對前端、後端和全棧感興趣的人,建議都看看!18年老程式設計師給你指點迷津
各位讀者朋友們好,我是龍叔,1名退休老碼農,如果從工作算起的話我的碼齡有18年,今天我來對前端、後端、全棧這3個方面分享一下我的見解,對於準備學程式設計或者剛學程式設計不久的小友,讓我來給你們撥開迷霧。
看完這篇文章,你對前端、後端、全棧一定會有一個很全面的認知!
一、前端
(1)何為前端
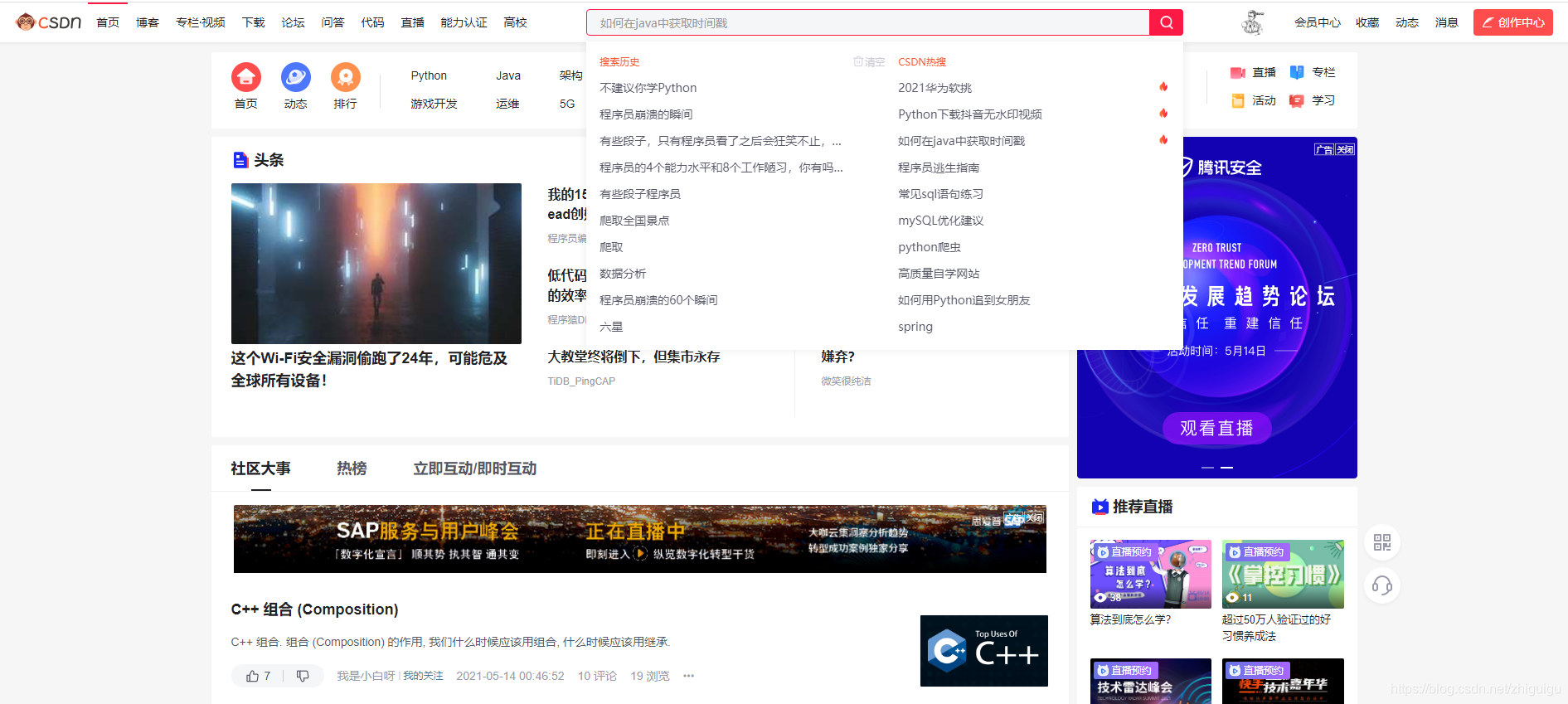
簡單來說,前端開發就是開發網頁上的內容展示和與使用者的互動。內容展示指的是你在網頁上能看到的圖片、文字、視訊、數位等資訊,那與使用者的互動指的就是使用者在頁面上通過點選按鈕、輸入文字等動作對網站提供資料輸入,然後前端對使用者的輸入進行響應,比如CSDN頁面上的內容。

舉一個更具體的例子,就是如果你在我的文章末尾點個贊,那麼頁面對你點贊這個動作做出了響應,就是在後臺資料庫裡面把我的點贊量加1。並且在頁面上顯示視訊點贊量加1之後的數量。
(2)前端常用的技術
前端開發用到的基礎技術就是HTML,CSS和JavaScript,分別用來控制網頁裡面的內容、視覺效果和使用者互動。
HTML並不是一門程式語言,它是一種用來定義結構化資料的標示語言。你在瀏覽器上看到的網頁其實就對應一個HTML檔案,這個檔案裡裝的就是HTML的程式碼,而瀏覽器的職責之一就是通過你輸入的網址從網站上下載對應的HTML程式碼,並且把程式碼渲染成你肉眼看到的樣子前端工程師的工作內容之一就是編寫HTML程式碼,或者使用一些技術來為頁面動態的生成HTML程式碼。任何一個網頁,你都可以通過瀏覽器的開發者工具看到它對應的HTML程式碼。
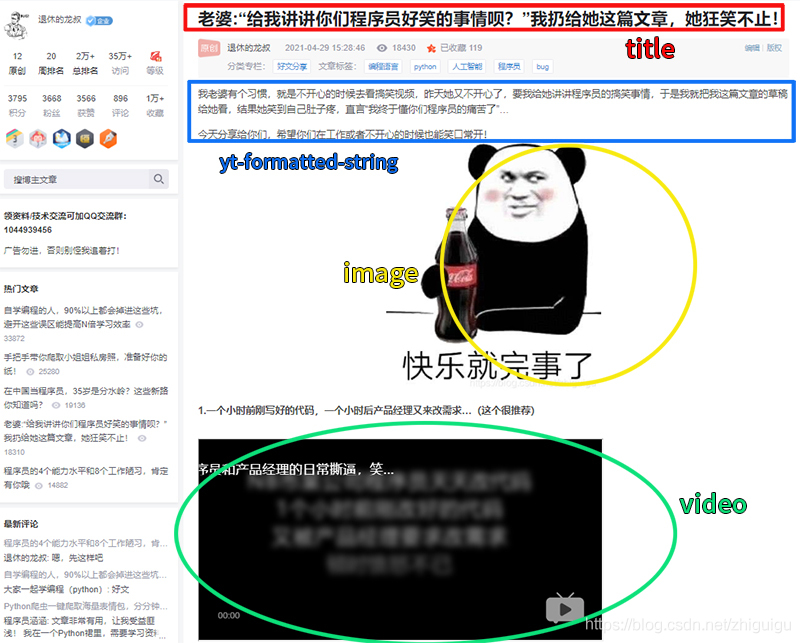
如果你仔細檢視一段HTML程式碼,你會發現它其實就是有一堆各種型別的尖括號標籤組合巢狀而成的。拿我前些日子的文章來舉例,在這篇文章上,文章的標題對應於程式碼裡面一個title型別的標籤,文章的視訊就對應於一個video型別的標籤,我的頭像和圖片對應於一個巢狀在超連結標籤裡的image標籤,而文章裡的文字對應著yt-formatted-string型別的標籤。

CSS的程式碼則是用來指定每個HTML的標籤以什麼樣的外觀和風格來展示,比如顏色、字型、長寬、位置、居中還是分散、顯示屬性等等。CSS的程式碼也是被瀏覽器讀入,並且渲染成你肉眼所看到的效果。有時候PM會想把頁面裡面一個按鈕的大小和顏色進行微調,改動這個按鈕對應的CSS程式碼來實現的。
前端開發中真正程式設計的部分是JavaScript。網頁如何與使用者互動,如何與後端互動,都是通過JavaScript的程式碼實現的,就像HTML程式碼和CSS程式碼是被瀏覽器執行一樣,頁面裡面的JavaScript程式碼也是交給瀏覽器來執行。這裡插一句,JavaScript與Java並沒有什麼關係,兩者之間的特性差的很遠,這就好比是印度跟印度尼西亞一樣,兩者之間沒有什麼關係。
不管用什麼語言,通常都不會重複的造輪子,而是會呼叫該語言現成的庫(library)來實現一些常見的功能,讓開發過程更加高效。
對於前端加web的開發,React是目前比較流行的庫(library),React這個庫不僅可以用來實現與使用者的互動邏輯和事件響應,事實上頁面上幾乎全部的HTML程式碼都可以通過React來生成,這種在瀏覽器端生成HTML程式碼進行渲染的方式叫做Client-side Rendering,與之相反的就是Server-side Rendering,也就是頁面完整的HTML程式碼是全部由網站的前端伺服器生成好了之後再發給瀏覽器。
這裡提到了前端伺服器,就順便說一下,前端伺服器的邏輯可以通過任何程式語言來實現,比如Java、JavaScript、PHP、Python甚至是Scheme,只要伺服器的行為遵守HTTP的協定就可以了。Client-side Rendering和Server-side Rendering兩種渲染方式各有優缺點,因此前端工程師在開發網頁的時候,需要結合實際情況選擇最合適的頁面渲染方式。

除了React,另外一種比較流行的JavaScript 庫就是Vue,在國內用的比較多,比如B站的HTML程式碼用的就是Vue。
以上介紹的這些就是前端開發的一些常規技術,HTML瀏覽器和前端伺服器的工作原理,一般會在學校裡面計算機網路課程教,CSS、JavaScript和React就主要靠自學了。
二、後端
1.何為後端
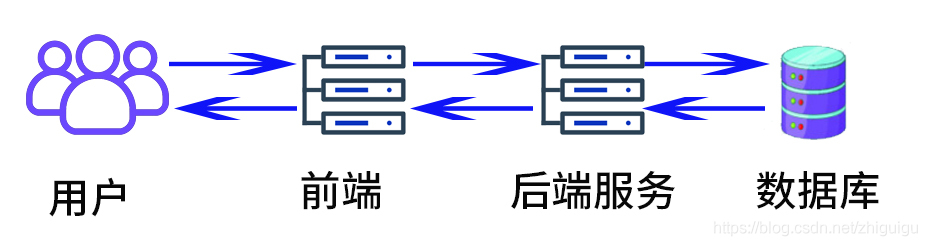
講完了前端,現在來講講後端。什麼是後端開發呢?相當一部分的後端開發工作就是開發資料存取服務,使得前端可以通過呼叫後端的服務來對資料進行增、刪、查、改,也就是大家經常聽到的CRUD,從而實現前端對使用者的請求響應。
比如你在一個大型網站註冊的時候,這個網站的前端就會呼叫它的後端,把你的使用者資訊寫入資料庫。一個後端服務其實不侷限於只被前端呼叫,它還可以被mobile app呼叫,還可以被其他的後端服務呼叫。類比一下,前端往往需要通過呼叫後端服務來完成對使用者。請求響應,而後端服務往往需要通過查詢資料庫來完成對前端請求的響應。從這個類比你可以看出,前端和後端的共性都是通過呼叫一個比自己靠後的服務來對前方客戶的請求進行響應。

後端工程師的工作範疇很廣,幾個比較常見的就是設計後端服務的AP、架構圖、資料庫,以及寫程式碼實現後端服務的業務邏輯,同時你還需要保證你設計的後端服務highly available,也就是存取量很大的時候仍然不宕機,並且對客戶請求的響應時間很短,或者說吞吐量高,單位時間內能處理的請求數量多。如果要從頭搭建一個新的後端服務,那麼整個過程需要進行大量的系統設計,也就是後端工程師面試的時候會考到的系統設計,做系統設計非常考察平時知識的積累。
2.後端必備技能和工具
(1)後端伺服器
那麼後端工程師平時一般需要與哪些技術和工具打交道呢?首先就是後端伺服器了,和前端伺服器一樣,後端伺服器也可以由幾乎任何一種程式語言實現,只要能把正確的資料返回給呼叫者就可以了。
主流的程式語言也有各自流行的Web框架,也就是現成的輪子,來幫助大家站在框架的肩膀上,快速的實現一個後端服務。比如基於Java的Web框架有Spring Boot和Dropwizard,基於JavaScript的有Express,基於Python的有Flask,這幾個web框架每一個都有大廠在使用,不同的公司具體選擇哪種框架,一定程度上是看創始的程式設計師們最喜歡哪種語言,哪種框架用的最6。
還有一些後端服務的框架可以支援你用多種程式語言來開發,而不是綁在一門特定的語言上,比如gRPC這個遠端呼叫框架,支援用Java、C++、Python、GO等語言來開發。
這麼多的語言和框架,**如果你想去某個公司做後端開發,一定需要對他們使用的語言和框架很熟練嗎?**一般來講,不會。對公司來說,你會其中一部分就夠了,很多東西都是在工作裡面學的,而且事實上2~3周內上手一門新的語言,是一名職業程式設計師的基本素養。

