[Python從零到壹] 九.網路爬蟲之Selenium基礎技術萬字詳解(定位元素、常用方法、鍵盤滑鼠操作)
歡迎大家來到「Python從零到壹」,在這裡我將分享約200篇Python系列文章,帶大家一起去學習和玩耍,看看Python這個有趣的世界。所有文章都將結合案例、程式碼和作者的經驗講解,真心想把自己近十年的程式設計經驗分享給大家,希望對您有所幫助,文章中不足之處也請海涵。Python系列整體框架包括基礎語法10篇、網路爬蟲30篇、視覺化分析10篇、機器學習20篇、巨量資料分析20篇、影象識別30篇、人工智慧40篇、Python安全20篇、其他技巧10篇。您的關注、點贊和轉發就是對秀璋最大的支援,知識無價人有情,希望我們都能在人生路上開心快樂、共同成長。
前一篇文章講述了資料庫操作知識,包括MySQL安裝、SQL語句和Python運算元據庫知識,這將為後續網路爬蟲儲存至資料庫奠定基礎。本文詳細介紹Selenium基礎技術,涉及基礎入門、元素定位、常用方法和屬性、滑鼠操作、鍵盤操作和導航控制。基礎性文章,希望對您有所幫助。
文章目錄
下載地址:
前文賞析:
第一部分 基礎語法
- [Python從零到壹] 一.為什麼我們要學Python及基礎語法詳解
- [Python從零到壹] 二.語法基礎之條件語句、迴圈語句和函數
- [Python從零到壹] 三.語法基礎之檔案操作、CSV檔案讀寫及物件導向
第二部分 網路爬蟲
- [Python從零到壹] 四.網路爬蟲之入門基礎及正規表示式抓取部落格案例
- [Python從零到壹] 五.網路爬蟲之BeautifulSoup基礎語法萬字詳解
- [Python從零到壹] 六.網路爬蟲之BeautifulSoup爬取豆瓣TOP250電影詳解
- [Python從零到壹] 七.網路爬蟲之Requests爬取豆瓣電影TOP250及CSV儲存
- [Python從零到壹] 八.資料庫之MySQL基礎知識及操作萬字詳解
- [Python從零到壹] 九.網路爬蟲之Selenium基礎技術萬字詳解(定位元素、常用方法、鍵盤滑鼠操作)
作者新開的「娜璋AI安全之家」將專注於Python和安全技術,主要分享Web滲透、系統安全、人工智慧、巨量資料分析、影象識別、惡意程式碼檢測、CVE復現、威脅情報分析等文章。雖然作者是一名技術小白,但會保證每一篇文章都會很用心地撰寫,希望這些基礎性文章對你有所幫助,在Python和安全路上與大家一起進步。
Selenium是一款用於測試Web應用程式的經典工具,它直接執行在瀏覽器中,彷彿真正的使用者在操作瀏覽器一樣,主要用於網站自動化測試、網站模擬登陸、自動操作鍵盤和滑鼠、測試瀏覽器相容性、測試網站功能等,同時也可以用來製作簡易的網路爬蟲。
本文主要介紹Selenium Python API技術,它以一種非常直觀的方式來存取Selenium WebDriver的所有功能,包括定位元素、自動操作鍵盤滑鼠、提交頁面表單、抓取所需資訊等。
一.初識Selenium
Selenium是ThoughtWorks公司專門為Web應用程式編寫的一個驗收測試工具,它提供的API支援多種語言,包括Python、Java、C#等,本書主要介紹Python環境下的Selenium技術。Python語言提供了Selenium擴充套件包,它是使用Selenium WebDriver(網頁驅動)來編寫功能、驗證測試的一個API介面。
通過Selenium Python API,讀者能夠以一種直觀的方式來存取Selenium WebDriver的所有功能。Selenium Python支援多種瀏覽器,諸如Chrome、火狐、IE、360等瀏覽器,也支援PhantomJS特殊的無介面瀏覽器引擎。

Selenium WebDriver API介面提供了一種定位網頁中元素(Locate Elements)的策略,本書將使用Selenium Python講解網路資料爬取知識,本章主要介紹Selenium技術的基礎知識,後面的章節結合範例講解如何利用Selenium定位網頁元素、自動爬取、設計爬蟲等。
類似於BeautifulSoup技術,Selenium製作的爬蟲也是先分析網頁的HTML原始碼和DOM樹結構,再通過其所提供的方法定位到所需資訊的結點位置,並獲取其文字內容。
同時,推薦讀者閱讀官網提供的《Selenium with Python Bindings》開源技術檔案,本文也汲取了它很多精彩的知識,再結合自己的理解和實際爬蟲範例進行介紹的。下面從Selenium安裝、驅動安裝、PhantomJS三部分知識進行介紹,讓我們開始吧!
1.安裝Selenium
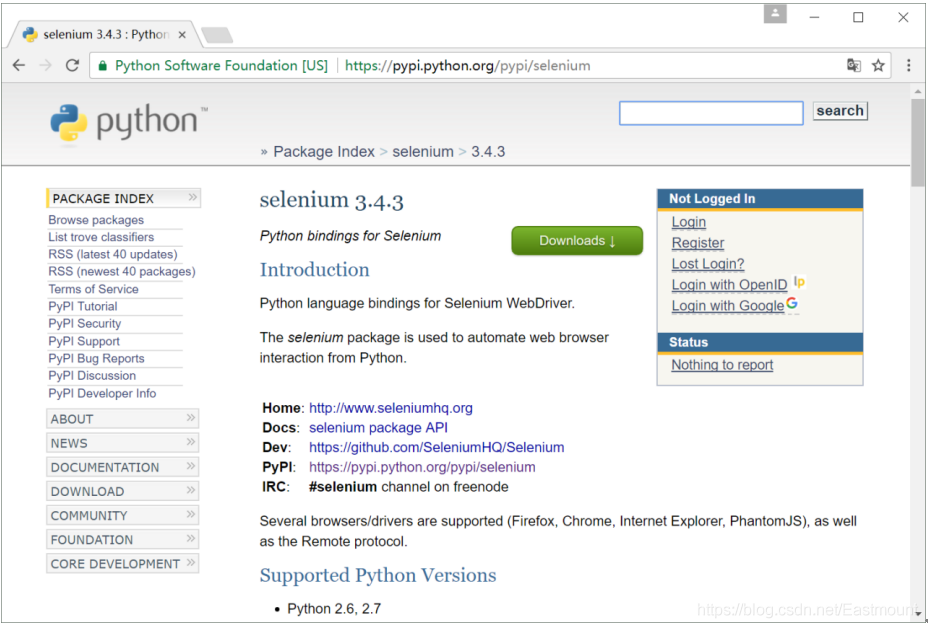
讀者可以存取PyPI網站來下載Selenium擴充套件包,例如圖2所提供的selenium 3.4.3,對應的網址為:
- https://pypi.python.org/pypi/selenium
我們點選「Downloads」按鈕下載該Selenium擴充套件包,解壓下載的檔案後,在解壓目錄下執行下面的命令進行安裝Selenium包。
C:\selenium\selenium3.4.3> python3 setup.py install
PyPI全稱是Python Package Index,是Python官方的第三方庫的倉庫,所有人都可以下載第三方庫或上傳自己開發的庫到PyPI。

同時,作者更推薦大家使用pip工具來安裝Selenium庫,PyPI官方也推薦使用pip管理器來下載第三方庫。Python3.6標準庫中自帶pip,Python2.x需要自己單獨安裝。前文介紹了pip工具的安裝過程及基礎用法。安裝好pip工具後,直接呼叫命令即可安裝Selenium:
- pip install selenium
呼叫命令「pip install selenium」安裝Selenium包如圖3所示。

安裝過程中的會顯示安裝設定相關包的百分比,直到出現「Successfully installed selenium-2.47.1」提示,表示安裝成功,如圖4所示。

此時的Selenium包已經安裝成功,接下來需要呼叫瀏覽器來進行定位或爬取資訊,而使用瀏覽器的過程中需要安裝瀏覽器驅動。作者推薦使用Firefox瀏覽器、Chrome瀏覽器或PhantomJS瀏覽器,下面將結合範例講解三種瀏覽器驅動的設定過程。
2.安裝瀏覽器驅動
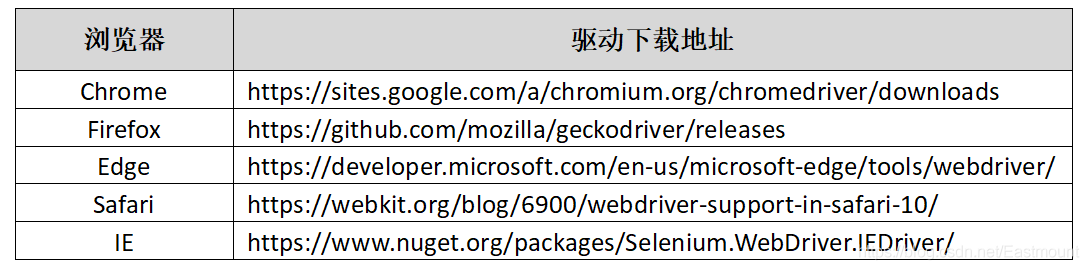
Selenium需要安裝瀏覽器驅動,才能呼叫瀏覽器進行自動爬取或自動化測試,常見的包括Chrome、Firefox、IE、PhantomJS等瀏覽器。表1是部分瀏覽器驅動下載頁面。

注意:驅動下載解壓後,將chromedriver.exe、geckodriver.exe、Iedriver.exe置於Python的安裝目錄下,例如Python的安裝目錄為「C:\python」,則將驅動檔案放置於該資料夾下;然後將Python的安裝目錄新增到系統環境變數路徑(Path)中,開啟Python IDLE輸入不同的程式碼來啟動不同的瀏覽器。
- Firefox瀏覽器
載入火狐瀏覽器的核心程式碼如下:
from selenium import webdriver
driver = webdriver.Firefox()
driver.get('http://www.baidu.com/')
輸出結果如下圖所示:

