jQuery siblings()方法的用法
2020-07-16 10:05:25
- 向前查詢兄弟元素:prev()、prevAll()、prevUntil();
- 向後查詢兄弟元素:next()、nextAll()、nextUntil()。
實際上,除了以上兩組方法之外,jQuery 還為我們提供了另外一種不分前後的查詢方法:siblings()。
語法:
$().siblings(selector)
selector 是一個選擇器,用來查詢符合條件的兄弟元素。selector 是一個可選引數,當引數省略時,表示選擇所有兄弟元素;當引數沒有省略時,表示選擇滿足條件的兄弟元素。舉例:不帶引數的 siblings()
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function(){
$("#cyuyan").siblings().css("color", "red");
})
</script>
</head>
<body>
<ul>
<li>紅:red</li>
<li>橙:orange</li>
<li>黃:yellow</li>
<li id="cyuyan">綠:green</li>
<li>青:cyan</li>
<li>藍:blue</li>
<li>紫:purple</li>
</ul>
</body>
</html>
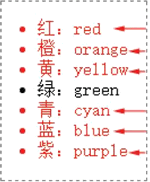
預覽效果如圖 1 所示。

圖 1:不帶引數的 siblings() 方法的效果