超讚圓形動畫進度條,愛了愛了(使用HTML、CSS和bootstrap框架)
2021-05-26 15:00:18
使用HTML和CSS的圓形動畫進度條
在本文中,我將向您展示如何僅使用HTML、CSS和Boostrap框架建立圓形的動畫進度條。之前,我已經設計了更多型別的動畫進度條,但是這種設計是採用完全現代的方式設計的。
動畫圓形進度欄是一種統計設計,可用於各種網站。它主要用於指示個人在投資組合網站或個人網站中所佔資格的百分比。它是完全動畫的,也就是說,在正常情況下,它的百分比為零,然後它將逐漸達到預定百分比。已使用不同的顏色表示百分比。
使用HTML和CSS的圓形動畫進度條
我使用Html,CSS和bootstrap框架來實現它。對於此圓形進度條,您可以根據需要預先確定百分比。這意味著您可以預先確定此動畫將停止的進度百分比。在這種情況下,我基本上圈出了三個進度標誌,併為每個標誌使用了不同的顏色。
該圓形進度條為您呈現一個美麗和視覺衝擊力的方式來展示一個統計。在此程式中,網頁上的三個條形具有不同的百分比,重新整理頁面時,圓形圖將填充到基於百分比的位置。這些進度條可完全響應平板電腦,手機等任何裝置。

下面,我將逐步詳細顯示如何建立此進度條,以及用於建立任何元素的程式設計程式碼。文章下方是下載方式,您可以在其中下載本文所需的原始碼。
步驟1:建立進度欄的結構
HTML程式碼:
<!--Bootstrap Cdn link-->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/css/bootstrap.min.css" integrity="sha384-B0vP5xmATw1+K9KRQjQERJvTumQW0nPEzvF6L/Z6nronJ3oUOFUFpCjEUQouq2+l" crossorigin="anonymous">
<div class="container">
<div class="row">
<div class="col-md-3 col-sm-6">
<div class="progress blue">
<span class="progress-left">
<span class="progress-bar"></span>
</span>
<span class="progress-right">
<span class="progress-bar"></span>
</span>
<div class="progress-value">90%</div>
</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="progress yellow">
<span class="progress-left">
<span class="progress-bar"></span>
</span>
<span class="progress-right">
<span class="progress-bar"></span>
</span>
<div class="progress-value">75%</div>
</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="progress pink">
<span class="progress-left">
<span class="progress-bar"></span>
</span>
<span class="progress-right">
<span class="progress-bar"></span>
</span>
<div class="progress-value">60%</div>
