jQuery $.each()方法的用法
2020-07-16 10:05:29
$.each()方法不僅可以用於遍歷陣列,還可以用於遍曆物件。
jQuery $.each()遍歷陣列
在 jQuery 中,我們可以使用$.each()方法來遍歷陣列。語法:
$.each(array, function(index, value){
……
})
如果需要退出 each 迴圈,可以在回撥函數中返回 false,即 return false。
舉例:注意:這裡是 function(index,value),而不是 function(value,index)。$.grep() 和 $.each() 這兩個方法中的匿名函數的引數順序是不一樣的。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function(){
var arr = ["HTML","CSS","JavaScript"];
$.each(arr, function(index,value){
var result = "下標:" + index + ",值:" + value;
console.log(result);
})
})
</script>
</head>
<body>
</body>
</html>
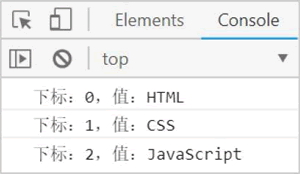
控制台輸出結果如圖 1 所示。

圖 1:$.each() 遍歷陣列