通過Element ui往頁面上加一個分頁導覽列
2021-05-06 05:00:01
文章目錄
通過Element ui往頁面上加一個分頁導覽列
需求
加入一個分頁條,此分頁條可以跳轉頁面,可以根據頁碼選擇具體頁面,可以設定當前頁面的大小。
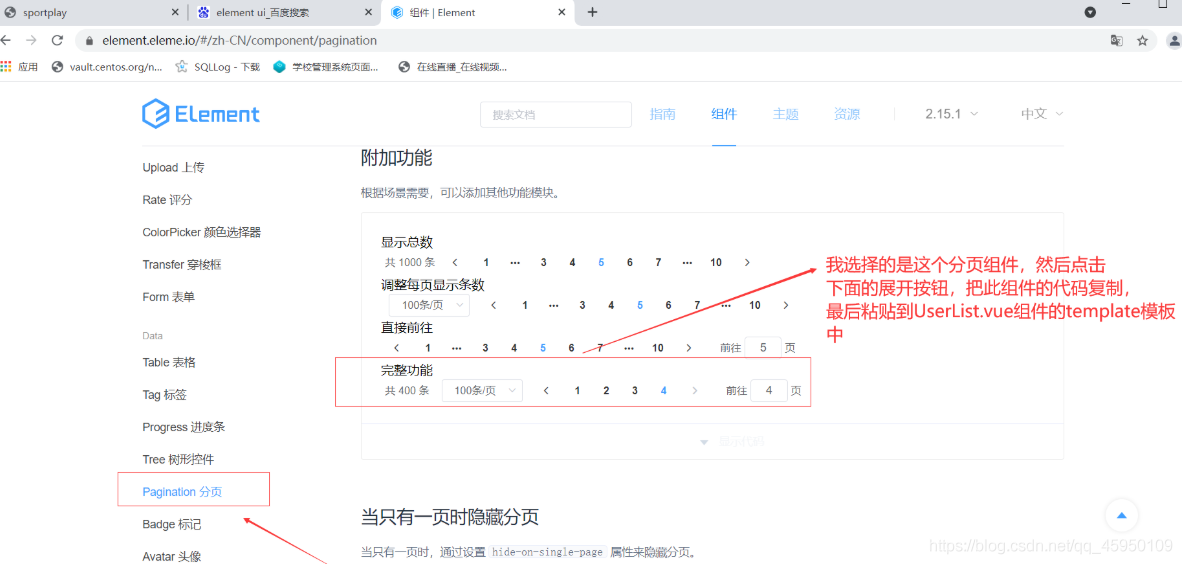