- chrome瀏覽器
載入谷歌覽器的核心程式碼如下,其中驅動置於chrome瀏覽器目錄下,如程式碼所示。
import os
from selenium import webdriver
chromedriver = "C:\Program Files (x86)\Google\Chrome\Application\chromedriver.exe"
os.environ["webdriver.chrome.driver"] = chromedriver
browser = webdriver.Chrome(chromedriver)
browser.get('http://www.baidu.com/')
- IE瀏覽器
載入微軟IE覽器的核心程式碼如下:
from selenium import webdriver
browser = webdriver.Ie()
browser.get('http://www.baidu.com/')
3.Phantomjs
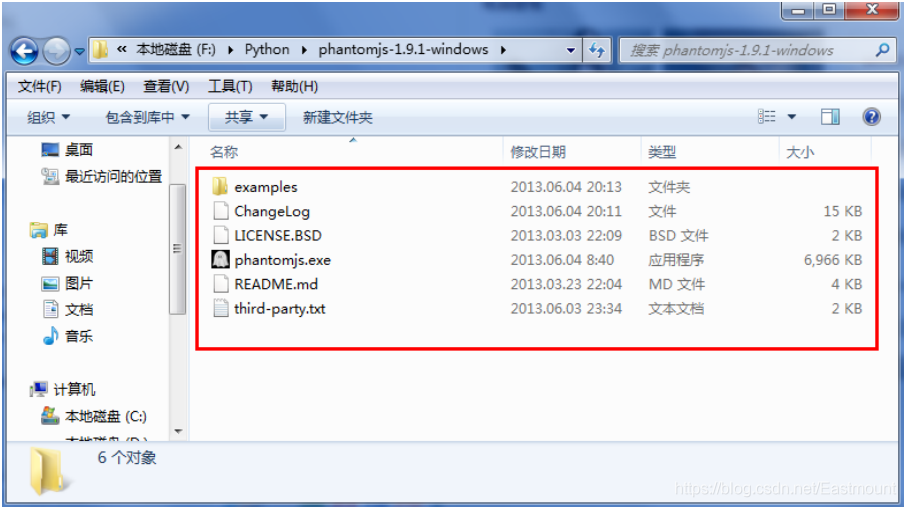
PhantomJS是一個伺服器端的 JavaScript API 的開源的瀏覽器引擎(WebKit)。它支援各種Web標準,包括DOM樹分析、CSS選擇器、JSON和SVG等。PhantomJS常用於頁面自動化、網路監測、網頁截圖以及無介面測試等。在官網http://phantomjs.org/下載PhantomJS解壓後如圖5所示。

呼叫時如果報錯「Unable to start phantomjs with ghostdriver」,則需要設定PhantomJS的路徑,或者設定到Scripts目錄環境下。當Selenium安裝成功並且PhantomJS下載設定好後,下面這代程式碼是呼叫方法。其中executable_path引數設定PhantomJS的路徑。
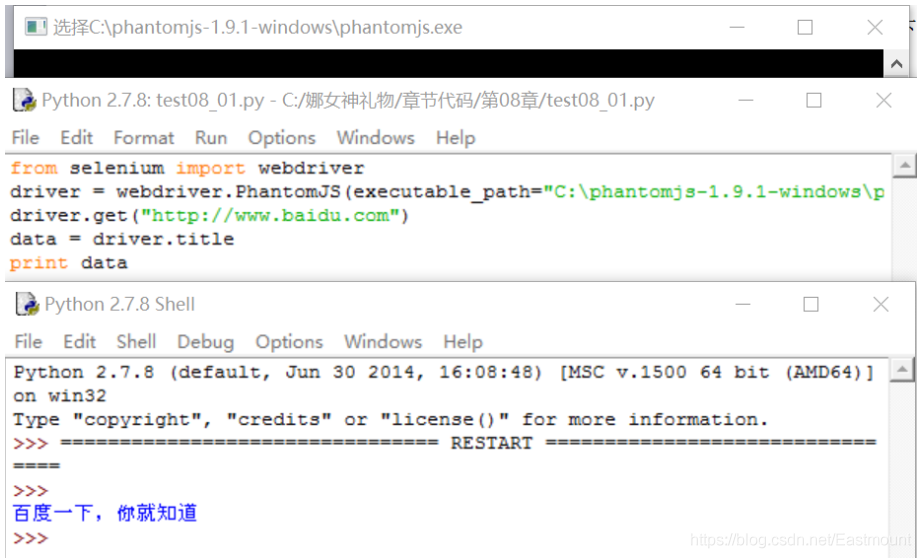
from selenium import webdriver
driver = webdriver.PhantomJS(executable_path="F:\phantomjs-1.9.1-windows\phantomjs.exe")
driver.get("http://www.baidu.com")
data = driver.title
print(data)
程式碼含義為:
- 首先匯入Selenium.webdriver擴充套件包,它提供了webdriver實現方法。
- 然後建立driver範例,呼叫webdriver.PhantomJS方法設定路徑。
- 通過driver.get(「http://www.baidu.com」) 程式碼開啟百度網頁,webdriver會等待網頁元素載入完成之後才把控制權交回指令碼。
- 最後獲取文章標題(title)並賦值給data變數輸出,其值為「百度一下,你就知道」。
執行結果如圖6所示,Python3效果一樣。

注意,webdriver中提供的save_sceenshot()函數可以對網頁進行截圖,程式碼如下:
from selenium import webdriver
driver = webdriver.Firefox()
driver.get("http://www.baidu.com")
data = driver.title
driver.save_screenshot('baidu.png')

二.快速開始Selenium解析
網頁通常採用檔案物件模型樹結構進行儲存,並且這些節點都是成對出現的,如「< html >」對應「</ html >」、「< table >」對應「</ table >」、「< div >」對應「</ div >」等。Selenium技術通過定位節點的特定屬性,如class、id、name等,可以確定當前節點的位置,再獲取相關網頁的資訊。
下面程式碼是定位百度搜尋方塊並進行自動搜尋,它作為我們的快速入門程式碼。
#-*- coding:utf-8 -*-
#By:Eastmount 2021-05-29
import time
from selenium import webdriver
from selenium.webdriver.common.keys import Keys
#啟動驅動
driver = webdriver.Firefox()
driver.get("http://www.baidu.com")
assert "百度" in driver.title
print(driver.title)
#查詢元素並輸入內容
elem = driver.find_element_by_name("wd")
elem.send_keys("資料分析")
elem.send_keys(Keys.RETURN)
#截圖並退出
time.sleep(10)
driver.save_screenshot('baidu.png')
driver.close()
driver.quit()
執行結果如下圖所示,呼叫Firefox瀏覽器並搜尋「資料分析」關鍵詞,最後對瀏覽的網頁進行截圖操作。所以,Selenium常用於自動化測試領域。

下面對這部分程式碼進行詳細講解。
- from selenium import webdriver
匯入Selenium.webdriver模板,它提供了webdriver的實現方法,目前支援這些方法的瀏覽器有Firefox、Chrome、IE和Remote等。 - from selenium.webdriver.common.keys import Keys
匯入Keys類,它提供了操作鍵盤的快捷鍵,如確認鍵、空格鍵、ctrl鍵等操作。 - driver = webdriver.Firefox()
建立Firefox webdriver範例,定義火狐瀏覽器(Firefox)驅動,其他瀏覽器如Chrome可能還需要設定驅動引數和設定路徑。 - driver.get(「http://www.baidu.com」)
接下來通過driver.get()函數開啟百度url網頁,webdriver會等待網頁元素載入完成之後才把控制權交回指令碼。 - assert 「百度」 in driver.title
接下來使用斷言(assert)判斷文章的標題title是否包含了「百度」欄位。對應爬取的標題是「百度一下,你就知道」,所以包含了「百度」,否則會出現斷言報錯。斷言主要用於判斷結果是否成功返回,從而更好地執行下一步定位元運算。 - elem = driver.find_element_by_name(「wd」)
webdriver提供了很多形如「find_element_by_*」的方法來匹配要查詢的元素。如利用name屬性來查詢的方法是find_element_by_name,這裡通過該方法來定位百度輸入框,即審查元素name為「wd」的節點。
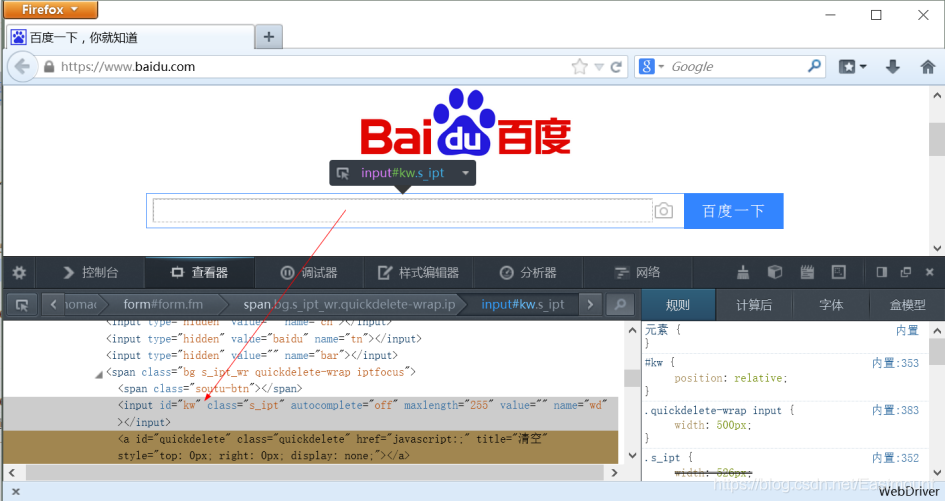
圖8是百度首頁審查元素的反饋結果,其中輸入框input元素對應屬性name為「kw」,所以定位其節點程式碼為:
- driver.find_element_by_id(「kw」)

- elem.send_keys(「資料分析」)
send_keys()方法可以用來模擬鍵盤操作,相當於是在搜尋方塊中輸入「資料分析」欄位。 - elem.send_keys(Keys.RETURN)
呼叫send_keys()函數輸入確認鍵操作,其中Keys類提供了常見的鍵盤按鍵,如Keys.RETURN表示確認鍵。但在參照Keys類及其方法之前,需要注意先匯入Keys類,即使用「from selenium.webdriver.common.keys import Keys」程式碼匯入。 - driver.save_screenshot(‘baidu.png’)
呼叫save_screenshot()函數進行截圖,並將截圖儲存至本地,名稱為為「baidu.png」。 - driver.close()
呼叫close()方法關閉驅動。 - driver.quit()
呼叫quit()方法退出驅動。它與close()方法的區別在於:quit()方法會退出瀏覽器,而close()方法只是關閉頁面,但如果只有一個頁面被開啟,close()方法同樣會退出瀏覽器。
三.定位元素
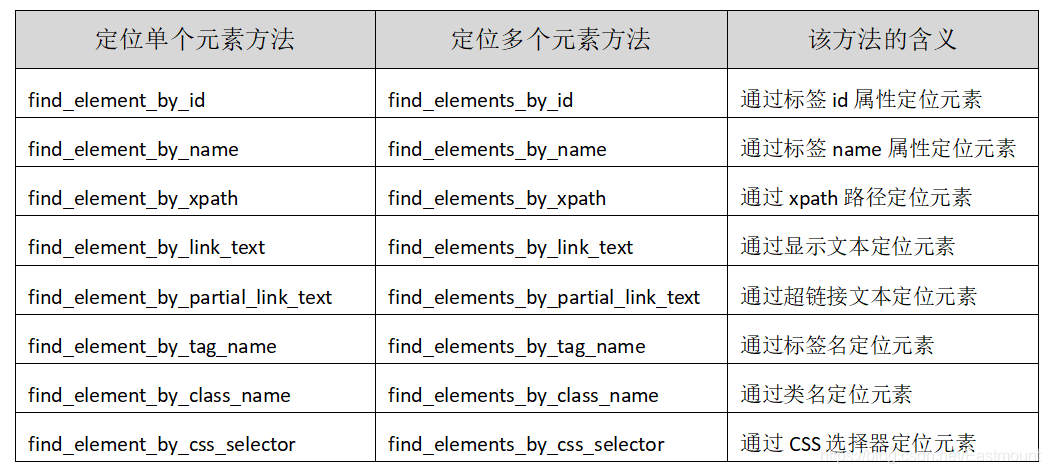
Selenium Python提供了一種用於定位元素(Locate Elements)的策略,你可以根據所爬取網頁的HTML結構選擇最適合的方案,表8.2是Selenium提供的各種方法。定位多個元素時,只需將方法「element」後加s,這些元素將會以一個列表的形式返回。

