[Unity 2D] 重溫紅白機經典FC遊戲,順便教你快速搭建2D遊戲關卡(Tilemap | 場景 | 地圖)
文章目錄
一、前言:童年的回憶
點關注不迷路,持續輸出Unity乾貨文章。
嗨,大家好,我是新發。
小時候最開心的事情就是放暑假在家打小霸王遊戲機了,相信對於大部分80後、90後的童年來講,這些經典的紅白機FC遊戲都是最值得紀念的回憶之一。


不知道大家最喜歡玩的是哪款FC遊戲呢?歡迎評論區裡留言~
我小時候就在想,要是我也能做一款這樣的遊戲該多好。今天呢,我就來教大家如何在Unity中快速地製作類似經典的紅白機FC橫版2D遊戲關卡吧。
二、本文Unity製作的效果
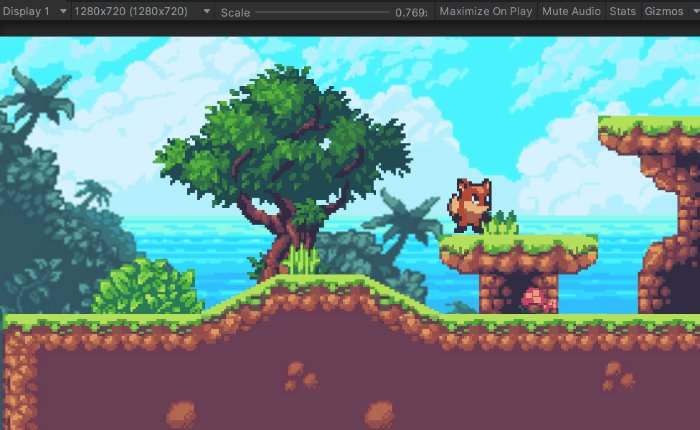
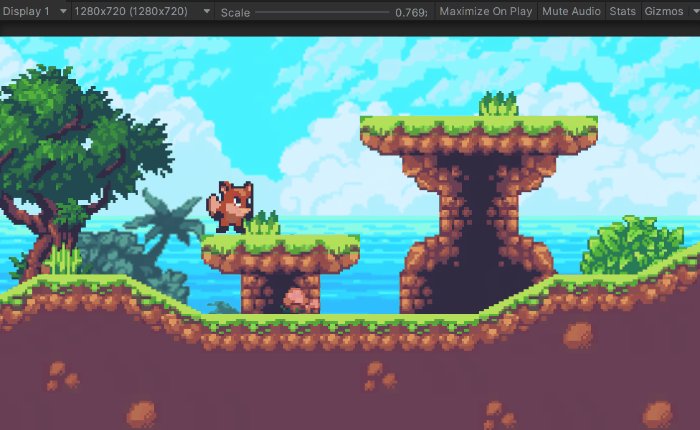
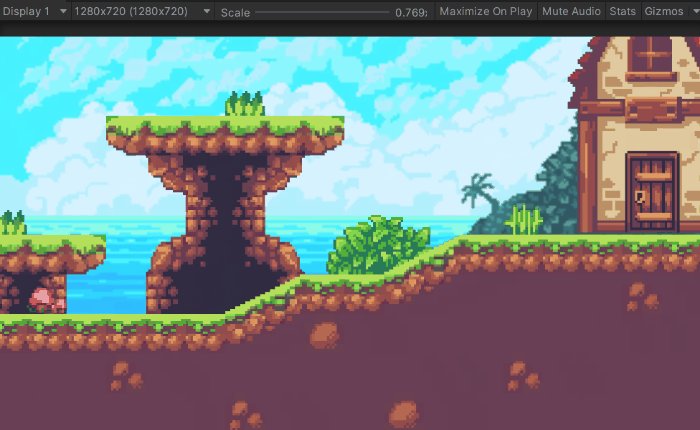
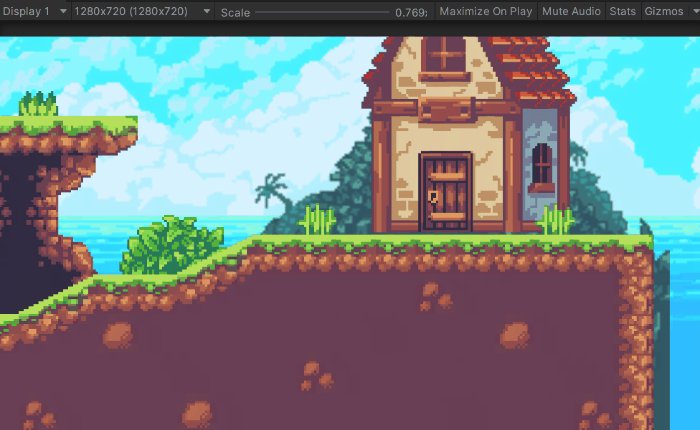
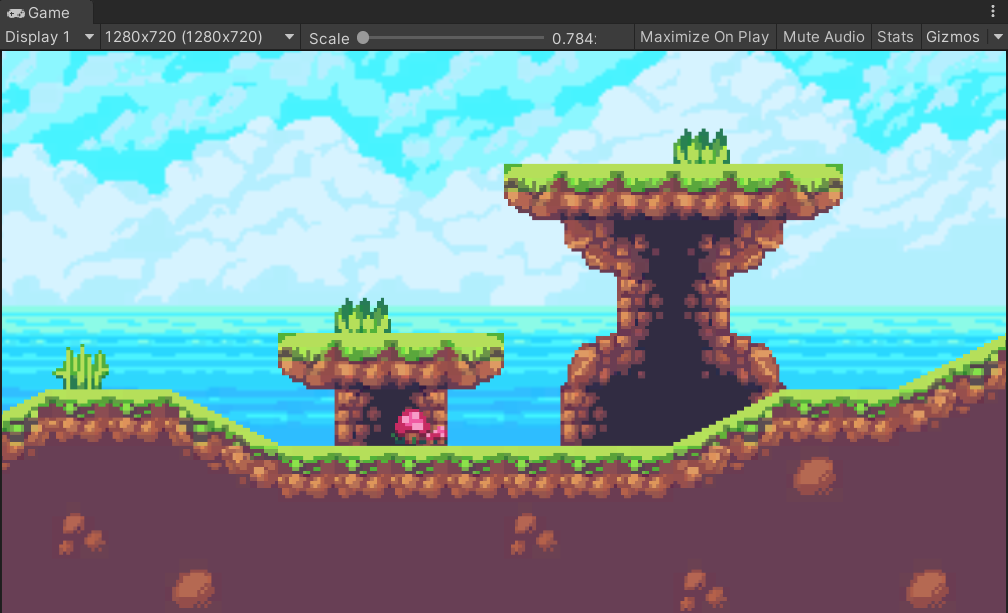
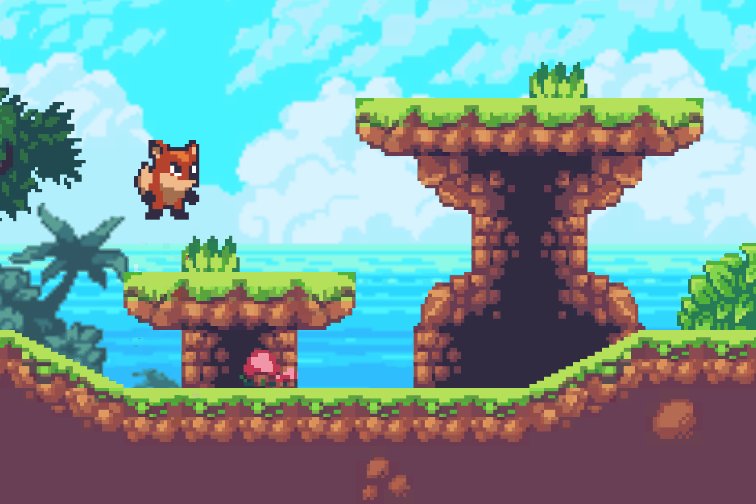
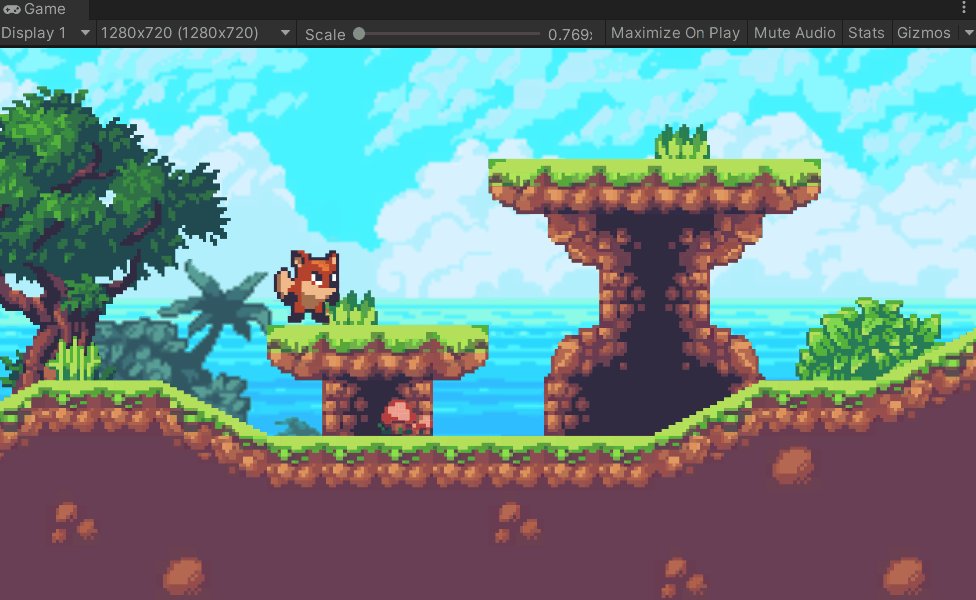
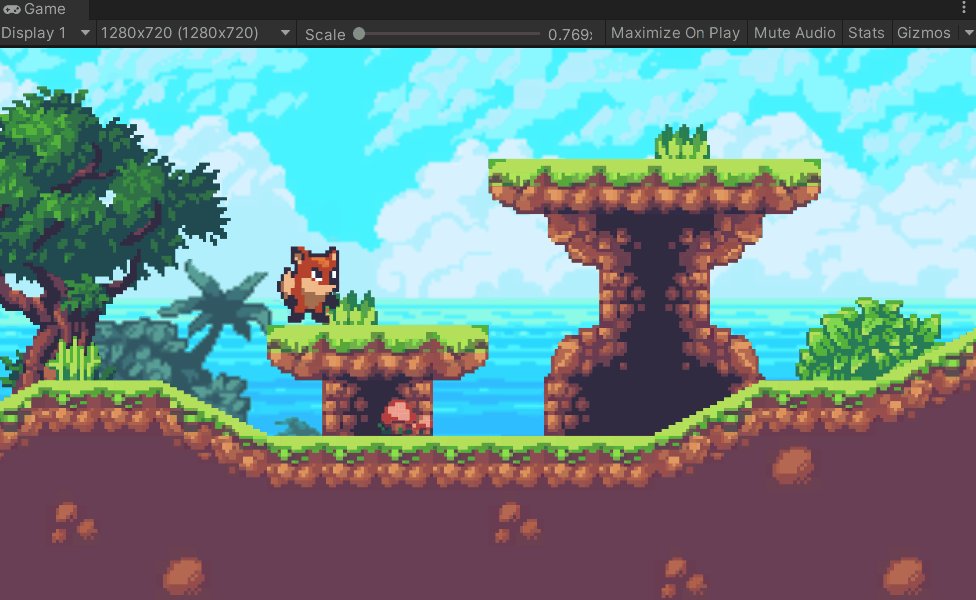
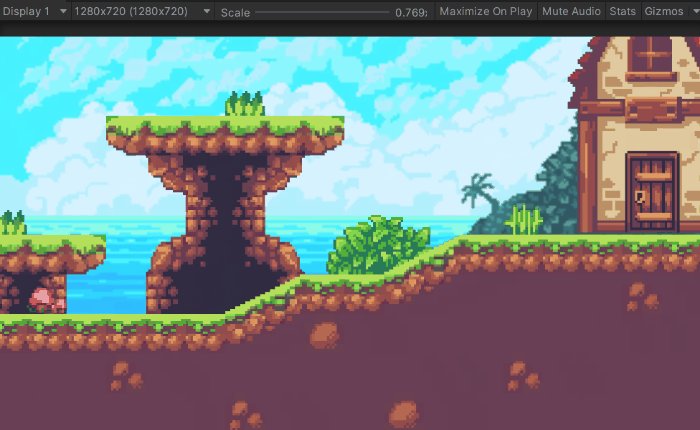
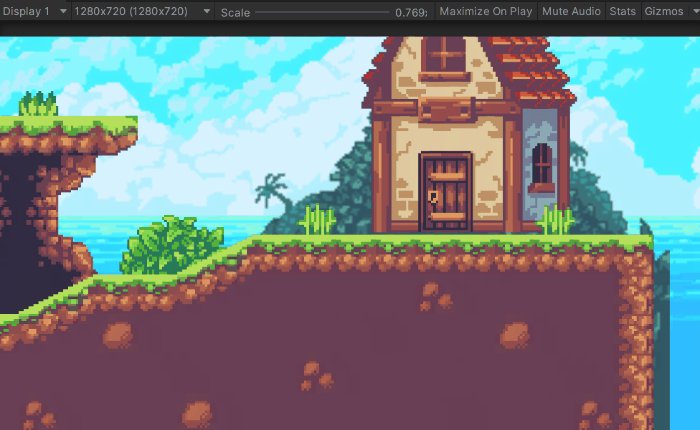
本文Unity製作效果如下:

本文Demo工程已上傳到CodeChina,感興趣的同學可自行下載學習。
地址:https://codechina.csdn.net/linxinfa/Unity2DGameDemo
注:我使用的Unity版本:Unity 2020.1.14f1c1 (64-bit)。

三、情懷來了,想玩FC遊戲
先不著急講本文的Unity製作。此刻,或許已經勾起了童年的回憶,迫不及待想懷舊重溫一下經典,好,我來幫你圓夢。
1、下載FC模擬器,推薦nestopia
要在電腦上完FC遊戲,我們需要先下載個FC模擬器。
現在大家常用的主流FC模擬器是下面幾款:
| FC模擬器 | 官網 | 備註 |
|---|---|---|
| nestopia | http://nestopia.sourceforge.net/ | 推薦使用這款,介面友好,體驗好 |
| FCEUX | http://fceux.com/web/home.html | 需要設定的地方相對較多,介面不是很友好 |
| OpenEMU | http://openemu.org/ | 只有蘋果版,Windows不能使用 |
| VirtuaNES | http://virtuanes.s1.xrea.com/vnes_dl.php | 模擬器有點跳幀 |
我推薦大家下載第一款,也就是nestopia,它的介面比較友好,相對好用很多,而且影格率也比較穩定。
如果上面
nestopia的下載地址下不動,可以可以通過我共用的網路硬碟下載。
連結:https://pan.baidu.com/s/1BnHD0uEVe5T3q5d9Is_4Gg
提取碼:tblo
2、啟動nestopia
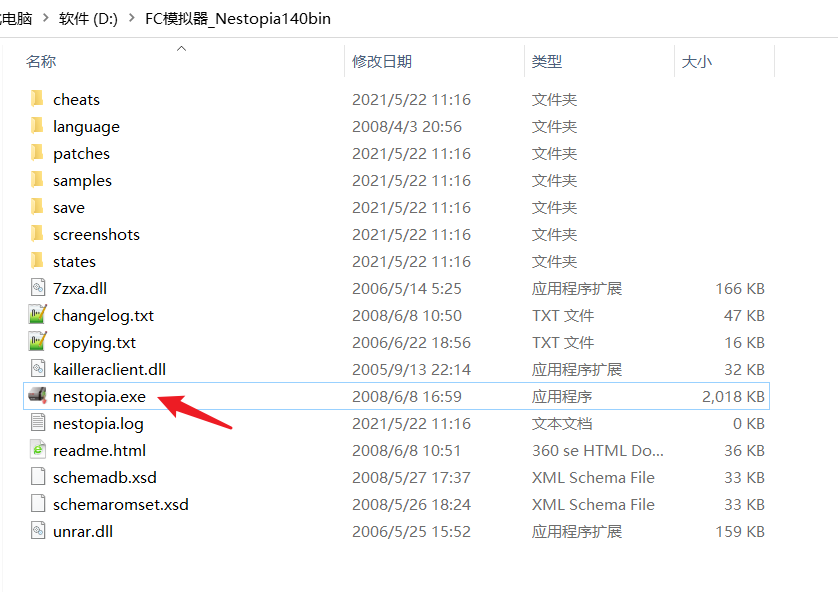
雙擊執行nestopia.exe。

啟動後畫面如下:

3、下載FC卡帶包:76合1(76in1)
上面我們開啟nestopia.exe後介面是黑壓壓的沒有畫面顯示,這是因為我們還沒有載入卡帶,所以我們需要先下載卡帶,這裡我推薦一個76合1(76in1)的卡帶。
76合1卡帶包下載地址:https://www.fcnes.com/uploads/soft/150205/76-in-1(good).zip
下載下來後解壓,可以看到它只有2M左右哦。

4、載入卡帶(.nes)
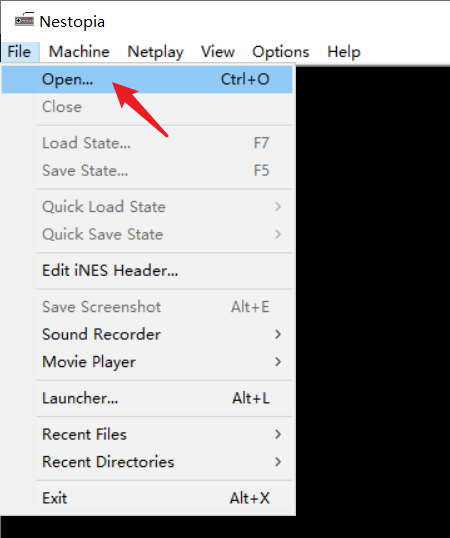
回到nestopia介面,點選選單File / Open...

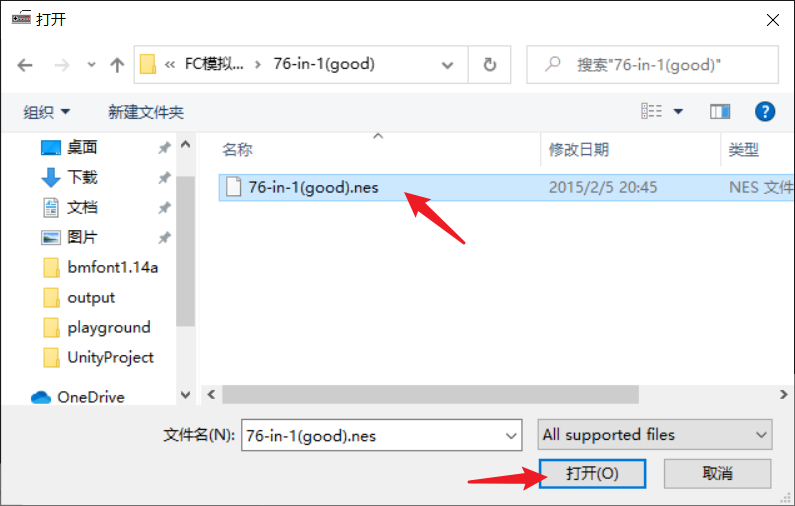
選擇剛剛的卡帶檔案,點選開啟即可。

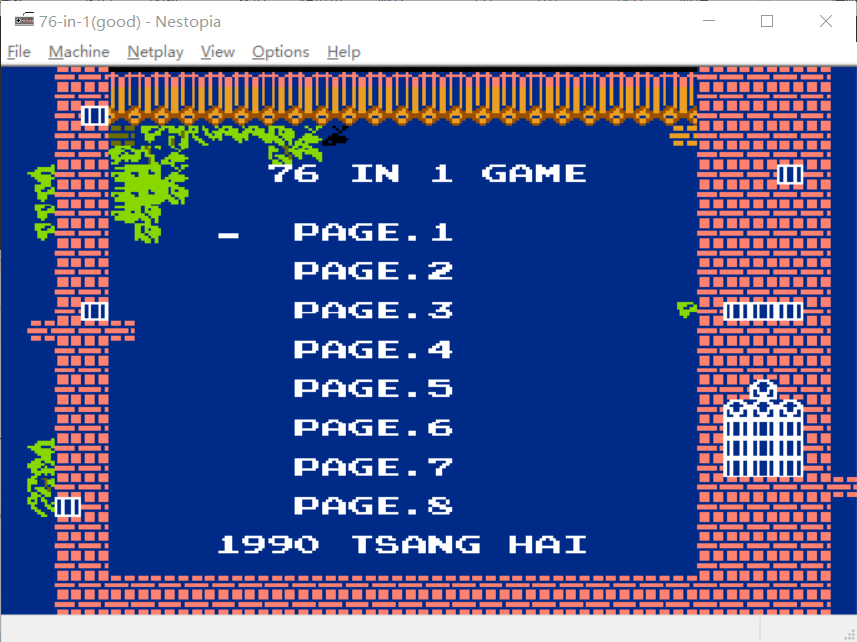
可以看到,模擬器中出現畫面了。
注:76合1的遊戲目錄見文章末尾附錄。

5、設定鍵盤按鍵(或手柄)
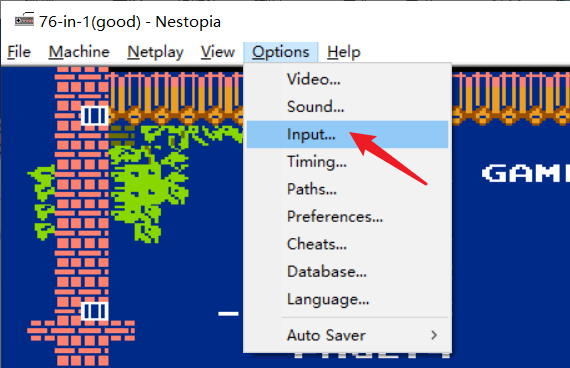
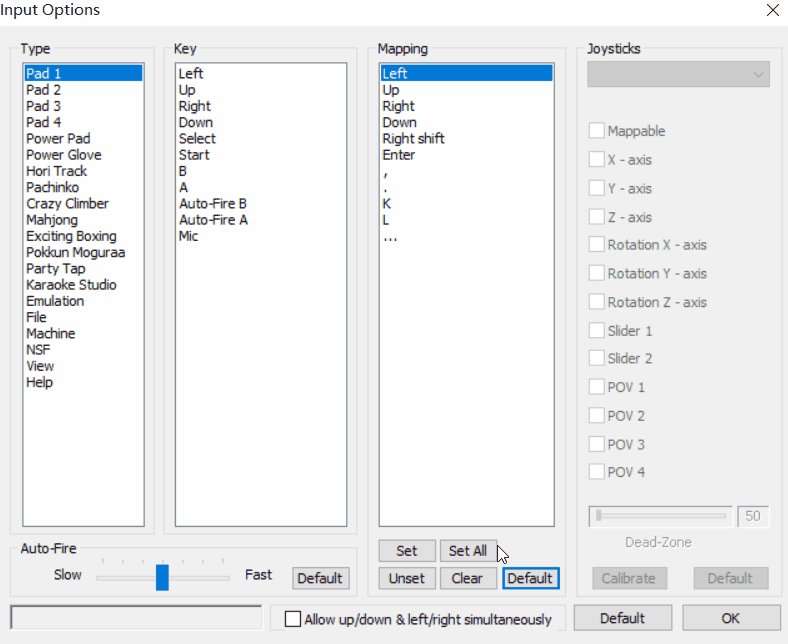
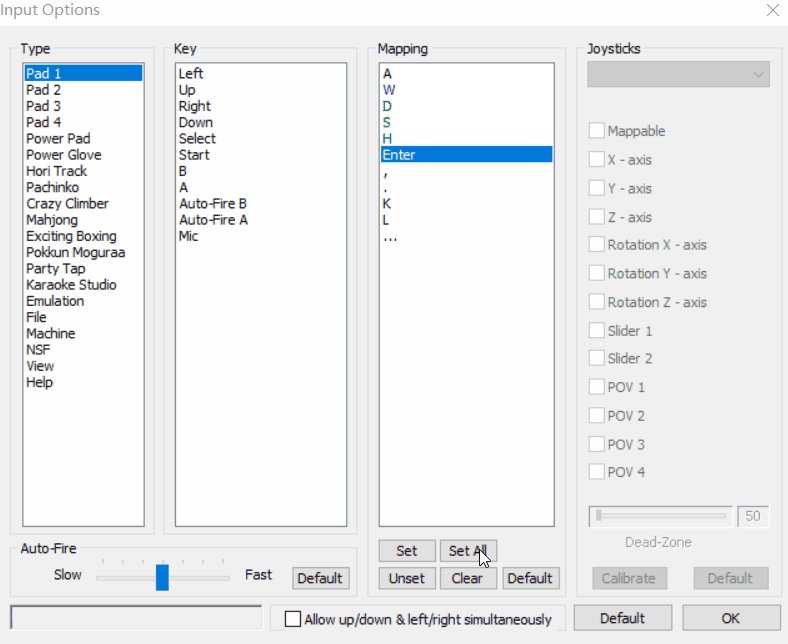
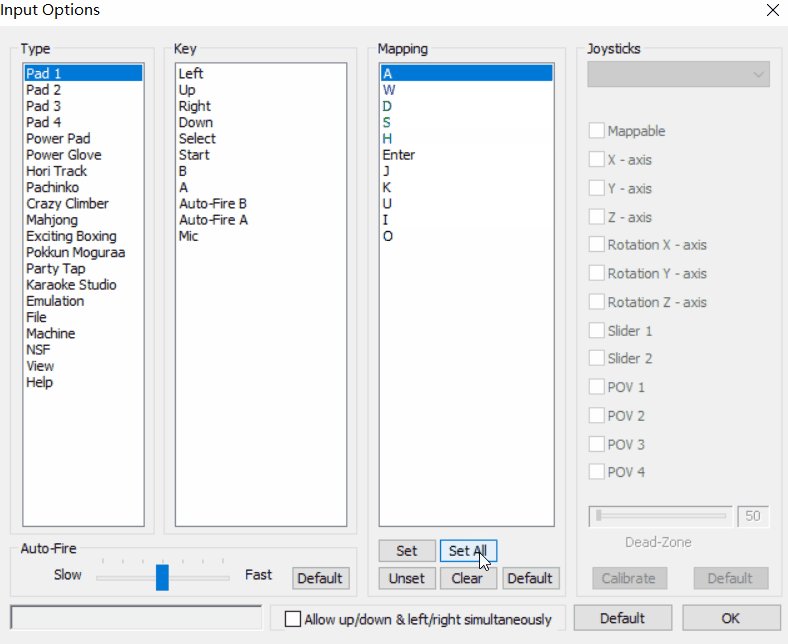
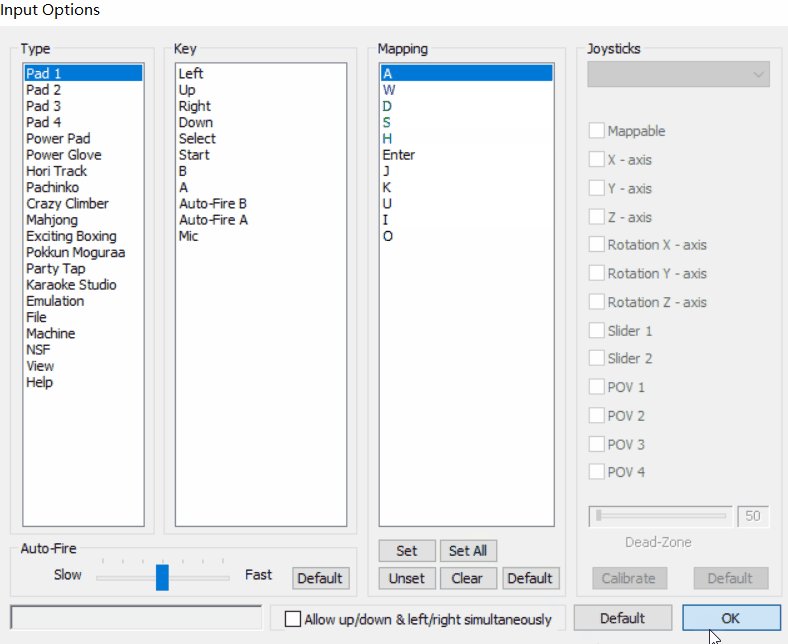
點選選單 Options / Input...。

