Angular 專案工程檔案結構介紹
https://angular.io/guide/file-structure
You develop applications in the context of an Angular workspace.
Angular 應用開發人員在 Angular workspace(工作空間)的上下文裡進行應用開發。
A workspace contains the files for one or more projects.
一個工作空間包含若干檔案,這些檔案屬於一個或多個 projects.
A project is the set of files that comprise a standalone application or a shareable library.
所謂 project,就是一系列檔案的集合,組成了一個能夠單獨執行的應用,或是一個可重用的庫。
ng new 建立一個新的 workspace.
Workspace 裡所有 project,共用同一個 CLI configuration context.
All projects within a workspace share a CLI configuration context.
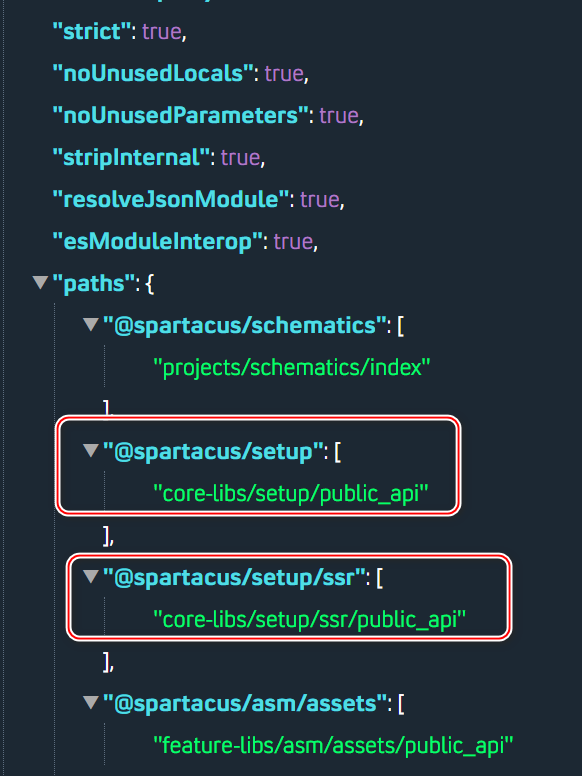
Workspace 根目錄下的 angular.json 檔案,提供了 workspace 級別和 project 特定的設定資訊,用於 Angular CLI build 和 development 工具使用。
A file named angular.json at the root level of an Angular workspace provides workspace-wide and project-specific configuration defaults for build and development tools provided by the Angular CLI.
Path values given in the configuration are relative to the root workspace folder.
angular.json 裡的 Path value 均為基於 root workspace 的相對路徑。
- package-lock.json: Provides version information for all packages installed into node_modules by the npm client. See npm documentation for details. If you use the yarn client, this file will be yarn.lock instead.
包含使用 npm 使用者端安裝到 node_modules 裡的所有包的版本資訊。
- node_modules/:Provides npm packages to the entire workspace. Workspace-wide node_modules dependencies are visible to all projects.
Workspace 級別的依賴包,對所有 projects 均可見。
- tsconfig.json:TypeScript 相關設定資訊。

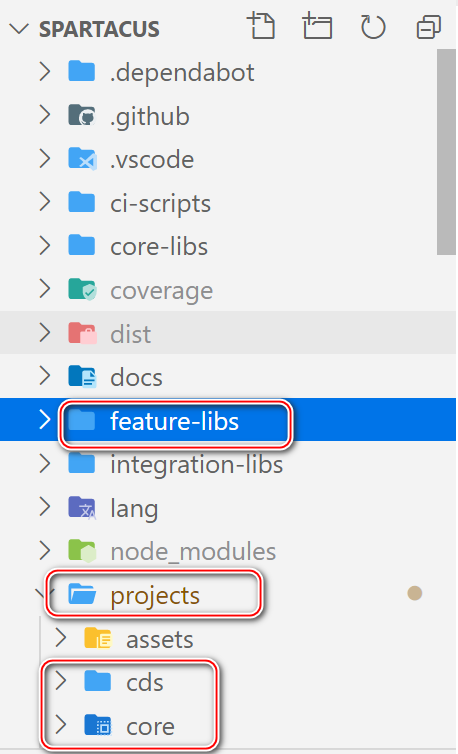
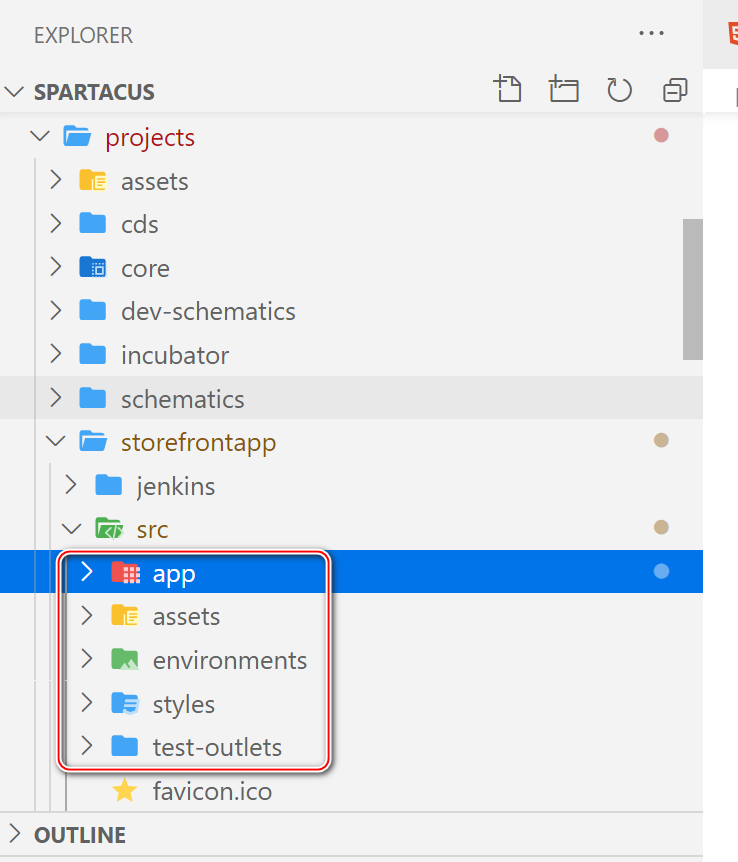
For a single-application workspace, the src/ subfolder of the workspace contains the source files (application logic, data, and assets) for the root application. For a multi-project workspace, additional projects in the projects/ folder contain a project-name/src/ subfolder with the same structure.
SAP Spartacus 屬於 multi-project workspace,project 資料夾下有 sub 資料夾。

- app:Contains the component files in which your application logic and data are defined.

更多Jerry的原創文章,盡在:「汪子熙」:
