JS宣告變數的3種方式和區別
2020-07-16 10:05:33
其中,使用 var 宣告變數,是 ECMAScript6 版本以前一直使用的方式,由於這種方式宣告的變數在某些情況下會導致一些問題,因而在 ECMAScript6 版本中增加了使用 let 和 const 兩種方式宣告變數。
JavaScript 採用弱資料型別的形式,因而 JavaScript 變數是一種自由變數。它在程式的執行過程中可以接受任何型別的資料,不管使用哪種方式宣告,在宣告時都無需指定資料型別,這一點和強型別的 Java 等語言的變數宣告需要指定變數的資料型別存在很大的不同。
var、let 和 const 雖然都可宣告變數,但它們之間存在許多不同之處,下面將一一介紹這些宣告方式。
1. 使用var宣告變數
使用 var 可宣告全域性或函數級別作用域的變數,宣告語法存在以下幾種方式。
方式一:var 變數名;
方式二:var 變數名1,變數名2,…,變數名n;
方式三:var 變數名1 = 值1,變數名2 = 值2,…,變數名n = 值n;
1) 使用 var 可以一次宣告一個變數,也可以一次宣告多個變數,不同變數之間使用逗號隔開。例如:
var name; //一次宣告一個變數 var name,age,gender; //一次宣告多個變數
2) 宣告變數時可以不初始化(即賦初值),此時其值預設為 undefined;也可以在宣告變數的同時初始化變數。例如:
var name = "張三"; //宣告的同時初始化變數 var name = "張三",age = 20,gender; //在一條宣告中初始化部分變數 var name = "張三",age=20,gender = ’女’; //在一條宣告中初始化全部變數
3) 變數的具體資料型別根據所賦的值的資料型別來確定,例如:
var message = "hello";//值為字串型別,所以message變數的型別為字串型別 var message = 123; //值為數位型別,所以message變數的型別為數位型別 Var message = true;//值為布林型別,所以message變數的型別為布林型別
4) 在實際應用中,常常直接將迴圈變數的宣告作為迴圈語法的一部分。例如:
for(var i=0;i<10;i+=){…}。
2.使用let宣告變數
使用 let 可以宣告塊級別作用域的變數,宣告的格式和 var 宣告變數的格式一樣存在 3 種方式,如下所示:
方式一:let 變數名;
方式二:let 變數名1,變數名2,…,變數名n;
方式三:let 變數名1=值1,變數名2=值2,…,變數名n=值n;
使用 let 宣告變數的語法說明和 var 宣告變數的完全相同,在此不再贅述。使用 let 宣告變數的範例如下:
let age; let age = 32,name = "Tom";
3.使用const宣告變數
使用 var 和 let 宣告的變數在指令碼程式碼的執行過程中,值可以改變。如果希望變數的值在指令碼程式碼的整個執行過程中保持不變,需要使用 const 來宣告,宣告格式如下:const 變數名 = 值;
需要特別注意的是:使用 const 宣告變數時,必須給變數賦初值,且該值在整個程式碼的執行過程中不能被修改。另外,變數也不能重複多次宣告。這些要求任何一點沒滿足都會報錯。使用 const 宣告變數的範例如下:
const pi = 3.1415;
4.3種變數宣告方式的區別
1) 變數初始化要求不同:var 和 let 宣告變數時可以不需要初始化,沒有初始化的變數的值為“undefined”,在程式碼的執行過程中變數的值可以被修改。const 宣告變數時必須初始化,並且在程式碼的整個執行過程中不能修改初始化值,否則執行時會報錯。例如:var gv1;
let lv1;
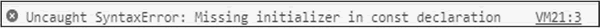
const pi;
console.log("gb1=" + gv1);
console.log("lv1=" + lv1);
將上述程式碼複製貼上到 Chrome 瀏覽器的控制台,執行後報圖 1 所示的錯誤。

圖 1:Chrome 瀏覽器“開發者工具”控制台的報錯資訊