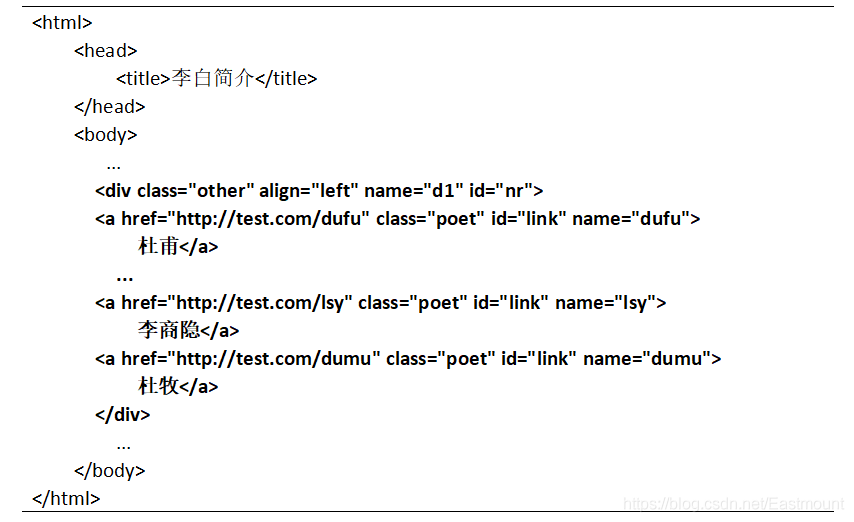
本節將結合下面這段關於李白簡介的HTML程式碼(blog09.html)進行講解。
<html>
<head>
<title>李白簡介</title>
</head>
<body>
<p class="title"><b>靜夜思</b></p>
<p class="content">
窗前明月光,<br />
疑似地上霜。 <br />
舉頭望明月,<br />
低頭思故鄉。 <br />
</p>
<div class="other" align="left" name="d1" id="nr">
李白(701年-762年),字太白,號青蓮居士,又號「謫仙人」,
唐代偉大的浪漫主義詩人,被後人譽為「詩仙」,與
<a href="http://test.com/dufu" class="poet" id="link" name="dufu">
杜甫</a>
並稱為「李杜」,為了與另兩位詩人
<a href="http://test.com/lsy" class="poet" id="link" name="lsy">
李商隱</a>、
<a href="http://test.com/dumu" class="poet" id="link" name="dumu">
杜牧</a>
即「小李杜」區別,杜甫與李白又合稱「大李杜」。
其人爽朗大方,愛飲酒...
</div>
<p class="story">...</p>
</body>
</html>
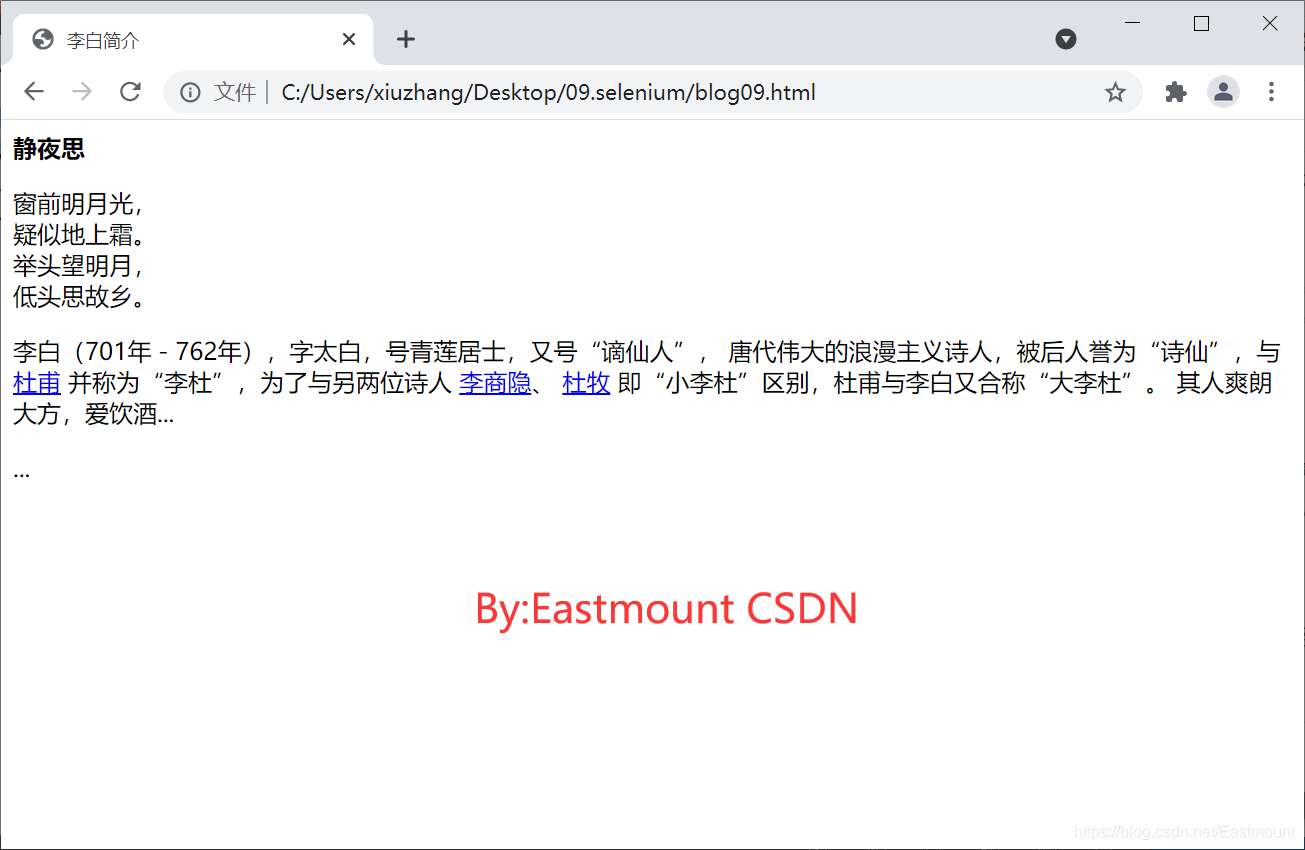
該網頁開啟執行如下圖9所示。

下面結合這個範例分別介紹各種元素定位方法,並以定位單個元素為主。
1.通過ID定位元素
該方法是通過網頁標籤的id屬性定位元素,它將返回第一個用id屬性值匹配定位的元素。如果沒有元素匹配id值,將會返回一個NoSuchElementException異常。
假設需要通過id屬性定位頁面中的杜甫、李商隱、杜牧三個超連結,HTML核心程式碼如下:

如果需要獲取div佈局,則使用如下程式碼:
- test_div = driver.find_element_by_id(‘nr’)
- print(test_div.text)
如果寫成如下程式碼,則返回第一個詩人的資訊。
- test_poet = driver.find_element_by_id(‘link’)
- print(test_poet.text)
- 杜甫
其中test_poet是獲取的值,通常為「<selenium.webdriver…>」形式,而text是獲取其文字內容,即「杜甫」。如果想通過id元素獲取多個連結,比如杜甫、李商隱、杜牧三位詩人對應的超連結,則需要使用:
- find_elements_by_id()
注意「elements」表示獲取多個值。三個超連結都使用同一個id名稱「link」,通過find_elements_by_id()函數定位獲取之後,再呼叫for迴圈輸出結果,如下所示:
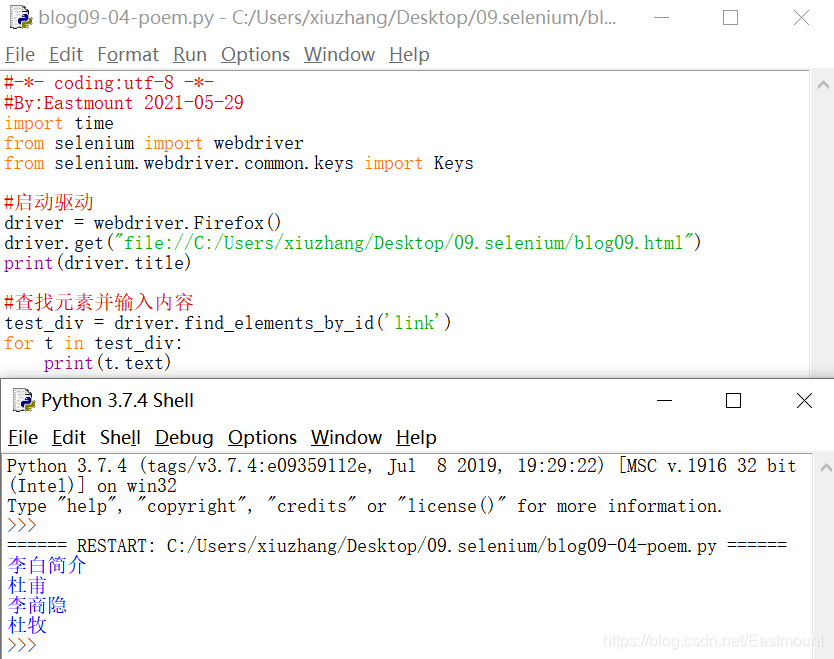
#-*- coding:utf-8 -*-
#By:Eastmount 2021-05-29
import time
from selenium import webdriver
from selenium.webdriver.common.keys import Keys
#啟動驅動
driver = webdriver.Firefox()
driver.get("file://C:/Users/xiuzhang/Desktop/09.selenium/blog09.html")
print(driver.title)
#查詢元素並輸入內容
test_div = driver.find_elements_by_id('link')
for t in test_div:
print(t.text)
輸出結果如下圖所示:

2.通過Name定位元素
該方法是通過網頁標籤的name屬性定位元素,它將返回第一個用name屬性值匹配定位的元素。如果沒有元素匹配name值,將會返回一個NoSuchElementException異常。
下面介紹通過name屬性定位頁面中的杜甫、李商隱、杜牧三個超連結的方法,HTML原始碼如下:
<div class="other" align="left" name="d1" id="nr">
<a href="http://test.com/dufu" class="poet" id="link" name="dufu">杜甫</a>
<a href="http://test.com/lsy" class="poet" id="link" name="lsy">李商隱</a>
<a href="http://test.com/dumu" class="poet" id="link" name=」dumu」>杜牧</a>
</div>
如果需要分別獲取杜甫、李商隱、杜牧三個超連結,則使用程式碼如下:
test_poet1 = driver.find_element_by_name('dufu')
test_poet2 = driver.find_element_by_name('lsy')
test_poet3 = driver.find_element_by_name('dumu')
此時不能呼叫find_elements_by_name()函數獲取多個元素,因為三位詩人對應超連結的name屬性都是不同的,即「dufu」、「lsy」、「dumu」,如果name屬性相同,則該方法可以獲取同一name屬性的多個元素。
3.通過XPath定位元素
XPath是用於定位XML檔案中節點的技術,HTML\XML都採用網頁DOM樹狀標籤的結構進行編寫的,所以可以通過XPath方法分析其節點資訊。Selenium Python也提供了類似的方法來跟蹤網頁中的元素。
XPath定位元素方法不同於按照ID或Name屬性的定位方法,前者更加的靈活、方便。 比如想通過ID屬性定位第三個詩人「杜牧」的超連結資訊,但是三位詩人的ID屬性值都是相同的,即「link」,如果沒有其他屬性,那我們怎麼實現呢?此時可以藉助XPath方法進行定位元素。這也體現了XPath方法的一個優點:
- 當沒有一個合適的ID或Name屬性來定位所要查詢的元素時,你可以使用XPath去定位這個絕對元素(但作者不建議定位絕對元素),或者定位一個有ID或Name屬性的相對元素位置。
XPath方法也可以通過除了ID和Name屬性以外的其他屬性進行定位元素,其完整函數為:
- find_element_by_xpath()
- find_elements_by_xpath()
下面開始通過範例進行講解,HTML程式碼如下:
<html>
<head>
<title>李白簡介</title>
</head>
<body>
<div class="other" align="left" name="d1" id="nr">
李白(701年-762年),字太白,號青蓮居士,又號「謫仙人」,
唐代偉大的浪漫主義詩人,被後人譽為「詩仙」,與
<a href="http://test.com/dufu" class="poet" id="link1" namd="dufu">
杜甫</a>
並稱為「李杜」,為了與另兩位詩人
<a href="http://test.com/lsy" class="poet" id="link2" namd="lsy">
李商隱</a>、
<a href="http://test.com/dumu" class="poet" id="link3" name=」dumu」>
杜牧</a>
即「小李杜」區別,杜甫與李白又合稱「大李杜」。
其人爽朗大方,愛飲酒...
</div>
</body>
</html>
這個div佈局可能通過如下三種XPath方法定位:
test_div = driver.find_element_by_xpath("/html/body/div[1]")
test_div = driver.find_element_by_xpath("//div[1]")
test_div = driver.find_element_by_xpath("//div[@id='nr']")
- 第一句是使用絕對路徑定位,從HTML程式碼的根節點開始定位元素,但如果HTML程式碼有稍微的改動,其結果就會被被破壞,此時可以通過後面兩種方法進行定位。
- 第二句是獲取HTML程式碼中的第一個div佈局元素。但是如果所要爬取的div節點位置太深,難道我們從第一個div節點數下去嗎?顯然不是的。此時我們可以通過尋找附近一個元素的ID或Name屬性進行定位,從而追蹤到所需要的元素。
- 第三句是呼叫find_element_by_xpath()方法,定位ID屬性值為「nr」的div佈局元素,此時可以定位介紹三位著名詩人的簡介資訊。
三個語句輸出test_div.text內容,都如下所示:
- 李白(701年-762年),字太白,號青蓮居士,又號「謫仙人」, 唐代偉大的浪漫主義詩人,被後人譽為「詩仙」,與 杜甫 並稱為「李杜」,為了與另兩位詩人 李商隱、 杜牧 即「小李杜」區別,杜甫與李白又合稱「大李杜」。 其人爽朗大方,愛飲酒…
如需定位第三位詩人「杜牧」超連結的內容,則使用如下所示的三種方法。
username = driver.find_element_by_xpath("//div[a/@name='dumu']")
username = driver.find_element_by_xpath("//div[@id='nr']/a[3]")
username = driver.find_element_by_xpath("//a[@name='dumu']")
- 第一句是定位div節點下的一個超連結a元素,且a元素的name屬性為「dumu」。
- 第二句是定位「id=nr」的div元素,再找到它的第三個超連結a子元素。
- 第三句是定位name屬性為「dumu」的第一個超連結a元素。
同時,如果是按鈕控制元件且name屬性相同,假設HTML程式碼如下:
<form id="loginForm">
<input name="continue" type="submit" value="Login" />
<input name="continue" type="button" value="Clear" />
</form>
則定位value值為「Clear」按鈕元素的方法如下:
clearb = driver.find_element_by_xpath("//input[@name='continue'][@type='button']")
clearb = driver.find_element_by_xpath("//form[@id='loginForm']/input[2]")
- 第一句是定位屬性name為「continue」且屬性type為「button」的input控制元件。
- 第二句是定位屬性「id=loginForm」的form節點下的第二個input子元素。
XPath定位方法作為最常用的定位元素方法之一,後面章節的範例中將會被反覆利用,而本小節只是介紹了些基礎知識,更多知識請讀者在W3Schools XPath Tutorial、W3C XPath Recommendation或Selenium官方檔案中學習。
4.通過連線文字定位超連結
當你需要定位一個錨點標籤內的連結文字(Link Text)時就可以使用該方法。該方法將返回第一個匹配這個連結文字值的元素。如果沒有元素匹配這個連結文字,將丟擲一個NoSuchElementException異常。下面介紹呼叫該方法定位頁面中的杜甫、李商隱、杜牧三個超連結,假設HTML原始碼如下:
- blog09_02.html
<html>
<body>
<div class="other" align="left" name="d1" id="nr">
<a href="dufu.html" class="poet" id="link" name="dufu">
Dufu</a>
<a href="lsy.html" class="poet" id="link" name="lsy">
LiShangYing</a>
<a href="dumu.html" class="poet" id="link" name=」dumu」>
DuMu</a>
</div>
</body>
</html>
如果需要分別獲取杜甫、李商隱、杜牧三個超連結,則使用如下程式碼。
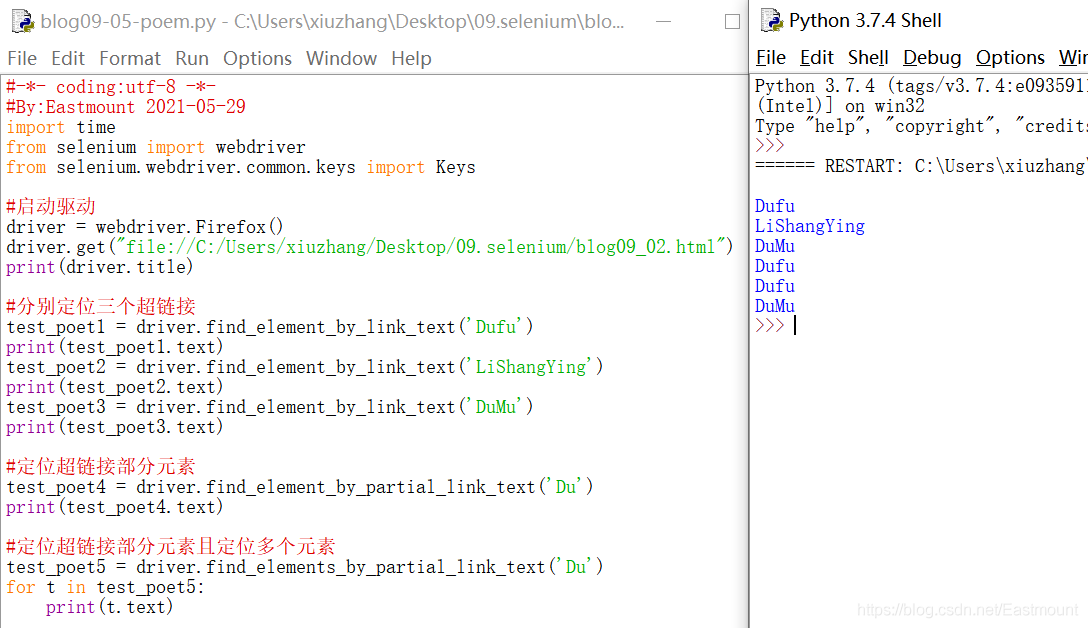
#-*- coding:utf-8 -*-
#By:Eastmount 2021-05-29
import time
from selenium import webdriver
from selenium.webdriver.common.keys import Keys
#啟動驅動
driver = webdriver.Firefox()
driver.get("file://C:/Users/xiuzhang/Desktop/09.selenium/blog09_02.html")
print(driver.title)
#分別定位三個超連結
test_poet1 = driver.find_element_by_link_text('Dufu')
print(test_poet1.text)
test_poet2 = driver.find_element_by_link_text('LiShangYing')
print(test_poet2.text)
test_poet3 = driver.find_element_by_link_text('DuMu')
print(test_poet3.text)
#定位超連結部分元素
test_poet4 = driver.find_element_by_partial_link_text('Du')
print(test_poet4.text)
#定位超連結部分元素且定位多個元素
test_poet5 = driver.find_elements_by_partial_link_text('Du')
for t in test_poet5:
print(t.text)
其中,find_element_by_link_text()函數是使用錨點標籤的連結文字進行定位的,partial表示部分匹配,獲取多個元素的方法則使用:
- find_elements_by_partial_link_text()
程式碼執行截圖如圖10所示,其中地址也可以為放在本地Apache伺服器中的blog09_02.html檔案,內容為上面的HTML原始碼。
- http://localhost:8080/blog09_02.html

5.通過標籤名定位元素
該方法是通過標籤名(Tag Name)定位元素,它將返回第一個用Tag Name匹配定位的元素。如果沒有元素匹配,將會返回一個NoSuchElementException異常。假設HTML原始碼如下:
- blog09_03.html
<html>
<head>
<title>李白簡介</title>
</head>
<body>
<h1>靜夜思</h1>
<p class='content'>窗前明月光,疑是地上霜。舉頭望明月,低頭思故鄉。</p>
</body>
</html>
定位元素h1和段落p的方法如下:
- test1 = driver.find_element_by_tag_name(‘h1’)
- test2 = driver.find_element_by_tag_name(‘p’)
6.通過類名定位元素
該方法是通過類屬性名(Class Attribute Name)定位元素,它將返回第一個用類屬性名匹配定位的元素。如果沒有元素匹配,將會返回一個NoSuchElementException異常。
blog09_03.html程式碼中通過class屬性值定位元欄落p元素的方法如下:
- test1 = driver.find_element_by_class_name(‘content’)
7.通過CSS選擇器定位元素
該方法是通過CSS選擇器(CSS Selectors)定位元素,它將返回第一個與CSS選擇器匹配的元素。如果沒有元素匹配,將會返回一個NoSuchElementException異常。blog09_03.html程式碼中通過CSS選擇器定位元欄落p元素的方法如下:
- test1 = driver.find_element_by_css_selector(‘p.content’)
如果存在多個相同class值得content標籤,則可以使用下面方法進行定位獲取:
- test1 = driver.find_element_by_css_selector(*.content)
- test2 = driver.find_element_by_css_selector(.content)
CSS選擇器定位方法是比較難的一個方法,推薦讀者下來自行研究,同時作者更推薦大家使用ID、Name、XPath等常用定位方法。
四.常用方法和屬性
1.操作元素方法
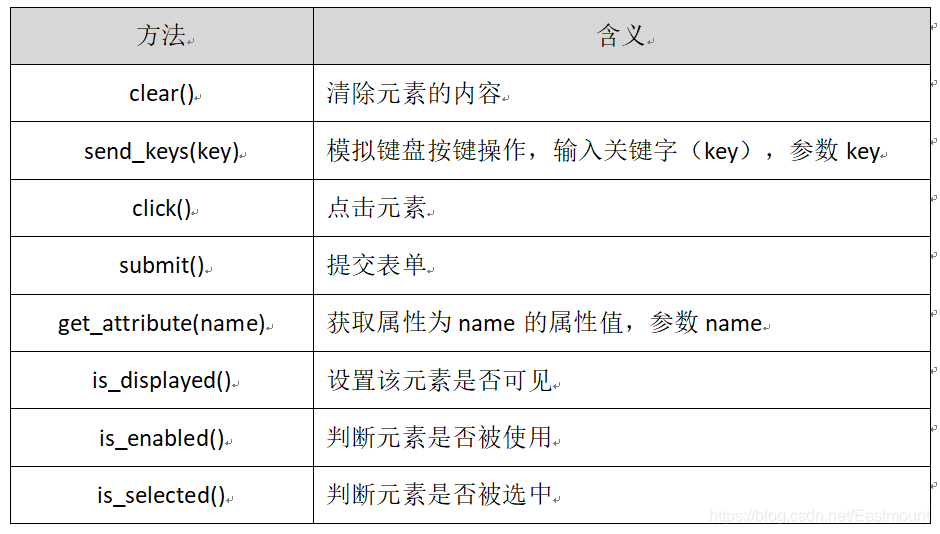
講述完定位元素(Locate Elements)之後,我們需要對已經定位好的物件進行操作,這些操作的互動行為通常需要通過WebElement介面來實現,常見操作元素方法如表3所示。

