是時候拋棄Postman了,試試 VS Code 自帶神器外掛

前言
介面偵錯是每一個軟體開發從業者必不可少的一項技能,一個專案的完成必然經過大量的介面測試,實際開發過程中,介面偵錯的時間不比實際開發所用的時間少。
作為前端開發人員,我們通常使用 Postman(或 PostWoman 等 ) 工具來進行REST API呼叫。
一、Postman 限制
Postman 用來偵錯介面很方便,但它有很多限制。
1. 需要開啟額外的軟體,並且佔用大量的 RAM
我們已經使用 VSCode 開發專案,為什麼我們還需要額外開啟 Postman 去偵錯介面喃?並且 Postman 執行佔用了大量的 RAM,這對 RAM 緊缺的裝置來說,尤為重要。
2. 高階功能要付費
進行呼叫測試 API 是可以的,但是如果你要編輯、版本控制或僅與你的團隊共用,則不是很方便。
當然,你可以使用 Postman 付費版本,但這意味著你需要付費,並且你所在的所有團隊都需要使用 Postman ,這工程量就很大了!
二、你知道 REST Client 嗎?

REST Client 是一個 VS Code 擴充套件外掛,它允許你傳送 HTTP 請求並直接在 VS Code 上檢視響應結果。
由於它是基於文字格式,所以我們可以輕鬆的在儲存庫之間進行版本控制。👍
三、Postman 與 REST Client
1. 優點
- 能夠進行版本化並可以在團隊間共用你的 API 呼叫;
- 僅僅是一個 HTTP 檔案,團隊成員間可以通過 git 共同作業維護這個檔案;
- 無需切換視窗,可以在一個 HTTP 檔案中去維護多個介面;
- 相比於Postman,REST Client支援了 cURL 和 RFC 2616 兩種標準來呼叫REST API;
2. 缺點
- 你必須使用 VS Code,如果使用其它的工具開發是不可以的;
- Postman 擁有強大的使用者操作介面,而 REST Client 沒有操作介面,僅僅是在一個 HTTP 檔案中編寫請求,沒有 Postman 方便;
四、REST Client
1. 常規
步驟一:安裝 REST Client 外掛
步驟二: 建立一個 .http 或 .rest 檔案
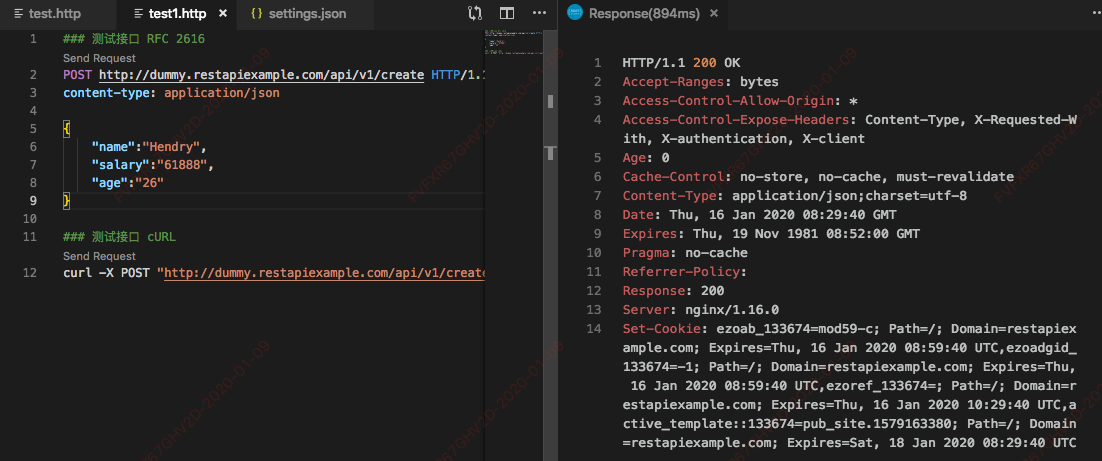
步驟三:寫入測試介面
- 符合 RFC 2616 標準的 POST 請求
POST http://dummy.restapiexample.com/api/v1/create HTTP/1.1
content-type: application/json
{
"name":"Hendry",
"salary":"61888",
"age":"26"
}
複製程式碼- 符合 cURL 標準的 POST 請求
curl -X POST "http://dummy.restapiexample.com/api/v1/create" -d "Hello World"
複製程式碼如果省略 request 方法,請求將被視為 GET 。
注意:介面間通過 ### 分隔,同一個 .http 檔案裡可以涵蓋多個 HTTP 請求。不像 Postman,不同的 HTTP 請求需要放在不同的 tab 裡。
步驟四:傳送請求,測試介面
點選 Send Request ,或者右鍵選擇 Send Request ,或者直接用快捷鍵 Ctrl+Alt+R(或Cmd+Alt+R) ,你的 REST API 就執行了,然後 API Response 就會顯示在右邊區域。

