jQuery scrollTop()方法的用法
2020-07-16 10:05:28
語法:
$().scrollTop() //獲取捲動距離
$().scrollTop(n) //設定捲動距離,n 是一個整數,表示 n 畫素
舉例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
body{height:1800px;}
</style>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function () {
$(window).scroll(function(){
var top = $(this).scrollTop();
console.log("捲動距離:"+ top + "px");
});
})
</script>
</head>
<body>
</body>
</html>
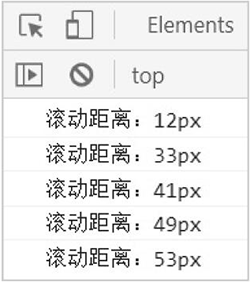
當我們拖動捲軸時,控制台輸出結果如圖 1 所示。

圖 1:捲動距離的效果