jQuery $.grep()方法的使用
2020-07-16 10:05:29
$.grep()方法來過濾陣列中不符合條件的元素。語法:
$.grep(array, function(value,index){
……
}, false)
說明:
- 第 1 個引數 array 是一個陣列;
- 第 2 個引數是一個匿名函數。該匿名函數有兩個形參:value 表示當前元素的“值”,index 表示當前元素的“索引”;
-
第 3 個引數是一個布林值。如果該值為 false,則
$.grep()只會收集函數返回 true 的陣列元素;如果該值為 true,則$.grep()只會收集函數返回 false 的陣列元素。
舉例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function(){
var arr = [3, 9, 1, 12, 50, 21];
var result = $.grep(arr, function(value,index){
return value > 10;
},false);
console.log(result);
})
</script>
</head>
<body>
</body>
</html>
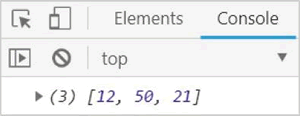
預設情況下,控制台輸出結果如圖 1 所示。

圖 1:第 3 個引數為 false 的效果