css如何改變滑鼠樣式
在css中,可以使用cursor屬性來改變滑鼠的樣式,該屬性可以指定滑鼠指標放在一個元素邊界範圍內時所用的遊標形狀;例如當屬性值為「url(..)」可自定義滑鼠樣式,「crosshair」設定十字線樣式,「pointer」設定小手樣式。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
在css中,可以使用cursor屬性來改變滑鼠的樣式。
cursor屬性定義了滑鼠指標放在一個元素邊界範圍內時所用的遊標形狀
注:
1、cursor屬性適用於所有元素;
2、cursor屬性僅對具有指標裝置(如滑鼠)的裝置有效;它對觸控裝置沒有任何影響。
3、並非所有瀏覽器都支援cursor屬性的所有屬性值,且所有屬性值在所有瀏覽器和作業系統中顯示的效果不一定相同。
範例:
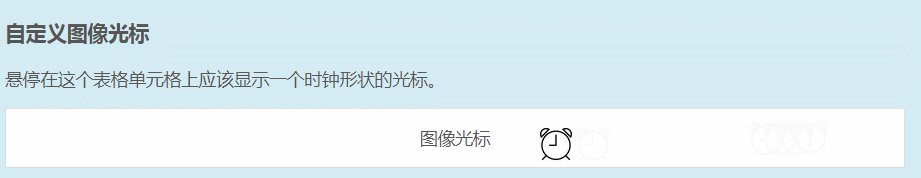
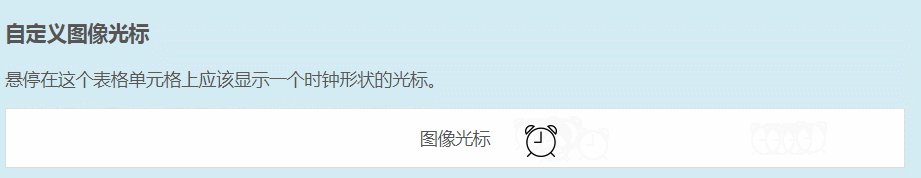
1、影象遊標(自定義遊標)
一個或多個逗號分隔的url()用來指向要用作遊標的影象。使用者代理從第一個中檢索遊標url()。如果使用者代理無法處理遊標列表的第一個遊標,則必須嘗試處理遊標列表等。如果使用者代理無法處理任何提供的影象(請參閱瀏覽器支援),則必須使用遊標關鍵字。列表的末尾。可選的和座標標識影象中指標位置(即熱點)的確切位置。
.custom {
cursor: url(http://tympanus.net/codrops-playground/assets/images/cssref/properties/cursor/clock-cursor.png), url(http://tympanus.net/codrops-playground/assets/images/cssref/properties/cursor/clock-cursor.cur), pointer;
}
2、縮放和捲動遊標
e-resize,n-resize,ne-resize,nw-resize,s-resize,se-resize,sw-resize,w-resize
表示要移動某些邊緣。例如,se-resize當運動從開始使用遊標東南部盒子的角落。
ew-resize,ns-resize,nesw-resize,nwse-resize
表示雙向調整大小遊標。這些遊標型別通常在不同方向上呈現為雙向箭頭。
col-resize:
此遊標通常呈現為左右箭頭,並用垂直條分隔它們。它表示可以水平調整專案/列的大小。它類似於您在MS Excel等程式中看到的遊標。
row-resize:
此遊標通常呈現為向上和向下的箭頭,水平條將它們分開。它表示可以垂直調整專案/行的大小。它類似於您在MS Excel等程式中看到的遊標。
all-scroll:
此遊標通常呈現為向上,向下,向左和向右的箭頭,中間有一個點。它表示可以向任何方向捲動某些內容。
.n-resize {
cursor: n-resize;
}
.ne-resize {