下面作者舉一個自動登入百度首頁的範例講解常用的操作元素方法,包括clear()、send_keys()、click()、submit()等方法。
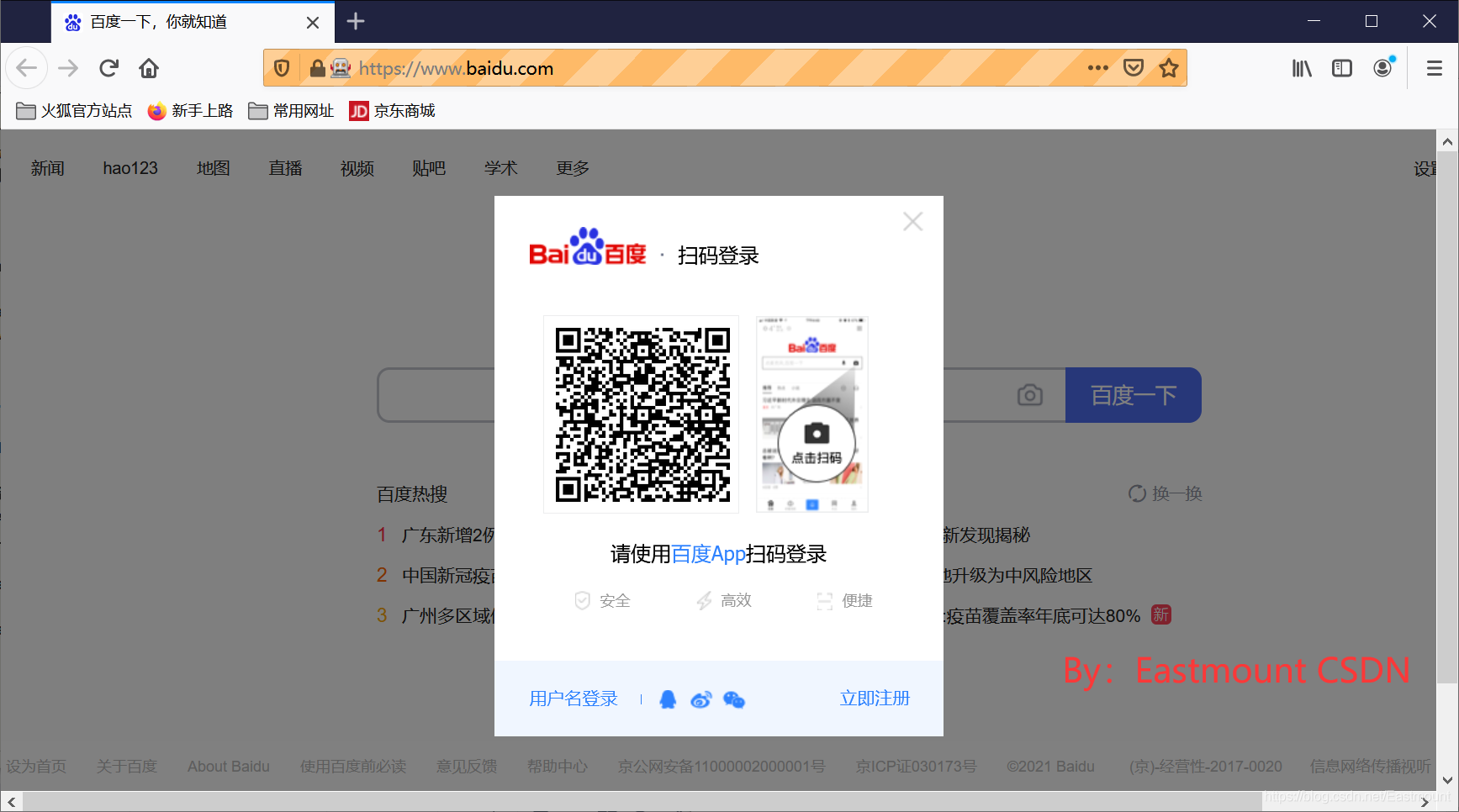
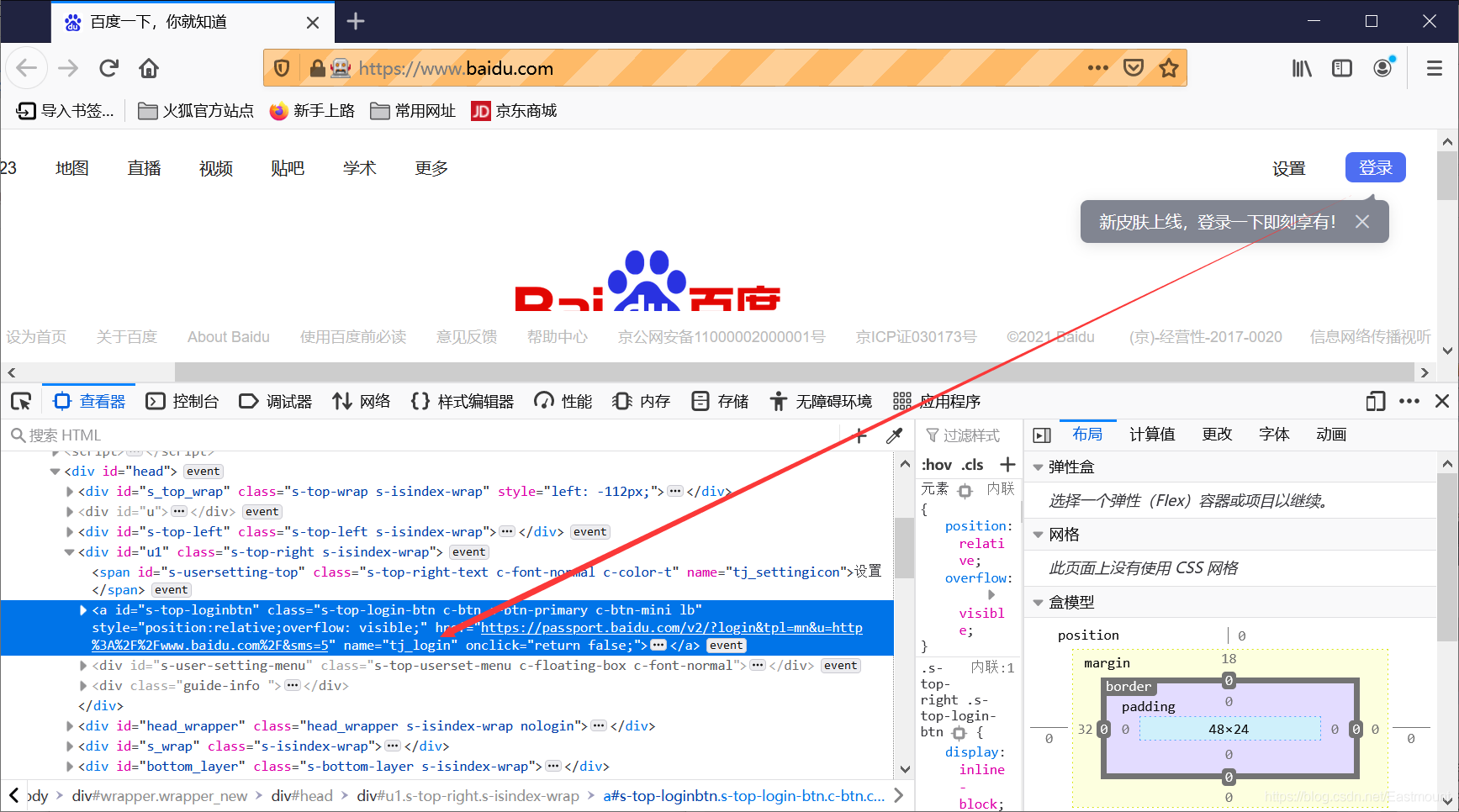
首先我們通過火狐瀏覽器開啟百度首頁,找到「登入」按鈕,並右鍵滑鼠點選「審查元素」,可以看到百度首頁「登入」按鈕對應的HTML原始碼如圖11所示。

「登入」按鈕節點其實是一個name值為「tj_login」的超連結,我們可以通過下面的程式碼定位到該節點,再呼叫click()函數自動點選它,並跳轉到登入頁面。
- login = driver.find_element_by_name(「tj_login」)
- login.click()