2. 更遠一步
一個 http 檔案可能定義許多請求和檔案級自定義變數,很難找到你想要的請求/變數。我們可以使用快捷鍵 Ctrl+Shift+O(或Cmd+Shift+O)來切換請求/變數。
自定義環境變數
不同的環境(開發、測試、生產),API 介面引數可能有所不同,我們不可能每次切換環境的時候,都手動修改程式碼,所以我們可以自定義專案的環境變數,每次切換即可。
點選 Code => Preferences => Settings 開啟設定,切換到 Workspace Settings ,設定 settings.json 檔案:
{
"rest-client.environmentVariables": {
"$shared": {
"version": "v1",
"prodToken": "foo",
"nonProdToken": "bar"
},
"local": {
"version": "v2",
"host": "localhost",
"dummyhost": "local",
"token": "{{$shared nonProdToken}}",
"secretKey": "devSecret"
},
"production": {
"host": "api.apiopen.top",
"dummyhost": "dummy.restapiexample.com",
"token": "{{$shared prodToken}}",
"secretKey" : "prodSecret"
}
}
}
複製程式碼可以切換不同的環境(Ctrl+Alt+E 或 Cmd+Alt+E),呼叫相應的設定項(host 、 token 等)。
### 測試介面 RFC 2616
// host 為環境變數
GET https://{{host}}/musicRankings HTTP/1.1
複製程式碼當然,rest-client 還有更多的設定項,例如:
rest-client.defaultHeaders:預設的 header 請求體,預設為{ "User-Agent": "vscode-restclient", "Accept-Encoding": "gzip" };rest-client.timeoutinmilliseconds:超時時長,預設為 0 ms;rest-client.previewOption:控制哪些部分應該通過rest-client預覽,可選full、headers、body、exchange,預設為full;rest-client.followredirect:是否支援 HTTP 3xx 的重定向,預設支援;
等等…...
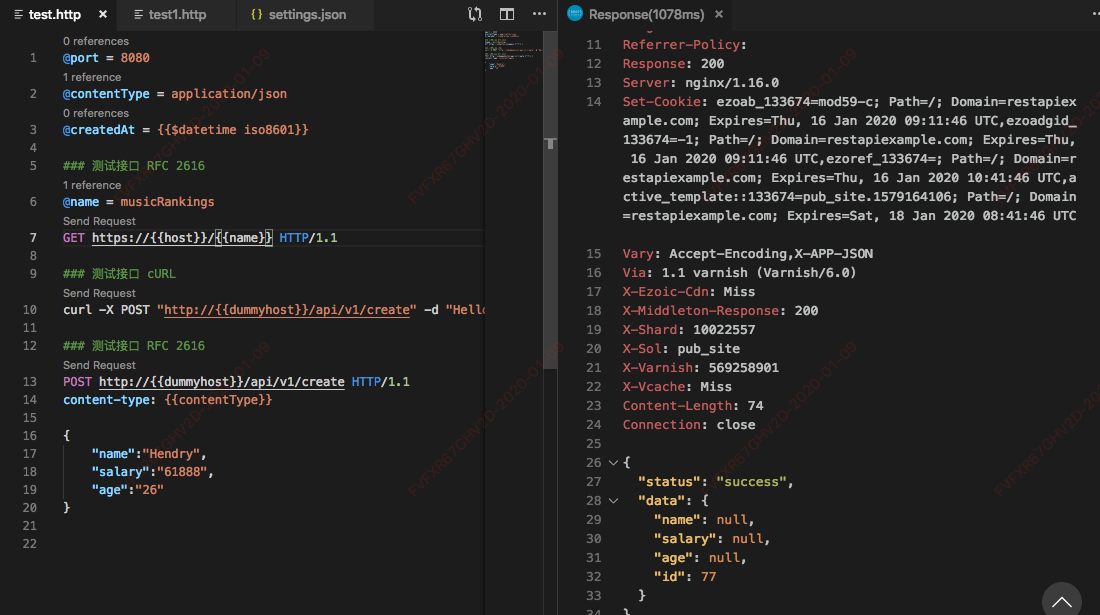
自定義檔案變數
我們可以在 HTTP 檔案任意位置定義檔案變數,它們都可以在整個檔案的任何請求中參照。例如:
// 檔案變數
@port = 8080
@contentType = application/json
### 測試介面 RFC 2616
// 檔案變數
@name = musicRankings
GET https://{{host}}/{{name}} HTTP/1.1
複製程式碼- 對於檔案變數,定義遵循
@variableName = variableValue佔用完整行的語法; - 變數名稱(
variableName)不得包含任何空格。至於變數值(variableValue),它可以由任何字元組成,甚至允許空格(前導和尾隨空格將被剝離); - 如果你想保留一些像換行符這樣的特殊字元,你可以使用反斜槓
\n;
自定義請求變數
當單個請求結果的值需要被其它請求使用時,可以使用請求變數,格式為:@name newname ,請求變數參照語法為 {{requestName.(response|request).(body|headers).(JSONPath|XPath|Header Name)}}。
@contentType = application/json
###
# @name createComment
POST https://{{host}}/comments HTTP/1.1
Content-Type: {{contentType}}
###
# @name getCreatedComment
GET https://{{host}}/comments/{{createComment.response.body.$.id}} HTTP/1.1
Authorization: {{login.response.headers.X-AuthToken}}
複製程式碼系統變數
系統自帶的一些變數,使用系統變數需要有 $符號
{{$guid}}唯一識別號{{$randomInt min max}}返回一個min和max之間的亂數{{$timestamp [offset option]}}:新增UTC時間戳。{{$timestamp number option}},例如3小時前{{$timestamp -3 h}};代表後天{{$timestamp 2 d}}。
更多系統變數用法請參考 官方檔案

更多功能等待你的挖掘,詳見vscode-restclient!!!👏👏👏
五、總結
Postman 有口皆碑,確實是一個不錯的工具,但 REST Client 也值得進行嘗試,畢竟連後端也已經推出了 IDEA REST Client, 在和同事進行共同作業開發時,在專案中增加一個 .http 介面請求檔案,方便自己的同時方便其他人。
如果覺得不錯,就點個贊吧!👍👍👍
想看往期更過系列文章
六、走在最後
平時我們侃侃而談的效能優化點往往也是我們最容易忽略的點.效能優化也絕非一蹴而就,需要我們在日常開發中不斷去發現和優化.路漫漫其修遠兮...
有興趣的可以加群:175317069 群裡有公開課和自動化和效能的資料哦