cursor: ne-resize;
}
.e-resize {
cursor: e-resize;
}
.se-resize {
cursor: se-resize;
}
.s-resize {
cursor: s-resize;
}
.sw-resize {
cursor: sw-resize;
}
.w-resize {
cursor: w-resize;
}
.nw-resize {
cursor: nw-resize;
}
.se-resize {
cursor: se-resize;
}
.ew-resize {
cursor: ew-resize;
}
.ns-resize {
cursor: ns-resize;
}
.nesw-resize {
cursor: nesw-resize;
}
.nwse-resize {
cursor: nwse-resize;
}
.col-resize {
cursor: col-resize;
}
.row-resize {
cursor: row-resize;
}
.all-scroll {
cursor: all-scroll;
}
注:
控制設定滑鼠指標樣式是比較常用的,但遊標切記勿濫用,也不要輕易設定自定義圖片為滑鼠樣式這樣會將網頁造成複雜與不符合使用者體驗感覺,切記遊標慎用。
cursor屬性的值
| 值 | 描述 |
|---|---|
| url | 需使用的自定義遊標的 URL。 註釋:請在此列表的末端始終定義一種普通的遊標,以防沒有由 URL 定義的可用遊標。 |
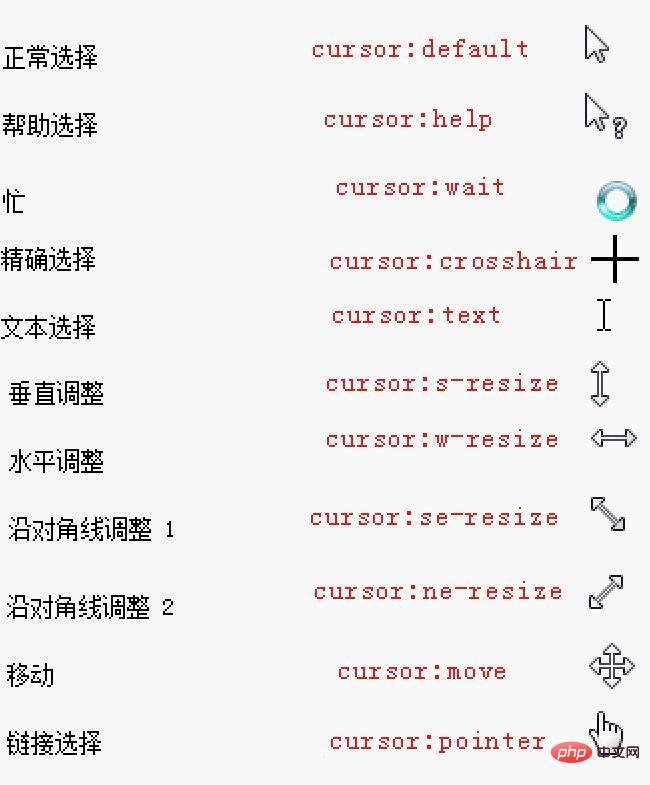
| default | 預設遊標(通常是一個箭頭) |
| auto | 預設。瀏覽器設定的遊標。 |
| crosshair | 遊標呈現為十字線。 |
| pointer | 遊標呈現為指示連結的指標(一隻手) |
| move | 此遊標指示某物件可被移動。 |
| e-resize | 此遊標指示矩形框的邊緣可被向右(東)移動。 |
| ne-resize | 此遊標指示矩形框的邊緣可被向上及向右移動(北/東)。 |
| nw-resize | 此遊標指示矩形框的邊緣可被向上及向左移動(北/西)。 |
| n-resize | 此遊標指示矩形框的邊緣可被向上(北)移動。 |
| se-resize | 此遊標指示矩形框的邊緣可被向下及向右移動(南/東)。 |
| sw-resize | 此遊標指示矩形框的邊緣可被向下及向左移動(南/西)。 |
| s-resize | 此遊標指示矩形框的邊緣可被向下移動(南)。 |
| w-resize | 此遊標指示矩形框的邊緣可被向左移動(西)。 |
| text | 此遊標指示文字。 |
| wait | 此遊標指示程式正忙(通常是一隻表或沙漏)。 |
| help | 此遊標指示可用的幫助(通常是一個問號或一個氣球)。 |

(學習視訊分享:)
以上就是css如何改變滑鼠樣式的詳細內容,更多請關注TW511.COM其它相關文章!