jQuery html()和text()方法的區別
2020-07-16 10:05:25
語法:
$().text() //獲取文字內容
$().text("文字內容") //設定文字內容
舉例:html() 與 text() 比較
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function () {
var strHtml = $("p").html();
var strText = $("p").text();
$("#txt1").val(strHtml);
$("#txt2").val(strText);
})
</script>
</head>
<body>
<p><strong style="color:hotpink">C語言中文網</strong></p>
html()是:<input id="txt1" type="text" /><br/>
text()是:<input id="txt2" type="text" />
</body>
</html>
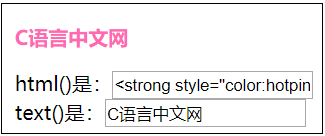
預覽效果如圖 1 所示。

圖 1:html() 和 text() 效果的區別