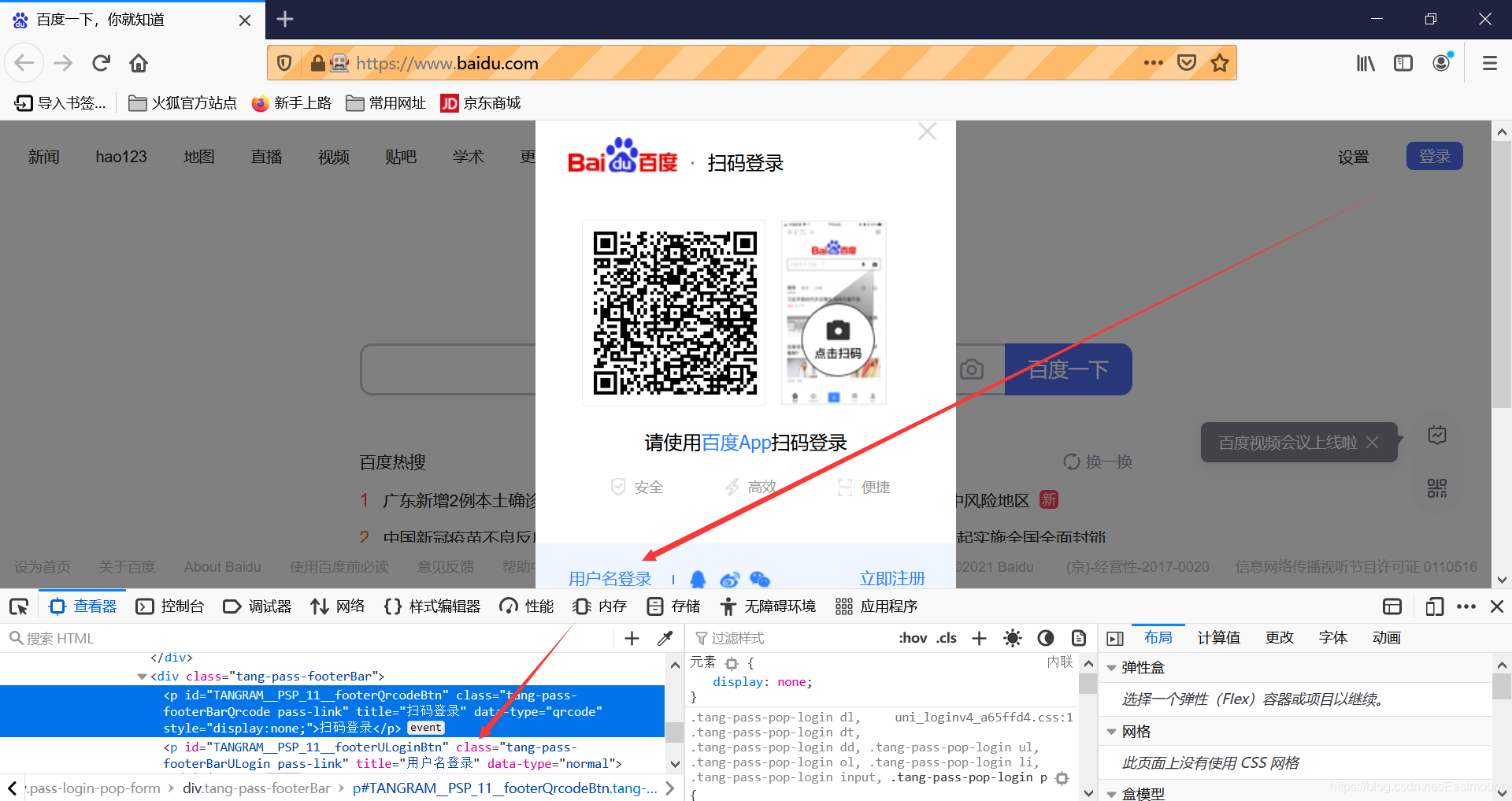
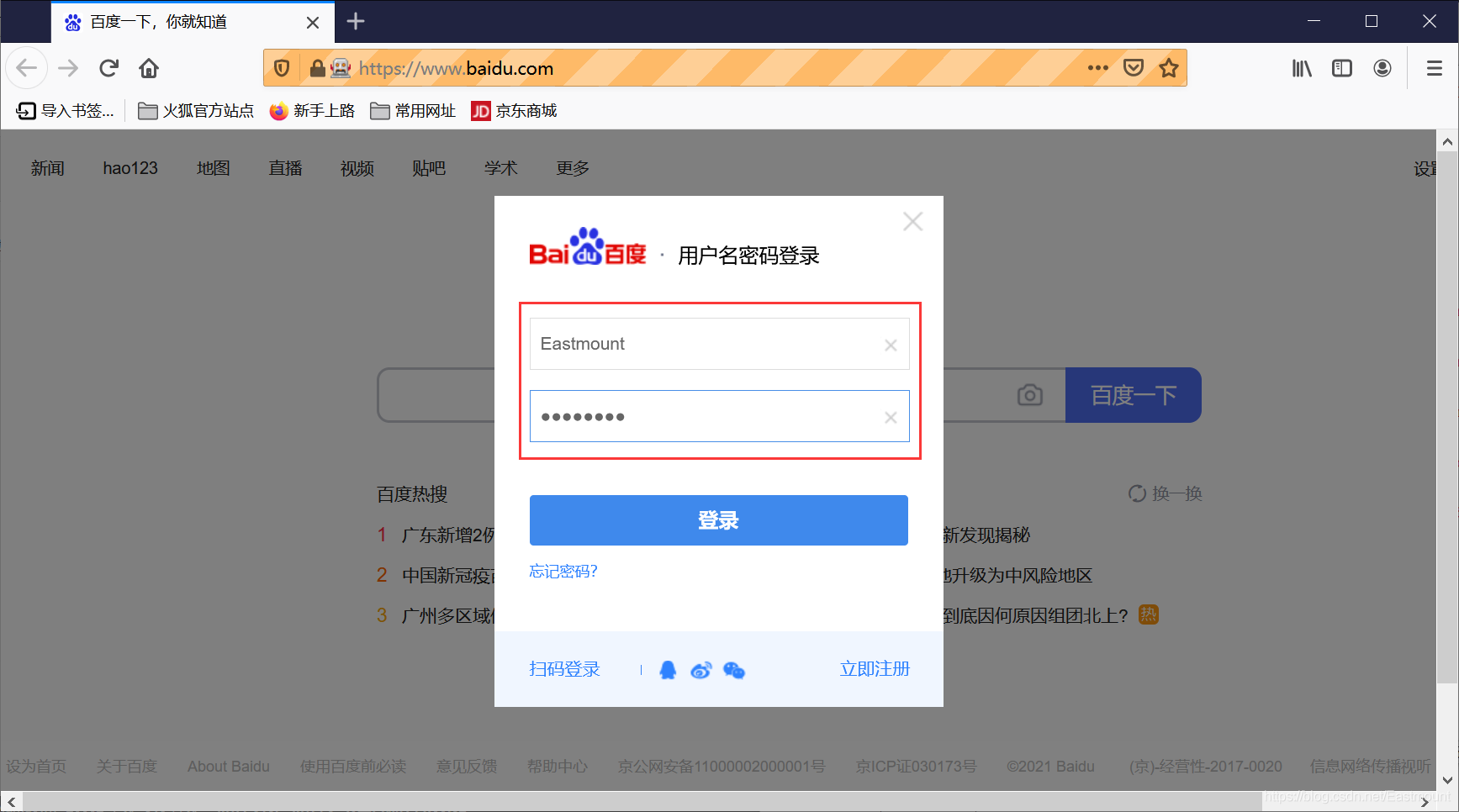
新版百度又增加了「使用者名稱登入」的選擇,我們需要進一步捕獲該位置並點選。

點選按鈕後彈出介面如圖13所示,接下來需要分析使用者名稱和密碼的HTML原始碼,並找到其節點位置後實現自動登入操作。

接著再審查登入頁面,獲取「使用者名稱」和「密碼」元素,對應HTML核心程式碼如下:
<input id="TANGRAM__PSP_10__userName" type="text" value=""
autocomplete="off" class="pass-text-input pass-text-input-userName"
name="userName" placeholder="手機/郵箱/使用者名稱"></input>
<input id="TANGRAM__PSP_10__password" type="password" value=""
class="pass-text-input pass-text-input-password"
name="password" placeholder="密碼"></input>
通過find_element_by_name()定位元素,呼叫函數clear()清除輸入框預設內容,如「請輸入密碼」等提示,並呼叫send_keys()函數輸入正確的使用者名稱和密碼後點選登入。核心程式碼如下:
name = driver.find_element_by_name("userName")
name.send_keys("admin")
pwd = driver.find_element_by_name("password")
pwd.send_keys("123456")
pwd.send_keys(Keys.RETURN)
錯誤提示
在自動登入百度首頁時,可能會提示錯誤「selenium.common exceptions ElementNotInteractable Exception: could not be scrolled into view」,這是因為某些情況下,元素的visibility為hidden或者display屬性為none,我們在頁面上看不到但是實際是存在頁面的一些隱藏元素,這時候用 is_displayed() 來判斷並設定時間等待。
完整程式碼如下:
#-*- coding:utf-8 -*-
#By:Eastmount CSDN 2021-05-29
import time
from selenium import webdriver
from selenium.webdriver.common.keys import Keys
from selenium.webdriver.common.action_chains import ActionChains
#開啟瀏覽器
driver = webdriver.Firefox()
driver.get("https://www.baidu.com/")
time.sleep(1)
#點選登入連結
logins = driver.find_elements_by_name("tj_login")
for login in logins:
print(login.text)
print(login.get_attribute('href'))
if login.is_displayed():
login.click()
time.sleep(1)
#通過二次定位尋找使用者名稱登入按鈕
uesrlogins = driver.find_elements_by_xpath("//div[@class='tang-pass-footerBar']/p")
for uesrlogin in uesrlogins:
print(uesrlogin.text)
if uesrlogin.is_displayed():
uesrlogin.click()
#輸入密碼並登陸
name = driver.find_element_by_name("userName")
name.clear
name.send_keys("Eastmount")
pwd = driver.find_element_by_name("password")
pwd.clear
pwd.send_keys("12345678")
#暫停輸入驗證碼 按確認鍵登入
time.sleep(5)
pwd.send_keys(Keys.RETURN)
driver.close()
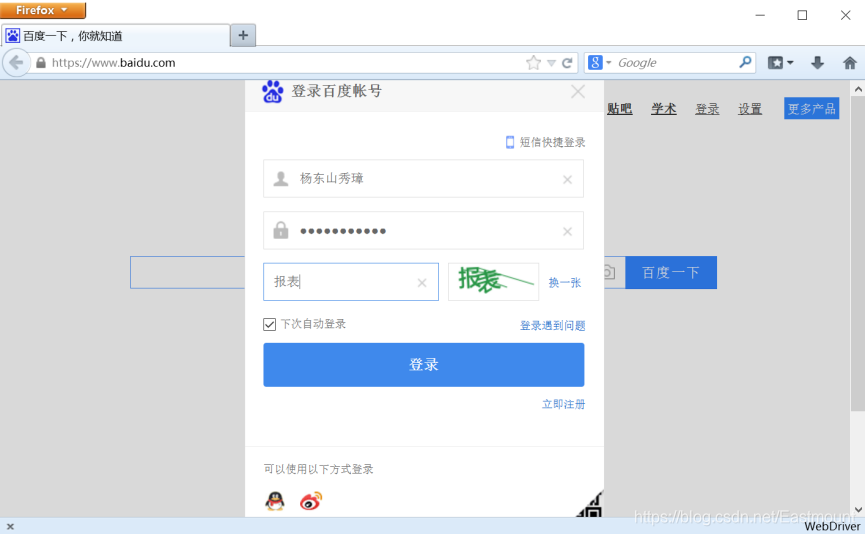
注意:如果登入過程中需要輸入驗證碼,則使用time.sleep(5)暫停函數,手動輸入驗證碼「報表」後,程式會執行send_keys(Keys.RETURN)函數,輸入確認鍵實現百度網自動登入。

最終,該部分程式碼會自動輸入指定的使用者名稱和密碼,然後輸入確認鍵實現登入操作。但需要注意,由於部分頁面是動態載入的,而實際操作時可能無法捕獲其節點,同時百度網頁的HTML原始碼也會不定期變化,但是其原理知識更為重要,希望讀者掌握類似的分析方法,在後面爬取微博、知乎、B站等案例時,也會再結合範例詳細講解自動登入爬蟲。