根據你的喜歡進行按鍵設定,點選Set All按鈕,然後挨個設定即可,比如我習慣這樣設定:

6、開始玩耍吧
選擇第1頁的第8個遊戲,就是超級馬里奧啦,開始愉快地玩耍吧。

7、重新啟動(過載卡帶)
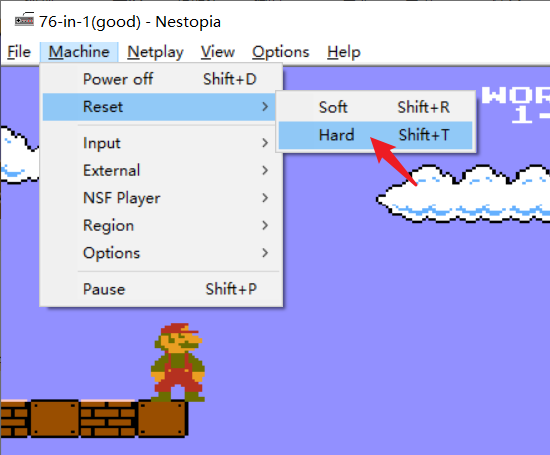
如果想要重新啟動,可以點選選單Machine / Reset / Hard,或者按快捷鍵Shift + T,效果等價於我們把卡帶拔出來重新插入。

8、我收藏的FC卡帶(54款)
76合1不夠玩,那就把我收藏的這些卡帶都給你吧~
連結:https://pan.baidu.com/s/1fl5G_bQ10-OuyYZE4pne4A
提取碼:nfdr


四、Unity 2D遊戲關卡製作
迴歸正題,那麼,我們用Unity如何製作類似FC這樣的2D遊戲呢?本文我將教你使用Tilemap工具來快速製作2D遊戲關卡場景。
1、建立Unity工程
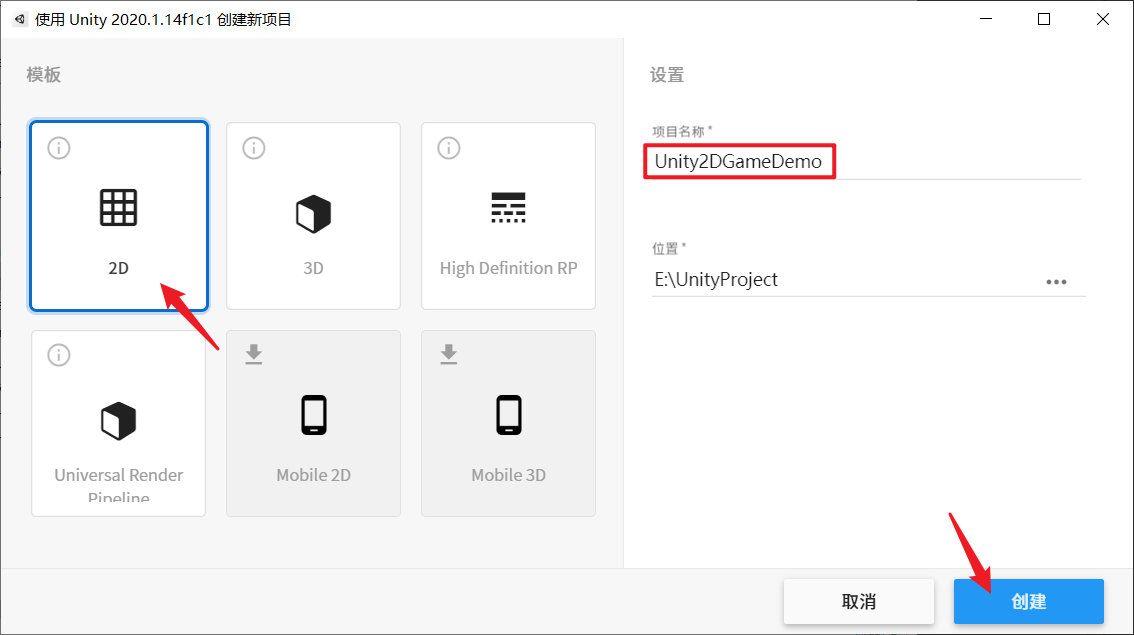
第一步,建一個Unity工程,注意選擇2D模板,工程名叫Unity2DGameDemo好了。
注:如果你沒有選
2D模板也沒事,建立工程後修改一下攝像機的projection為Orthographic(正交)模式即可。另外,選擇2D模板,Unity會自動幫你下載2D的相關外掛,比如2D Sprite,這些外掛也可以手動下載,後文我會講到。

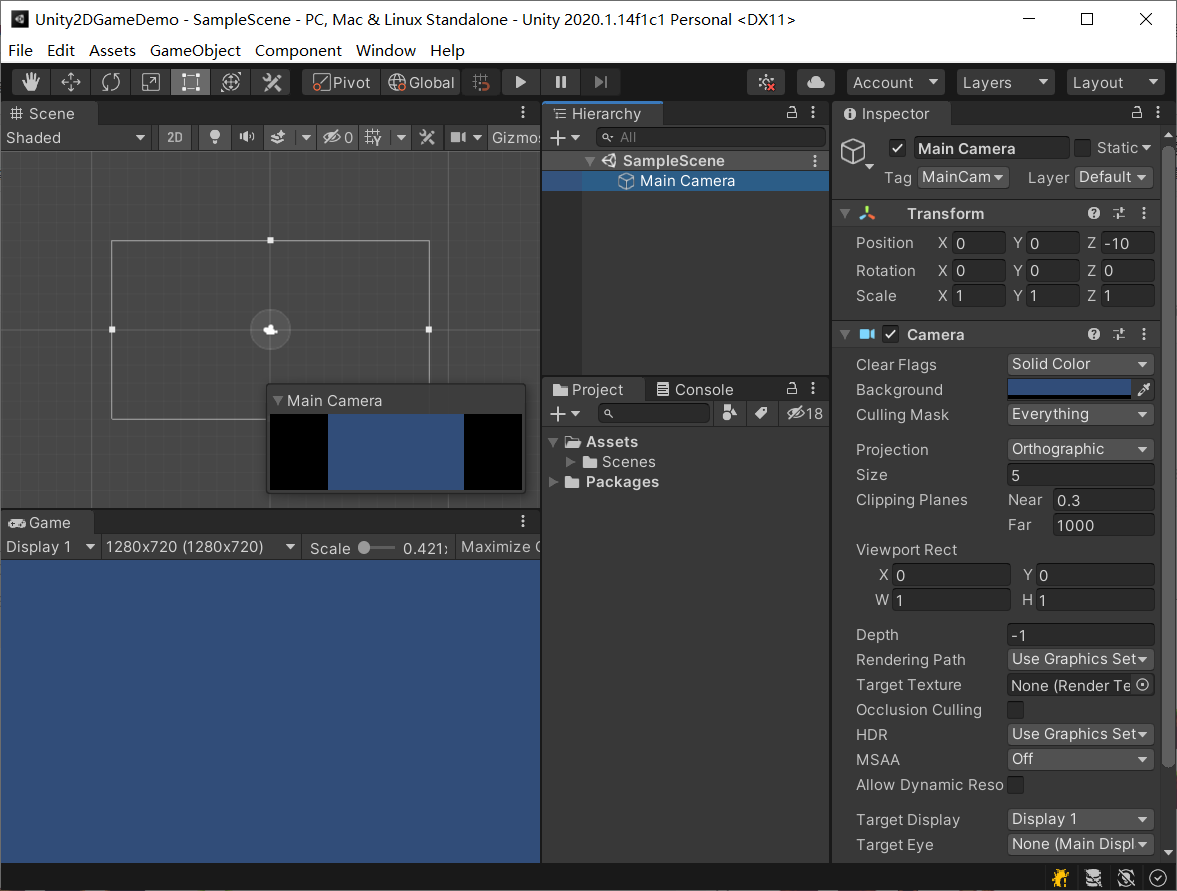
如下,工程建立完畢。

2、Tilemap的使用
2.1、匯入素材圖片
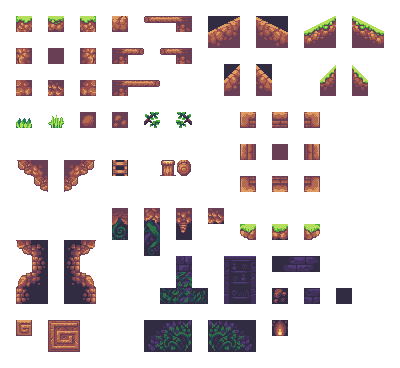
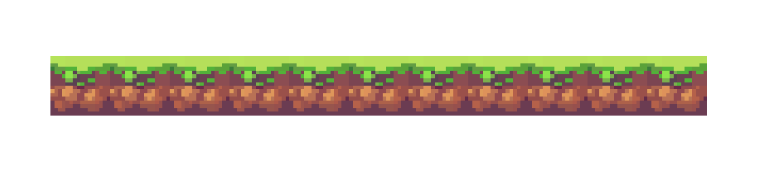
我們要製作關卡,得先有關卡的圖片素材,以地形素材為例:

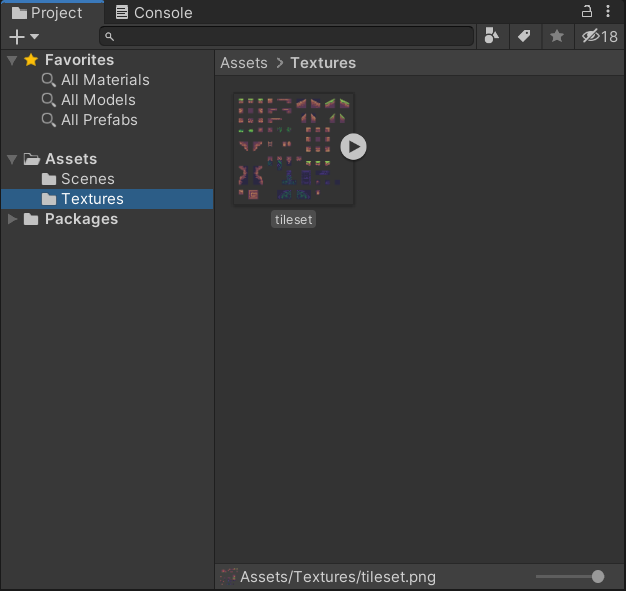
把素材圖片匯入到Unity工程中,如下,放在Textures目錄中。

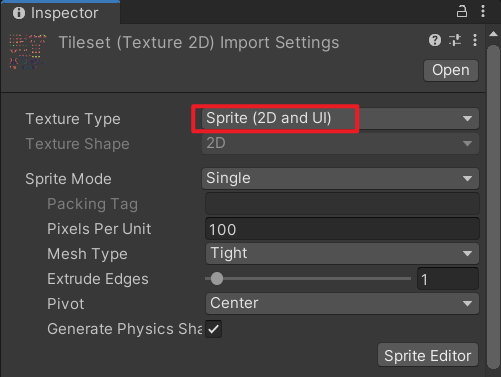
注意設定一下圖片的型別為Sprite (2D and UI)。

2.2、切割圖片
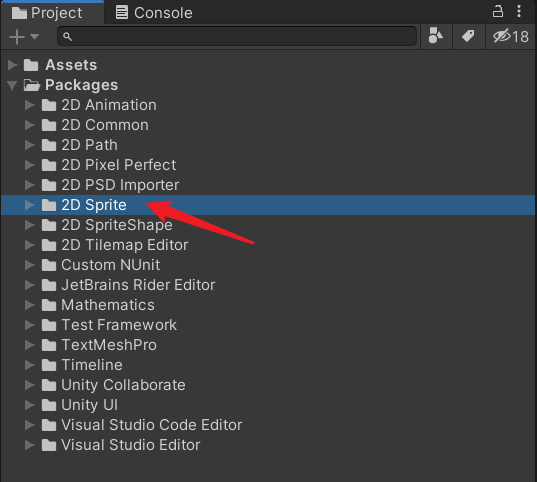
先檢查一下你是否安裝了2D Sprite,如果沒有,則先安裝它。

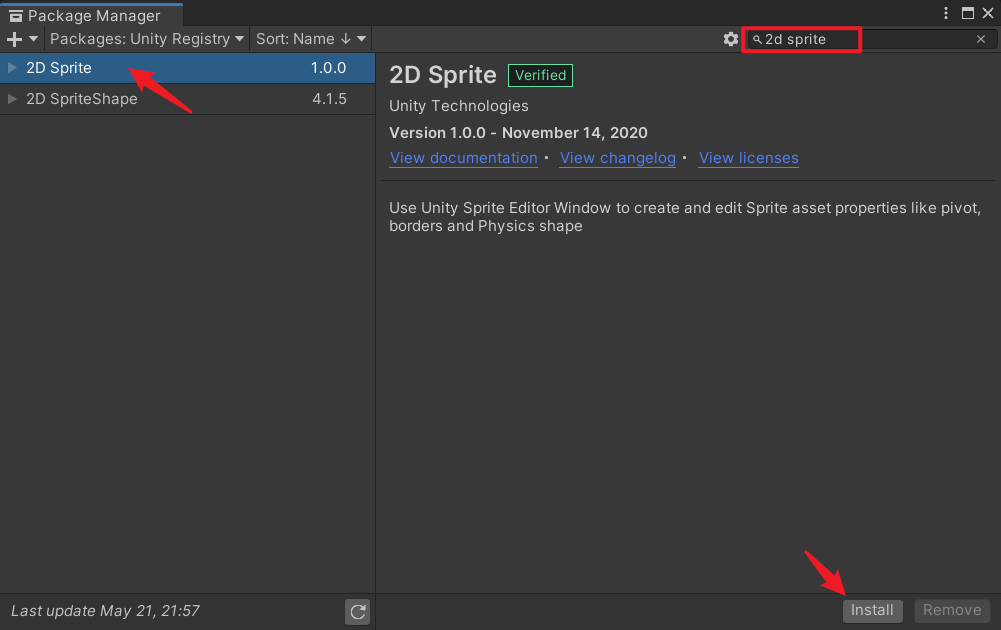
點選選單Window / Package Manager,搜尋2d spreite,下載並安裝2D Sprite外掛。

現在,我們需要把整圖的素材圖片切割成一個個小格子圖片,用於後面製作Tilemap的瓦片。
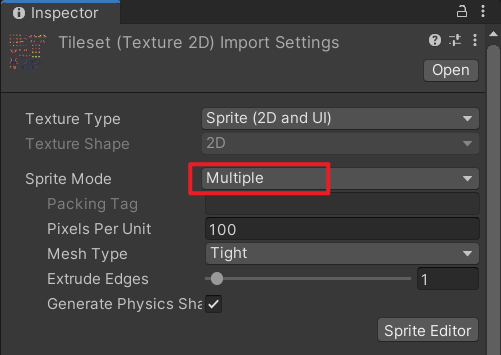
先將圖片的Sprite Mode設定為Multiple,然後點選Apply按鈕儲存。

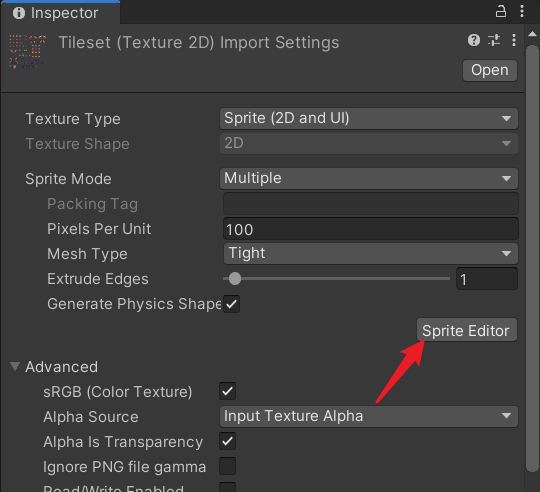
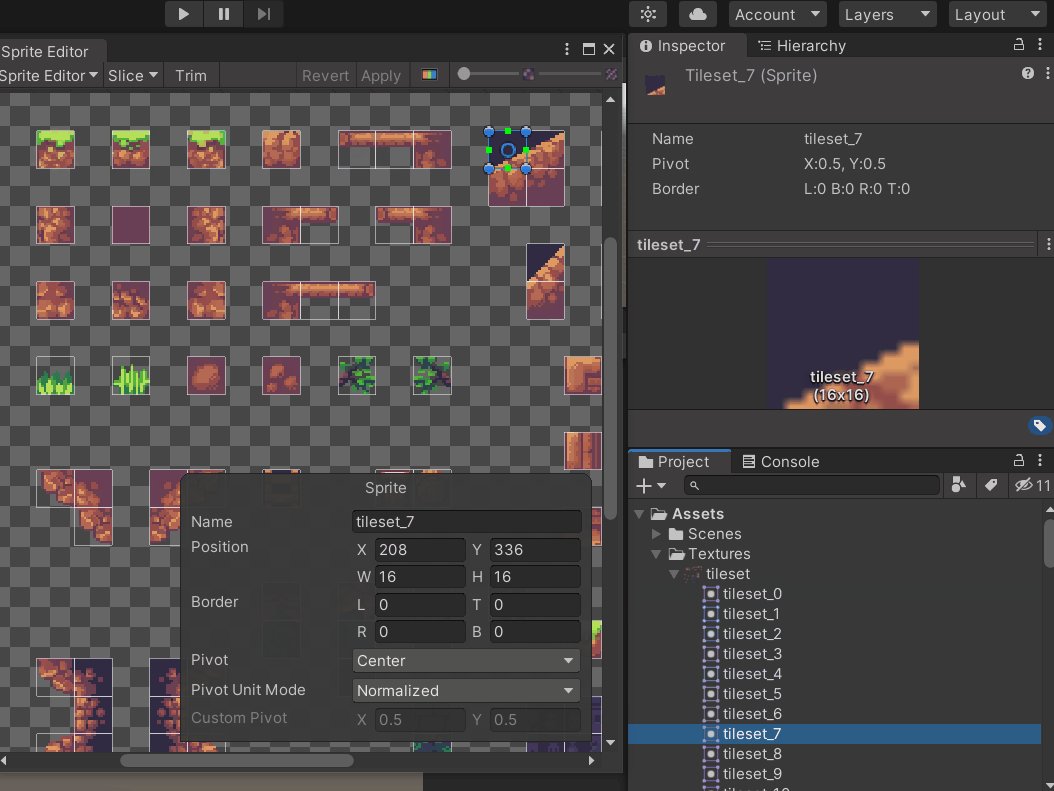
接著,點選Sprite Editor按鈕,開啟編輯工具。

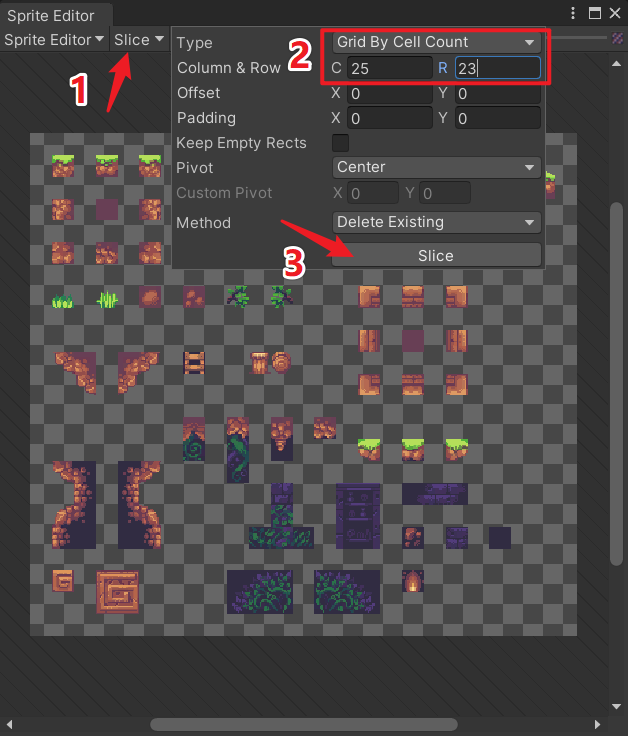
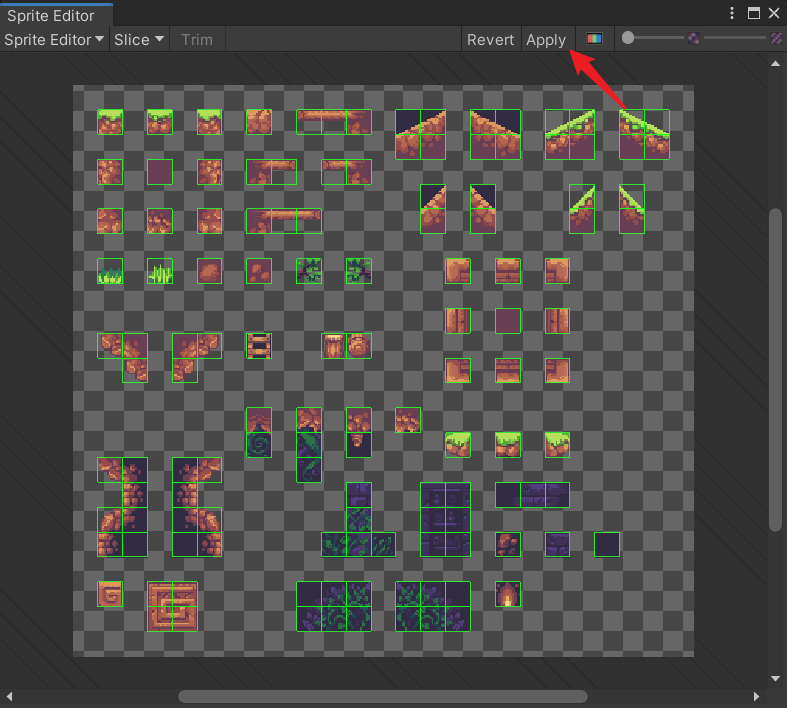
在彈出的Sprite Editor視窗中,點選Slice按鈕,然後選擇Type為Grid By Cell Count,設定列數和行數,比如我這裡設定了25 23,這裡的列數行數需要根據你自己整圖的排版而定,最後點選Slice按鈕。

