jQuery slideToggle()方法的用法
2020-07-16 10:05:27
語法:
$().slideToggle(speed, fn)
speed 是一個可選引數,表示動畫的速度,單位為毫秒。如果省略引數,則表示採用預設速度。speed 有兩種取值,一種是“字串”,另一種是“數值”,如表 1 所示。| 字串 | 數值 |
|---|---|
| slow | 200 |
| normal | 400(預設值) |
| fast | 600 |
fn 也是一個可選引數,表示動畫執行完成後的回撥函數。
舉例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
div{ width:300px;}
h3
{
text-align:center;
padding:10px;
background-color:#EEEEEE;
}
h3:hover
{
background-color:#DDDDDD;
cursor:pointer;
}
p
{
background-color:#F1F1F1;
padding:8px;
line-height:24px;
display:none;
}
</style>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function () {
$("h3").click(function(){
$("p").slideToggle();
})
})
</script>
</head>
<body>
<div>
<h3>C語言中文網簡介</h3>
<p>C語言中文網成立於 2012 年初,目前已經運營了將近 8 年,我們致力於分享精品教學,幫助對程式設計感興趣的讀者。我們一直都在堅持的是:認認真真、一絲不苟、以工匠的精神來打磨每一套教學,讓讀者感受到作者的用心,以及默默投入的時間,由衷地心動和點讚。這樣的教學是一件作品,而不是呆板的文字!</p>
</div>
</body>
</html>
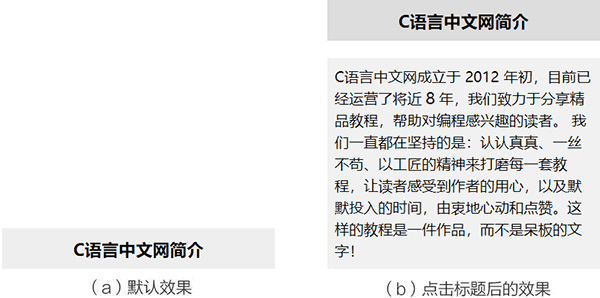
預設情況下,預覽效果如圖 1(a)所示。當我們點選 h3 元素後,p 元素會向下滑動,預覽效果如圖 1(b)所示。然後再次點選 h3 元素後,p 元素會向上滑動,恢復到最初的樣子。

圖 1:slideToggle() 方法的效果