Ajax 使用ajax加上get和post方法,通過後臺載入資料,並在網頁上進行顯示【案例+解釋】 (一)
學習Ajax之前必須有html,CSS,JS,jQuery(瞭解)的相關知識。
1.什麼是Ajax?
Ajax在前端主要的功能是獲取伺服器的資料。
經常使用Ajax來進行非同步載入,也就是不影響整個視窗的前提下,進行頁面部分的載入改變。
Ajax非同步!!!,Ajax的全稱自然就是:Asynchronous(非同步) JavaScript And XML
2.Ajax的使用 Get方法
在學習php基礎語法時候,我們通過跳轉到一個新的頁面來實現,就像php語法的第7節一樣。下面我們使用Ajax來,直接請求伺服器傳送資料,不需要跳轉一個新的頁面。
在元素JS中來實現Ajax主要的類就是XMLHttpRequest,它的使用一般有四個步驟:
1.建立XMLHttpRequest物件
2.準備傳送網路請求
3.開始傳送網路請求
4.指定回撥函數
這裡使用ajax,能夠識別使用者名稱是否已存在的例子:
例如:
首先,在wamp後臺中,建立一個checkUsername.php,作為一個判斷檔案。
<?php
$username = $_GET["username"];
//這裡應該查詢資料庫,這裡只是一個模擬資料庫
if($username == 'zhangsan'){
echo "username exists";
}else{
echo "username OK";
}
?>
再在wamp中,建立一個register.html,來作為前端存取的頁面:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>註冊介面</title>
<script type="text/javascript">
window.onload = function(){
var btn = document.getElementById("btn");
btn.onclick = function(){
var username = document.getElementById("username").value;
//使用JS程式碼進行checkUsername.php這個檔案的存取,將Username傳遞給這個檔案
//從這開始就使用ajax來操作了。
//<!--第一步:建立XMLHttpRequest物件-->
var xhr = new XMLHttpRequest();
//<!--第二步:準備傳送-->
//這裡的open方法有三個引數。
//第一個引數,使用的什麼方法。
//第二個引數url,這裡因為是get請求,所以url後面是要跟上引數的!!!
//第三個引數,同步還是非同步,true非同步,false同步
xhr.open("get","checkUsername.php?username="+username,true);
//<!--第三步:執行傳送-->
xhr.send(null);
//<!--第四步:指定回撥函數-->
xhr.onreadystatechange = function(){
//responseText返回的是字串
var result = xhr.responseText;
console.log(result);
document.getElementById("result").innerText = result;
};
};
};
</script>
</head>
<body>
<h1>註冊介面</h1>
<form action="register.php" method="get">
使用者名稱:<input type="text" name="username" id="username">
<input type="button" value="驗證使用者名稱" id="btn">
<span id="result"></span>
<br>
密碼:<input type="password" name="password">
<input type="submit" name="" value="提交">
</form>
</body>
</html>
多看註釋!!!!來理解程式碼。
3.Ajax的使用 Post方法
和上面一樣,直接上例子,一定看註釋!!
建立一個register.html,來作為前端存取的頁面:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>註冊介面</title>
<script type="text/javascript">
window.onload = function(){
var btn = document.getElementById("btn");
btn.onclick = function(){
var username = document.getElementById("username").value;
//使用JS程式碼進行checkUsername.php這個檔案的存取,將Username傳遞給這個檔案
//從這開始就使用ajax來操作了。
//<!--第一步:建立XMLHttpRequest物件-->
var xhr = null
//由於IE6以下的版本是沒有XMLhttpRequest這個物件的,所以做一個相容性判斷。
if (window.XMLHttpRequest) {
xhr = new XMLHttpRequest();
}else{
//IE6以下版本,都是使用ActiveXObject
xhr = new ActiveXObject("Microsoft.XMLHTTP");
}
//<!--第二步:準備傳送-->
//這裡的open方法有三個引數。
//第一個引數,使用的什麼方法。
//第二個引數url,這裡因為是get請求,所以url後面是要跟上引數的!!!
//第三個引數,同步還是非同步,true同步,false非同步,預設非同步
// xhr.open("get","checkUsername.php?username="+username,true);
xhr.open("post","checkUsername.php",true);
//<!--第三步:執行傳送-->
//對於post請求,引數應該放到請求體當中
var param = "username=" + username
//設定xhr請求頭資訊,這個步驟僅僅是針對於post請求才有的!!!
xhr.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xhr.send(param);
//<!--第四步:指定回撥函數-->
xhr.onreadystatechange = function(){
//readyState等於4代表的是xhr的完成相應
if(xhr.readyState == 4){
//status等於200,代表正常
if(xhr.status == 200){
//除了responseText還有xhr.responseXML,就是不同的格式。
var result = xhr.responseText;
console.log(result);
document.getElementById("result").innerText = result;
}
}
};
};
};
</script>
</head>
<body>
<h1>註冊介面</h1>
<form action="register.php" method="post">
使用者名稱:<input type="text" name="username" id="username">
<input type="button" value="驗證使用者名稱" id="btn">
<span id="result"></span>
<br>
密碼:<input type="password" name="password">
<input type="submit" name="" value="提交">
</form>
</body>
</html>
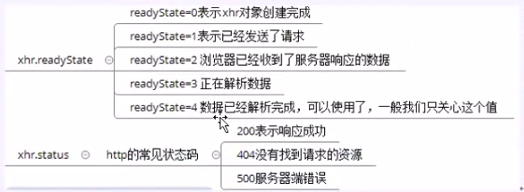
對readyState和status的解釋:

另一個不變,checkUsername.php
<?php
$username = $_POST["username"];
//這裡應該查詢資料庫,這裡只是一個模擬資料庫
if($username == 'zhangsan'){
echo "username exists";
}else{
echo "username OK";
}
?>
這裡解釋以下,第2步驟,準備傳送階段的open方法中的伺服器端地址如何確定,一般開發人員會提供一份介面檔案,裡面會詳細的告訴你地址引數什麼的。
4.使用Ajax完成唯一性案例操作
話不多說,直接上程式碼。
創作一個register.html檔案,內容如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>register</title>
<script type="text/javascript">
window.onload = function(){
var username = document.querySelector("#username");
var email = document.querySelector("#email");
var phone = document.querySelector("#phone");
//onblur,事件在物件失去焦點時發生。
username.onblur = function(){
var usernameValue = username.value;
console.log(usernameValue);
//這裡比較使用者名稱username和伺服器資料庫裡面內容。
//往後使用ajax來實現。
var xhr = null;
if(window.XMLHttpRequest){
xhr = new XMLHttpRequest();
}else{
xhr = new ActiveXObject("Microsoft.XMLHTTP");
}
xhr.open("get","./server/checkUsername.php?uname="+usernameValue,true);
xhr.send(null);
xhr.onreadystatechange = function(){
if (xhr.readyState==4) {
if (xhr.status==200) {
//responseText返回的是字串
//responseXML返回的是XML格式
var result = xhr.responseText;
console.log(result);
var username_result = document.querySelector("#username_result");
if (result == "NO") {
username_result.innerText = "user已經註冊!!";
}else{
username_result.innerText = "user可以使用。";
}
}
}
}
};
email.onblur = function(){
var emailValue = email.value;
var xhr = null;
if(window.XMLHttpRequest){
xhr = new XMLHttpRequest();
}else{
xhr = ActiveXObject("Microsoft.XMLHTTP");
}
xhr.open("post","./server/checkEmail.php",true);
var param = "e="+ emailValue;
xhr.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
xhr.send(param);
xhr.onreadystatechange = function(){
if (xhr.readyState==4 && xhr.status==200) {
var result = xhr.responseText;
var email_result = document.querySelector("#email_result");
if (result==0) {
email_result.innerText = "郵箱可用";
}else{
email_result.innerText = "郵箱不可用";
}
}
};
};
phone.onblur = function(){
var phoneValue = phone.value;
var xhr = null;
if (window.XMLHttpRequest) {
xhr = new XMLHttpRequest();
}else{
xhr = new ActiveXObject("Microsoft.XMLHTTP");
}
xhr.open("post","./server/checkPhone.php",true);
var param = "phonenumber="+phoneValue;
xhr.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
xhr.send(param);
xhr.onreadystatechange = function(){
if (xhr.readyState==4) {
if (xhr.status==200) {
//xhr.responseText是一個字串
var result = xhr.responseText;
//如果得到的像一個字串形式,可以把他轉化為物件,方便我們獲取裡面的值。
resultObject = JSON.parse(result)
var phone_result = document.querySelector("#phone_result")
if (resultObject.status == 0 ) {
//代表手機號碼可用
phone_result.innerText = resultObject.message.tips+","+resultObject.message.phonefrom;
}else if (resultObject.status == 1) {
//代表手機號碼不可用
phone_result.innerText = resultObject.message;
}
}
}
}
};
}
</script>
</head>
<body>
<h1>註冊介面</h1>
<form action="">
使用者名稱:<input type="text" id="username"><span id="username_result"></span><br>
郵箱:<input type="text" id="email"><span id="email_result"></span><br>
手機號碼:<input type="text" id="phone"><span id="phone_result"></span>
</form>
</body>
</html>
再準備三個伺服器php檔案,
checkEmail.php:
<?php
$email = $_POST["e"];
if ($email == 'xxx@qq.com') {
echo '1';
}else{
echo '0';
}
?>
checkPhone.php檔案:
<?php
$phone = $_POST["phonenumber"];
if ($phone == '139') {
echo '{"status":1,"message":"手機號已經被使用"}';
}else{
echo '{"status":0,"message":{"tips":"手機號可用","phonefrom":"中國電信"}}';
}
?>
checkUsername檔案:
<?php
$username = $_GET["uname"];
//這裡應該查詢資料庫,這裡只是一個模擬資料庫
if($username == '123'){
echo "NO";
}else{
echo "OK";
}
?>
上面就是完成了一個使用者名稱,電話,電子郵箱的一個唯一性檢驗,一定要多看註釋,聯合前面。