在element ui官網選擇Pagination分頁元件
進入element ui官網,然後選擇一個合適的分頁元件,如下圖:

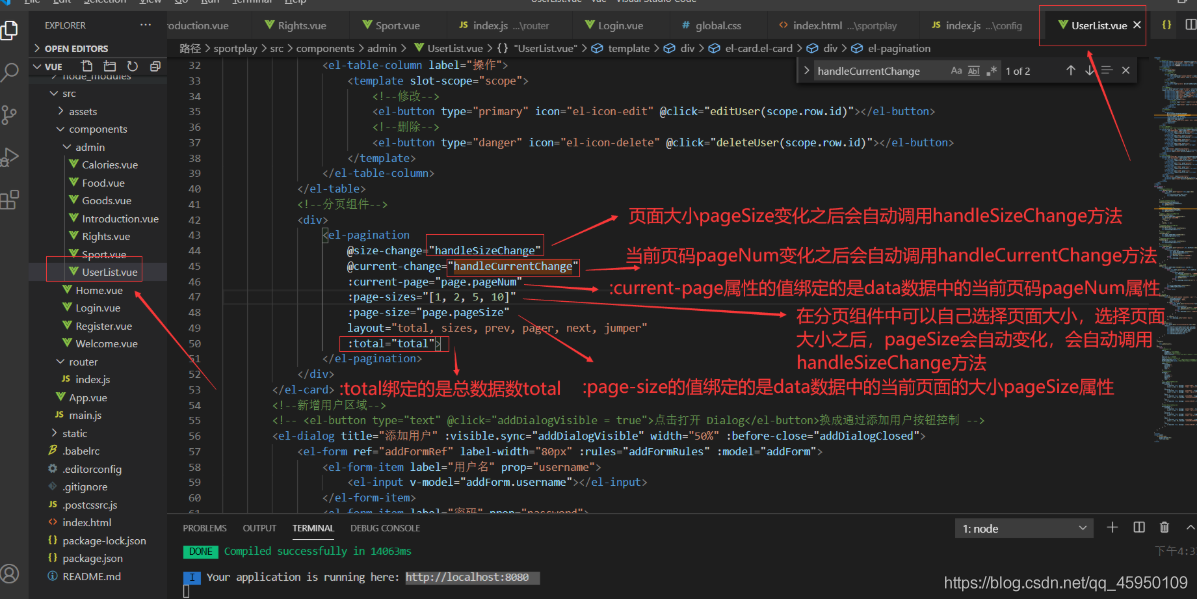
UserList.vue元件的template模板中的分頁元件的程式碼和效果
分頁元件的程式碼如下圖:

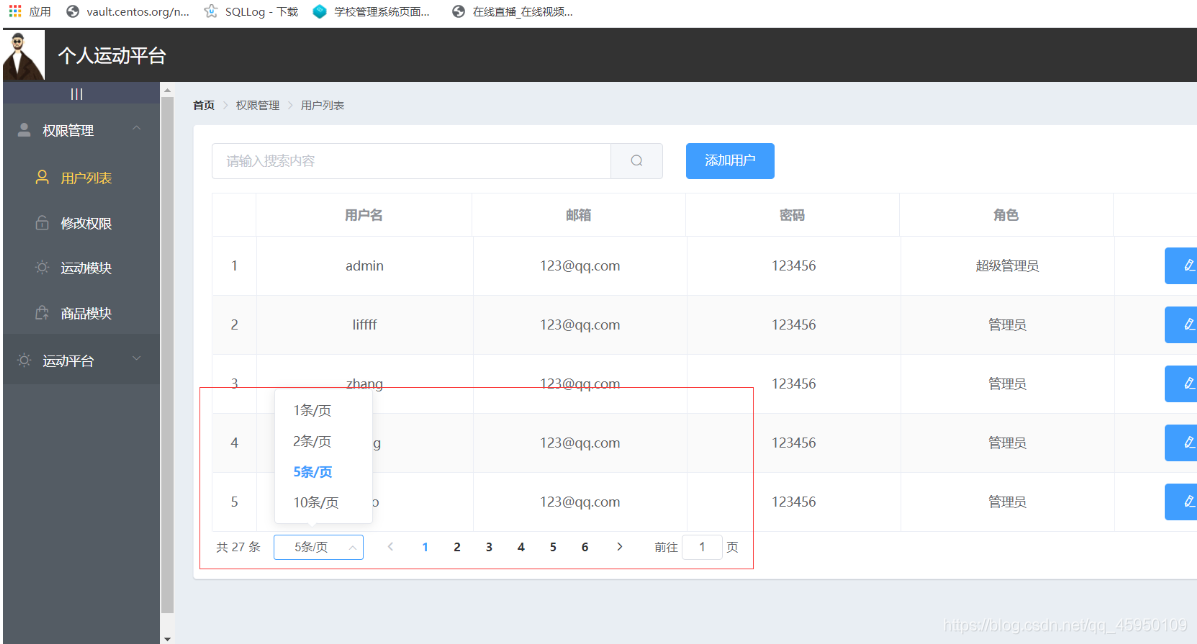
分頁元件的效果如下圖:

分頁元件牽涉到的data資料和methods方法
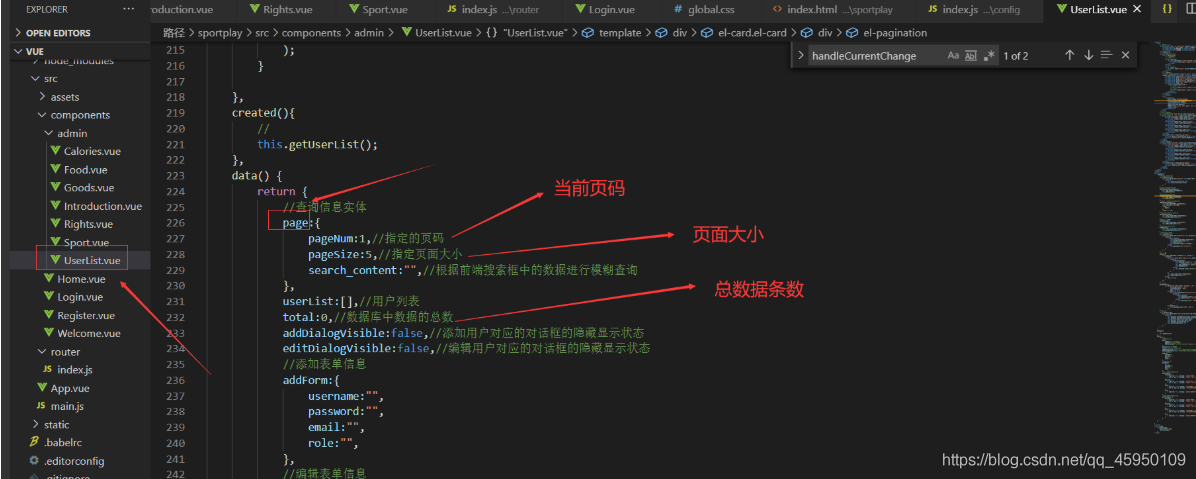
分頁元件牽涉到的data資料如下圖:

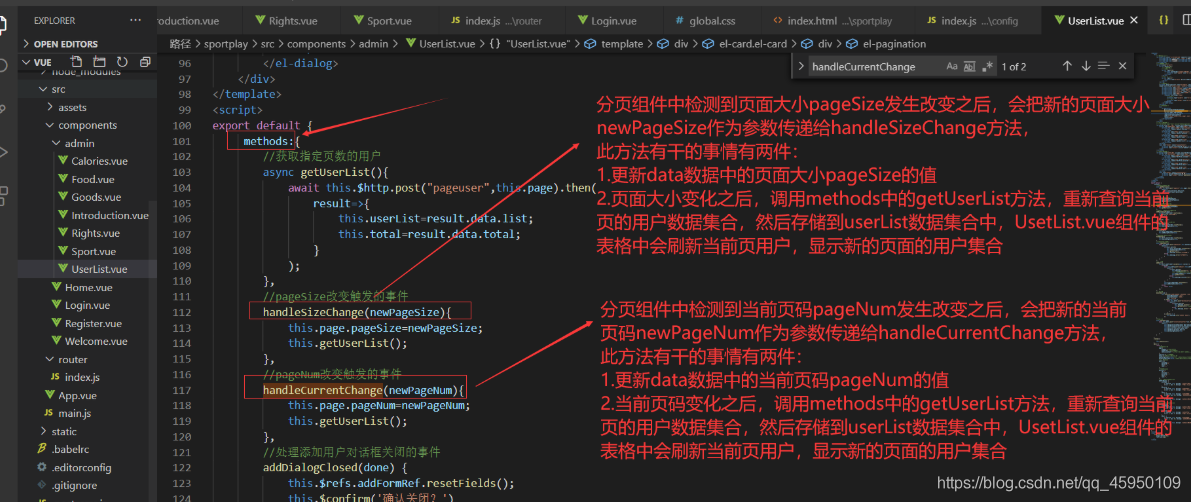
