Unity ❉ 基礎知識 ☀️| 認識Unity引擎中幾種最常用 UI系統,這一篇文章就夠用了!
📢前言
- 閒來無事,偶然有人問我,Unity引擎中總共有幾種UI呀?
- 我脫口而出,自然是UGUI和GUI啦,而且GUI現在也幾乎不用了。
- 然後他問我還有沒有別的,只是單純的想了解一下。
- 哎呀,那可把我難倒了,其他的我只聽過NGUI,別的就更不瞭解了。
- 所以就去網上看教學等來簡單整理了一下幾種UI框架,一起來看看吧
本篇部落格主要是介紹Unity中幾種常用的UI模式,UI是使用者互動的第一步,也是最重要最直觀的一步。
並不做過多的深入範例使用啦,簡單介紹下吧
😀Unity中的UI介紹
UI即User Interface(使用者介面)的簡稱。泛指使用者的操作介面,UI設計主要指介面的樣式,美觀程度。
而使用上,對軟體的人機互動、操作邏輯、介面美觀的整體設計則是同樣重要的另一個門道。
好的UI不僅是讓軟體變得有個性有品味,還要讓軟體的操作變得舒適、簡單、自由,充分體現軟體的定位和特點。
據我所知Unity中有兩種自帶的UI,一種是UGUI,另一種是GUI
Legacy GUI:舊版 UI,只有兩個元件:文字和圖片,配合滑鼠事件來實現介面的 UI,非常的簡單
還有的就是一些第三方UI外掛了,比如NGUI、FairyGUI都是用的比較多的一種了。
主流應該還是UGUI用的比較多,下面就分別的介紹一下它們
😬GUI
GUI是Unity之前的版本使用的UI模式,只能通過使用程式碼來建立文字、按鈕、圖片等控制元件
指令碼繼承Monobehaviour之後,在OnGUI()方法中新增各種元件就可以了
因為這種UI方式用的人也比較少了,我也沒有使用太多,所以就不多做介紹了
下面用一段程式碼範例來簡單做個範例方便理解吧
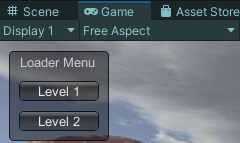
void OnGUI()
{
GUI.Box(new Rect(10, 10, 100, 90), "Loader Menu");
if (GUI.Button(new Rect(20, 40, 80, 20), "Level 1"))
{
print("使用者單擊了Level 1按鈕");
}
if (GUI.Button(new Rect(20, 70, 80, 20), "Level 2"))
{
print("使用者單擊了Level 2按鈕");
}
}



😁UGUI
簡介
UGUI 是Unity 官方推出的最新UI系統。它從 Unity 4.6 開始,被整合到 Unity 的編輯器中。相較於舊的 UI 系統,它絕對屬於一個巨大的飛躍!
因為只要有過舊 UI 系統使用體驗的開發者,大部分都對它沒有任何好感,以至於在過去的很長一段時間裡,大家都在使用資源商店(Asset Store)裡,由第三方開發者開發的付費外掛 NGUI,實現遊戲中與 UI 相關的功能部分。
隨著 UGUI 的不斷完善慢慢的也有公司使用 UGUI 來編寫遊戲的介面 UI,也是目前使用人數最多的一種UI
UGUI優點
來簡單說一下 UGUI 的三個優點:靈活、快速、視覺化
對於開發者帶來的好處則是:執行效率高、執行效果好易於使用、方便擴充套件(新 UI 系統程式碼開源)與 Unity 的相容性高
建立UI控制元件方法
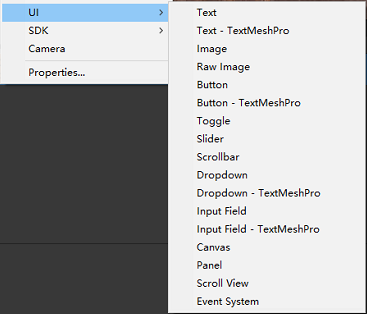
在Hierarchy面板上右鍵UI->UI元件
下圖所示,應該就是 UGUI 目前所有的UI元件了。