切割後,別忘了點選Apply按鈕儲存。

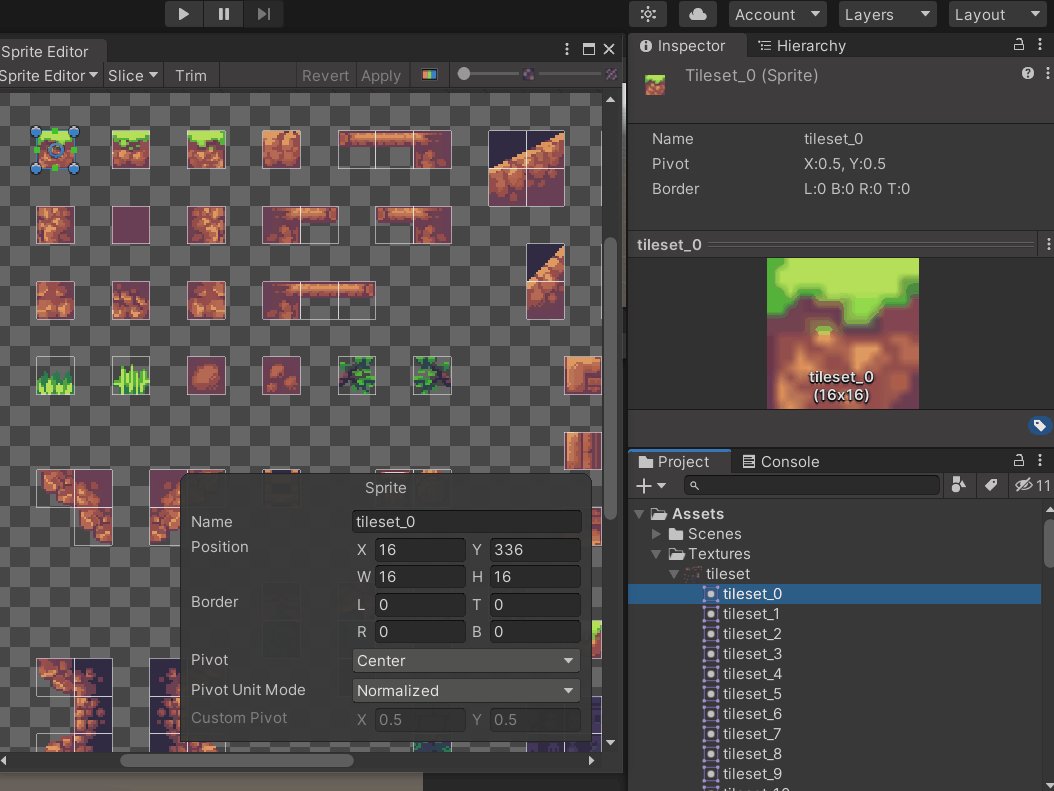
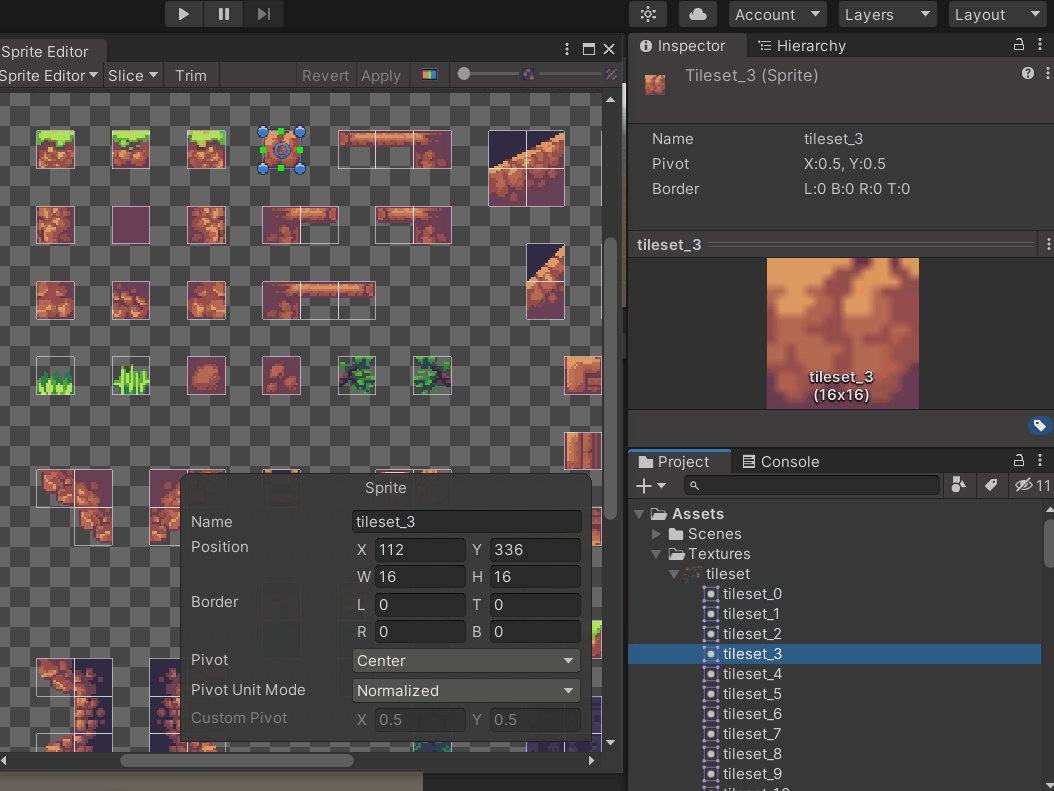
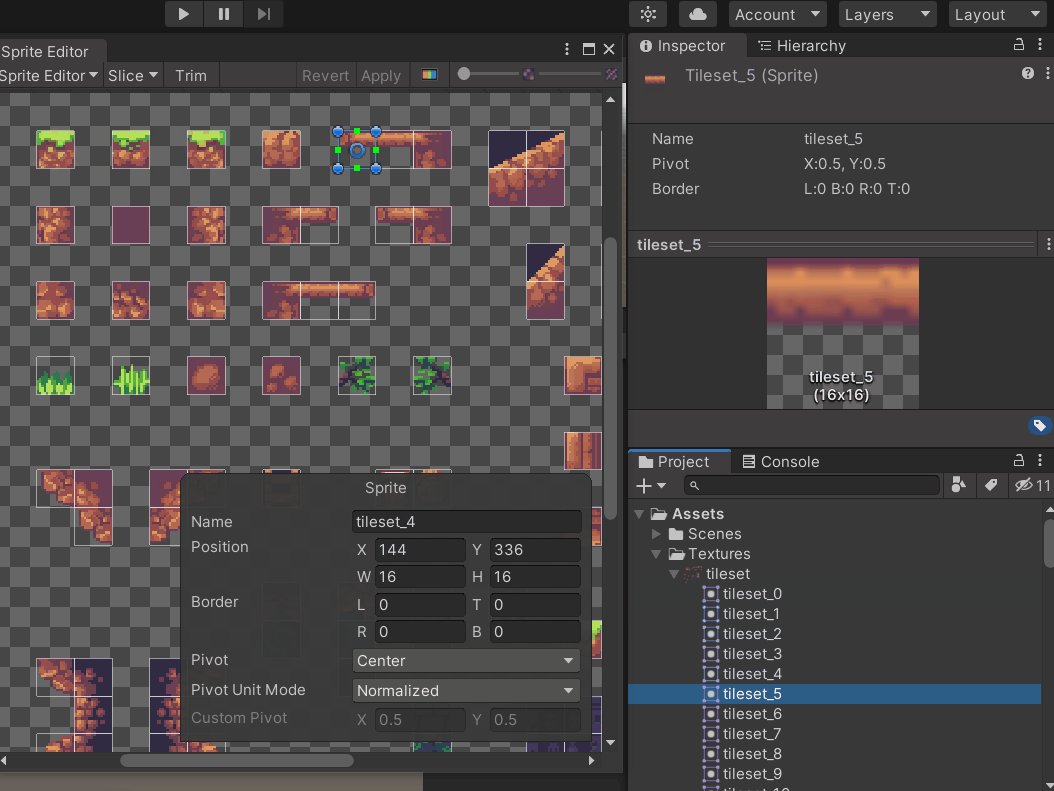
我們可以看到,整圖生成了一張張小格子紋理圖:

2.3、建立畫板
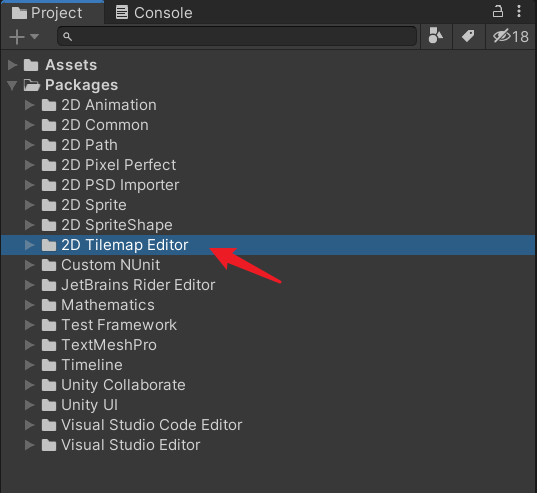
先檢查下你是否安裝了2D Tilemap Editor外掛,如果沒有,則先安裝它。

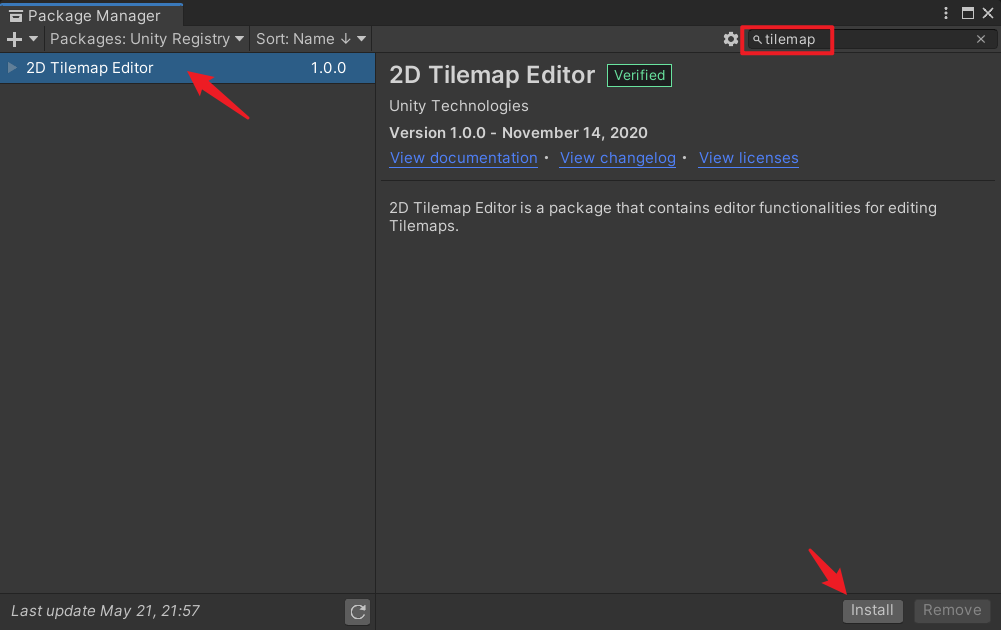
點選選單Window / Package Manager,搜尋tilemap,下載並安裝2D Tilemap Editor外掛。

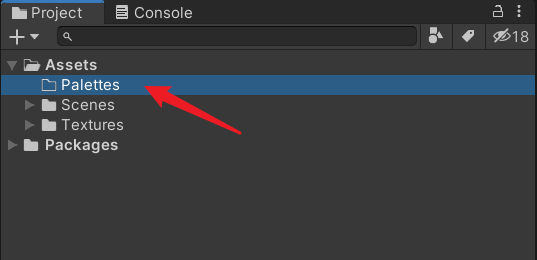
先建立一個Palettes資料夾,用於下面存放畫板檔案。

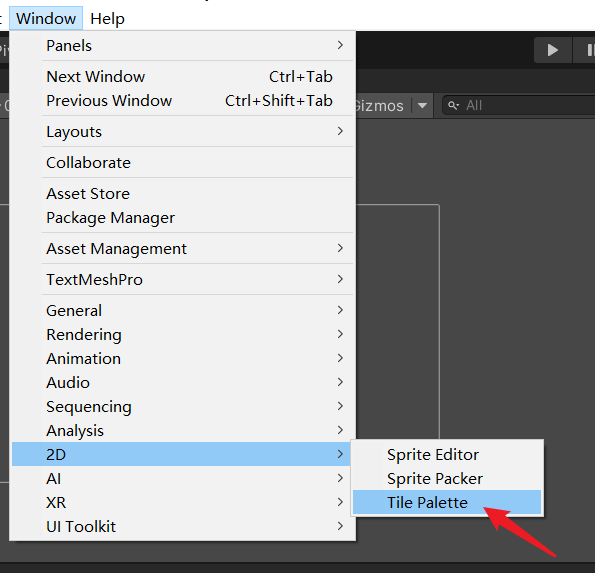
接著點選選單Window / 2D / Tile Palette,

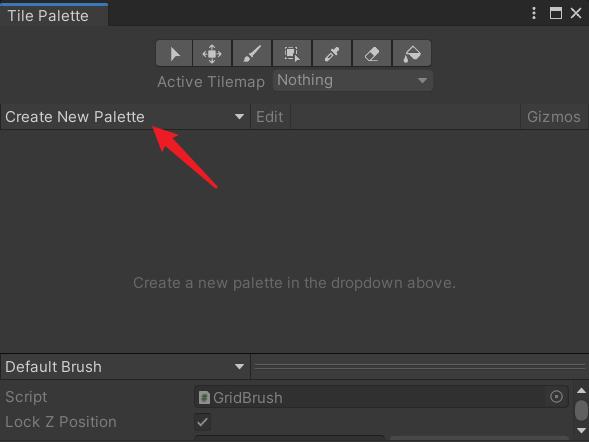
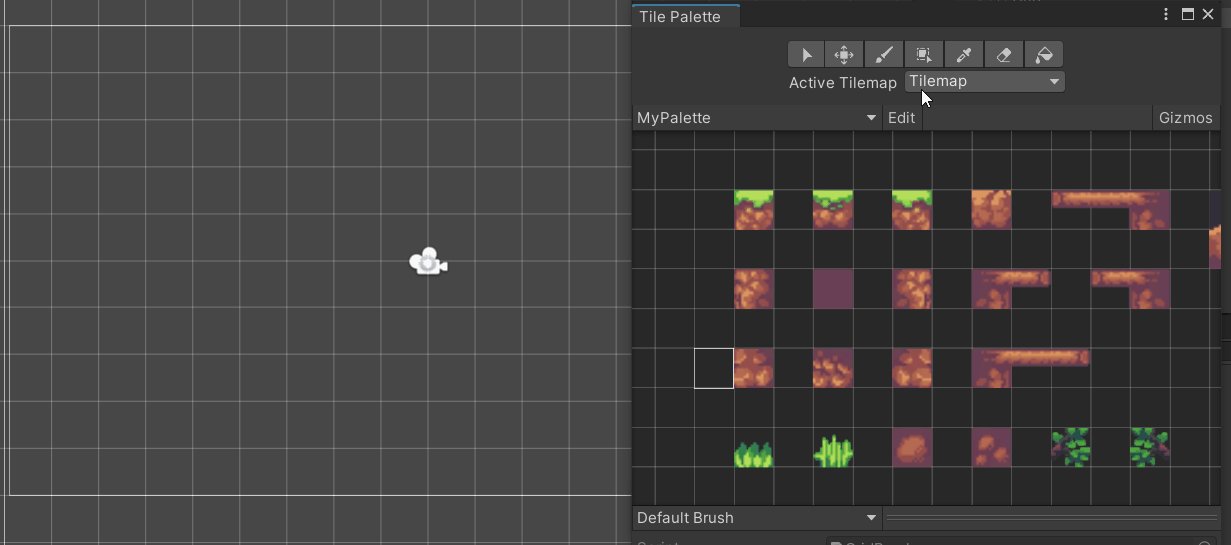
此時會開啟Tile Palette視窗,點選Create New Palette按鈕,

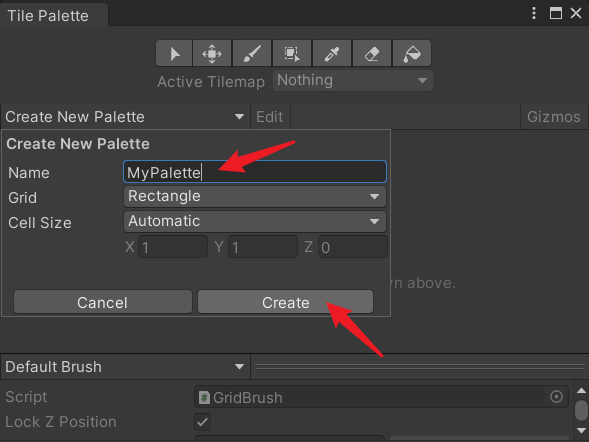
輸入畫板名字,比如MyPalette,點選Create按鈕,

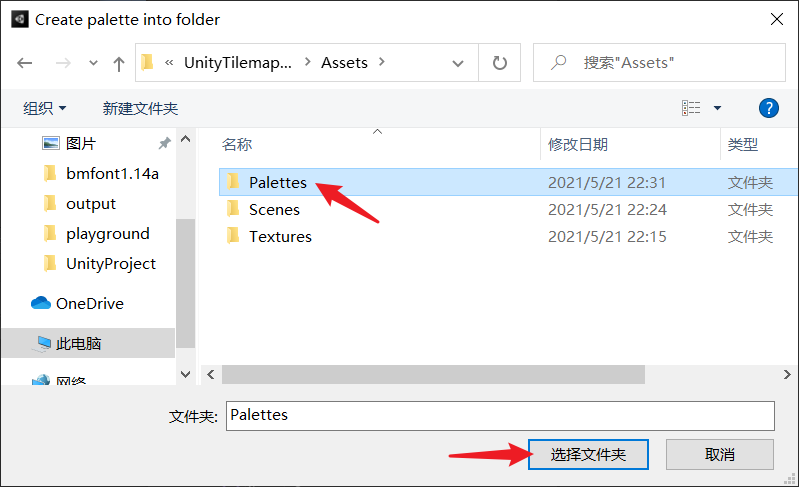
我們將其儲存到Palettes目錄中。

如下:

2.4、建立瓦片
先建立一個Tiles資料夾,用於存放下面的瓦片檔案。

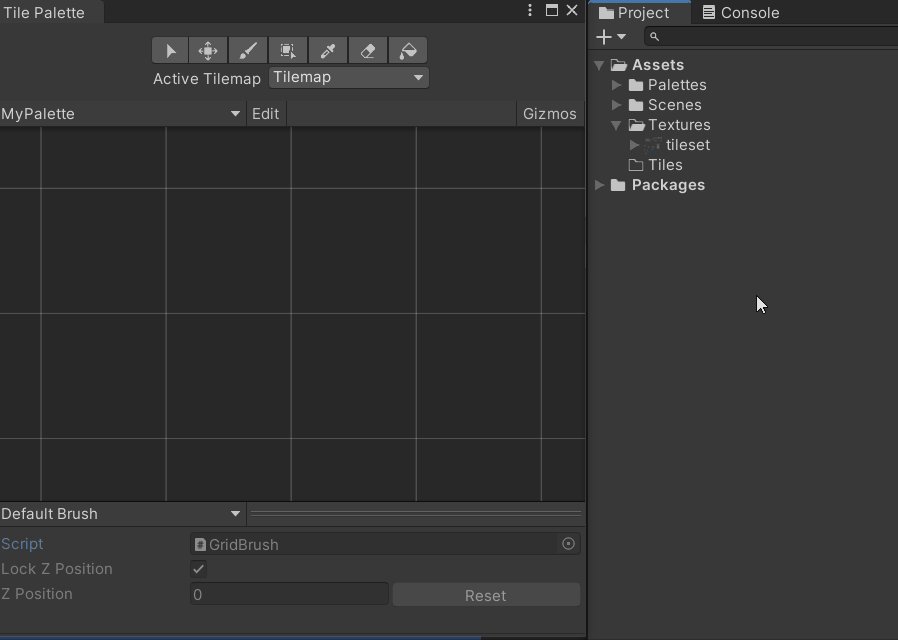
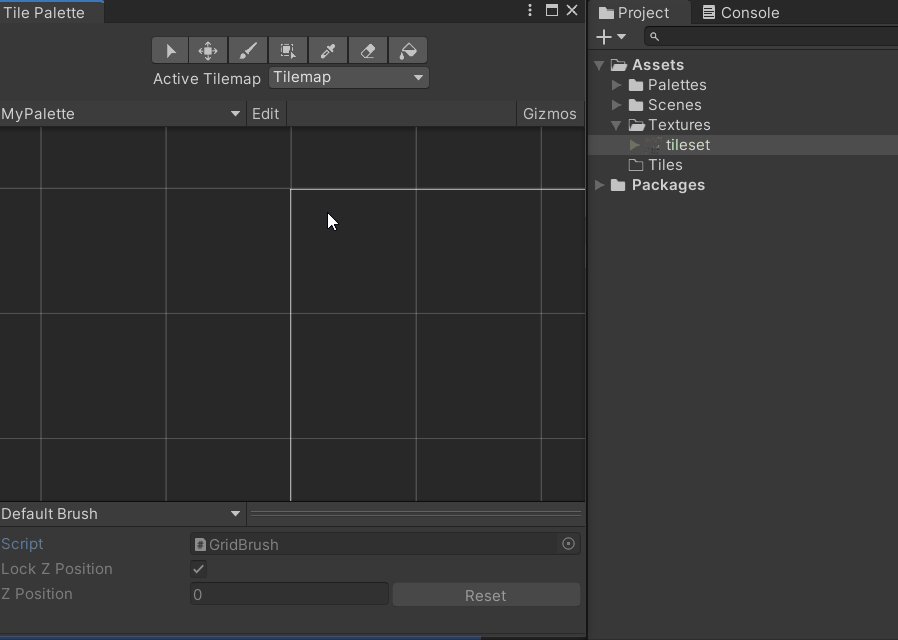
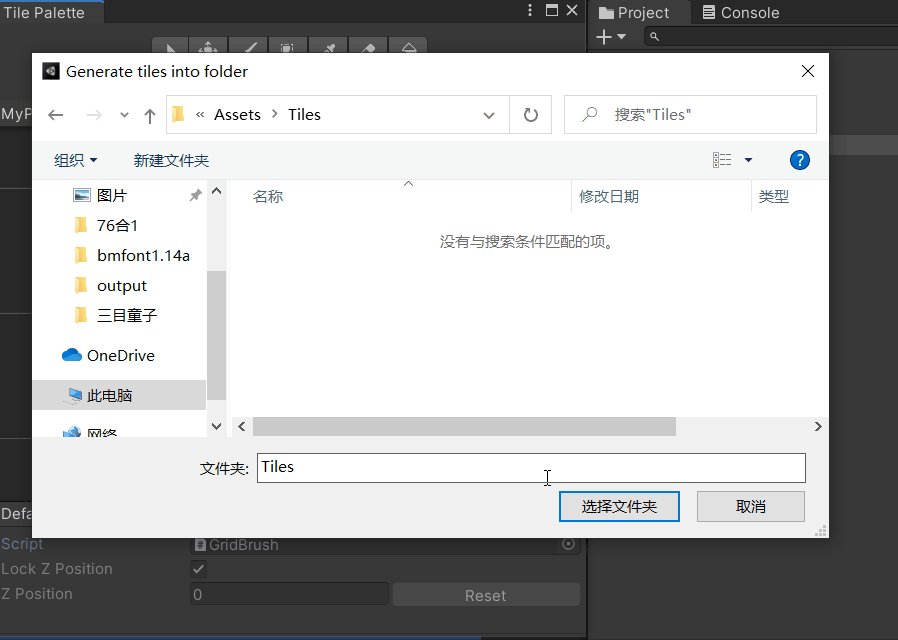
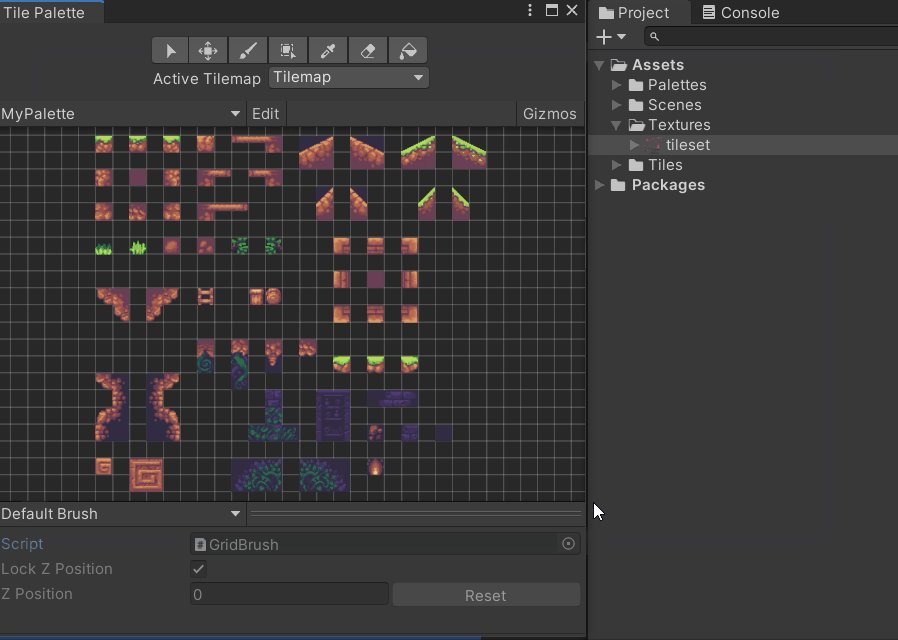
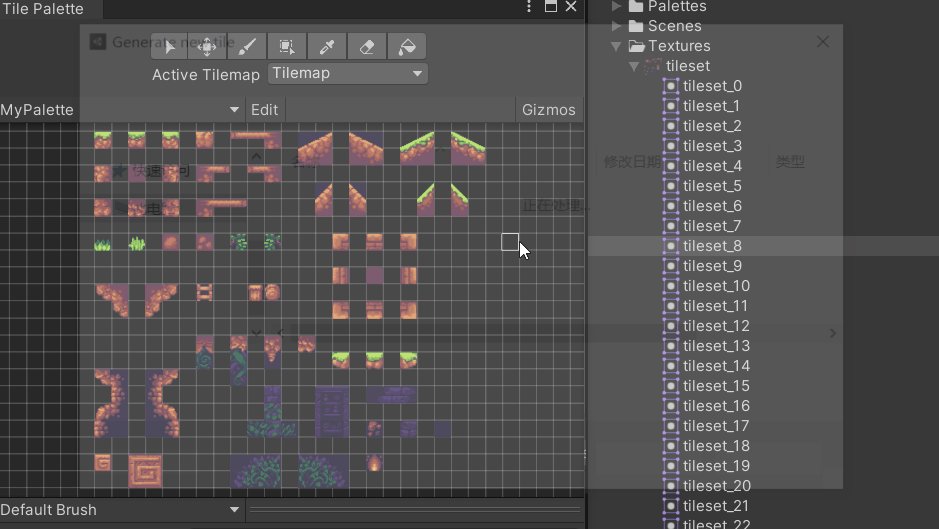
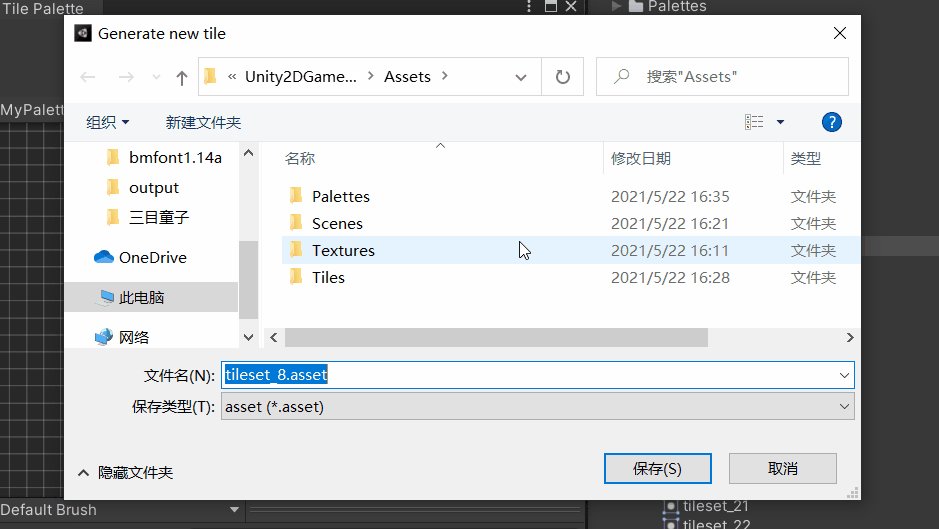
將整圖拖入Tile Palette視窗中,選擇瓦片儲存目錄為Tiles,即可將圖片新增到畫板中,並且生成瓦片檔案。