分頁元件牽涉到的methods方法如下圖:

測試
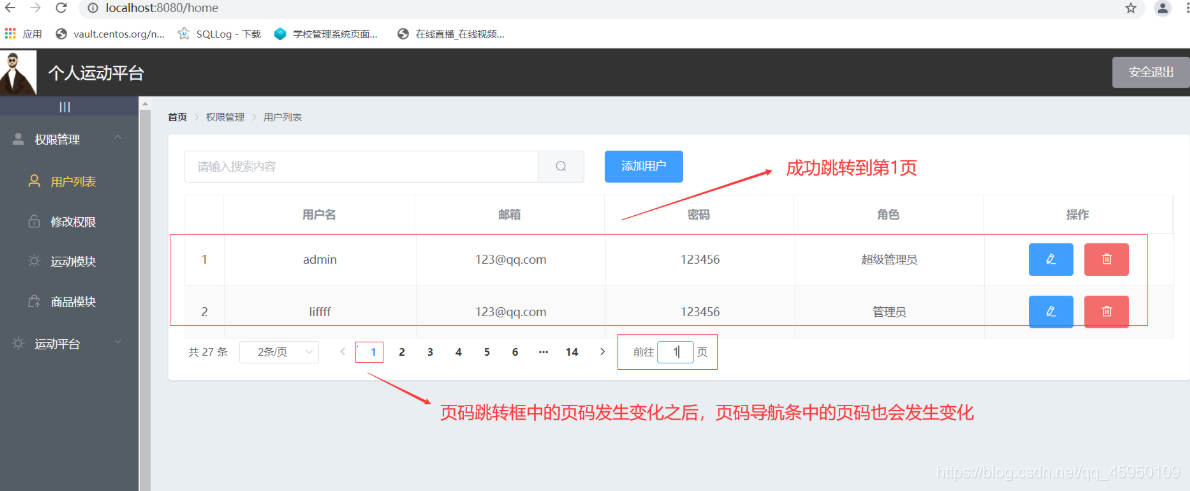
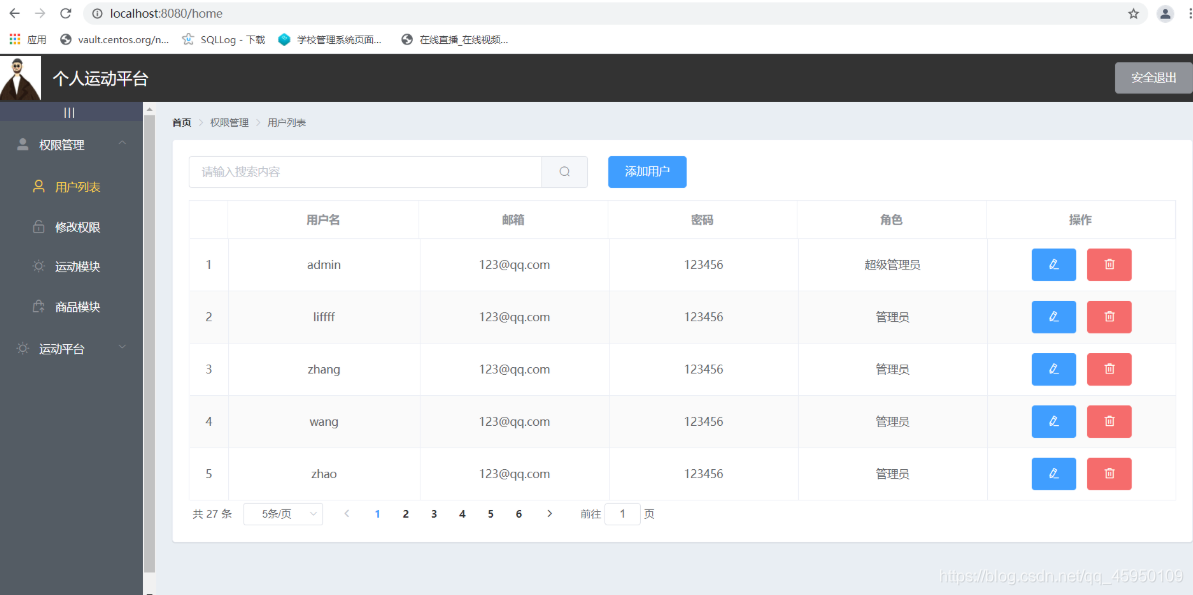
首先進入首頁,如下圖:

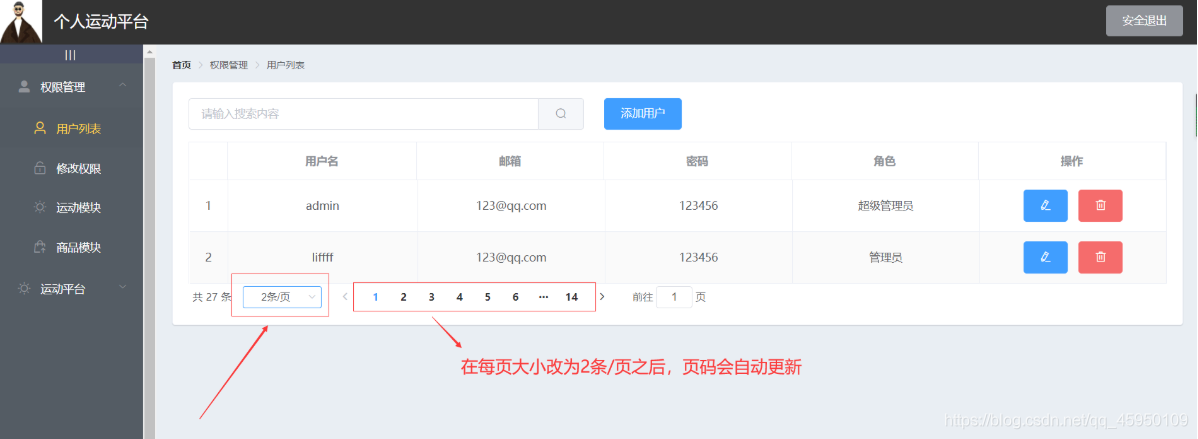
