jQuery noConflict()方法解決庫衝突
2020-07-16 10:05:29
在 jQuery 中,我們可以使用 jQuery.noConflict() 方法來把“$”符號的控制器過渡給其他庫。其中,jQuery.noConflict() 方法的一般使用模式如下:
<script src="prototype.js"></script>
<script src="jquery-12.8.min.js"></script>
<script>
jQuery.noConflict();
</script>
首先引入 prototype 庫,然後引入 jQuery 庫,接著我們使用 noConflict() 方法讓出“$”,以便將“$”的控制權讓給 prototype 庫。這樣,我們就可以在頁面中同時使用兩個庫了。還有一點要注意的,使用 jQuery.noConflict() 之後,如果還想要使用 jQuery 庫的方法,我們必須使用“jQuery”來代替“$”,因為此時“$”的使用權已經讓出去了。
舉例:使用 jQuery.onConflict() 方法前後的“$”
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function () {
console.log($);
jQuery.noConflict();
console.log($);
})
</script>
</head>
<body>
<div></div>
</body>
</html>
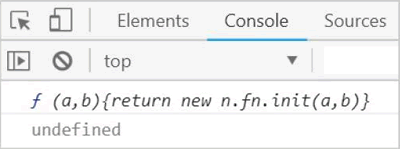
控制台輸出結果如圖 1 所示。

圖14-8 使用 jQuery.onConflict() 方法前後的“$”