(2)資料庫
除了開發和維護後端伺服器,後端工程師還會花大量的時間在資料庫上,不管是為你的後端服務建立資料庫,還是為資料庫的效能調優或者是分析裡面的資料。
目前最常用到的資料庫是關係型資料庫,比如在工業界被廣泛使用的MySQL和PostgreSQl。如何設計一個關係型資料庫?如何使用SQL query來存取資料,以及如何依靠index來為資料查詢加速?這些知識點在學校的資料庫課程裡面也會介紹到。
然而學校資料庫課程裡面介紹的比較少,但是近年來用的又越來越多的是非關係型資料庫,也就是大家常說的No-SQL資料庫,比如基於JSON檔案的MongoDB,比如基於LSM的LeveIDB。這些資料庫在某些特定的情況下,可能會比關係型資料庫更適合你的業務需求,可以在工作中去學習它的原理和特性。
資料庫往往是後端系統裡的效能瓶頸,也就是最慢的一環。工程師在進行系統設計的時候,會用很多辦法來使得後端的效能,比如響應的時間儘量地少被資料庫拖後腿,比如使用MemCached這種快取系統來加速讀取資料的速度,比如用Kafka把資料寫入非同步化,提升後端寫資料的效能。
關於伺服器和資料庫,過幾天我會專門更新文章來詳細介紹,感謝的小夥伴可以關注我。
三、全棧
何為全棧?全棧就是全乾,就是自己能過構建和部署一個完整的可以工作的Web APP,能夠獨立編寫前端、後端程式碼,能夠設定伺服器,還能夠設計資料庫,基本上前面所提及的前端和後端技能及工作內容你讀得掌握。
不過薪資也會比較高,比前端工程師或後端工程師都要高,雖然1個人要幹2個人的活兒,但一般情況下還是拿不到2個人的錢,當然了,技術牛逼的話1個頂好幾個普通程式設計師。

四、一些建議
(1)主做前端?主做後端?還是做全棧工程師?
我覺得你不需要這麼早下結論,你只要去工作就可以了,在工作中學習,最後你自己會從中發現適合你的方向。比如我自己,從一開始剛出來工作時主做前端開發,後面做著做著遇到了瓶頸,技術和薪資都沒怎麼提升,後面自己去認真學了後端,加上一些機遇,部門裡剛好做後端的離職了緊缺人,讓我頂上去,結果我一頂上去就沒下來過,雖然工資沒有翻倍,但也加了不少,自此成為全棧工程師。
(2)面試刷題必不可少
不管你是面試前端還是後端,都會涉及演演算法的考察,刷題是必不可少的,刷題的網站有很多,比如牛客網、力扣、賽碼等等,都是很不錯的。

(3)前端和後端哪個更容易?
從我這麼多年的程式設計師生涯來看,我並不覺得前端和後端哪個更好或者更容易,區別就在於使用的技術和考慮的方面不同。前端主要考慮使用者體驗,後端主要考慮底層業務邏輯、平臺穩定和效能,最主要是要看你想做哪一部分?你是喜歡做使用者看得見的部分,還是考慮使用者看不見的部分。
(4)女生更適合做前端?
我經常聽到有些人說「女生審美好,更適合做前端」這種話,我就納了悶了,這跟性別審美有關嗎?我以前做前端的時候,公司裡面都有統一的介面規格,做什麼都直接呼叫庫裡面現成的component,按鈕、字型和邊框長啥樣,內容排序都不是我決定,是PM和UI設計師決定,你的審美也肯定沒有設計師專業。
我就納了悶了,這跟性別審美有關嗎?我以前做前端的時候,公司裡面都有統一的介面規格,做什麼都直接呼叫庫裡面現成的component,按鈕、字型和邊框長啥樣,內容排序都不是我決定,是PM和UI設計師決定,你的審美也肯定沒有設計師專業。
所以並不是女生就更適合做前端。

文章到這裡就結束了,感謝你的觀看,只是有些話想對讀者們說說。
我退休後一直在學習如何寫文章,說實在的,每次在後臺看到一些讀者的迴應都覺得很欣慰,對於自媒體我是個剛入門的人,還是個中年大叔…為了感謝讀者們,我想把我收藏的一些程式設計乾貨貢獻給大家,回饋每一個讀者,希望能幫到你們。
乾貨主要有:
① 2000多本Python電子書(主流和經典的書籍應該都有了)
② Python標準庫資料(最全中文版)
③ 專案原始碼(四五十個有趣且經典的練手專案及原始碼)
④ Python基礎入門、爬蟲、web開發、巨量資料分析方面的視訊(適合小白學習)
⑤ Python學習路線圖(告別不入流的學習)
如果你用得到的話可以直接拿走,在我的QQ技術交流群裡(技術交流和資源共用,廣告進來腿給你打斷)可以自助拿走,群號是1044939456。