接著改變頁面大小為2條/頁,如下圖:

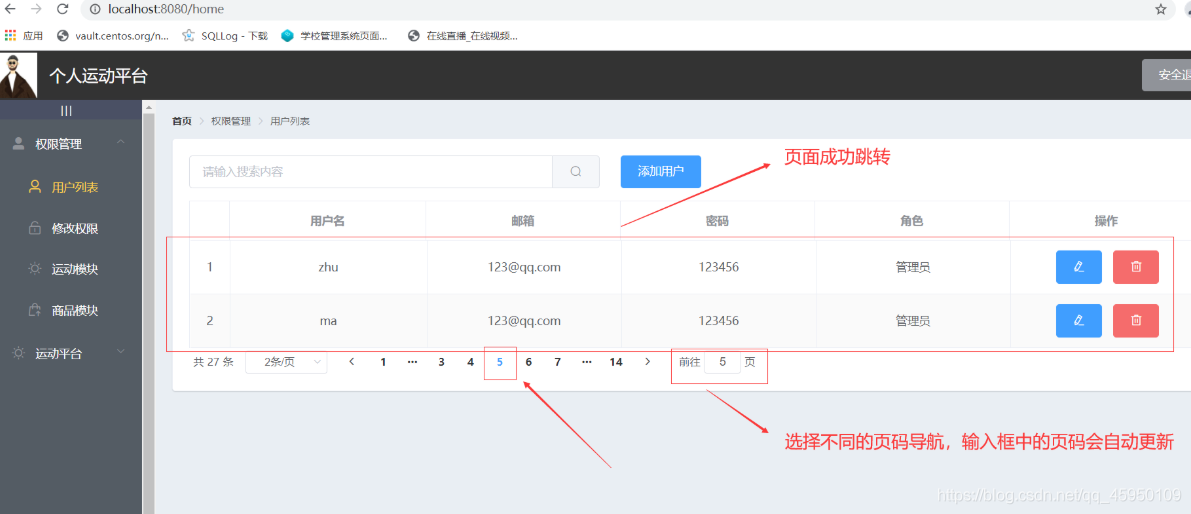
選擇第5個頁碼導航,去第5頁,如下圖:

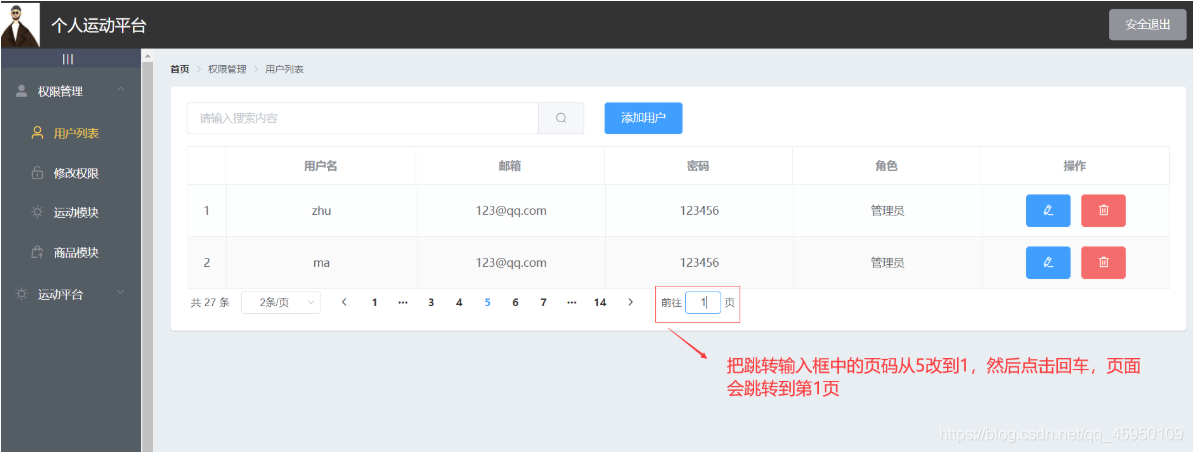
通過跳轉輸入框進行頁面跳轉,如下圖: