jQuery next() nextAll()和nextUntil()方法
2020-07-16 10:05:27
- next();
- nextAll();
- nextUntil()。
下面我們就來一一介紹。
jQuery next()方法
在 jQuery 中,我們可以使用 next() 方法來查詢某個元素後面“相鄰”的兄弟元素。語法:
$().next()
大多數情況下,next() 方法是不需要引數的。舉例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function(){
$("#cyuyan").next().css("color", "red");
})
</script>
</head>
<body>
<ul>
<li>紅:red</li>
<li>橙:orange</li>
<li>黃:yellow</li>
<li id="cyuyan">綠:green</li>
<li>青:cyan</li>
<li>藍:blue</li>
<li>紫:purple</li>
</ul>
</body>
</html>
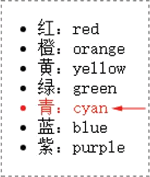
預覽效果如圖 1 所示。

圖 1:next()方法的效果