</div>
</div>
</div>
</div>
CSS程式碼:
body{
background-color: #333;
margin: 10%;
margin-left: 30%;
}
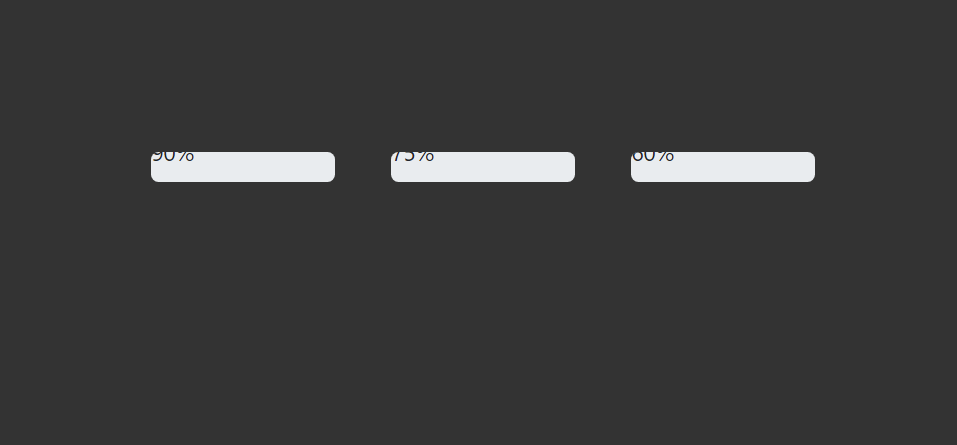
結果:

步驟2:使用CSS程式碼設計圓形
.progress{
width: 150px;
height: 150px;
line-height: 150px;
background: none;
margin: 0 auto;
box-shadow: none;
position: relative;
}
.progress:after{
content: "";
width: 100%;
height: 100%;
border-radius: 50%;
border: 15px solid #f2f5f5;
position: absolute;
top: 0;
left: 0;
}
.progress > span{
width: 50%;
height: 100%;
overflow: hidden;
position: absolute;
top: 0;
z-index: 1;
}
.progress .progress-left{
left: 0;
}
.progress .progress-bar{
width: 100%;
height: 100%;
background: none;
border-width: 15px;
border-style: solid;
position: absolute;
top: 0;
}
.progress .progress-left .progress-bar{
left: 100%;
border-top-right-radius: 80px;
border-bottom-right-radius: 80px;
border-left: 0;
-webkit-transform-origin: center left;
transform-origin: center left;
}
.progress .progress-right{
right: 0;
}
.progress .progress-right .progress-bar{
left: -100%;
border-top-left-radius: 80px;
border-bottom-left-radius: 80px;
border-right: 0;
-webkit-transform-origin: center right;
transform-origin: center right;
animation: loading-1 1.8s linear forwards;
}
.progress .progress-value{
width: 100%;
height: 100%;
font-size: 24px;
color: rgb(250, 245, 245);
text-align: center;
position: absolute;
}
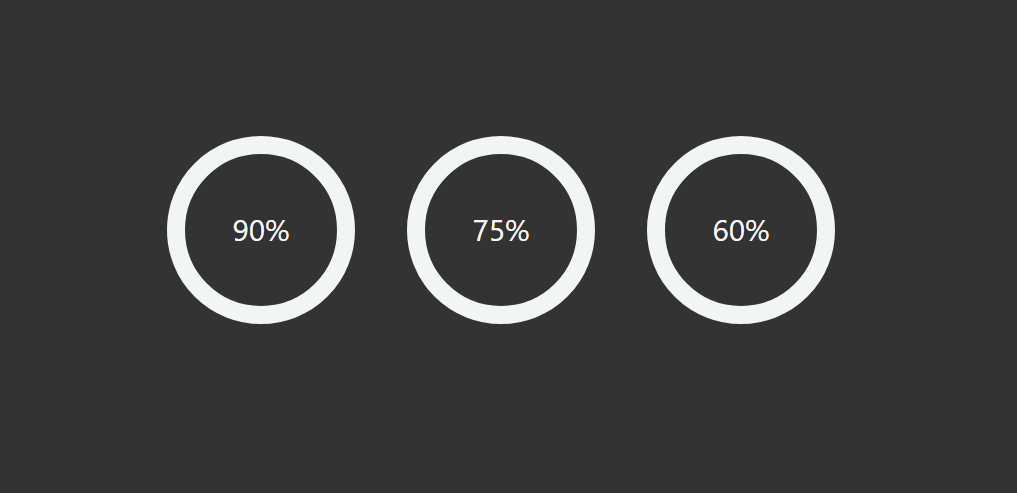
結果:

步驟3:在進度欄中新增載入動畫
@keyframes loading-1{
0%{
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
100%{
-webkit-transform: rotate(180deg);
transform: rotate(180deg);
}
}
@keyframes loading-2{
0%{