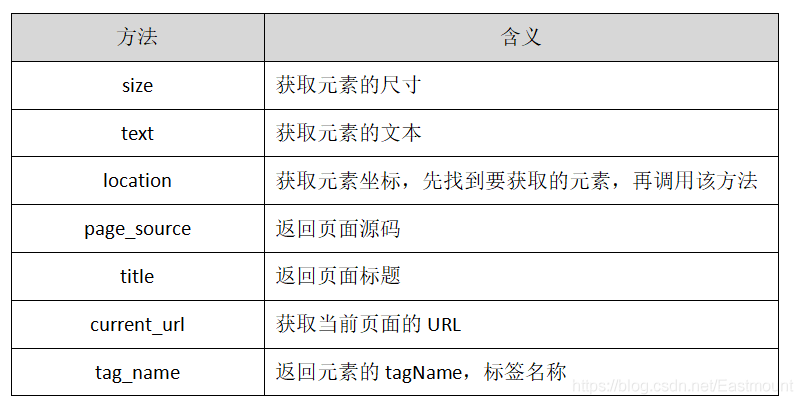
2.WebElement常用屬性
通過WebElement介面可以獲取常用的值,其中常見屬性值如下表所示。

該部分程式碼如下:
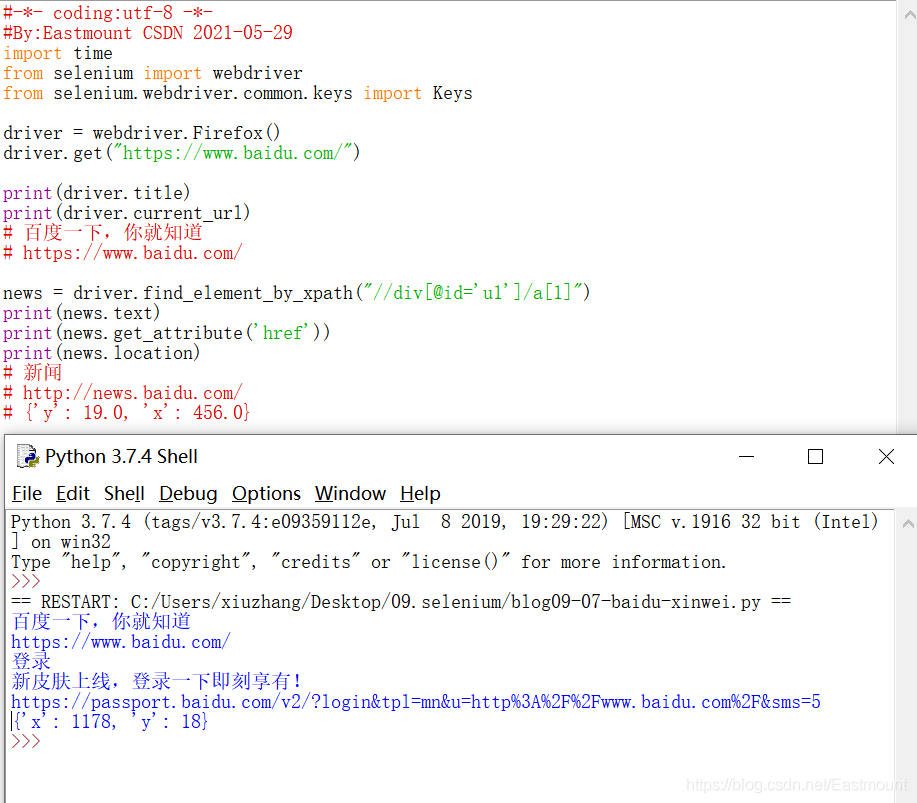
#-*- coding:utf-8 -*-
#By:Eastmount CSDN 2021-05-29
import time
from selenium import webdriver
from selenium.webdriver.common.keys import Keys
driver = webdriver.Firefox()
driver.get("https://www.baidu.com/")
print(driver.title)
print(driver.current_url)
# 百度一下,你就知道
# https://www.baidu.com/
news = driver.find_element_by_xpath("//div[@id='u1']/a[1]")
print(news.text)
print(news.get_attribute('href'))
print(news.location)
# 新聞
# http://news.baidu.com/
# {'y': 19.0, 'x': 456.0}
輸出結果如下圖所示:

- driver.title是輸出網頁的標題「百度一下,你就知道」,driver.current_url輸出當前頁面的超連結;
- 再通過find_element_by_xpath("//div[@id=‘u1’]/a[1]")函數定位百度首頁右上角「新聞」連結;
- 然後呼叫news.text程式碼輸出其內容;
- 最後get_attribute(‘href’)函數是獲取超連結,news.location是輸出其網頁座標位置。
五.鍵盤和滑鼠自動化操作
Selenium技術另一個特點就是可以自動化操作滑鼠和鍵盤,所以它更多的應用是自動化測試領域,通過自動操作網頁,反饋響應的結果從而檢測網站的健壯性和安全性。
1.鍵盤操作
在Selenium提供的Webdriver庫中,其子類Keys提供了所有鍵盤按鍵操作,比如確認鍵、Tab鍵、空格鍵,同時也包括一些常見的組合按鍵操作,如Ctrl+A(全選)、Ctrl+C(複製)、Ctrl+V(貼上)等。常用鍵盤操作如下:
- send_keys(Keys.ENTER):按下確認鍵,最常用按鍵操作
- send_keys(Keys.TAB):按下Tab製表鍵
- send_keys(Keys.SPACE):按下空格鍵Space
- send_keys(Kyes.ESCAPE):按下回退鍵Esc
- send_keys(Keys.BACK_SPACE):按下刪除鍵BackSpace
- send_keys(Keys.SHIFT):按下Shift鍵
- send_keys(Keys.CONTROL):按下Ctrl鍵
- send_keys(Keys.CONTROL,‘a’):按下組合鍵全選Ctrl+A
- send_keys(Keys.CONTROL,‘c’):按下組合鍵複製Ctrl+C
- send_keys(Keys.CONTROL,‘x’):按下組合鍵剪下Ctrl+X
- send_keys(Keys.CONTROL,‘v’):按下組合鍵貼上Ctrl+V
下面舉一個百度自動搜尋「Python」關鍵字的簡單範例,程式碼如下:
#-*- coding:utf-8 -*-
#By:Eastmount CSDN 2021-05-29
from selenium import webdriver
from selenium.webdriver.common.keys import Keys
driver = webdriver.Firefox()
driver.get("https://www.baidu.com/")
elem = driver.find_element_by_id("kw")
elem.send_keys("Python")
elem.send_keys(Keys.RETURN)
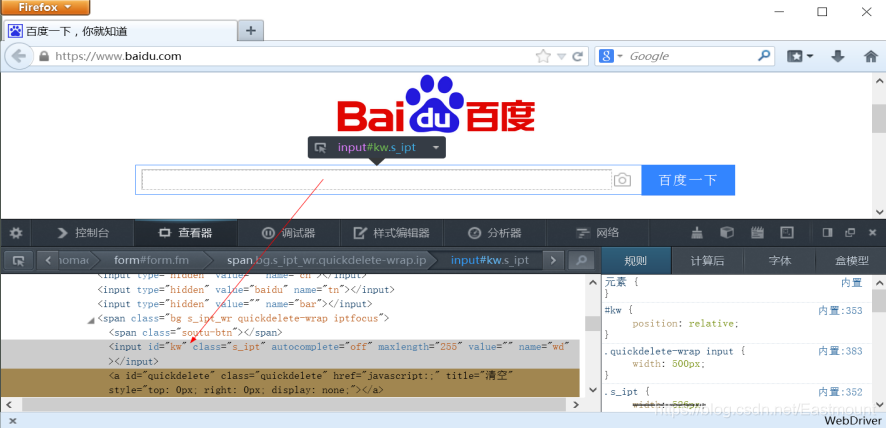
首先需要定位百度搜尋方塊的HTML原始碼,分析結果如圖14所示,百度搜尋方塊對應的HTML標籤為input且其ID屬性為「kw」,故定位程式碼為:
- driver.find_element_by_id(「kw」)

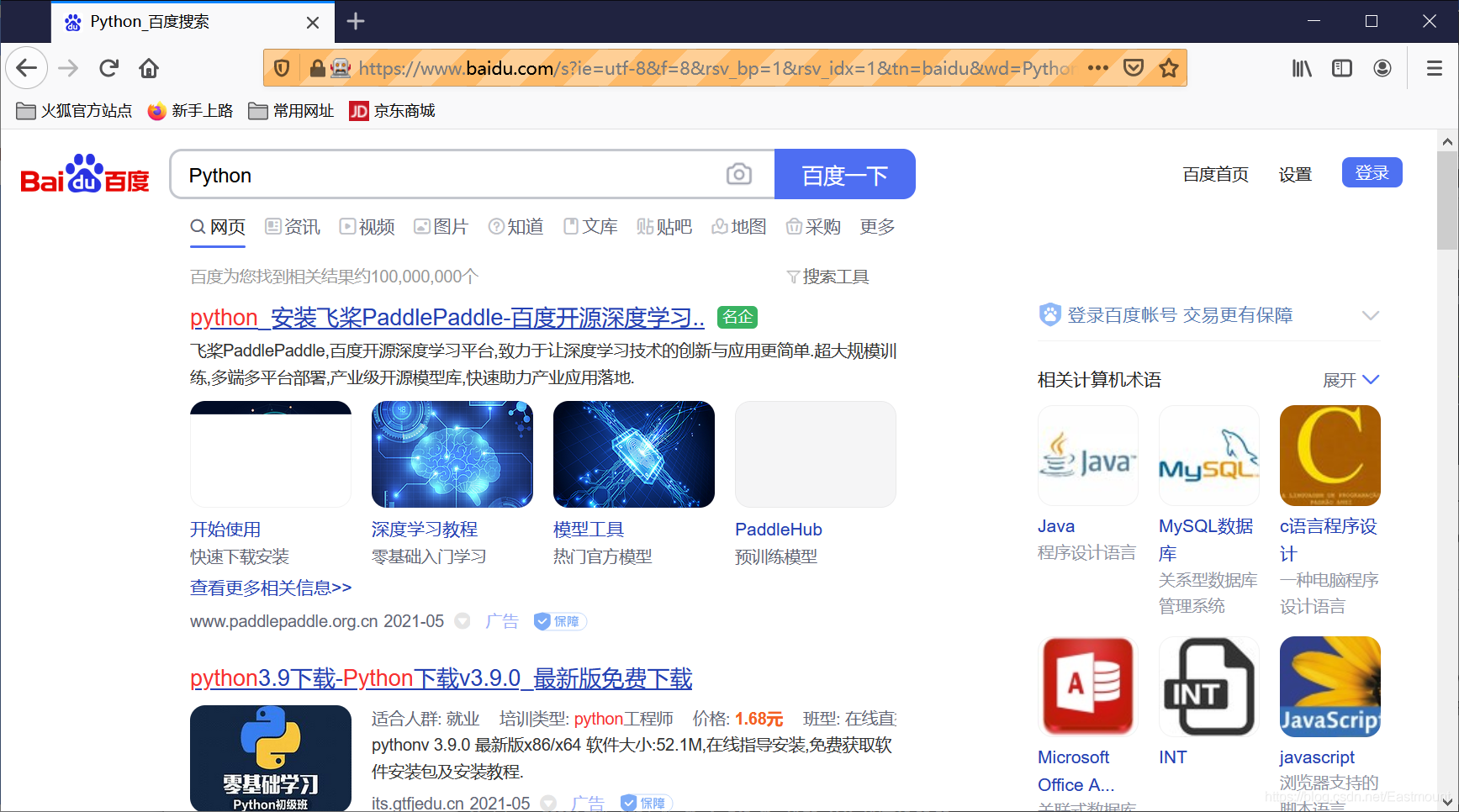
然後呼叫elem.send_keys(「Python」)輸入關鍵字「Pyhon」,elem.send_keys(Keys.RETURN)程式碼錶示輸入確認鍵,相當於點選「百度一下」按鈕,反饋結果如圖15所示。

同樣可以自動搜尋作者「Eastmount」的資訊,哈哈~

2.滑鼠操作
Selenium操作滑鼠技術也常用於自動化測試中,它位於ActionChains類中,最常用的是click()函數,該函數表示單擊滑鼠左鍵操作。常見的滑鼠操作如下:
- click():點選滑鼠左鍵一次
- context_click(elem):右擊滑鼠點選元素elem,比如在彈出的快捷鍵選單中選擇「另存為」等命令
- double_click(elem):擊滑鼠點選元素elem
- drag_and_drop(source,target):滑鼠拖動操作。在源元素source位置下按下滑鼠左鍵,並移動至目標元素target釋放滑鼠
- send_keys(Keys.BACK_SPACE):按下刪除鍵BackSpace
- move_to_element(elem):將滑鼠遊標移動到元素elem上
- click_and_hold(elem):按下滑鼠左鍵並懸停在元素elem上
- perform():執行ActionChains類中的儲存操作,彈出對話方塊
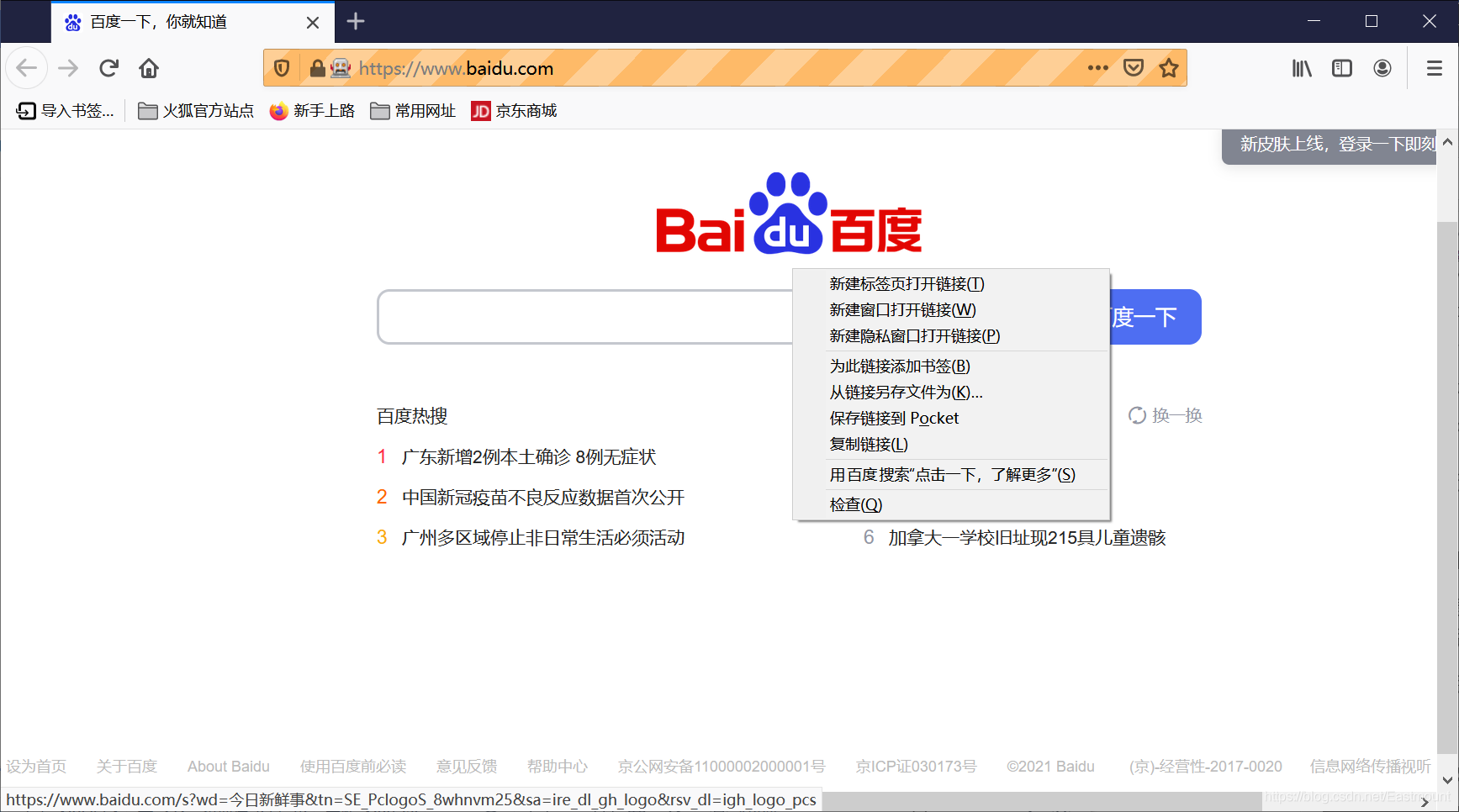
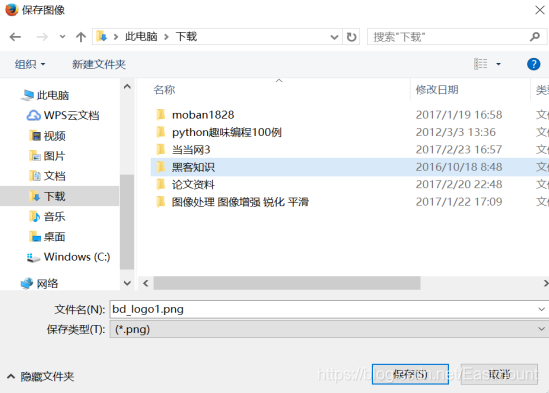
下面的範例程式碼是定位百度的logo圖片,再執行滑鼠右鍵另存為圖片操作。

彈出對話方塊如下圖所示,新版本嘗試輸入k鍵也能另存為網頁。

六.導航控制
前一小節講述了Python操作鍵盤和滑鼠,建議讀者一定要自己去實現該部分程式碼,從而更好地應用到實際專案中去。本小節主要介紹Selenium的導航控制操作,包括頁面互動、表單操作和對話方塊間移動。
1.下拉式選單互動操作
前面講述的百度搜尋案例就是一個頁面互動的過程,包括:
- 呼叫driver.find_element_by_xpath()函數定位元素。
- 呼叫send_keys(key)輸入關鍵詞或鍵盤按鍵,如輸入Keys.RETURN確認鍵。
- 呼叫click()函數點選左鍵,右鍵點選「另存為圖片」等。
這裡我們將補充頁面互動的切換下拉式選單的範例。定位「name」下拉式選單標籤之後,我們呼叫SELECT類選中選項,同時select_by_visible_text()用於顯示選中選單,也可以提交Form表單。
from selenium.webdriver.support.ui import Select
name = driver.find_element_by_name('name')
select = Select(name)
select.select_by_index(index)
select.select_by_visible_text("text")
select.select_by_value(value)
如果讀者想取消已經選中的選項,則使用如下程式碼:
from selenium.webdriver.support.ui import Select
name = driver.find_element_by_name('name')
select = Select(name)
all_selected_options = select.all_selected_options
獲取所有的可用選項則呼叫select.options即可,當讀者填寫完表單後,可以通過submit()函數提交,或者找到提交按鈕後呼叫下面函數提交表單。
- driver.find_element_by_id(「submit」).click()
2.Window和Frame間對話方塊移動
網站通常都是由多個視窗組成的,稱為多幀Web應用,WebDriver提供了方法switch_to_window來支援命名視窗間的移動切換。比如:
- driver.switch_to_window(「windowName」)
現在driver的所有操作將會針對特定的視窗。但是怎麼才能知道視窗的名字呢?可以通過定位其HTML原始碼中的超連結,或者給switch_to_window()方法傳遞一個「視窗控制程式碼」,常用的方法是迴圈遍歷所有的視窗,再獲取指定的控制程式碼進行定位元運算,核心程式碼如下:
for handle in driver.window_handles:
driver.switch_to_window(handle)
在幀與幀(Iframe)之間切換使用driver.switch_to_frame(「frameName」)函數。對於彈出式對話方塊,Selenium WebDriver提供了內建支援,通過switch_to_alert()函數將返回當前開啟的alert物件,通過該物件您可以進行確認同意或反對操作,也可以讀取它的內容。
- alert = driver.switch_to_alert()
更多知識推薦讀者閱讀官方檔案,下面是捕獲彈出式對話方塊內容的核心程式碼。
#獲取當前視窗控制程式碼
now_handle = driver.current_window_handle
print(now_handle)
#獲取所有視窗控制程式碼
all_handles = driver.window_handles
for handle in all_handles:
if handle!=now_handle:
#輸出待選擇的視窗控制程式碼
print(handle)
driver.switch_to_window(handle)
time.sleep(1)
#具體操作
elem_bt = driver.find_element_by_xpath("...")
driver.close() #關閉當前視窗
#輸出主視窗控制程式碼
print(now_handle)
driver.switch_to_window(now_handle) #返回主視窗
後續範例也會介紹一種視窗控制程式碼跳脫的方法。
七.總結
Selenium庫分析和定位節點的方法和BeautifulSoup庫類似,它們都能夠利用類似於XPath技術來定位標籤,都擁有豐富的操作函數來爬取資料。但不同之處在於:
- Selenium能方便的操控鍵盤、滑鼠以及切換對話方塊、提交表單等,當我們的目標網頁需要驗證登入之後才能爬取、所爬取的資料位於彈出來的對話方塊中或者所爬取的資料通過超連結跳轉到了新的表單時,Selenium技術的優勢就體現出來了,它通過控制滑鼠模擬登入或提交表單從而爬取資料,但其缺點是爬取效率較低,BeautifulSoup速度更快些。
Selenium用得更廣泛的領域是自動化測試,它直接執行在瀏覽器中(如Firefox、Chrome、IE等),就像真實使用者操作一樣,對開發的網頁進行各式各樣的測試,它更是自動化測試方向的必備工具。希望讀者能掌握這種技術的爬取方法,尤其是目標網頁需要驗證登入等情形。
該系列所有程式碼下載地址:
感謝在求學路上的同行者,不負遇見,勿忘初心。這周的留言感慨~

(By:娜璋之家 Eastmount 2021-05-29 夜於武漢 https://blog.csdn.net/Eastmount )
參考文獻
- [1] [譯]Selenium Python檔案:目錄 - Tacey Wong - 部落格園
- [2] Baiju Muthukadan Selenium with Python Selenium Python Bindings 2 documentation
- [3] https://github.com/baijum/selenium-python
- [4] http://blog.csdn.net/Eastmount/article/details/47785123
- [5] Selenium實現自動登入163郵箱和Locating Elements介紹 - Eastmount
- [6] Selenium常見元素定位方法和操作的學習介紹 - Eastmount
- [7]《Python網路資料爬取及分析從入門到精通(爬取篇)》Eastmount