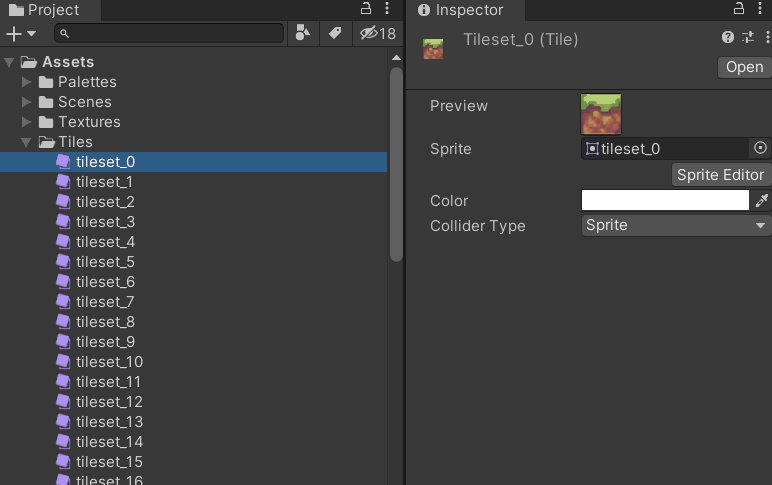
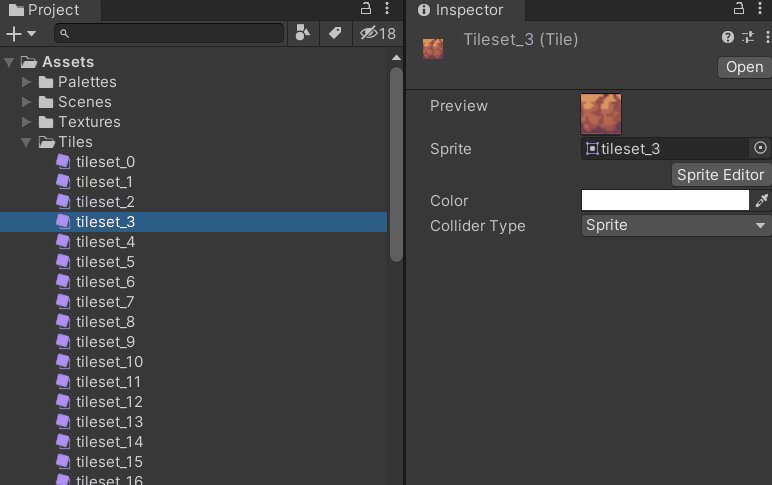
生成的瓦片檔案如下:

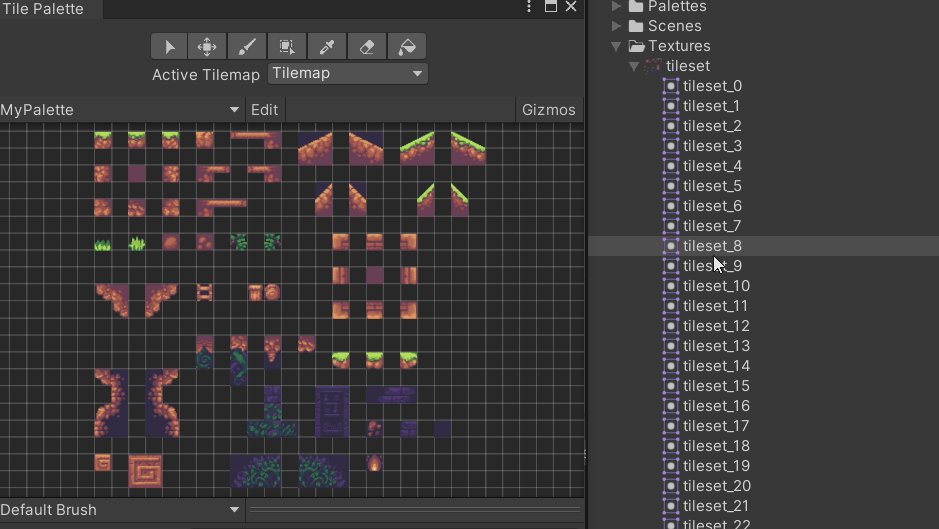
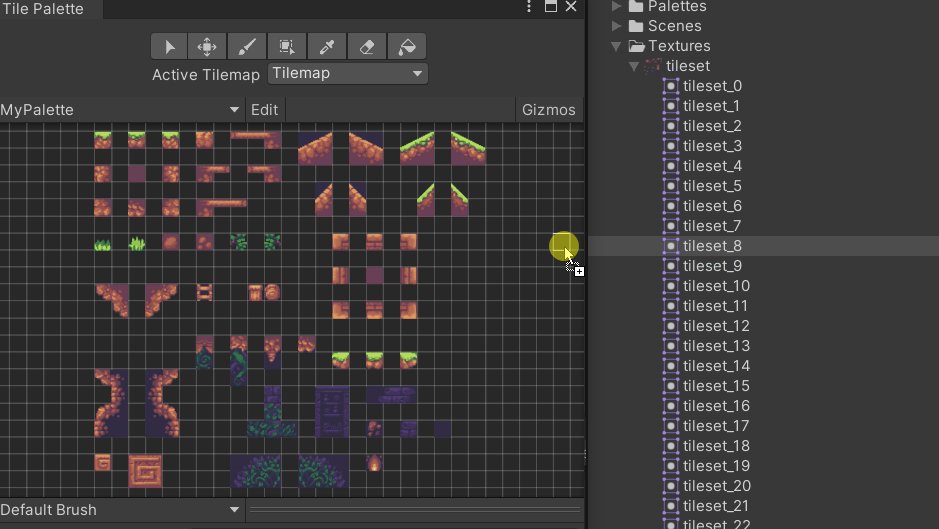
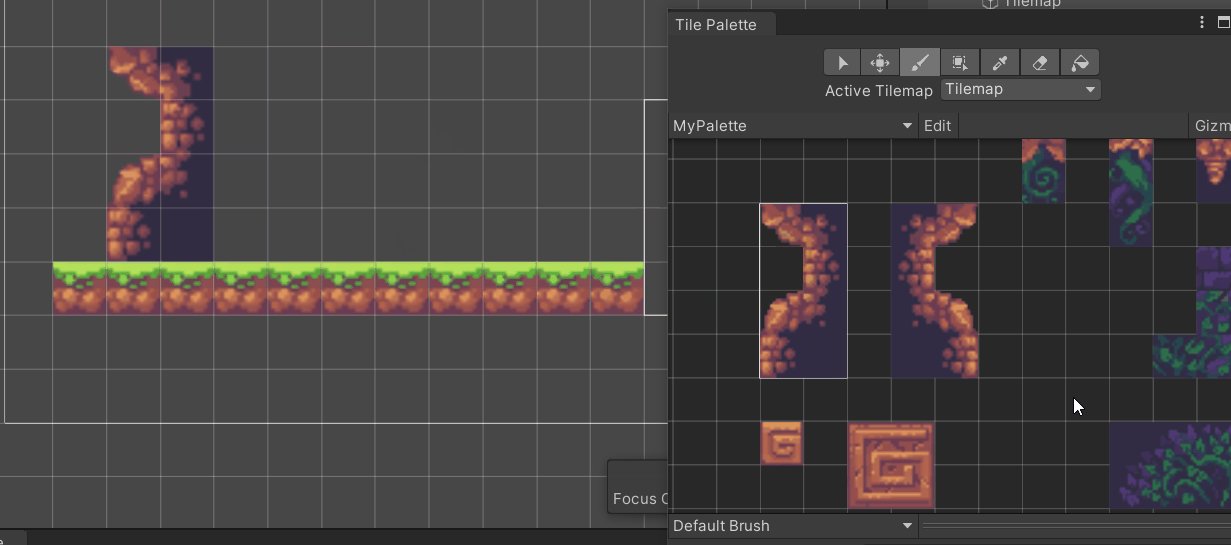
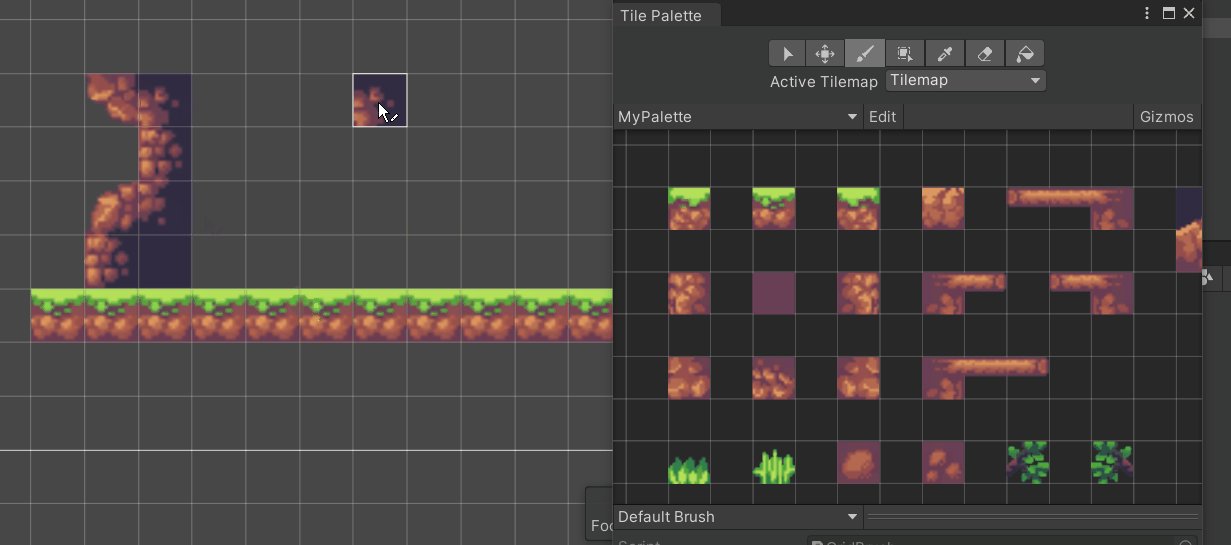
我們也可以只拖某張小圖到畫板中,單獨儲存某張瓦片,像這樣子:

2.5、建立網格
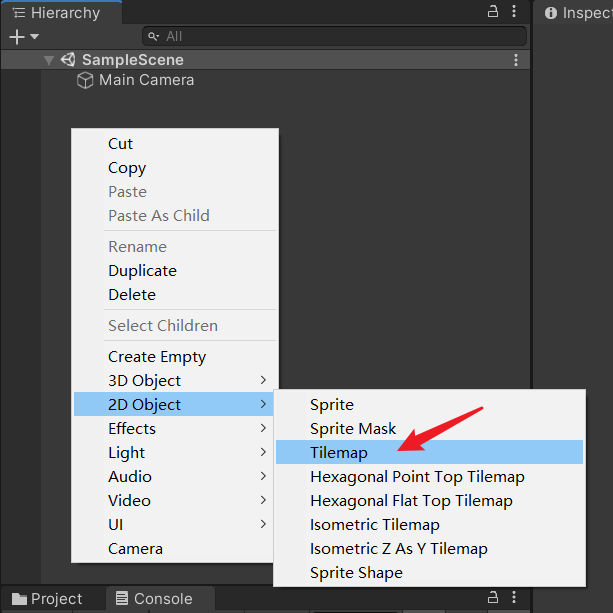
在Hierarchy檢視空白處右鍵滑鼠,點選選單2D Object / Tilemap,

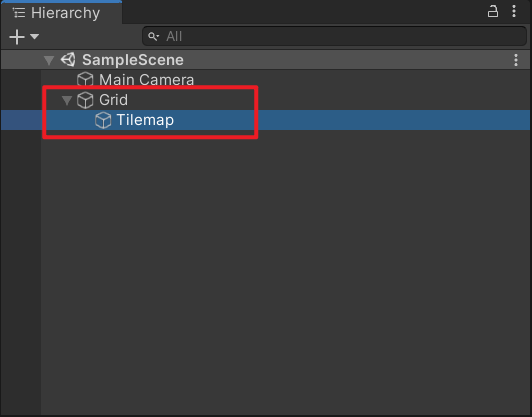
此時就會在場景中建立一個Grid / Tilemap節點,

此時在Scene場景中就可以看到一個個網格了。

2.6、在網格上刷瓦片
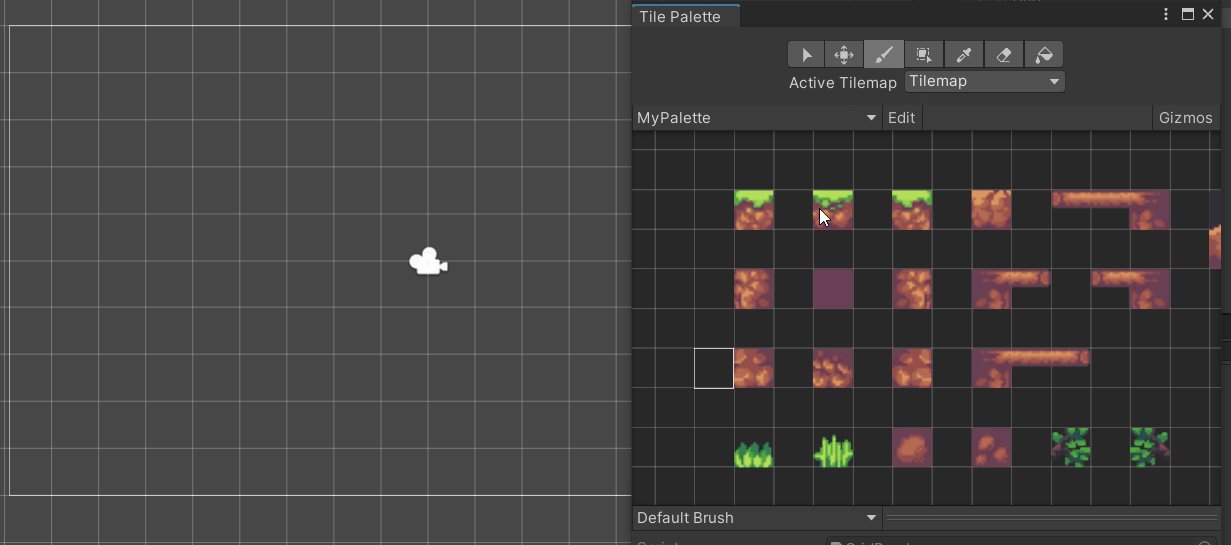
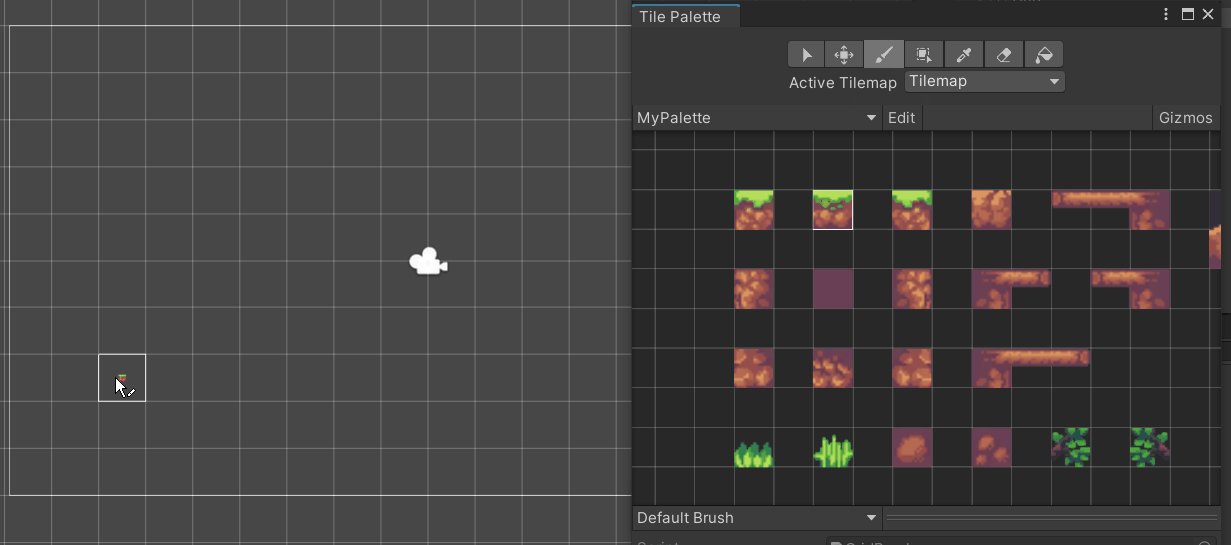
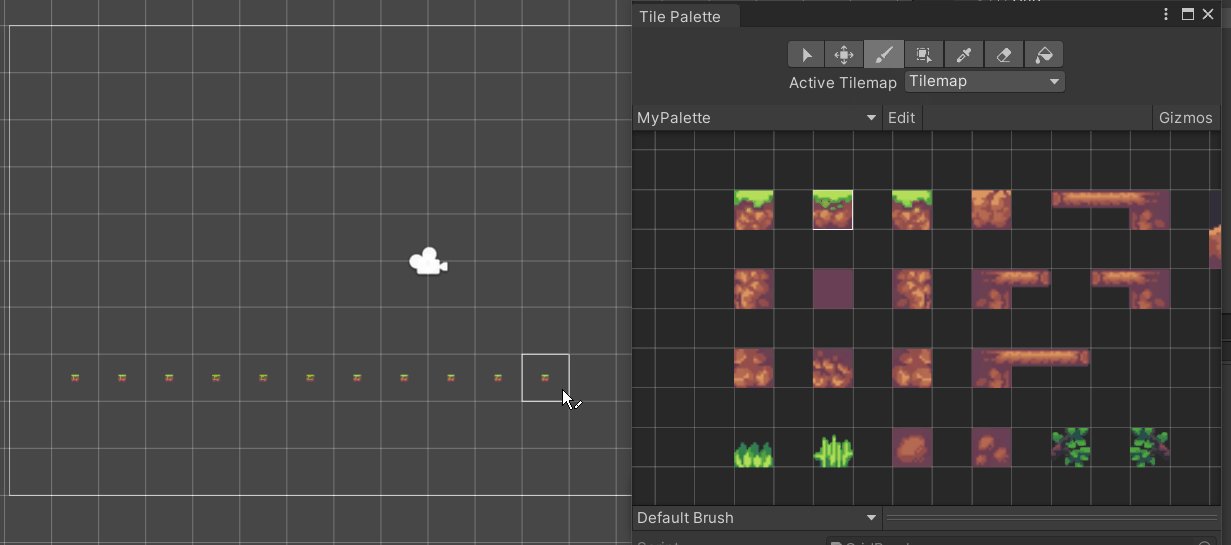
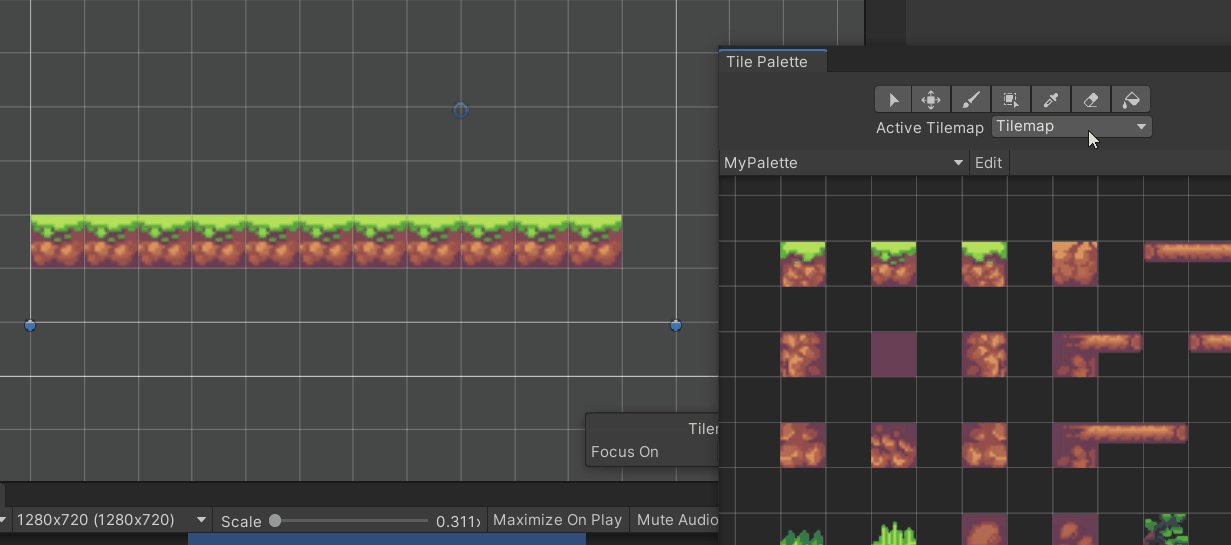
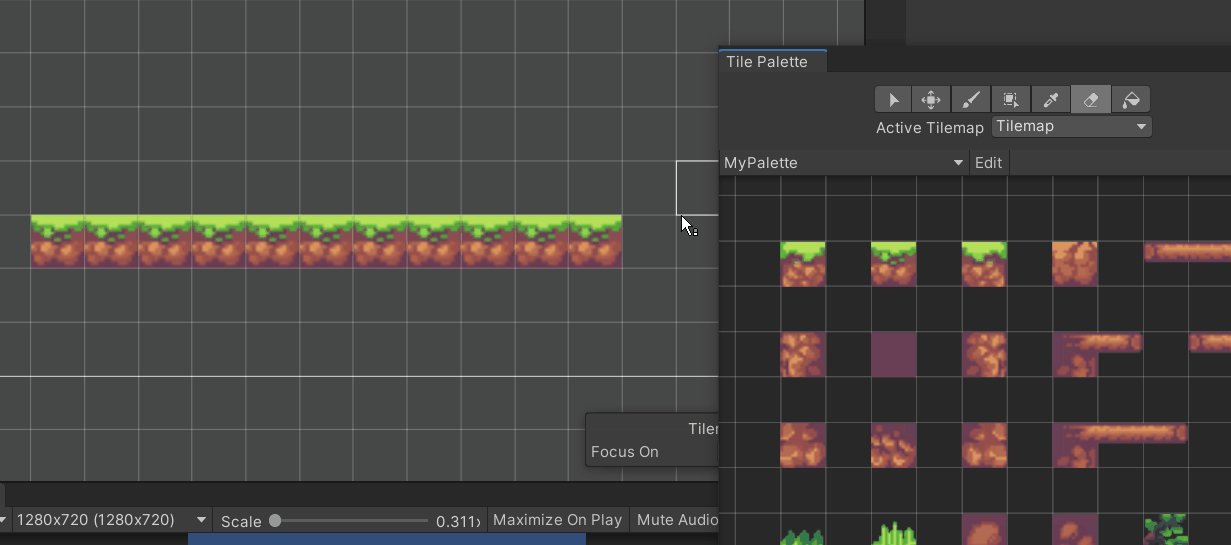
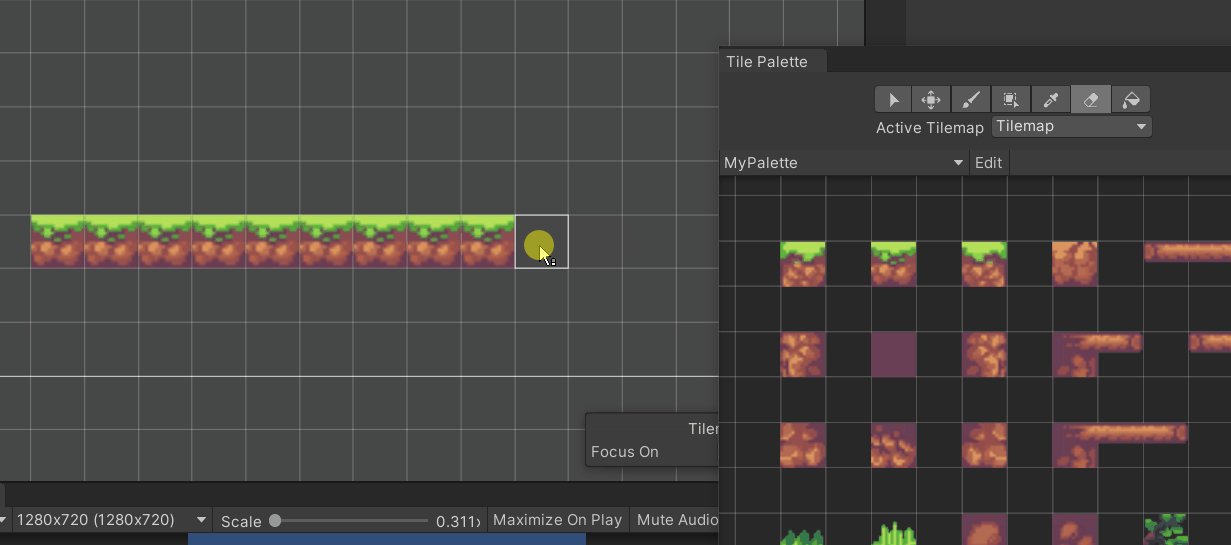
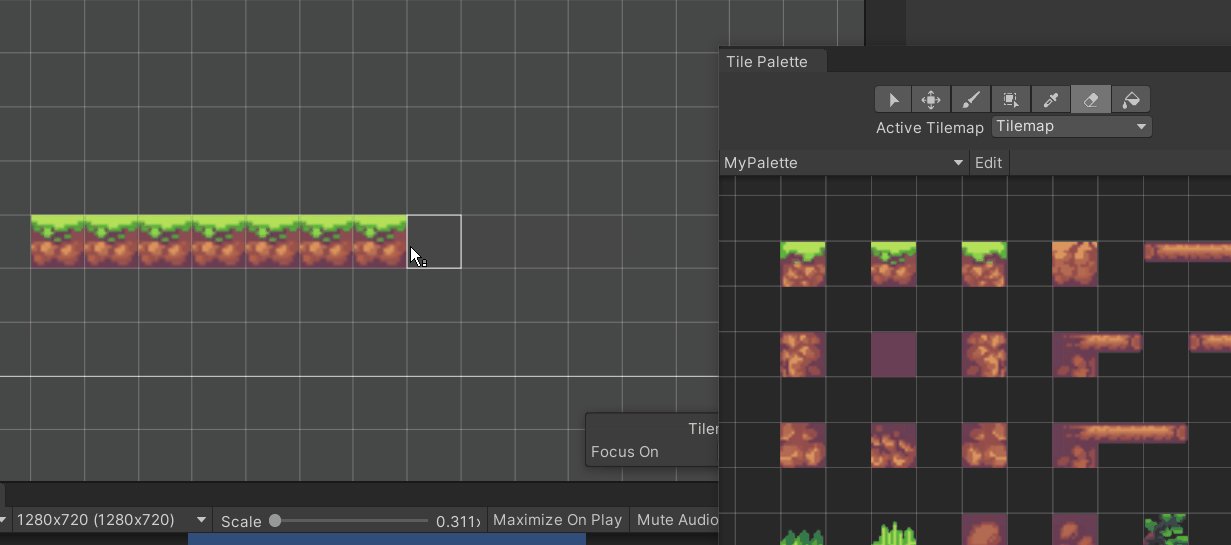
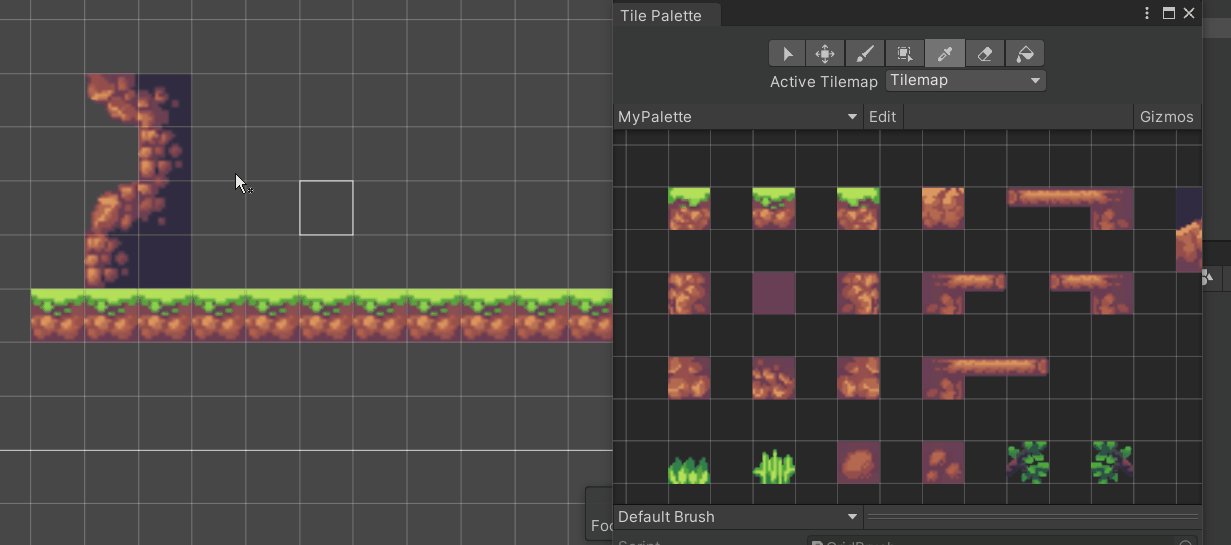
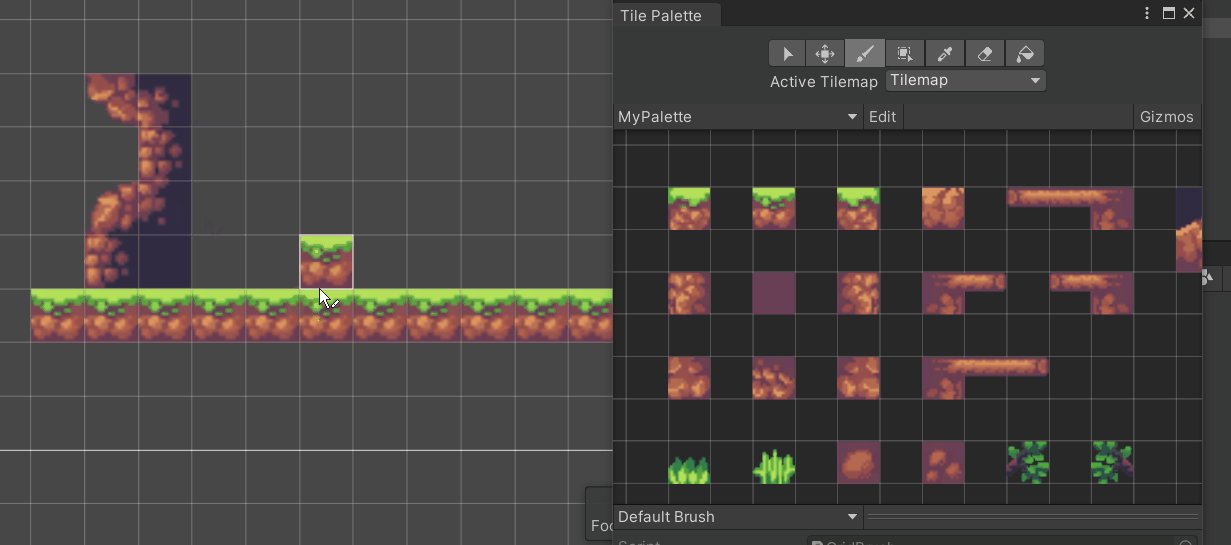
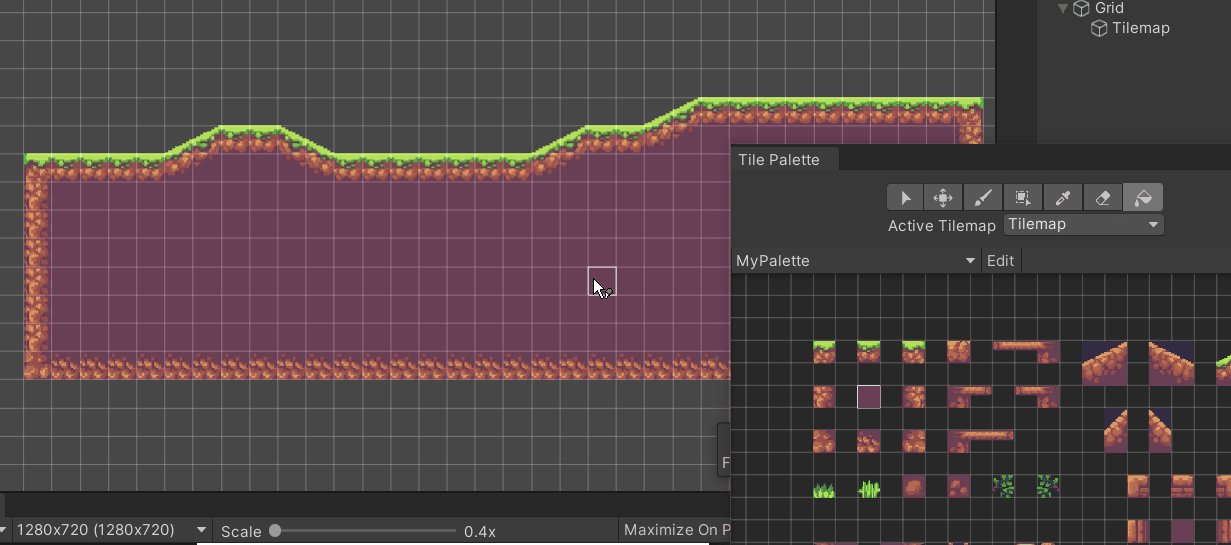
開啟剛剛的Tile Palette畫板視窗,點選畫筆(頂部第三個按鈕,快捷鍵B),然後選中你要繪製的瓦片,在場景的格子中按住滑鼠拖動即可在網格中連續畫出瓦片了,如下:

不過這裡我們發現了一個問題,瓦片圖片並沒有鋪滿一個格子,這是為什麼呢?

2.7、解決瓦片沒有佔滿格子的問題
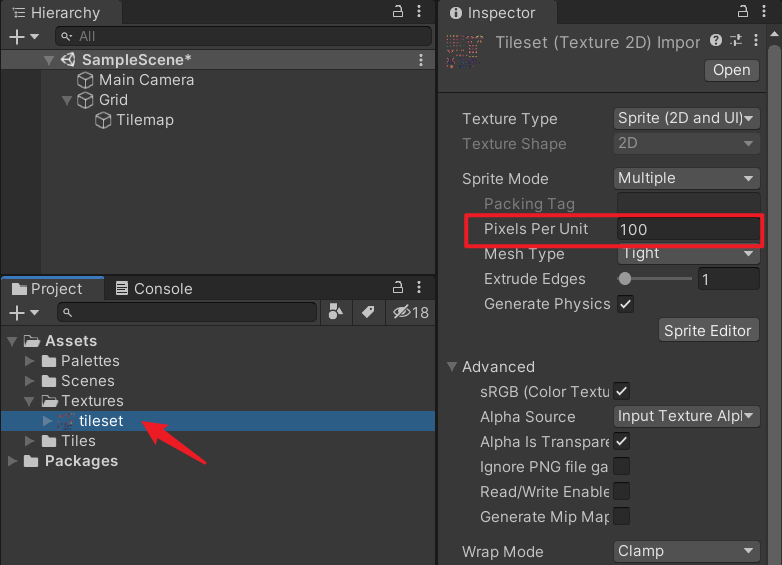
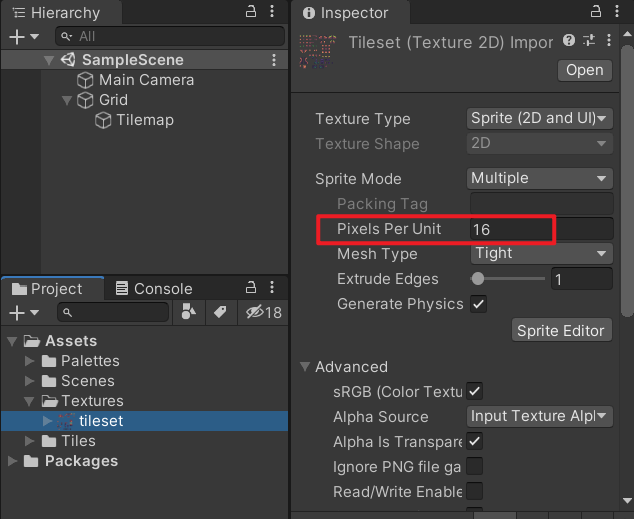
瓦片圖片沒有鋪滿格子的問題,是因為在Unity中,一個單元格繪製多少畫素是由圖片本身設定決定的,我們選擇瓦片整圖,可以看到Pixels Per Unit是100,它表示一個單元格顯示100個畫素。

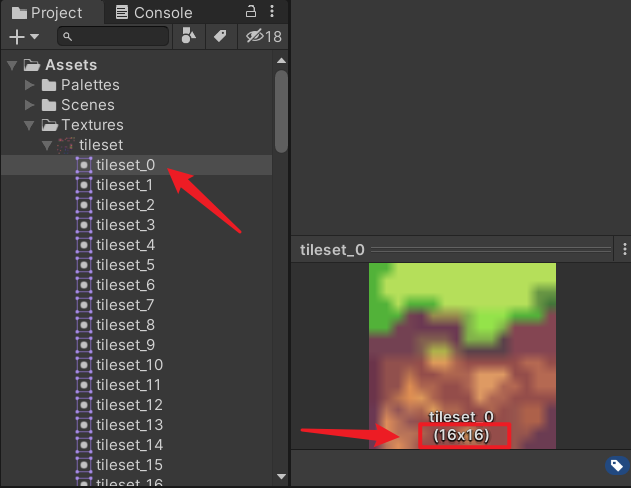
而我們一個瓦片圖片的尺寸是16 x 16,

所以,想要讓瓦片鋪滿一個格子,我們把Pixels Per Unit設定為16即可。

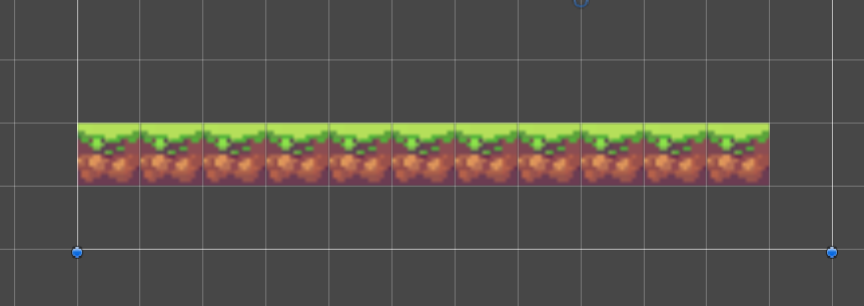
可以看到,現在瓦片剛好鋪滿一個格子了。

2.8、解決瓦片之間有縫隙的問題
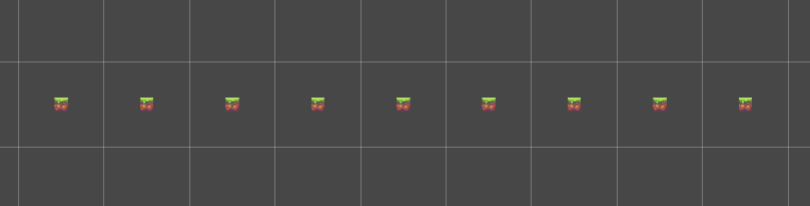
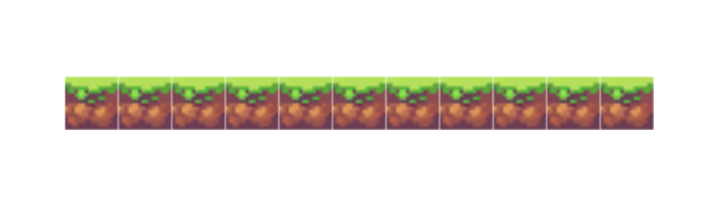
雖然瓦片鋪滿了格子,但是它們之間是有縫隙的,我們在Game檢視中觀察可能會更清楚一點,如下:

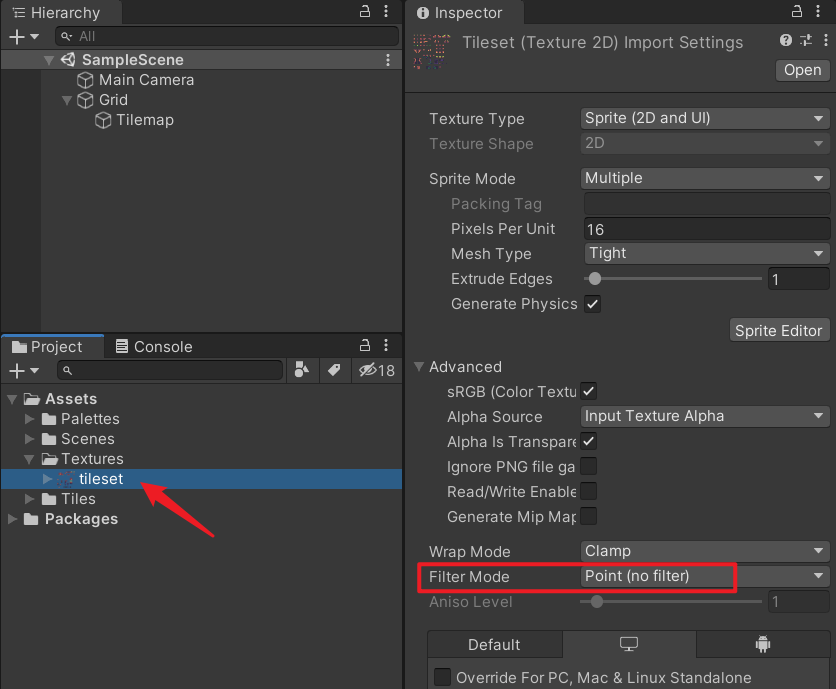
解決辦法是把瓦片整圖的Filter Mode設定為Point (no filter),

可以看到現在沒有縫隙了:

2.9、擦除瓦片
畫瓦片的時候,可能不小心畫錯了,需要擦除。
我們只需在畫板工具上點選橡皮擦按鈕(快捷鍵D),然後在網格中點選即可擦除對應的瓦片,如下:

2.10、區域瓦片繪製
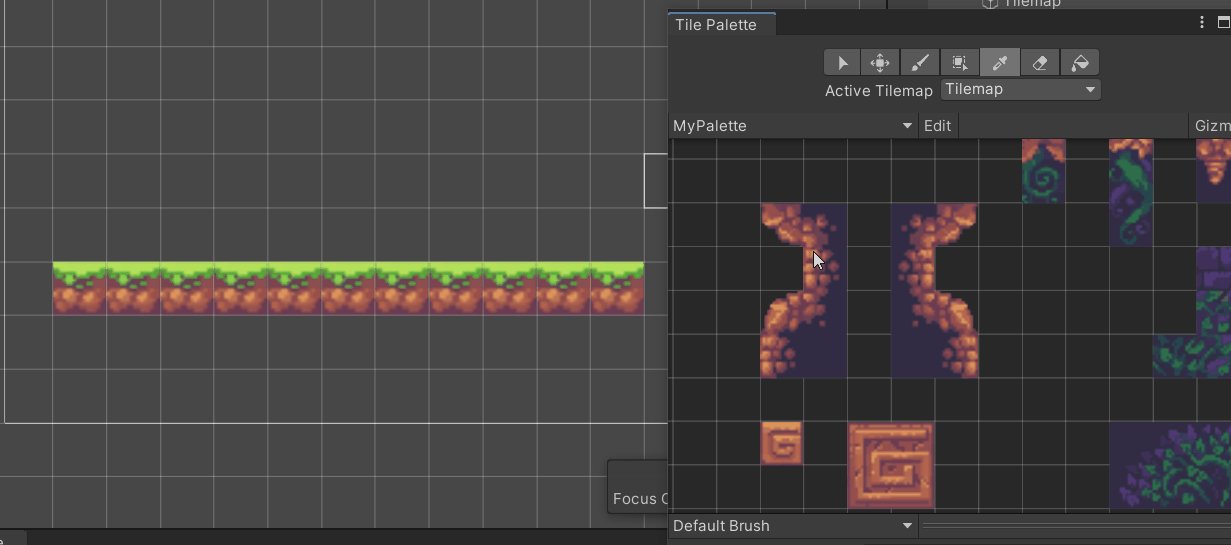
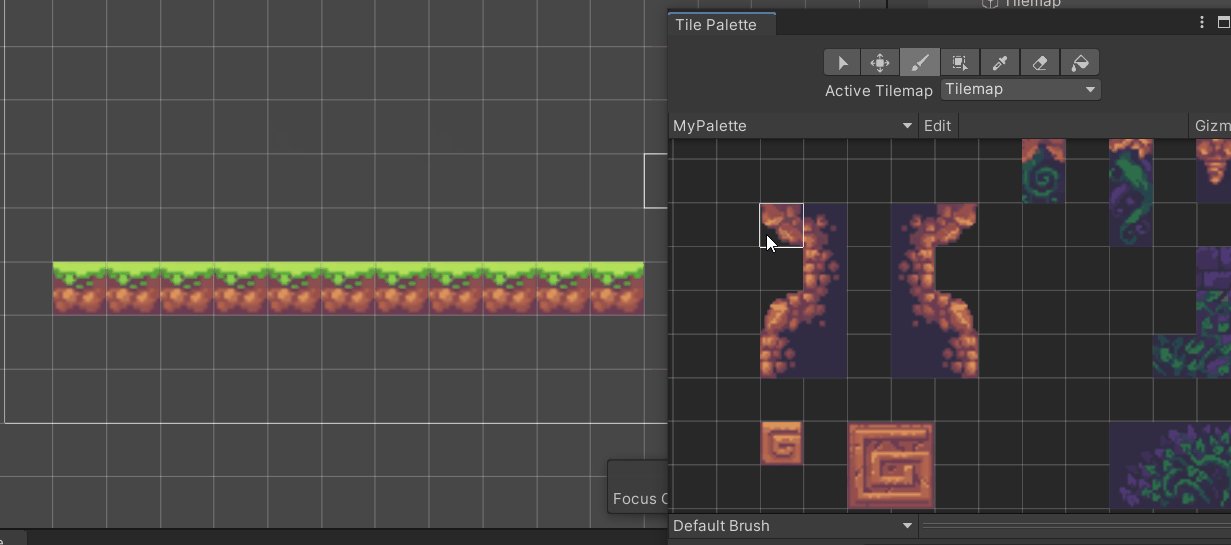
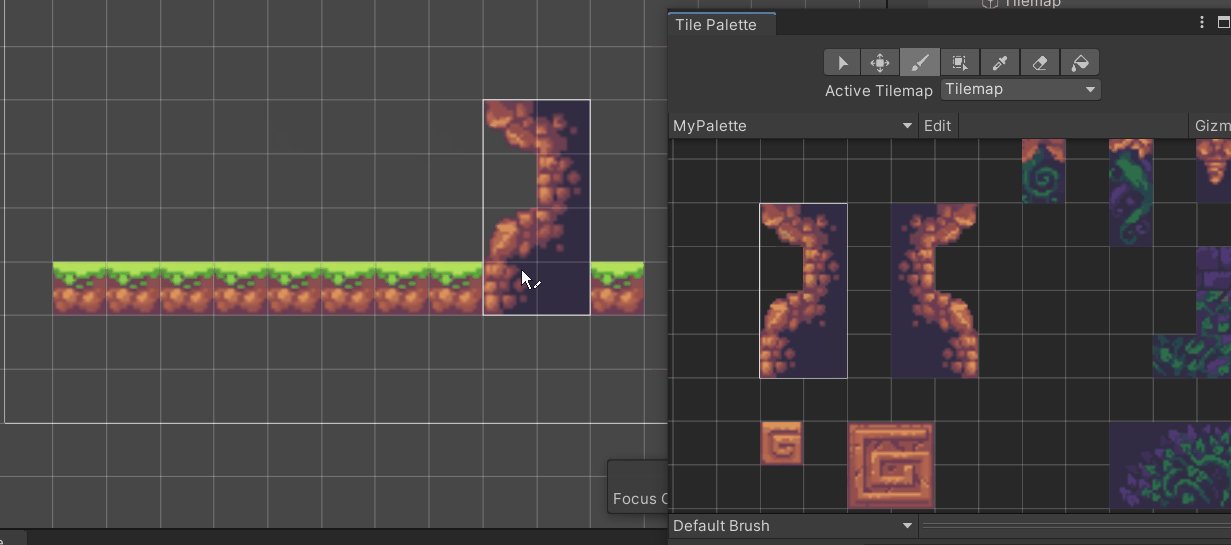
我們可以在畫板找那個選中一個區域的瓦片,就可以直接在網格中一次畫出來了,如下:

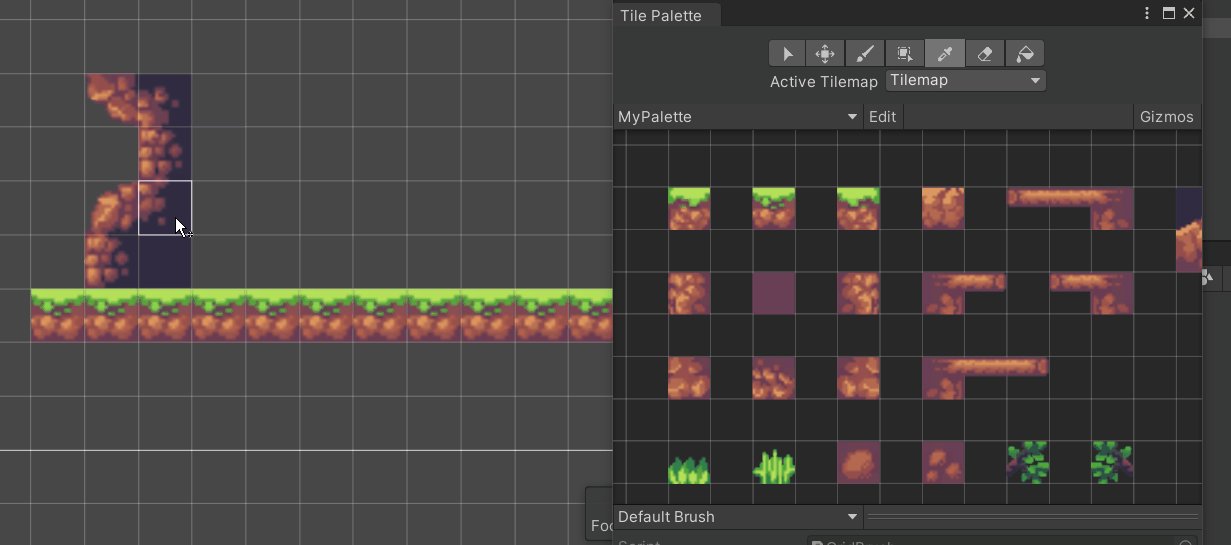
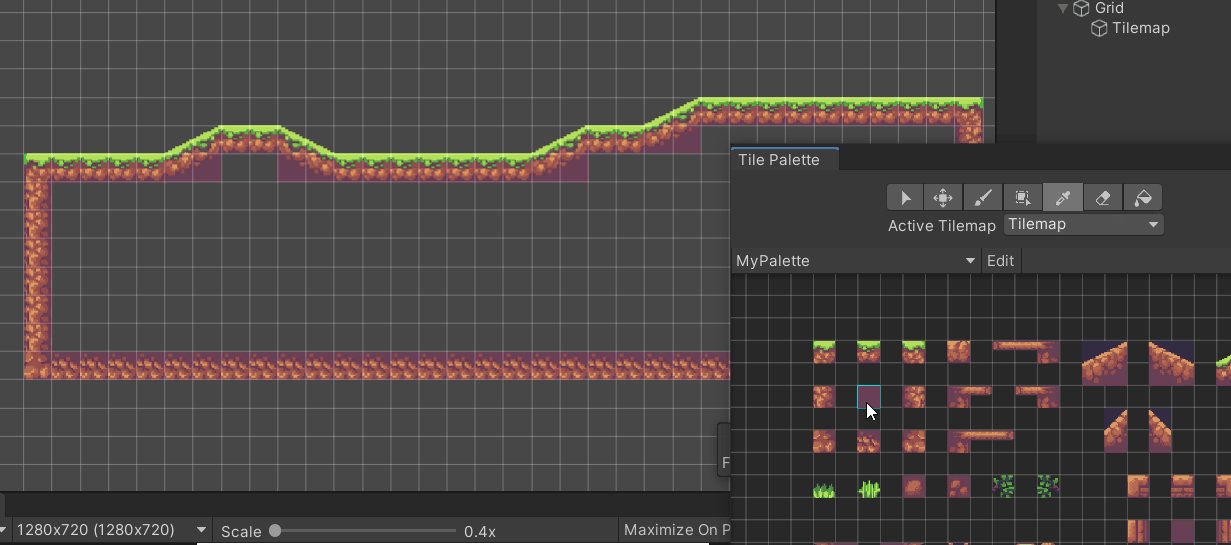
2.11、瓦片吸取
我們可以在畫板中選擇瓦片然後在網格中畫,我們也可以直接在網格中通過吸取工具(快捷鍵I)選擇對應的瓦片,如下:

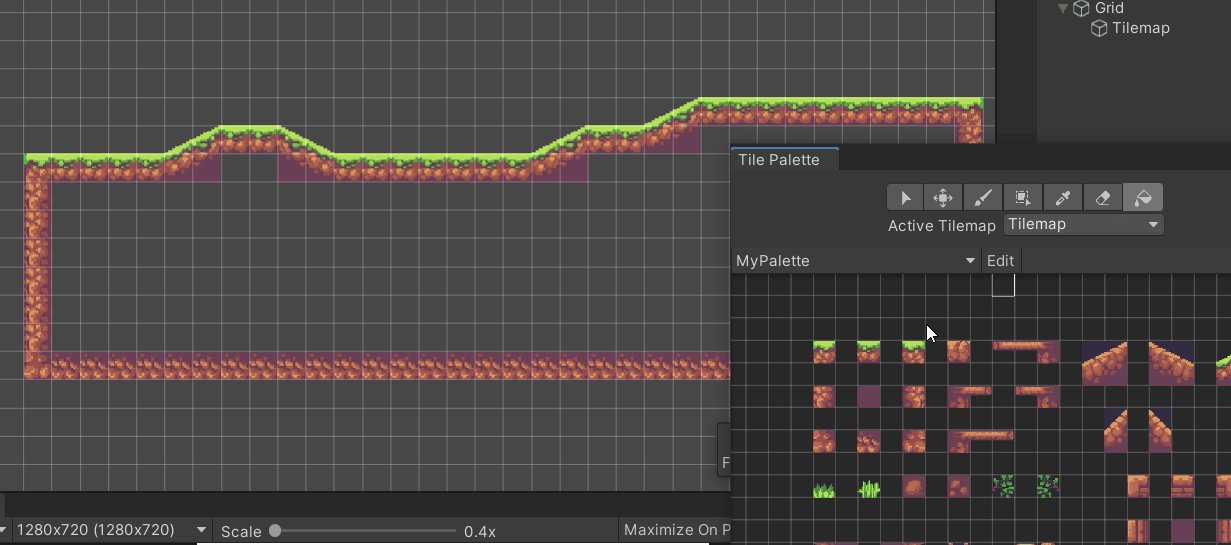
2.12、填充瓦片
我們可以給一個閉包的區間填充瓦片(快捷鍵G),選中瓦片,然後在一個閉包的區域點選一下即可填充,如下:

2.13、瓦片分層(渲染順序)
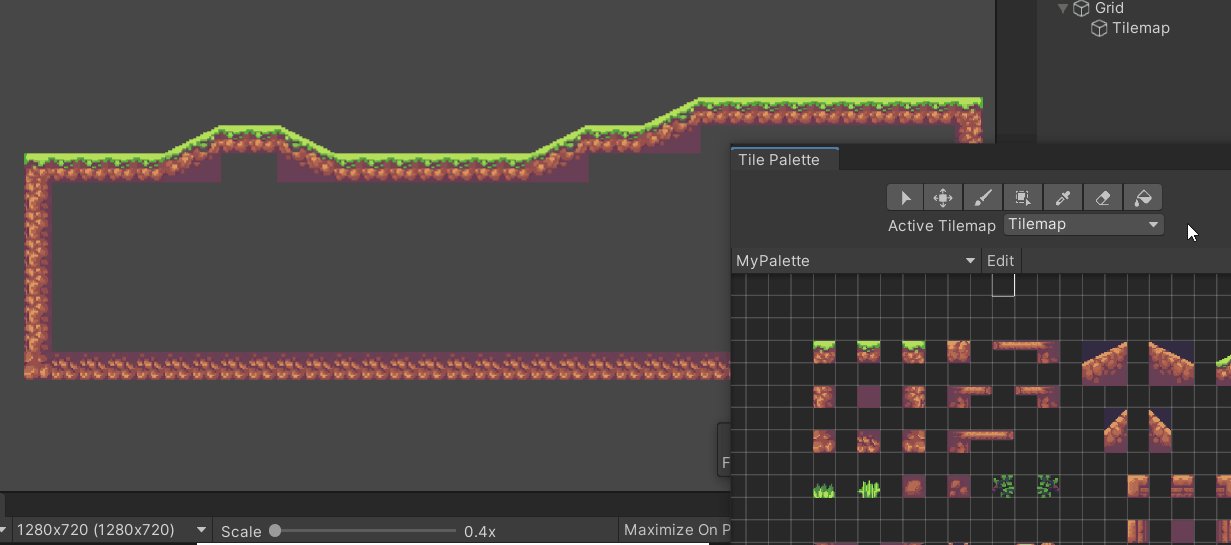
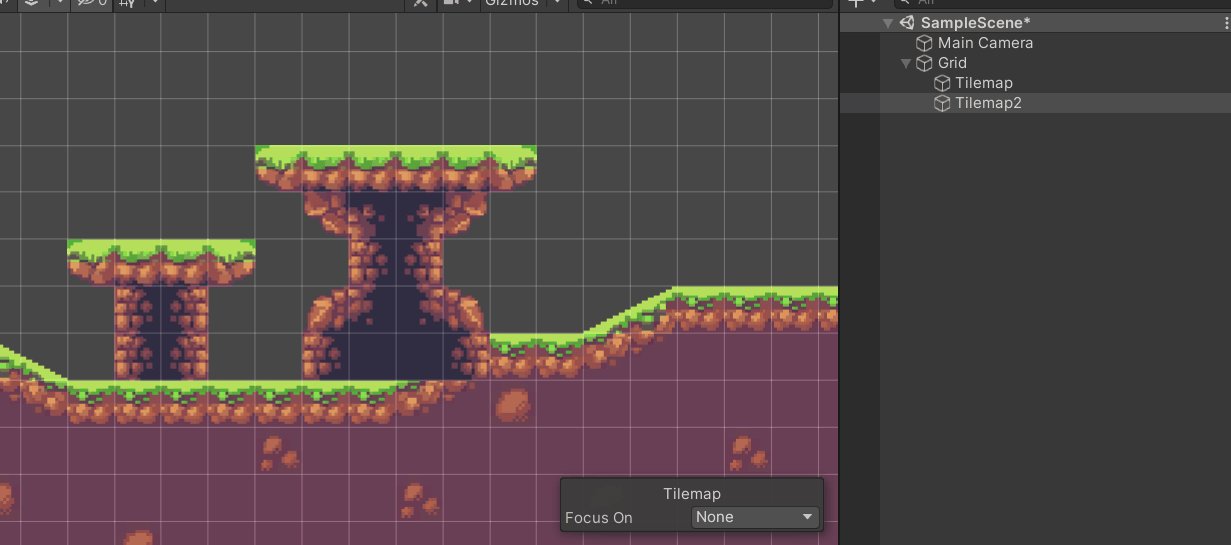
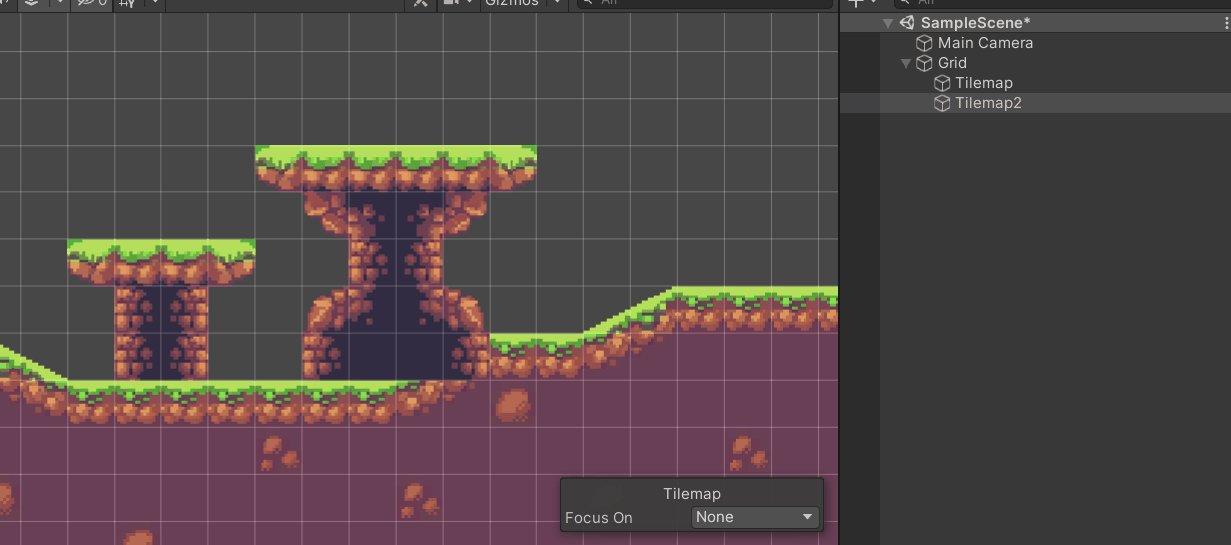
我們可以建立多個Tilemap,比如我建立了一個Tilemap2用來繪製柱子,

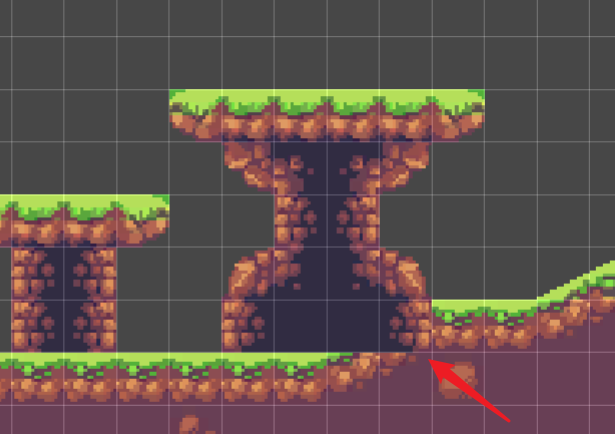
我們可以看到柱子的層與地面的層的渲染順序不對,

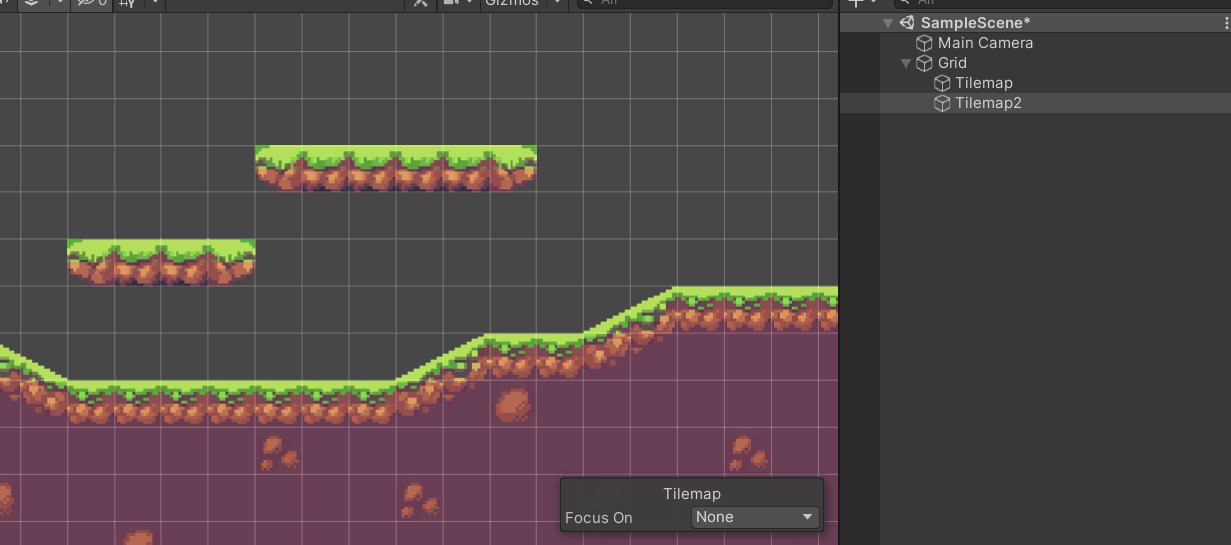
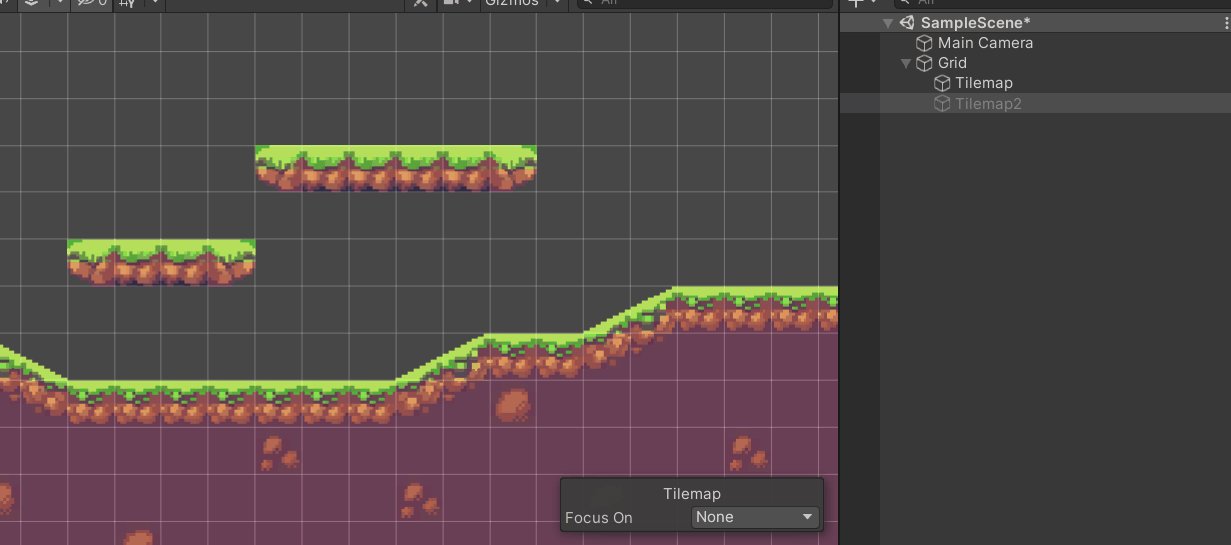
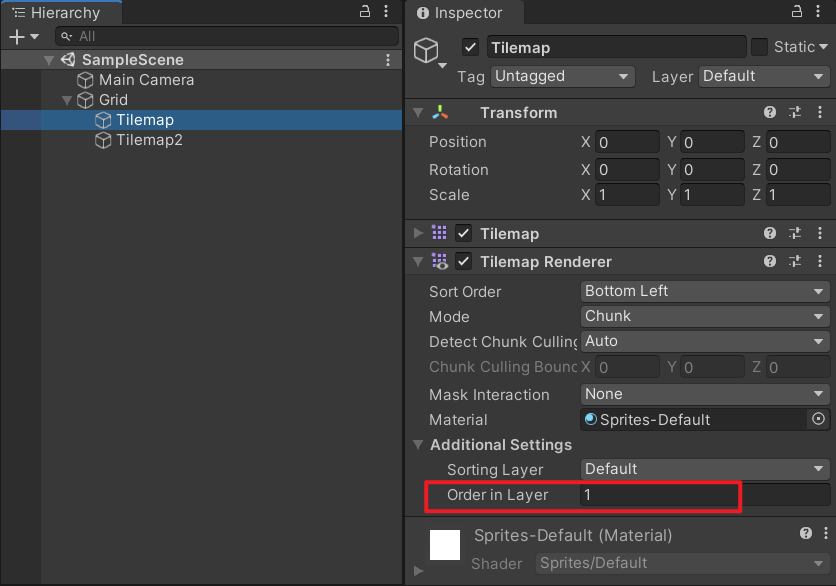
我們希望地面的層在前面,只需要選擇地面的Tilemap把Order in Layer調大即可,比如調成1。(柱子層的Order in Layer是0)。

現在渲染順序就對了,

2.14、新增碰撞體
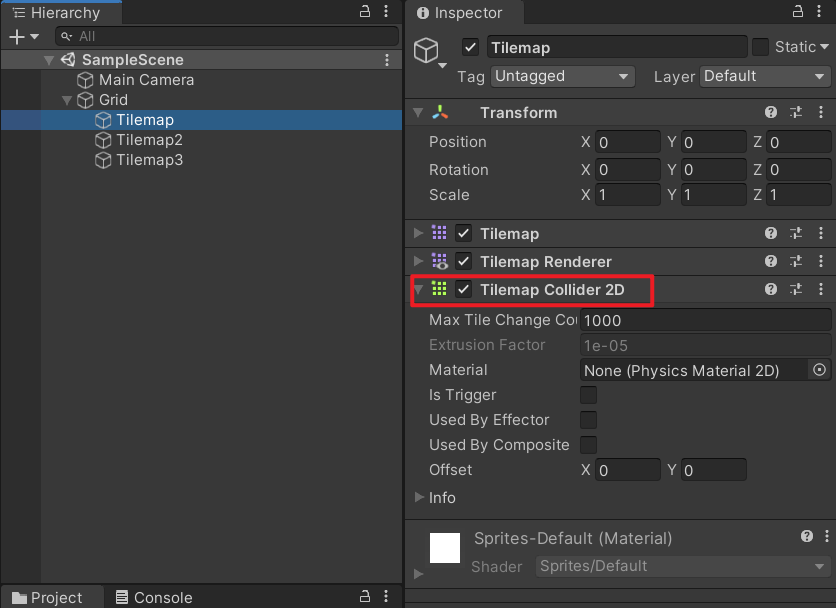
我們的主角需要能夠站在地面上,所以地面層的Tilemap需要新增碰撞體,我們給地面層的Tilemap節點新增Tilemap Collider 2D元件,如下:

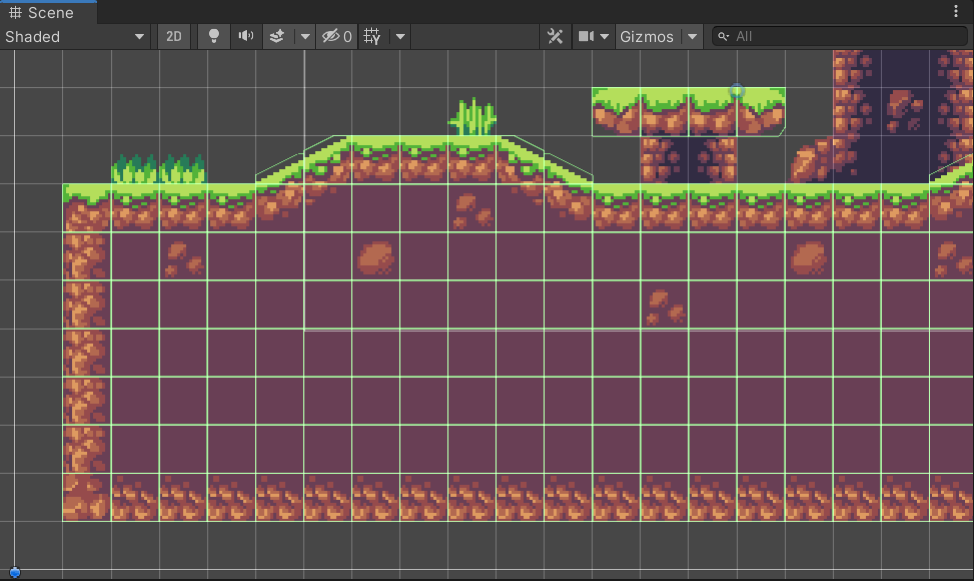
我們可以看到地面層的瓦片都帶上了碰撞體。

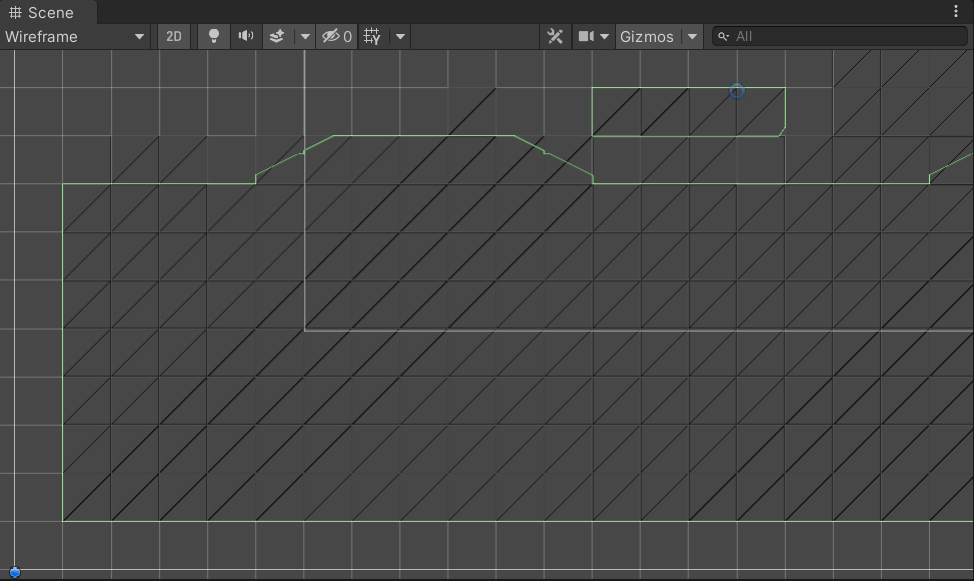
2.15、合併碰撞體
我們可以看到,碰撞體是一格一格的,

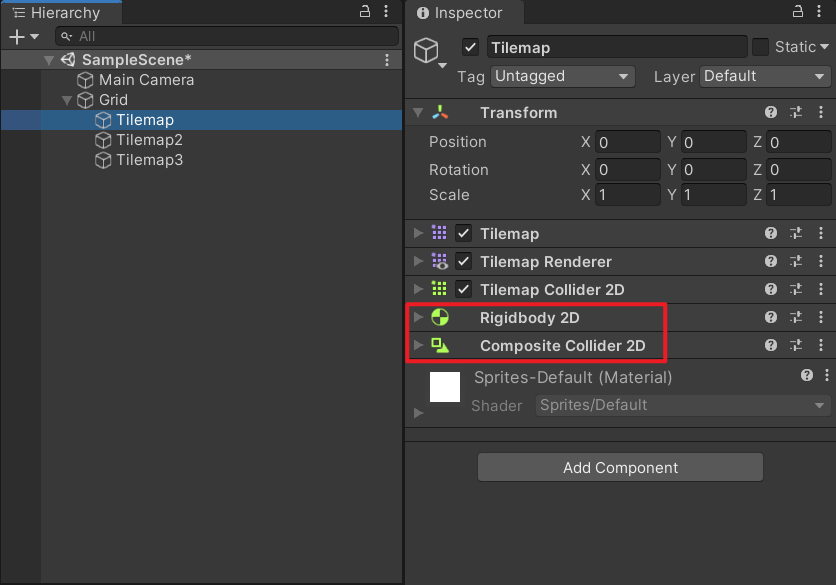
為了提升效能,建議把碰撞體進行合併,只需要在地面層的Tilemap節點再掛一個Composite Collider 2D元件(它會自動再掛一個Rigidbody 2D元件)。

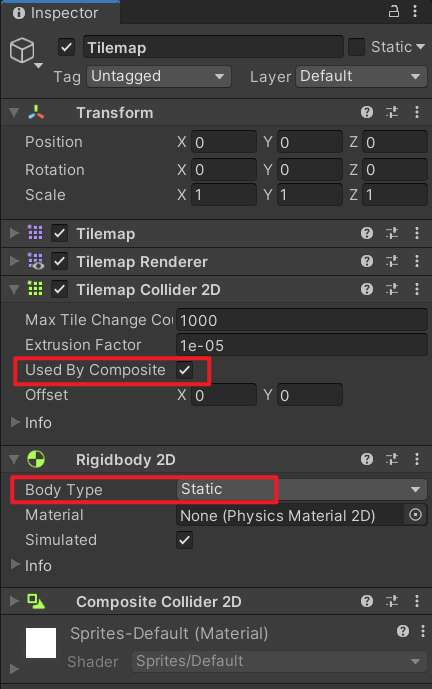
將Rigidbody 2D元件的Body Type設定為Static,否則地面會受到重力往下掉。
將Tilemap Collider 2D元件的Used By Composite勾選上,這樣碰撞體格子會進行合併。

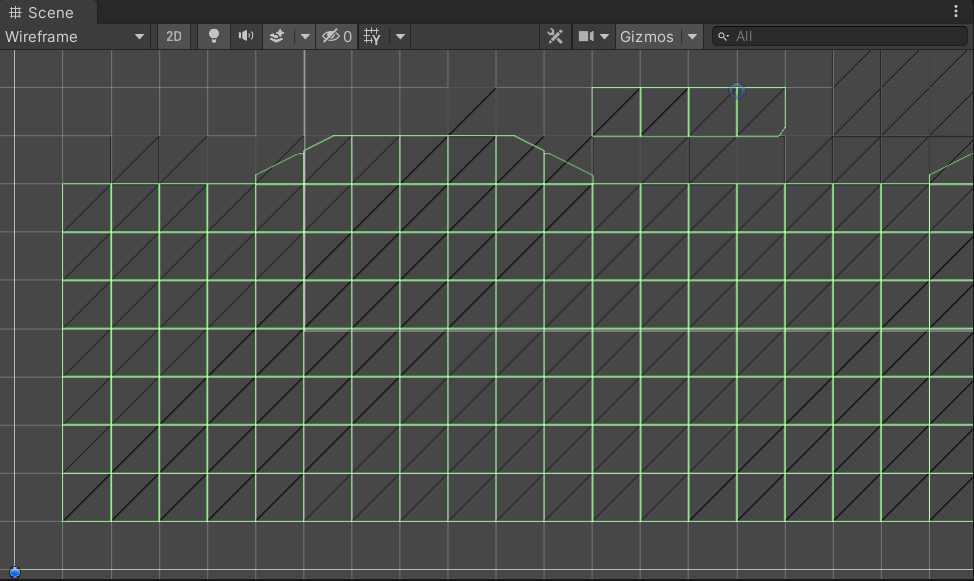
合併後的碰撞體如下:

3、新增環境背景圖
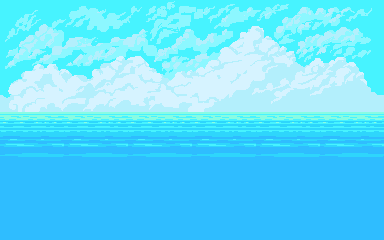
3.1、匯入天空背景圖
現在我們的場景背景是空白的,如下:

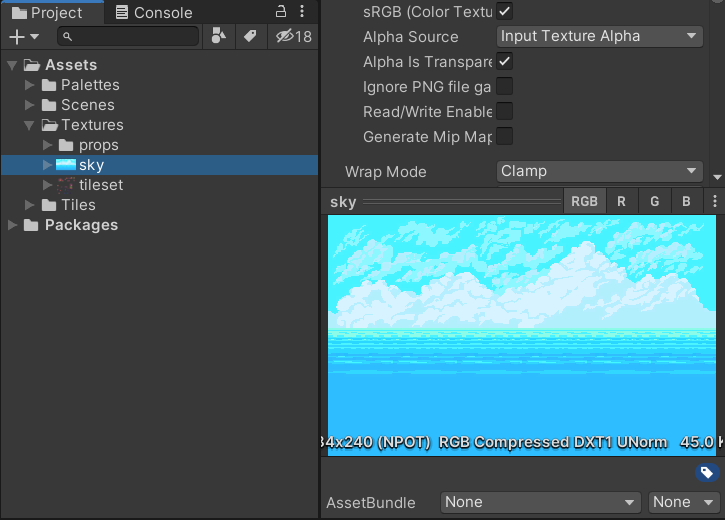
我們現在給它新增一個天空背景圖,先匯入天空背景圖圖片:

如下:

3.2、SpriteRenderer顯示天空圖片
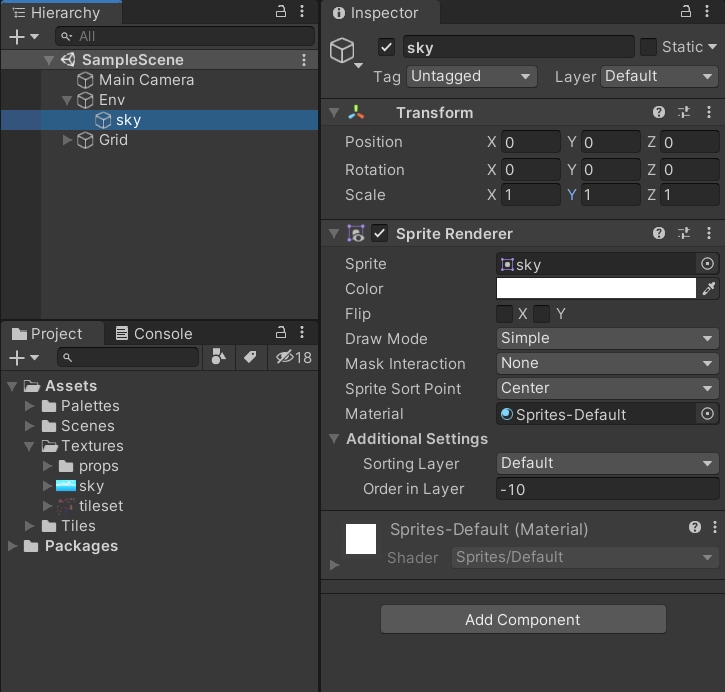
在場景中建立一個Env空節點,然後把sky圖片直接拖入場景中做誒Env子節點,此時它會自動掛上SpriteRenderer元件。

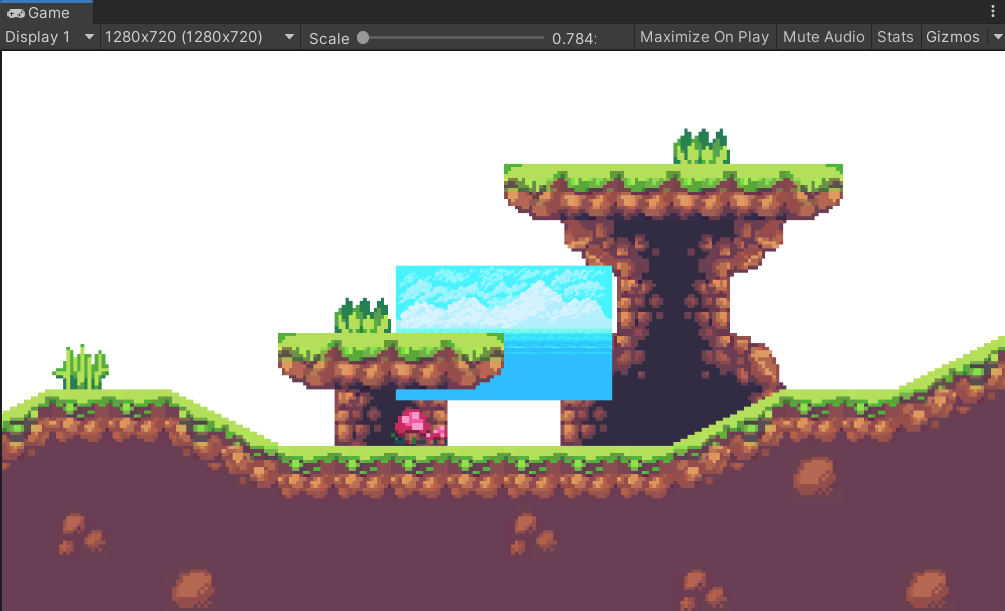
效果如下:

3.3、調節天空圖片層級
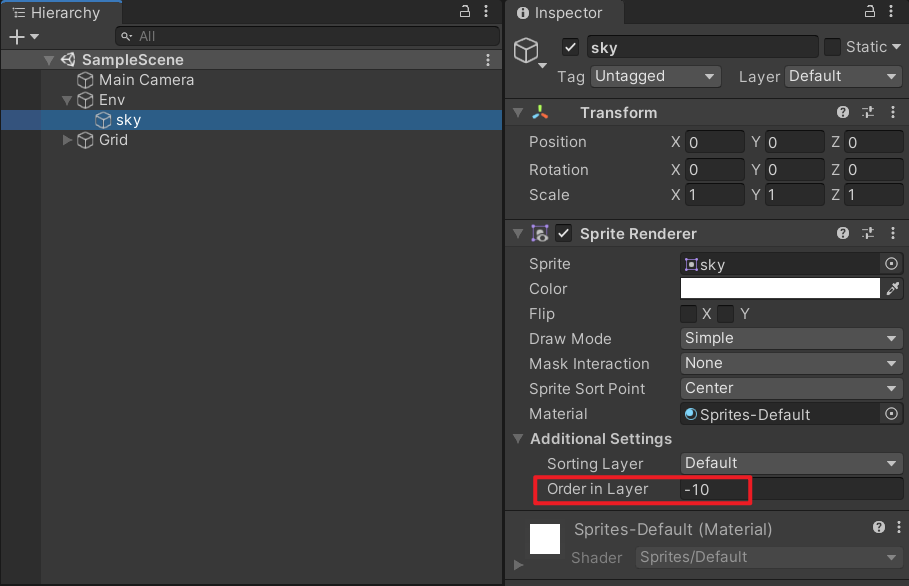
可以看到天空背景與我們的瓦片層級是錯誤的,我們把天空背景圖的Order in Layer調小,比如設定為-10,這樣天空背景圖就在最後面了。

如下:

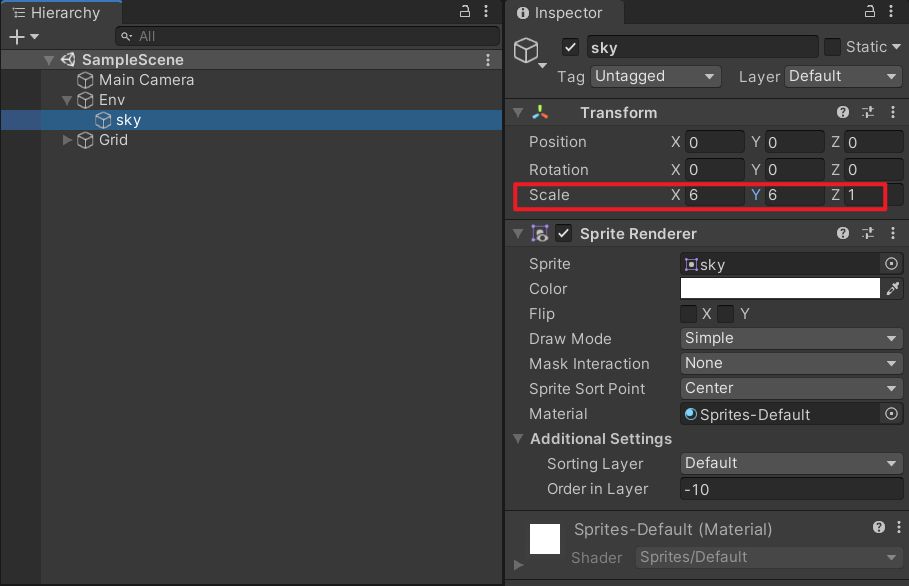
3.4、調節天空圖片縮放
我們再調整一下天空背景圖的縮放,使之鋪滿螢幕,

如下:

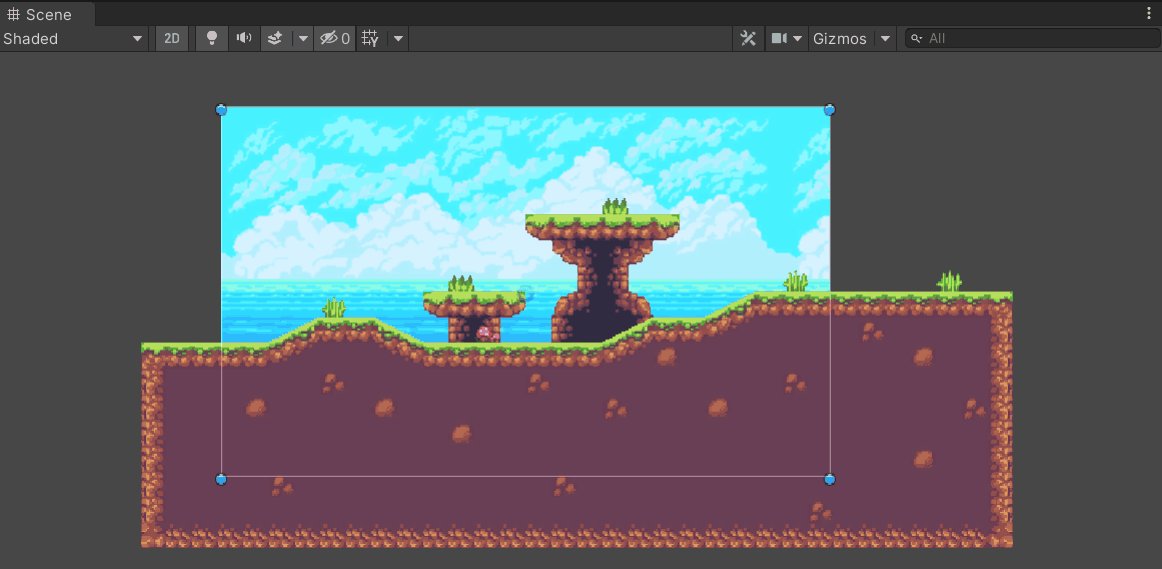
3.5、設定天空圖片迴圈模式
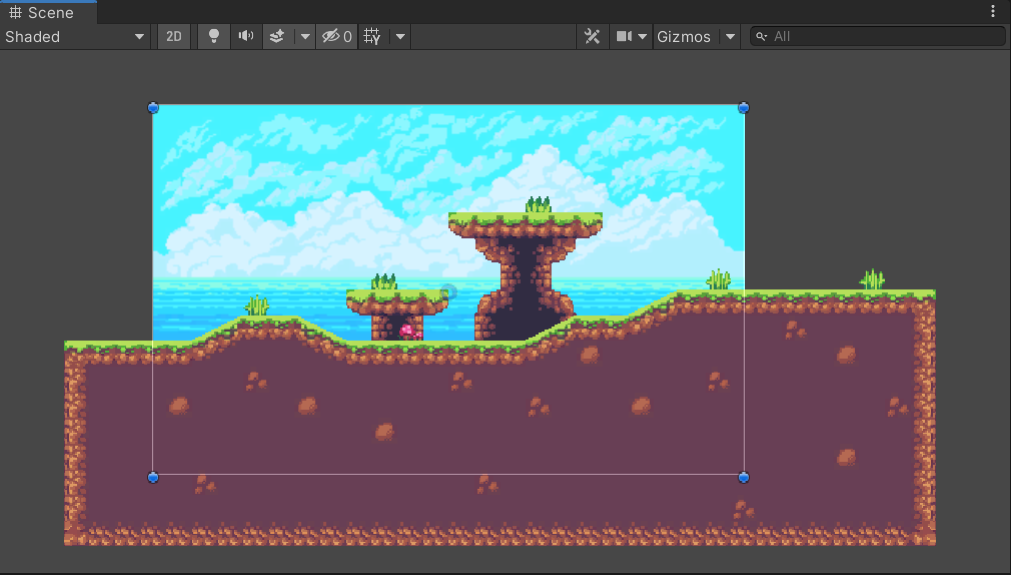
雖然天空背景圖鋪滿了一個螢幕,但是它並沒有覆蓋整個地圖,

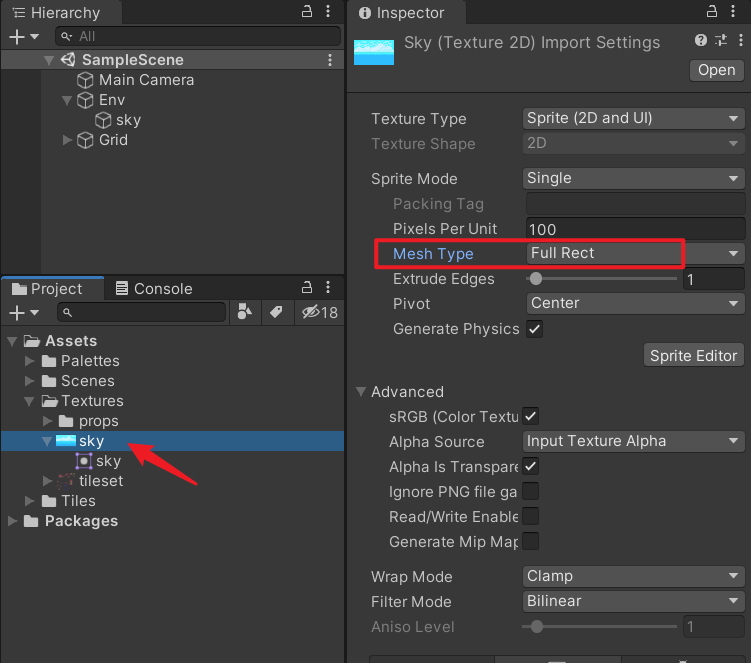
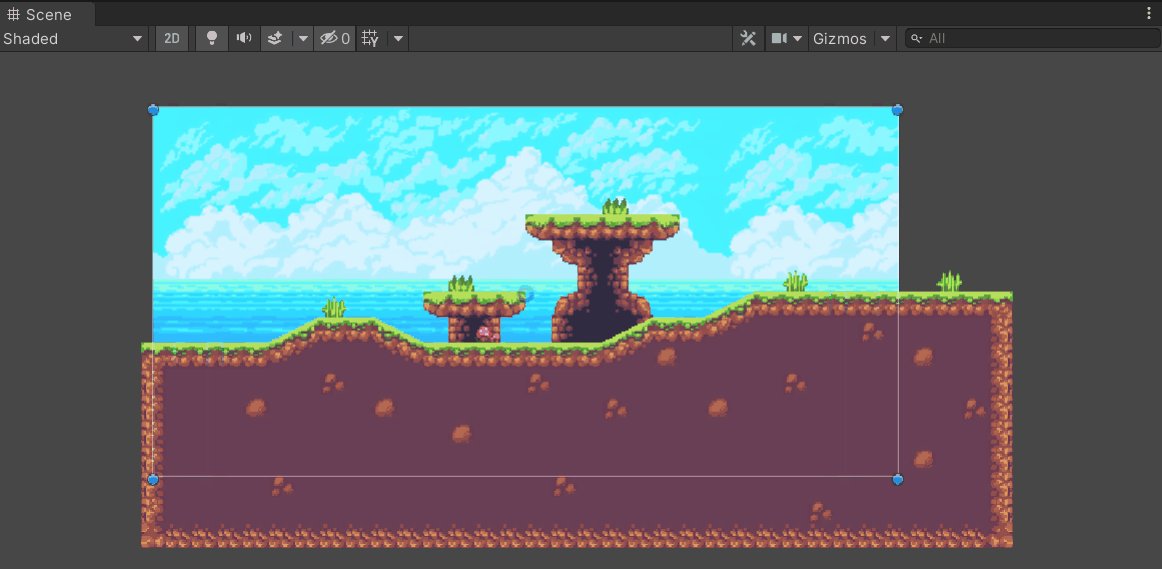
我們把天空圖片的Mesh Type改為Full Rect,

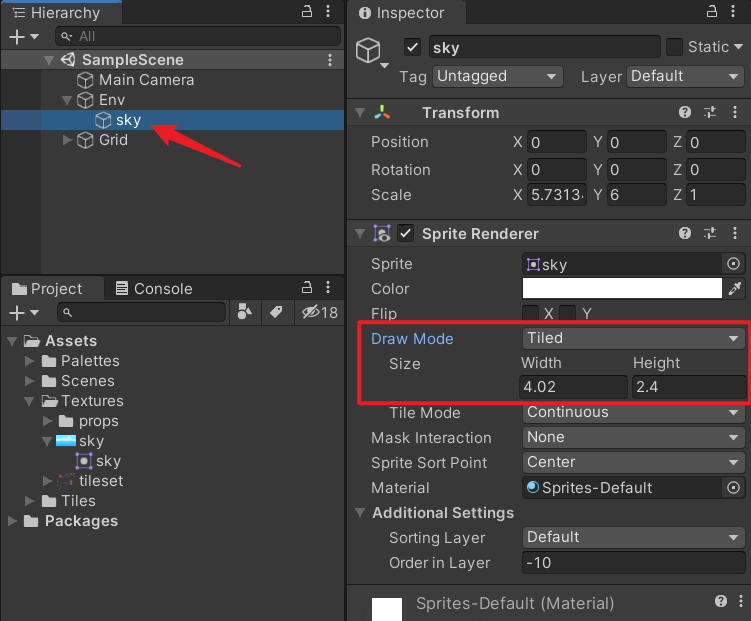
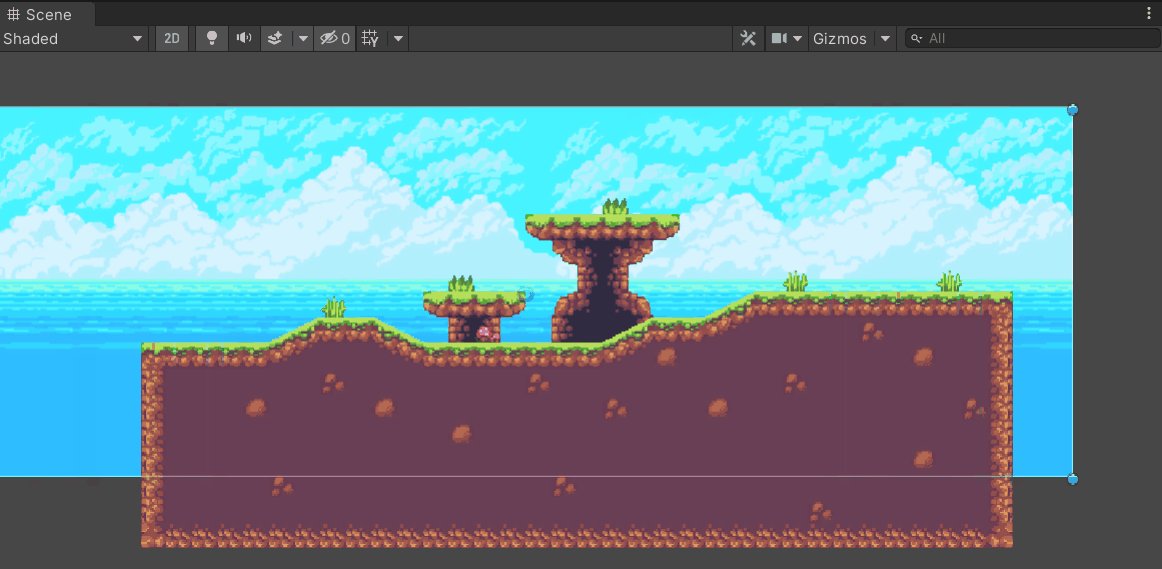
然後把sky節點的Draw Mode改為Tiled,

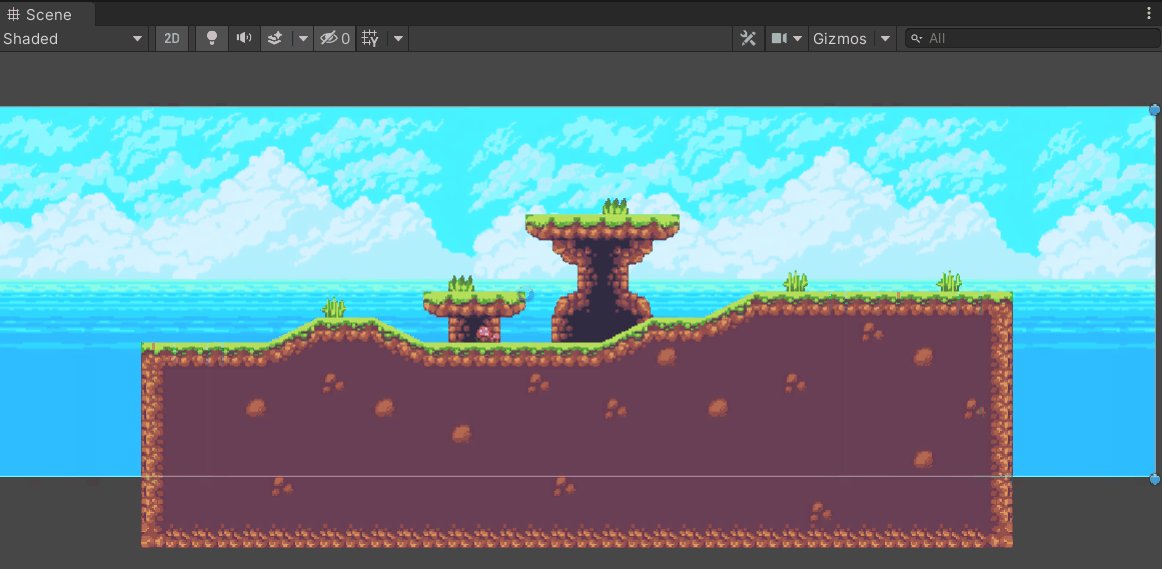
然後調整Width即可迴圈天空圖片了。

4、新增環境裝飾
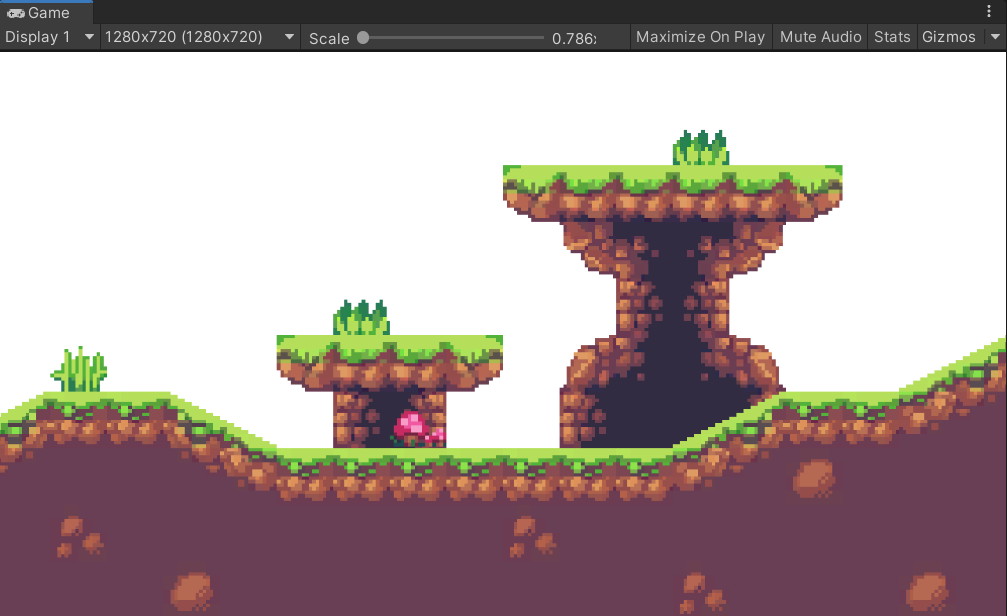
和天空背景圖片一樣的原理,繼續新增一下環境裝飾圖片,比如房子、樹、草堆等等。



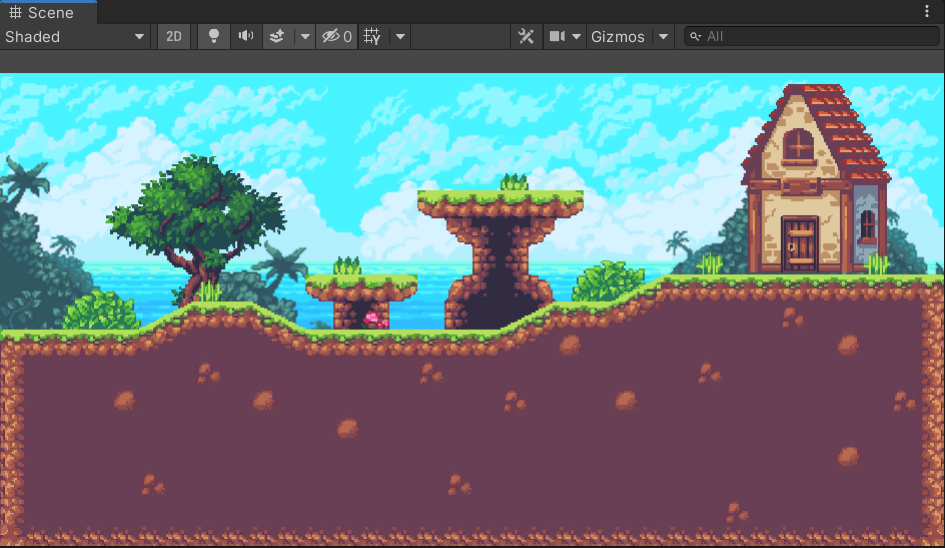
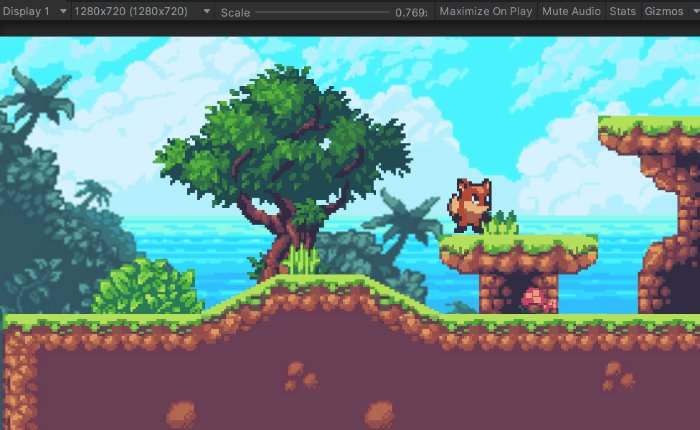
效果如下:

5、新增主角
5.1、主角圖片
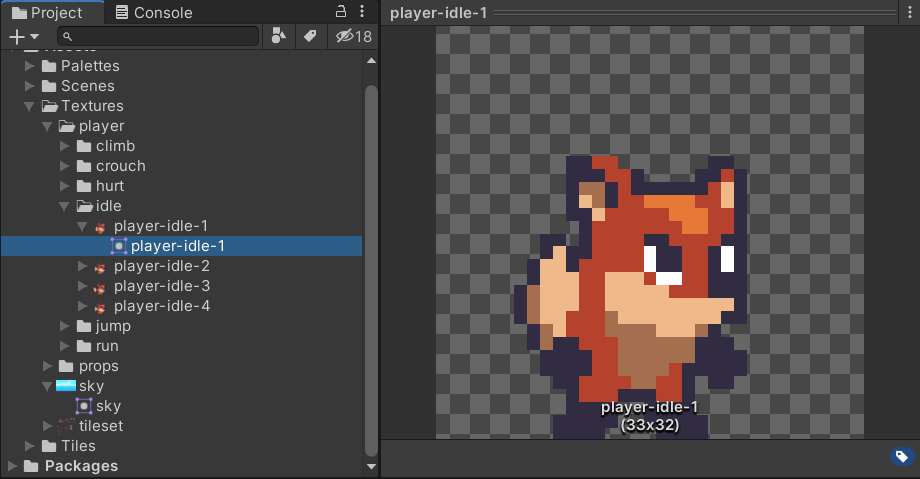
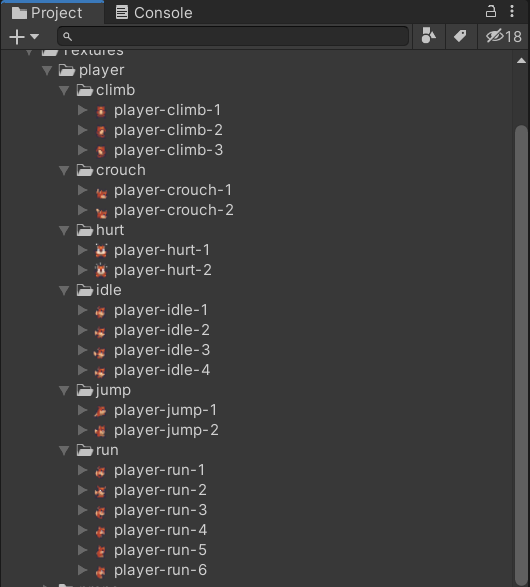
我們現在加上主角吧,把主角圖片匯入到工程中,

多個序列幀按目錄分好,

5.2、製作序列幀動畫
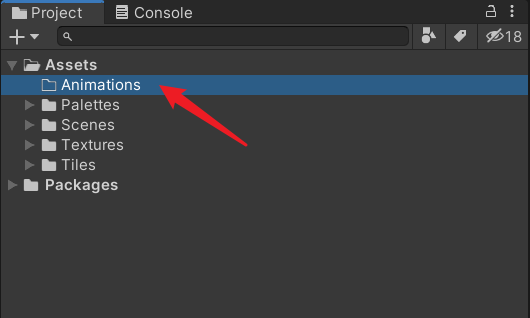
我們要建立序列幀動畫,所以先建立一個Animations資料夾用來存放動畫檔案,

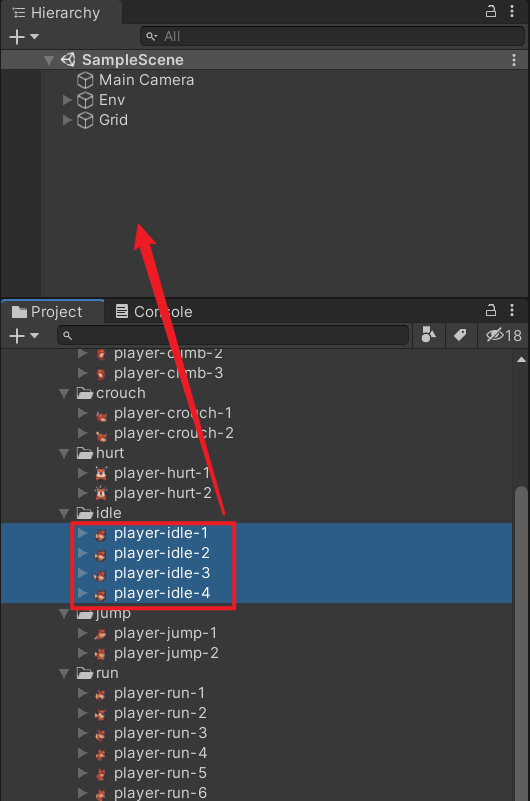
選中idle狀態的序列幀拖到場景中,

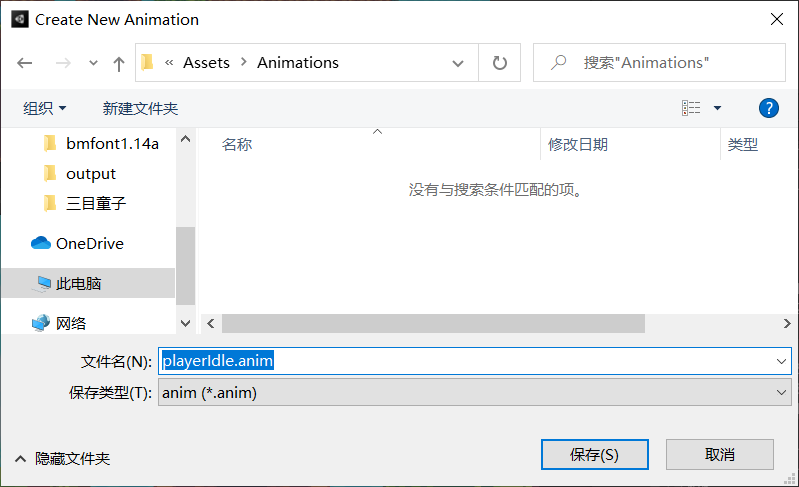
此時會詢問你儲存動畫檔案,將其儲存為playerIdle.anim,存放在Animations資料夾中。

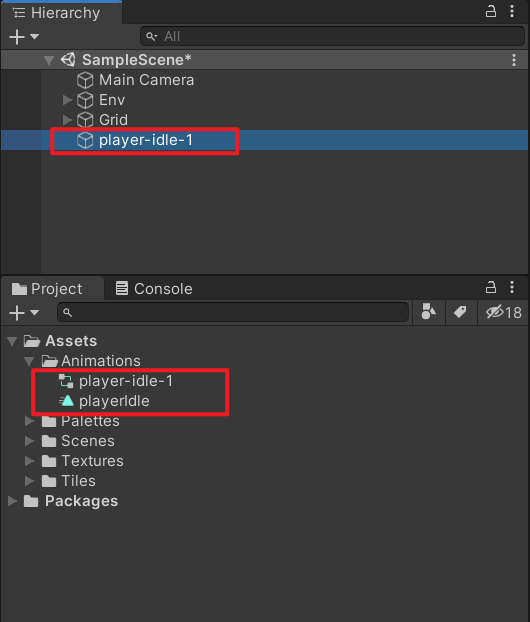
此時可以看到場景中顯示了主角player-idle-1,並且生成了動畫檔案:player-idle-1.controller、playerIdle.anim。

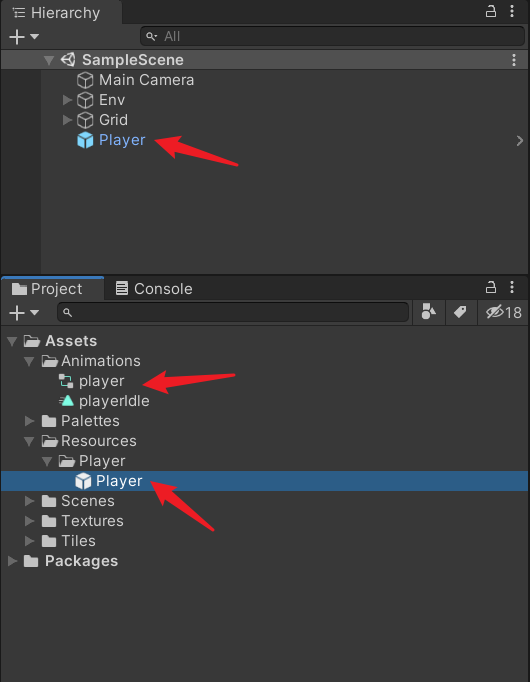
將動畫控制器player-idle-1.controller重新命名為player.controller,將場景中的節點player-idle-1重新命名為Player,並儲存為預設Player.prefab,存放到Resources/Player資料夾中。

由於動畫製作不是本文重點,講下去的話本文的篇幅就太長了,關於Animator更詳細的教學,可以參見我之前寫的這篇文章:《Unity動畫狀態機Animator使用》。
我之前也寫過一篇飛機大戰的教學,裡面第四篇講的就是主角序列幀動畫控制,感興趣的同學可以看下:《使用Unity 2019製作仿微信小遊戲飛機大戰(四):主角飛機序列幀動畫》
5.3、調整主角的層級
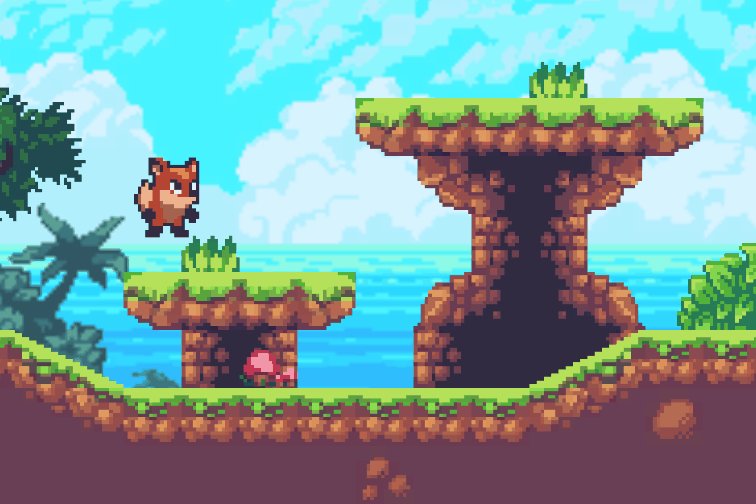
我們看到主角的層級有問題,主角需要顯示在最前面,

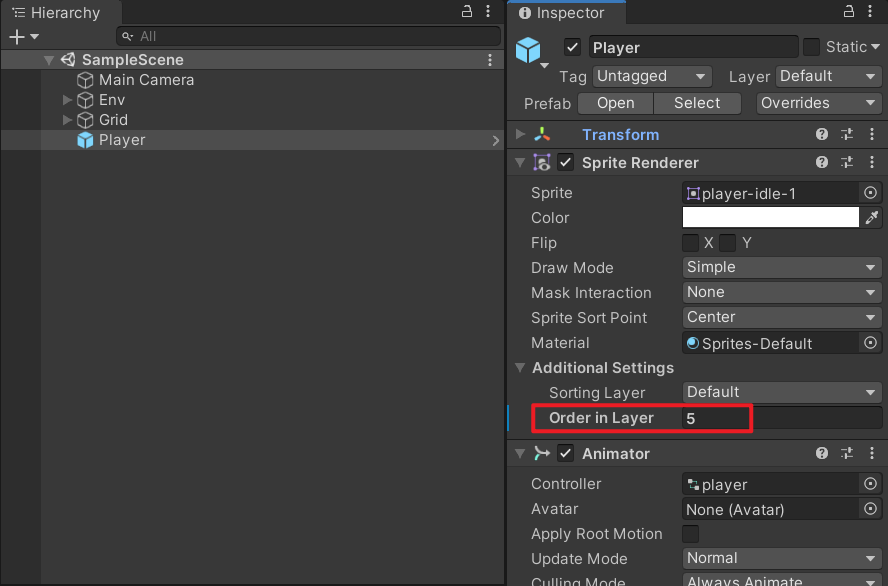
我們把主角的Order in Layer調大一點,比如調成5,

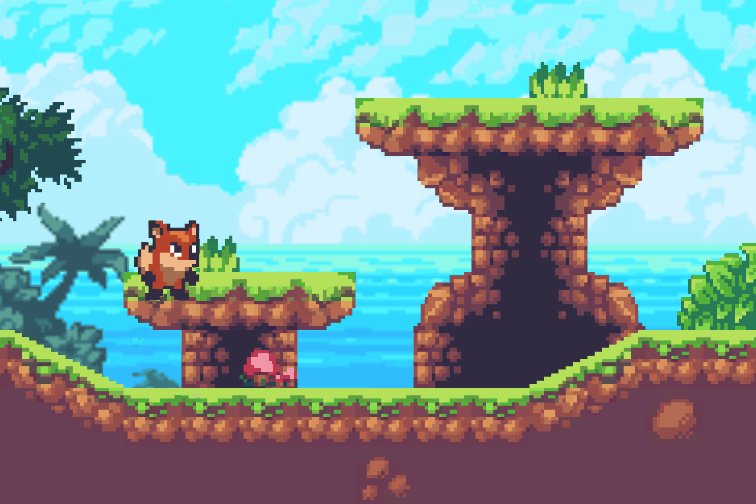
現在主角在最前面了,

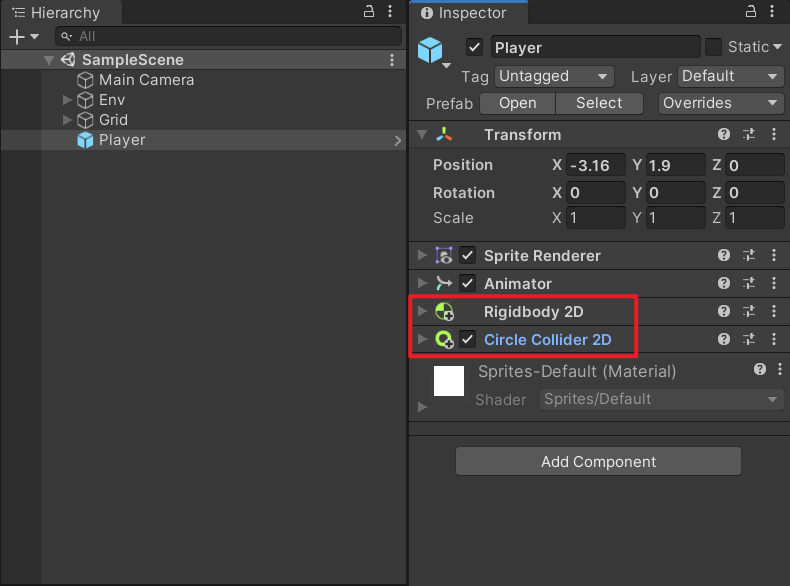
5.3、主角新增剛體和碰撞體
為了讓主角可以落在地面上,我們給主角新增剛體元件和碰撞體元件。

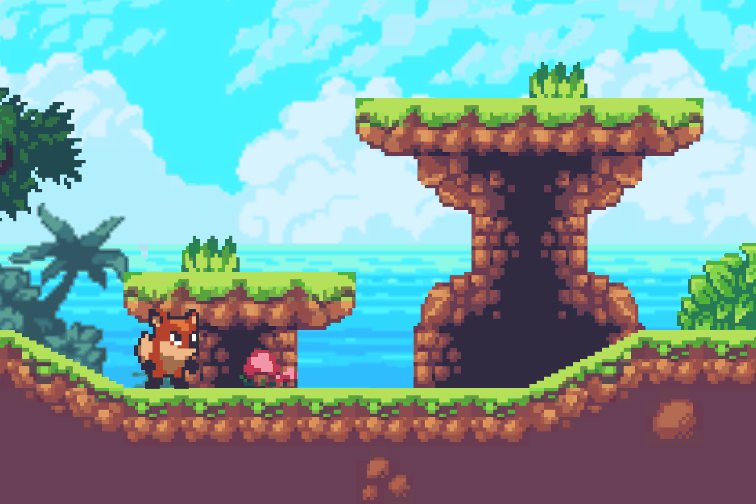
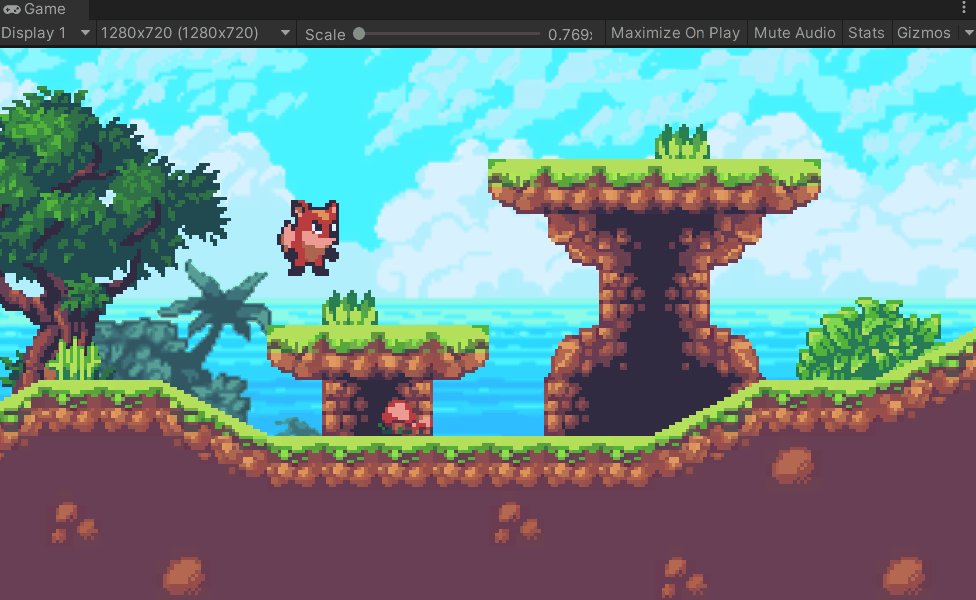
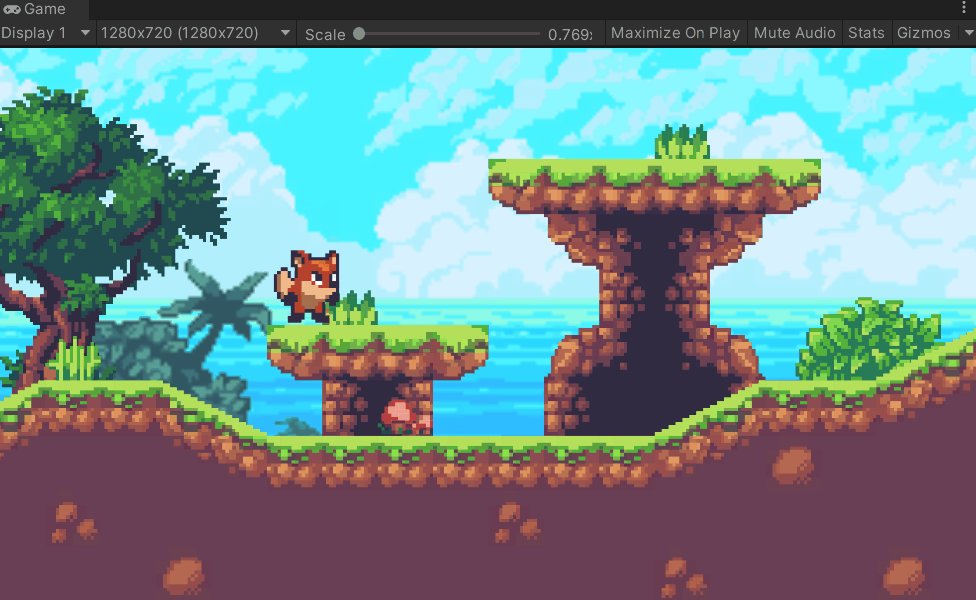
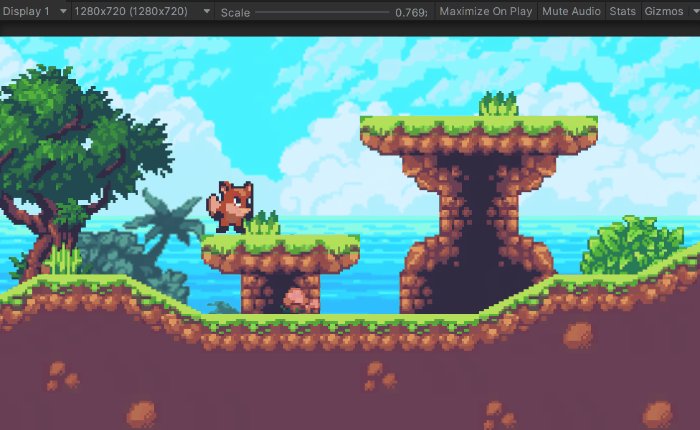
執行效果如下:

五、最終效果預覽
最終效果預覽如下:

就先寫這麼多吧.
末了,喜歡Unity的同學,不要忘記點選關注,如果有什麼Unity相關的技術難題,也歡迎留言或私信~
附錄:76合1遊戲目錄
| 序號 | 頁 | 選項 | 英文名 | 中文名 |
|---|---|---|---|---|
| 01 | P1 | 01 | Pin Ball | 彈珠檯 |
| 02 | P1 | 02 | Urban Champion | 街頭格鬥小子 |
| 03 | P1 | 03 | Dig Dug | 打空氣1 |
| 04 | P1 | 04 | Excite Bike | 越野摩托 |
| 05 | P1 | 05 | Mabby | 快樂貓 |
| 06 | P1 | 06 | Circus Chablie | 馬戲團 |
| 07 | P1 | 07 | Mario Bros | 馬里奧水管工 |
| 08 | P1 | 08 | Super Mario | 超級馬里奧1 |
| 09 | P1 | 09 | KeyKong JR | 大金剛JR |
| 10 | P1 | 10 | Tennis | 網球 |
| 11 | P2 | 01 | Pengun Adventure | 南極大冒險 |
| 12 | P2 | 02 | Macross | 超時空要塞 |
| 13 | P2 | 03 | Kung Fu | 功夫 |
| 14 | P2 | 04 | Combat | 殺戮戰場 |
| 15 | P2 | 05 | F1 Race | F1賽車 |
| 16 | P2 | 06 | Road Fighter | 公路英雄 |
| 17 | P2 | 07 | Exerion | 火鳳凰 |
| 18 | P2 | 08 | Twin Bee | 兵蜂1 |
| 19 | P2 | 09 | Star Force | 星際戰機 |
| 20 | P2 | 10 | Formation 2 | 變型戰機Z |
| 21 | P3 | 01 | B Winges | B計劃 |
| 22 | P3 | 02 | Ice Climber | 敲冰塊 |
| 23 | P3 | 03 | Baltle City | 坦克大戰 |
| 24 | P3 | 04 | Mahjong 4 | 四人麻將 |
| 25 | P3 | 05 | Bomber Man | 炸彈人1 |
| 26 | P3 | 06 | Pack Man | 吃豆小精靈 |
| 27 | P3 | 07 | Galaza | 大蜜蜂 |
| 28 | P3 | 08 | Front Line | 前線 |
| 29 | P3 | 09 | Joust | 鳥騎士 |
| 30 | P3 | 10 | Popeye | 大力水手 |
| 31 | P3 | 11 | Milk And Nuts | 牛奶與花生 |
| 32 | P4 | 01 | 1942 | 1942 |
| 33 | P4 | 02 | Othello | 黑白棋 |
| 34 | P4 | 03 | Lode Runner 2 | 淘金者2(淘金者錦標賽) |
| 35 | P4 | 04 | Lode Runner | 淘金者1 |
| 36 | P4 | 05 | Baseball | 棒球 |
| 37 | P4 | 06 | Lunar Ball | 月宮桌球 |
| 38 | P4 | 07 | Ninja | 忍者大決戰 |
| 39 | P4 | 08 | Millipecle | 殺蟲大戰 |
| 40 | P4 | 09 | Arabian | 超級阿拉伯 |
| 41 | P4 | 10 | Ballon Fight | 氣球大戰 |
| 42 | P4 | 11 | Chack’n Pop | 拯救愛心 |
| 43 | P5 | 01 | Galaxian | 小蜜蜂 |
| 44 | P5 | 02 | Sky Destroyer | 紅巾特攻隊 |
| 45 | P5 | 03 | Mahjong 2 | 麻將 |
| 46 | P5 | 04 | Devil World | 惡魔世界 |
| 47 | P5 | 05 | Binary Land | 雙企鵝 |
| 48 | P5 | 06 | Pooyan | 三隻小豬 |
| 49 | P5 | 07 | Warpman | 太空青蛙 |
| 50 | P5 | 08 | Donkey Kong | 大金剛1 |
| 51 | P5 | 09 | Donkey Kong 2 | 大金剛2(JR) |
| 52 | P5 | 10 | Helicopter | 救難直升機 |
| 53 | P5 | 11 | Ninja 2 | 忍者君 |
| 54 | P6 | 01 | Clu Land | 克魯克魯世界 |
| 55 | P6 | 02 | City Connection | 碰碰車 |
| 56 | P6 | 03 | Burger Time | 漢堡時代 |
| 57 | P6 | 04 | Golf | 高爾夫 |
| 58 | P6 | 05 | Gobang | 五子棋 |
| 59 | P6 | 06 | Wrestle | 筋肉人摔角 |
| 60 | P6 | 07 | Star Juster | 太空侵略者(星際保衛戰) |
| 61 | P6 | 08 | Karateka | 空手道(英雄救美) |
| 62 | P6 | 09 | Duck Hunt | 打鴨 |
| 63 | P6 | 10 | Wild Gunman | 荒野槍手 |
| 64 | P6 | 11 | Hogan Alley | 警技射擊 |
| 65 | P7 | 01 | Mach Rider | 機車大賽 |
| 66 | P7 | 02 | King of Ghost | Q太郎 |
| 67 | P7 | 03 | Gypodine | 戰鬥直升機 |
| 68 | P7 | 04 | Ninja 3 | 忍者哈特君 |
| 69 | P7 | 05 | Mag Max | 組合金剛 |
| 70 | P7 | 06 | Spartan | 成龍踢館1 |
| 71 | P8 | 01 | Wrecking Crew | 馬里奧敲磚工 |
| 72 | P8 | 02 | Elevator Action | 電梯大戰 |
| 73 | P8 | 03 | Xevious | 鐵板陣 |
| 74 | P8 | 04 | Arkanoid | 打磚塊 |
| 75 | P8 | 05 | Galg | 塞爾特戰機(頭腦戰艦) |
| 76 | P8 | 06 | Tetris 2 | 俄羅斯方塊(天正版2) |