jQuery fadeTo()方法的用法
2020-07-16 10:05:27
語法:
$().fadeTo(speed, opacity, fn)
speed 是一個可選引數,表示動畫的速度,單位為毫秒。如果省略引數,則表示採用預設速度。speed 有兩種取值,一種是“字串”,另一種是“數值”,如表 1 所示。| 字串 | 數值 |
|---|---|
| slow | 200 |
| normal | 400(預設值) |
| fast | 600 |
opacity 是一個必選引數,表示元素指定的透明度,取值範圍為 0.0~1.0。fn 也是一個可選引數,表示動畫執行完成後的回撥函數。
舉例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function () {
$("img").hover(function () {
$(this).fadeTo(200, 0.6);
}, function () {
$(this).fadeTo(200, 1.0);
})
})
</script>
</head>
<body>
<img src="img/jquery.png" alt=""/>
</body>
</html>
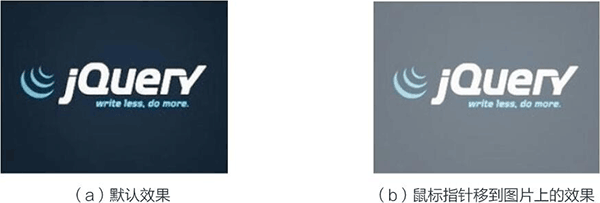
預設情況下,預覽效果如圖 1(a)所示。當滑鼠指標移到圖片上時,圖片透明度會改變,預覽效果如圖 1(b)所示。當滑鼠指標移出圖片後,圖片透明度又會恢復。

圖 1:fadeTo() 方法的效果