JS console.log()方法偵錯程式碼
2020-07-16 10:05:33
需要注意的是,在一些較低版本的瀏覽器,比如 IE6 以及沒裝“Firebug”外掛的較低版本的 Firefox 等瀏覽器中是不能使用 console.log() 的。現在 IE11 以及較新版本的 Firefox 和 Chrome 不用安裝任何外掛,都具備偵錯功能,對這些瀏覽器,window 物件會自動註冊一個名為 console 的成員變數,指代偵錯工具中的控制台。
console.log() 的使用語法如下:
console.log(msg);
log() 方法的引數 msg 和 alert() 的引數用法一樣,也可以是任意值;但當引數為非空物件時,不同於 alert() 輸出的是 [object object] 格式的內容,log() 的輸出內容包含物件的結構內容。就偵錯作用來說,alert() 和 console.log() 方法類似,但相比於 alert(),使用 console.log() 是一種更好的方式,原因如下:
- alert() 會阻塞 JS 程式的執行,不單擊“確定”按鈕,後續程式碼無法繼續執行;而 console.log() 僅在控制台中列印相關資訊,不會阻塞 JS 程式的執行。
- 對於輸出內容為物件時,console.log() 輸出的物件能看到物件結構;而 alert() 則是以 [object object] 格式輸出物件,無法看到物件結構。
【例 1】使用 console.log() 方法偵錯程式碼。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>使用console.log()方法偵錯程式碼</title>
<script>
window.onload = function (){
var sum = 0,i = 1;
var oText = document.getElementById('val');
while(sum < 20){
sum += i;
console.log("sum=" + sum); //跟蹤sum變數的值
console.log("i=" + i); //跟蹤變數i的值
i++;
}
oText.value = sum;
};
</script>
</head>
<body>
累加結果:<input id="val" type="text"/>
</body>
</html>
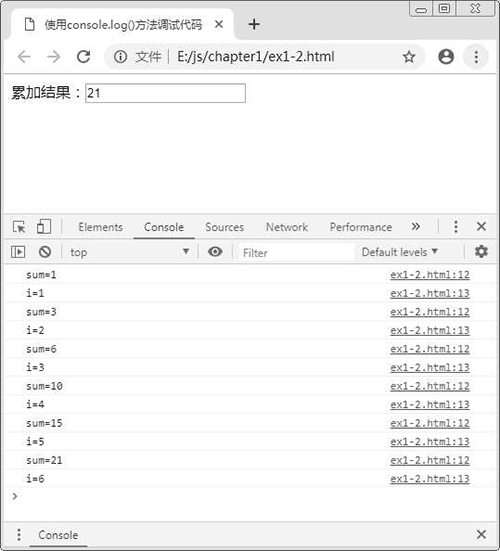
上述程式碼在 Chrome 瀏覽器中執行後,同時按Ctrl+Shift+I組合鍵(對 Mac 蘋果電腦使用的是Command+Option+I組合鍵),開啟 Chrome 瀏覽器的“開發者工具”,預設將開啟“Console”瀏覽器控制台,在控制台中檢視各個 console.log() 的輸出結果,可看到圖1 所示的結果。、

圖 1:console.log() 的輸出結果