使用chrome開發者工具偵錯JS程式碼
2020-07-16 10:05:32
限於篇幅的原因,本節將只介紹 Chrome 瀏覽器的“開發者工具”偵錯工具,IE 瀏覽器的“開發人員工具”和 Firefox 瀏覽器的“Firebug”以及“開發者>>Web 控制台”工具的使用和 Chrome 瀏覽器的“開發者工具”類似,大家可參考 Chrome 瀏覽器的“開發者工具”來使用它們。
相對於使用 alert() 方法來定位錯誤,使用偵錯工具會更便捷高效。因為偵錯工具可以在控制台具體指出出錯的程式碼行數,以及具體的錯誤型別。此外,還可以使用控制台直接執行 JS 程式碼。接下來我們將通過範例 1 的 JS 程式碼的的偵錯來介紹 Chrome 的“開發者工具”的使用。
【例 1】使用 Chrome 的“開發者工具”偵錯程式碼。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>使用偵錯工具偵錯程式碼</title>
<script>
window.onload = function (){
var sum = 0,i = 1;
var oText = documnt.getElementById('val');
while(sum < 20){
sum += i;
i++;
}
oText.value = sum;
};
</script>
</head>
<body>
累加結果:<input id="val" type="text"/>
</body>
</html>
1. 偵錯定位錯誤
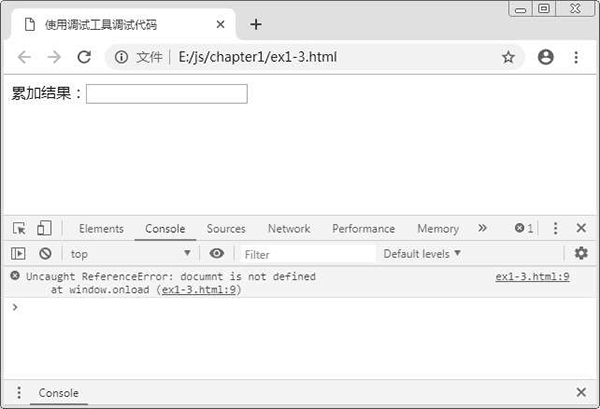
在 Chrome 瀏覽器中執行範例 1 ,當沒有得到預期結果時,使用偵錯工具會比較容易定位錯誤。操作步驟為:同時按Ctrl+Shift+I組合鍵,開啟 Chrome 瀏覽器的“開發者工具”,此時在預設開啟的“Console”控制台可以看到顯示出錯程式碼行及錯誤型別,如圖 1 所示。

圖 1:在控制台中顯示錯誤資訊