DOM操作是什麼
2020-07-16 10:05:27
在實際開發中,我們有時候需要實現滑鼠指標移到某個元素上就改變顏色,或者動態新增元素、刪除元素等效果。其實這些效果就是通過 DOM 提供的方法來實現的。簡單來說,DOM 裡面有很多方法,我們通過它提供的方法來操作一個頁面中的某個元素,例如改變這個元素的顏色、點選這個元素實現某些效果、直接把這個元素刪除等。
一句話總結:DOM 操作,可以簡單理解成“元素操作”。
DOM結構
DOM 採用的是“樹形結構”,用“樹節點”的形式來表示頁面中的每一個元素。我們先看下面的一個例子。<html>
<head>
<title><title>
<meta charset="utf-8" />
</head>
<body>
<h1>C語言中文網</h1>
<p>C語言中文網一個……</p>
<p>C語言中文網成立於……</p>
</body>
</html>
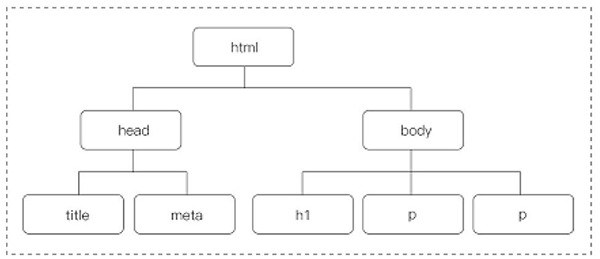
對於上面這個 HTML 文件,DOM 將其解析為圖 1 所示的樹形結構。

圖 1:DOM 樹