下面來依次介紹一下幾種UI控制元件的屬性
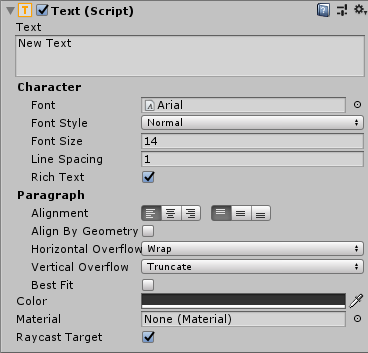
Text:文字,用於在工程中顯示文字的地方(常用)

- Text:文字方塊,可以在裡面輸入我們的文字; Font:選擇字型樣式的。
- Font Style:字型樣式;正常,傾斜,加粗,傾斜和加粗。
- Font Size:字型大小。 Line Spacing:行距。 Alignment:段落對齊格式。 Align By
- Geometr:是否自動換行。 Horizontal Overflow:水平方向溢位模式,
- Wrap允許自動換行,Overflow模式即直接溢位,不換行。 Vertical
- Overflow:垂直方向溢位模式,Turncate截斷模式。 Best Fit:字型的自適應: Min
- Size:即字型最小能小到多少,配合Best fit使用。 Max Size:即字型最大能大到多少,配合Best fit使用。
- Color:改變字型顏色。
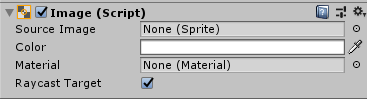
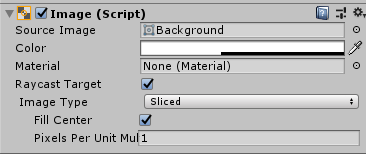
Image:圖片,用於在工程中顯示圖片的地方(常用)

- Source Image:圖片精靈,必須是Sprite型別的圖片。
- Color:顏色 Matirail:UI指定材質,可以接受光照
- Raycast Target:是否開啟射線檢測
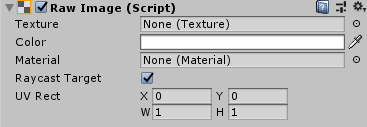
Raw Image 原圖

- Texture:可以指定Sprite或者紋理,可以使用原圖 。
- Color:顏色 UV
- Rect:以紋理的左下角為原點。可以擷取影象即對圖片進行拉伸平移等變化。
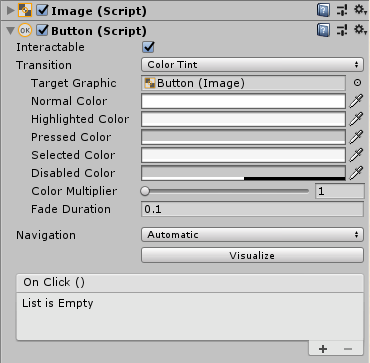
Button 按鈕,用於在工程中顯示點選按鈕的地方(常用)

- Interactable:是否支援互動。
- Target Graphics,目標影象,一般是按鈕自身。
- Transition:三種模式:
Color Tine,通過顏色來使Button呈現不同顏色;
sprite swap通過圖片切換呈現不同狀態;
animation,通過動畫不同來展示不同狀態。 - Button狀態
Normal Colr:正常態時顏色,
Highlighted Color:高亮態時顏色,
Pressed Color:滑鼠按下時顏色,
Disable Color:滑鼠被禁用的狀態時顏色 。 - Color Multiple:對不同狀態顏色的顯示係數。
- Fade Duration:過渡時間,即不同狀態顏色切換的過渡時間。
- On Click:可以繫結點選事件
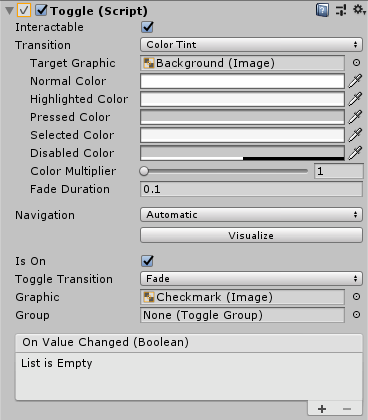
Toggle:單選/多選按鈕

前半部分和Button元件一樣的引數。
- Is On:該Toggle開關物件是否開啟;
- Toggle Transition:該Toggle開關物件開啟狀態切換過渡效果,預設為Fade,即淡入淡出。
- Graphic:選中時的狀態圖示。
- Group :Toggle開關組。
- On Value Changed: 當值改變時所觸發的事件。
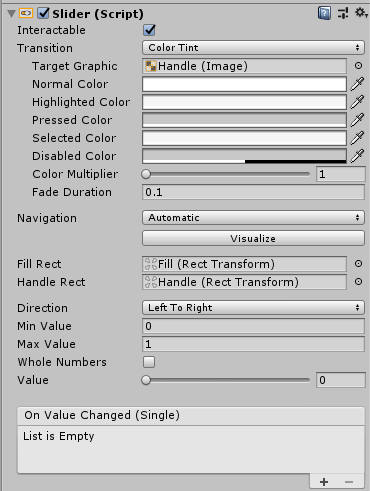
Slider:滑動條

前半部分和Button元件一樣的引數。
- File Rect:是一個Image控制元件 。
- Handle Rect:滑動塊。
- Direction:進度條的方向 。
- Min Value/Max Value最小和最大值
- Whole Numbers:是否只允許是整數值。
- Value:當前滾軸所在的值
- On Value Changed(Single):當滾軸的值變動時觸發事件。
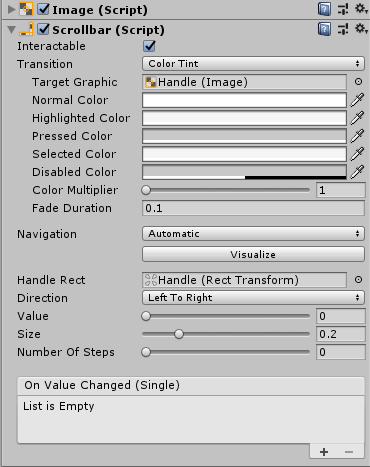
Scrollbar

- Handle Rect:滾軸的限定區域。
- Direction:設定滾軸的滑動方向。
- Value:滾軸的當前值。
size:滾軸的長度,0-1取值,表示滾軸佔整個區域的百分比。
Numbers of Steps:可以捲動多少次。
On Value Changed(Single):當滾軸的值變動時觸發事件。
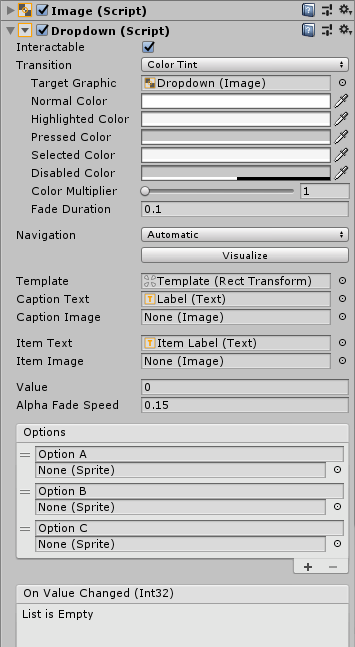
DropDown:核取方塊

- Template:自己所包含的Template元件,裡面主要包含滑動器等內容。
- Caption Text:包含的下拉內容文字。
Caption Image:包含的內容圖片。
Item Text:被隱藏起來的下拉內容的文字。
Item Image:被隱藏起來的內容圖片。
Options:表示下拉選單中的內容元件。
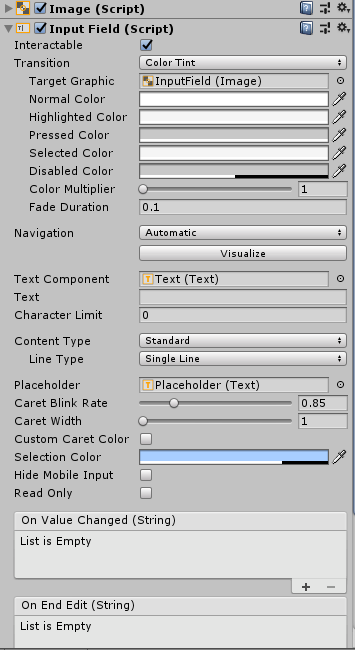
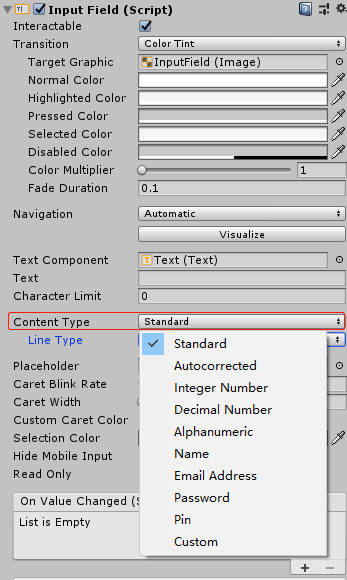
Input Field:輸入框

- Text Component及Text屬性,用於顯示使用者輸入的文字方塊;
- Character Limit:允許最大的字元數,中文、英文、數位均按照一個字元處理。0表示不限制輸入的字元數。
- Placeholder:輸入提醒字元,可以修改,預設為「Enter text」。 Caret blink rate:遊標閃動頻率
- Caret Width:遊標寬度;
- Custom Caret Color:是否自定義遊標顏色。
- Selection Color:設定被選中時的顏色。
- Hide Mobile Input:在智慧手機狀態,是否隱藏輸入框到Input Field之下。
- Read Only:是否唯讀。
- Content Type:內容型別,包括標準、自動校驗(自動補全和校正錯誤)、整型、小數型、字母數位、姓名(開頭必須是字母)、Email、密碼、Pin碼以及自定義型別。

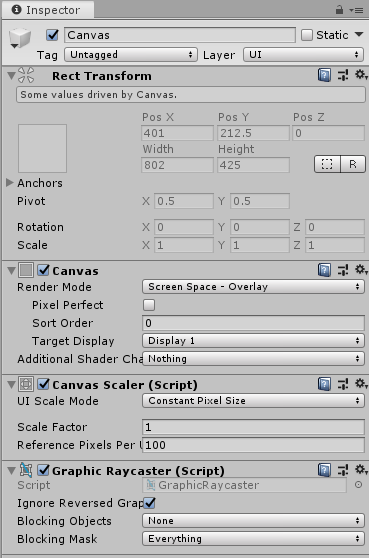
Canvas 畫布

Canvas是用於佈局和放置UI控制元件的畫布,每當第一次建立UI控制元件時,Unity都會預設建立一個Canvas畫布。
所有的UI控制元件都必須位於Canvas之內,不然就看不到這個控制元件啦
關於畫布的幾種模式,在很早之前寫過一篇做過簡單介紹,感興趣的可以看一下
Unity3D之UGUI基礎–畫布的三種模式
Panel:畫板

個人感覺就是一張建立時自動鋪滿Canvas的Image,與Image使用無差別
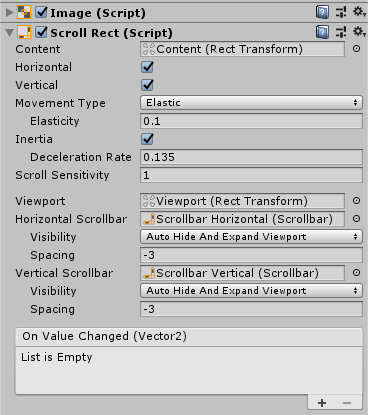
Scroll View:捲動

- Conten:Scroll Rect的內容物件,即需要捲動的內容。
- Horizontal/Vertical:設定允許捲動的水平/垂直方向。
- Movement Type:運動型別。
- Elastic:彈性型別,配合Elasticity設定彈性大小值,預設值。
- Unrestricted:不限制捲動,可以捲動任意位置。
- Clamped:只限定在Scroll Rect內移動,但是不會彈回。
- Inertia,拖動的慣性,是否允許慣性,預設是,配合減速設定使用。
- Scroll Sensitivity:捲動的敏感度 。
設定垂直和水平卷軸,這裡一定需要通過卷軸的On Value Changed事件回撥來將卷軸的值變化與Scroll Rect的捲動進行關聯。
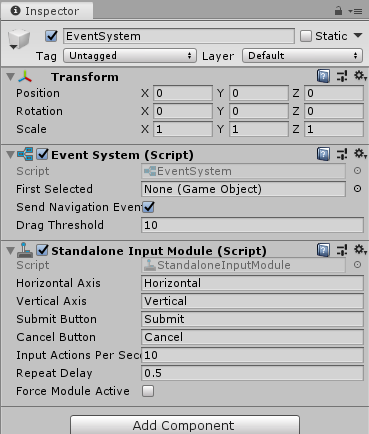
Event System:事件系統

和Canvas一樣,在UI中必須存在的,否則無法進行互動等操作。
如果你使用 UI 系統,那麼 EventSystem 物件會自動建立。這個物件負責監聽使用者輸入。預設情況下,在電腦上可以使用鍵盤和滑鼠輸入,在移動裝置上可以使用觸控輸入。但是如果你要為surface這樣的裝置開發,你也可以同時啟用兩種輸入。當需要遮蔽使用者輸入時,將此物件關閉即可。UnityEngine.EventSystems.EventSystem.current 儲存了當前活動的 EventSystem 物件。
TextMeshPro
有眼睛靈光的小夥伴可能發現了Text、Button、Dropdown、InputField這幾個元件還有一個帶TextMeshPro字尾的元件
TextMeshPro是用於修改自定義字型相關的元件,如果想讓字型有更多的擴充套件,可以選擇帶TextMeshPro的相關元件
Rect Transform
在這裡值得一提的是Unity中的UI使用的是RectTransform,並非Transform
RectTransform
Unity UI 系統使用 RectTransform實現基本的佈局和層次控制。RectTransform 繼承於 Transform,所以 Transform 的所有特徵 RectTransform 同樣擁有。
在 Transform 基礎上,RectTransform增加了 軸心(pivot)、錨點(實際上是用 anchorMin、anchorMax兩個點定義的矩形區域)、和尺寸變化量(sizeDelta)。軸心:表示UI元素的中心,使用相對於自身矩形範圍的百分比表示的點位置,這會影響定位、縮放和旋轉。
錨點:相對於父級矩形的子矩形區域,這個矩形各個邊界值使用百分比表示。
尺寸變化量:相對錨點定義的子矩形的大小變化量,與錨點定義的子矩形合併後的區域才是最終的UI矩形。
在 Inspector 介面上,為了更方便的調節 RectTransform 的屬性,錨點的兩個點重合時會顯示位置和寬高(直接調節位置和sizeDelta),否則顯示相對錨點矩形邊界的偏移量(通過計算後再賦值給位置和sizeDelta)。
在程式中,RectTransform 新增了 anchoredPosition 和 rect 屬性來更方便的程式設計。
RectTransform 元件同樣負責組織 GameObject 的層級關係。在 UI 系統中,子級 UI 物件總是覆蓋顯示在父級 UI 物件上;層級相同的 UI 物件,下方的 UI 物件總是覆蓋顯示在上方的 UI 物件上。這樣的設計避免了繁瑣的深度設定。
在程式中,Transform 新增了SetSiblingIndex、GetSiblingIndex、SetAsFirstSibling、SetAsLastSibling 這些方法來方便的修改物體的層級順序。
UGUI部分內容參考文章:https://blog.csdn.net/qq_37601496/article/details/77646348
😂元素的繪製順序
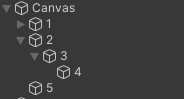
在Canvas中的UI元素,以它們出現在層次中的順序被繪製。
第一個子物件被先渲染,然後第二個,以此類推。如果兩個UI元素重疊,後一個將出現在前一個上面。
要改變某個元素出現在另外元素的上面,只要通過拖拽它們改變在層次中的順序幾個。
通過使用在Transform元件中的這些方法,也可以從指令碼中控制順序:SetAsFirstSibling, SetAsLastSibling, 以及SetSiblingIndex 。

比如上面Canvas下的元件,渲染順序:1-2-3-4-5,顯示順序(最上層):5-4-3-2-1
意思就是先渲染的UI在互相交叉一起的時候會被後渲染的給覆蓋掉,所以上面UI如果發生重疊,5就是在最上面,以此類推

😆NGUI
是一個老牌的unity UI外掛了,在 UGUI 沒有推出之前,大部分unity的遊戲都使用的NGUI外掛開發UI,它的好處很多,提供了常見的UI控制元件,實現幾乎所有需要的功能,在效率上也是控制嚴謹,DrawCall合併極大提升了控制元件渲染效率,還支援3D GUI
但是也有很多不足,版本更新太頻繁,版本bug很多,對於瞭解NGUI的開發者可以很好利用它,但對於初學者來說,NGUI固然容易上手好用,但是對DrawCall的重建規則不瞭解,仍然會效率低下。
NGUI不是Unity引擎自帶的UI,而是一個第三方外掛,需要在商店購買然後匯入使用。
在 UGUI 出來之前就存在了,那個時候由於GUI並不是很好用,所以多數人喜歡用這個NGUI開發專案,所以這個NGUI使用起來應該還是不錯的。
因為我之前也沒用用過NGUI,所以這裡也是下載了一個NGUI的外掛,從網上找教學然後來做一下,然後簡單總結一下使用體驗(寫部落格好難~)
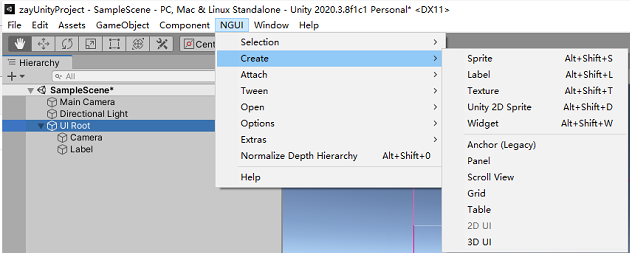
匯入NGUI外掛匯入後,選單欄就出現這個NGUI啦,然後點選就可以做事情了

😅基礎元件簡介
- Widget相當於unity中的空物體
- Anchor錨點(用於做UI自適應)
- Panel畫布
- ScrollView可滑動區域
- Grid排版控制行列間距等
UI Root
UIRoot用於縮放UI
ScalingStyle縮放模式:來進行UI大小的自適應Flexible大小不變,Constrained進行大小自適應,ConstrainedOnMobiles只在行動端進行大小自適應.
使用自適應可以在不同解析度下,UI的相對大小保持不變.
UICamera
UICamera用於事件監測
讓帶有這個元件的攝像機渲染出來的物體能夠接受NGUI事件
EventMask:事件層遮罩。用來管理相應那些層的物體的事件。
UIPanel
UIPanel提供一個畫布
在UIPanel中我們不能將不同的Panel的Depth設定為同一個,否則會出現警告.
- Alpha控制透明度
- Depth控制深度
- Clipping剪輯視窗
- RenderQ渲染順序
//通過委託事件在NGUI中給Texture新增點選事件
//使用UIEventListener的靜態方法Get()進行事件的繫結
/// <summary>
/// Get or add an event listener to the specified game object.
/// </summary>
static public UIEventListener Get (GameObject go)
{
UIEventListener listener = go.GetComponent<UIEventListener>();
if (listener == null) listener = go.AddComponent<UIEventListener>();
return listener;
}
UIEventListener.Get(btnStop).onClick = stopVideo;
UISprite
UISprite先將將圖片載入成圖集
先選擇Atlas在選擇其中的Sprite
- 圖片模式Type:在有背景框需要拉伸的時候選擇Sliced,Tiled將以原圖片的大小填滿整個Sprite,Filed可以實現技能冷卻
- Filp:來實現反轉
- Widget:中心點,Depth深度值越大能覆蓋後面的,Size圖片大小,Aspect寬高比例.
- Anchors:錨點選擇Unified,如果我們的UI在某一個遍或者角,我們錨點不能設定4個方向,在中間的將錨點設定為中間
- depth:深度值不能相同,UIPanel深度值優先於元素的深度值
sp = gameObject.GetComponent<UISprite>();
//設定圖集
sp.atlas = atlas;
//修改圖片
sp.spriteName = "back";
//設定圖片填充模式
sp.type = UIBasicSprite.Type.Filled;
sp.fillDirection = UIBasicSprite.FillDirection.Horizontal;
sp.fillAmount = 0.5f;
//設定圖片顏色
sp.color = Color.red;
UILabel
- Overflow字的填充方式
- Alignment填充方式
- Gradient顏色梯度
- Effect字型效果
- Spacing間距
uILabel = GetComponent<UILabel>();
uILabel.text = "Who is your daddy??";
uILabel.fontSize = 60;
uILabel.effectStyle = UILabel.Effect.Shadow;
UIToggle
StartingState初始狀態
Group值的Toggle組,來控制一組Toggle
UISlider
- Value:設定起始進度百分比
- Alpha:控制元件的透明度
- Steps:進度條平均分割的塊數
- Foreground:進度條設定
- Background:背景色設定
- Thumb:拖動拇指塊設定
- Direction:進度條方向
- Notify:進度百分比提示,需要繫結一個label
//給Slider新增OnValueChange的事件
uISlider.onChange.Add(new EventDelegate(silderChange));
UIScrollView
- ContentOrigin:控制panle相對ScrollView的位置
- Movement:控制Scrollview滑動的方向
- DragEffect:拖動效果
- ScrollWheelFactor:滑鼠滑輪捲動速度
- MomentumAmount:滑動後自動滑行距離
- RestrictWithinPanel:控制panel會不會畫出ScrollView
UIPopupList
- Options:設定下拉選單中的元素
- Default:預設顯示的值
- Position:列表顯示位置
- OnValueChange:用於繫結Label,顯示當前的選擇值。
Tween動畫
UIPlayTween:控制的物體含有兩個以上Tween動畫的使用使用,或者要控制多個動畫中的一部分的時候使用.
- Alpha:透明動畫
- Cdor:顏色動畫
- Width:寬
- Height:高
NGUI相關是從網上教學看來的,因為實在沒時間挨個測試啦,而且現在使用 UGUI 完全可以滿足我們的開發啦,這裡就簡單提一下好啦
感謝原文章大佬,原文連結:https://blog.csdn.net/Game_Builder/article/details/93008722
😄FairyGUI
還有一款跨平臺UI編輯器,組合各種複雜UI元件,以及為UI設計動畫效果,無需編寫程式碼,可以一鍵匯出Unity,Starling,Egret,
LayaAir,Flash等多個主流應用和遊戲平臺。
特性:
- 所見即所得。操作簡易,使用習慣與Adobe系列軟體保持一致,美術設計師可以輕鬆上手。
- 在編輯器即可組合各種複雜UI元件,無需編寫程式碼。不需要程式設計師編碼擴充套件UI元件
- 強大的文字控制元件。支援動態字型,點陣圖字型,以及BMFont製作的點陣圖字型,支援HTML語法和UBB語法,支援圖文混排
- 強大的列表控制元件,支援多種佈局,支援虛擬列表和迴圈列表,即使列表專案數量巨大也拒絕卡頓。
- 支援圖片的九宮格和平鋪處理,支援圖片變色和灰度,支援序列幀動畫編輯和使用。
- 內建手勢支援。
- 提供時間軸設計UI動效,可實時看到每幀的位置或其他效果。
- 編輯狀態下使用分散的素材,釋出時自動打包圖集。支援定義多個圖集,自動支援抽出A通道的壓縮方式。
- 多國語言支援。
- 各種解析度自適應。
- 提供外掛機制,可以根據專案的需要為編輯器加入個性功能。
- 為各個遊戲平臺提供了一致的API,得益於編輯器強大的編輯功能,程式設計師只需要瞭解少量API就能完成UI展現,相比Feathers, NGUI,
- UGUI 等UI框架,FairyGUI提高了UI製作效率,降低了成本。