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
100%{
-webkit-transform: rotate(144deg);
transform: rotate(144deg);
}
}
@keyframes loading-3{
0%{
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
100%{
-webkit-transform: rotate(90deg);
transform: rotate(90deg);
}
}
@keyframes loading-4{
0%{
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
100%{
-webkit-transform: rotate(36deg);
transform: rotate(36deg);
}
}
@keyframes loading-5{
0%{
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
100%{
-webkit-transform: rotate(126deg);
transform: rotate(126deg);
}
}
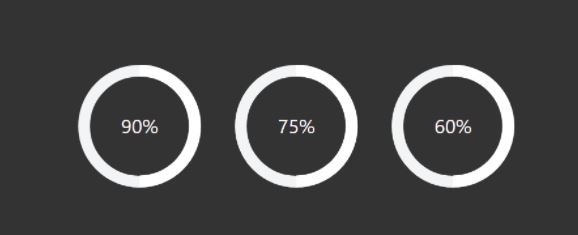
結果:

此時動畫已經開始工作了但是我們看不見,因為它們的顏色都是白色的。
步驟4:新增其他顏色以使載入動畫更清晰
.progress.blue .progress-bar{
border-color: #26abfd;
}
.progress.blue .progress-left .progress-bar{
animation: loading-2 1.5s linear forwards 1.8s;
}
.progress.yellow .progress-bar{
border-color: #fdc426;
}
.progress.yellow .progress-left .progress-bar{
animation: loading-3 1s linear forwards 1.8s;
}
.progress.pink .progress-bar{
border-color: #f83754;
}
.progress.pink .progress-left .progress-bar{
animation: loading-4 0.4s linear forwards 1.8s;
}
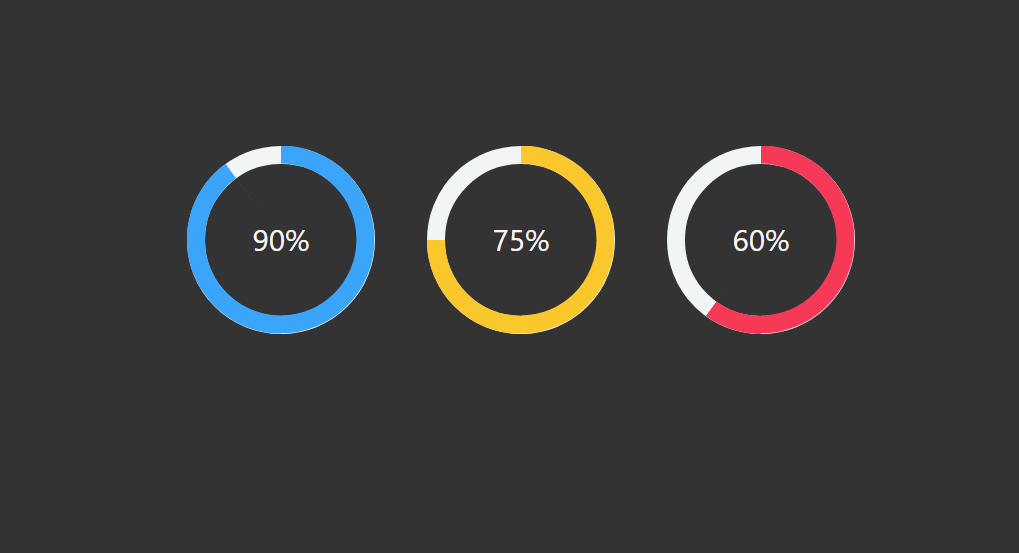
結果:
希望你從本文中學到了如何做到這一點。如果有任何困難,可以通過評論讓我知道。
原始碼下載
1.CSDN積分下載
https://download.csdn.net/download/qq_44273429/19060510
2.關注公眾號免費下載
關注微信公眾號【啦啦啦好想biu點什麼】回覆【圓形動畫進度條】免費獲取
更多相關
- 基於HTML/CSS的勇敢的兔子瘋狂奔跑小遊戲
- 用HTML實現簡單的下雪特效
- 基於HTML/CSS/JS的動態元素週期表
- 基於HTML/CSS/JS的愛吹風的獅子小遊戲
- 100個最常問的JavaScript面試問答
- java五子棋小遊戲含免費原始碼
- 一個基於HTML/CSS/JS酷炫的登陸登入檔單
github地址: https://github.com/wanghao221/haiyong
gitee地址: https://gitee.com/haiyongcsdn/haiyong
可以的話給個星星吧
最後,不要忘了❤或📑支援一下哦