😃NGUI與UGUI詳細對比
簡單說了 UGUI 和NGUI的介紹,那麼久拿這兩個最為常用的UI來做一個對比好了,也能讓我們更加深入瞭解一些這方面的知識~
UGUI 是官方4.6以後推出的一套UI元件,相對於之前的GUI倒是改頭換面了,視覺化操作,便捷、省心。
NGUI則是unity一直以來最強的UI外掛(沒有之一),甚至還是官方新UI的導師。
- UGUI 的UI根目錄為canvas(畫布),NGUI則是UIROOT。在命名上官方似乎更貼合想象力。
- 在螢幕自適應方面, UGUI 為render mode。NGUI則為scaling style。
- anchor(錨點)的使用方式差不多,都是用來固定位置,在視覺化方面, UGUI 的花瓣錨點真不太好調。
- NGUI靈活性不是一般的高,隨意建立一個sprite,加了boxcollider,它就可以是按鈕、滑動條……
- UGUI 的sprite的切圖功能真心不錯。NGUI使用圖集不能直接拖拉(畢竟是三方外掛)略不方便。
- NGUI的tween動畫功能很省心,無需額外定義程式碼,使用封裝好的指令碼就可以實現一些簡單動畫,疊加指令碼甚至能實現相對複雜的動畫效果。
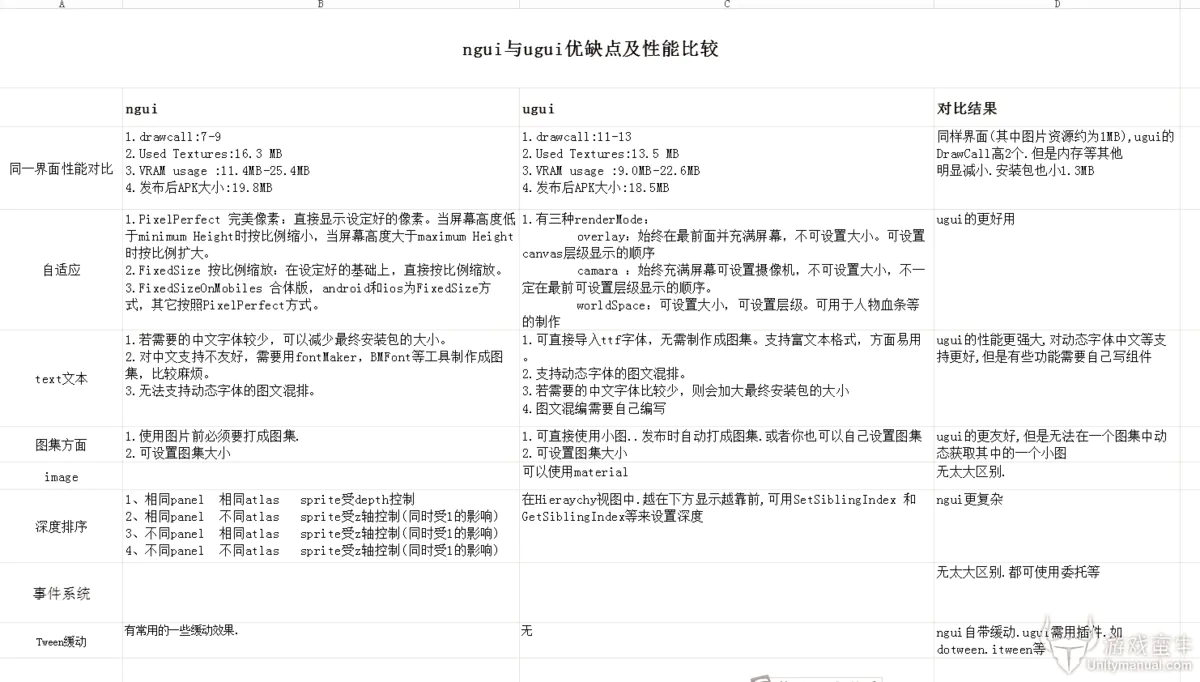
最後,強大的網友分享了一張比較全面的對比圖(點選圖片放大):

😇NGUI與UGUI的區別
- UGUI 的Canvas 有世界座標和螢幕座標 UGUI 的Image可以使用material
- UGUI 通過Mask來裁剪,而NGUI通過Panel的Clip
- NGUI的渲染前後順序是通過Widget的Depth,而 UGUI 渲染順序根據Hierarchy的順序,越下面渲染在頂層. UGUI
- 不需要繫結Colliders,UI可以自動攔截事件 UGUI 的Anchor是相對父物件,沒有提供高階選項,個人感覺
- UGUI 的Anchor操作起來比NGUI更方便
- UGUI 沒有Atlas一說,使用Sprite Packer UGUI 的Navigation在Scene中能視覺化
- UGUI 的事件需要實現事件系統的介面,但寫起來也算簡單
😉各自的優缺點
- NGUI還保留著圖集,需要進行圖集的維護。而UGUI沒有圖集的概念,可以充分利用資源,避免重複資 源。
- UGUI 出現了錨點的概念,更方便螢幕自適應。
- NGUI支援圖文混排, UGUI 暫未發現支援此功能。
- UGUI 沒有 UIWrap 來回圈 scrollview 內容。
- UGUI 暫時沒有Tween元件。
👥總結
UGUI 由於是Unity原生支援的,所以使用上會更加的人性化。並且伴隨著版本升級功能會越來越強,逐漸將成為主流ui方案。
NGUI是 UGUI 出現之前的產物,通過MeshRenderer來實現類似CanvasRenderer的功能,概念上有點蹩腳。作為一個外掛雖然已最大努力讓UI開發工作變得簡單,但相比能夠讓UnityEditor做出相應修改的 UGUI (如RectTransform的出現),其易用性是沒法比的。
綜合來說,新的專案建議使用 UGUI ,學習成本不高,工具流更有助於提高開發效率。
關於Unity的UI外掛還有挺多,這裡就對比幾種常用的做個簡單介紹,並沒有過多深入,不懂的地方還是借鑑的大佬文章,所以如果出紕漏還請原諒啦。正常使用Unity開發使用 UGUI 就足夠啦,後面會單獨深入介紹 UGUI 的~
FairyGUI下載連結
NGUI下載連結
如果積分不夠用的就用這個下載叭~連結 —提取碼:4jhw
看完覺得有用可以給博主來個三連呀~謝謝
