postman自動化測試簡述
postman自動化測試簡述
center>
簡介
在程式設計師的工作中,尤其是在前後端開發分離的實踐過程中,一定會有的工作就是介面聯調,HTTP介面作為前端後端傳輸通訊的關節,引數傳遞的有效性和格式驗證非常的重要,Postman就是一款這樣優秀的應用,在程式設計師工作的過程中,賦能工具箱至關重要。本文介紹的終點就是Postman,以及Postman的在實踐自動化測試方面的拋磚引玉的工作,重點還是告訴讀者要有意識的減免自己工作中的重複、枯燥、無味的工作,而讓工作成為那種,看著螢幕,喝著咖啡,和同事暢聊著什麼計劃的時候,介面的測試就已經完成了的場景。
postman是一款支援http協定的介面偵錯與測試工具,其主要特點就是功能強大,使用簡單且易用性好 。
無論是開發人員進行介面偵錯,還是測試人員做介面測試,postman都是我們的首選工具之一 。

在嘗試學習postman的過程中,我們去學習一些分享的博文或者網頁,肯定是獲取postman最好的瞭解方式,但若想要深入掌握postman的思想理念,請一定要參考檔案。
必備基礎
想要深入掌握Postman工具為我所用,實現自己需要的程式和邏輯,則如下三個部分必不可少。
-
Postman 如何編寫官方檔案 思想實踐
-
BDD語法 基本骨骼
-
JS基本語法 血肉
BDD語法是Postman自動化測試的基本脈絡,要熟練掌握才可
注意:請使用高版本比如8的postman,這樣在撰寫自動測試邏輯時有豐富的自動補全功能。
為什麼需要自動化測試
- 可以替代大量的手工機械重複性操作,測試工程師可以把更多的時間花在用例設計和新功能的測試上
- 可以大幅度提升迴歸測試的效率,非常適合敏捷開發過程可以更好地利用無人值守時間,去更頻繁地執行測試
- 可以高效實現某些手工測試無法完成或代價巨大的測試型別,例如:7*24小時持續執行的系統穩定性測試和高並行場景的壓力測試
- 可以保證每次執行的操作具有一致性和可重複性,不會受人的感情因素影響。
學習一項工具,並在工作中實踐一項工具,有那種古人所說的善假於物也的思想。然後在團隊中分享和實踐這個工具,對於建設學習實踐性團隊非常重要,對於團隊文化建設也有較強的重要性。
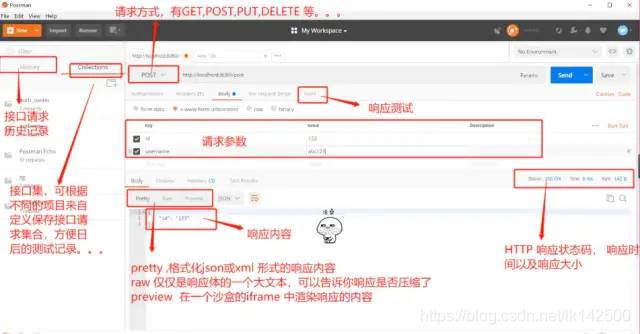
Postman的基本介面
Postman基本介面

HTTP響應response基本呈現
要記住這些Postman的介面元素與HTTP氫氣球response的基本對應關係。在之後我們編寫的自動化測試指令碼中,主要針對的是pm.response物件
而pm.response物件主要包含如下的內容:
- body ==> pm.response.code
- status ==>
- codes ==>
- headers ==> pm.response.headers.get(‘Content-Type’)
- cookies ==> pm.cookies.get(‘isLoggedIn’)
- reponse time ==> pm.response.responseTime
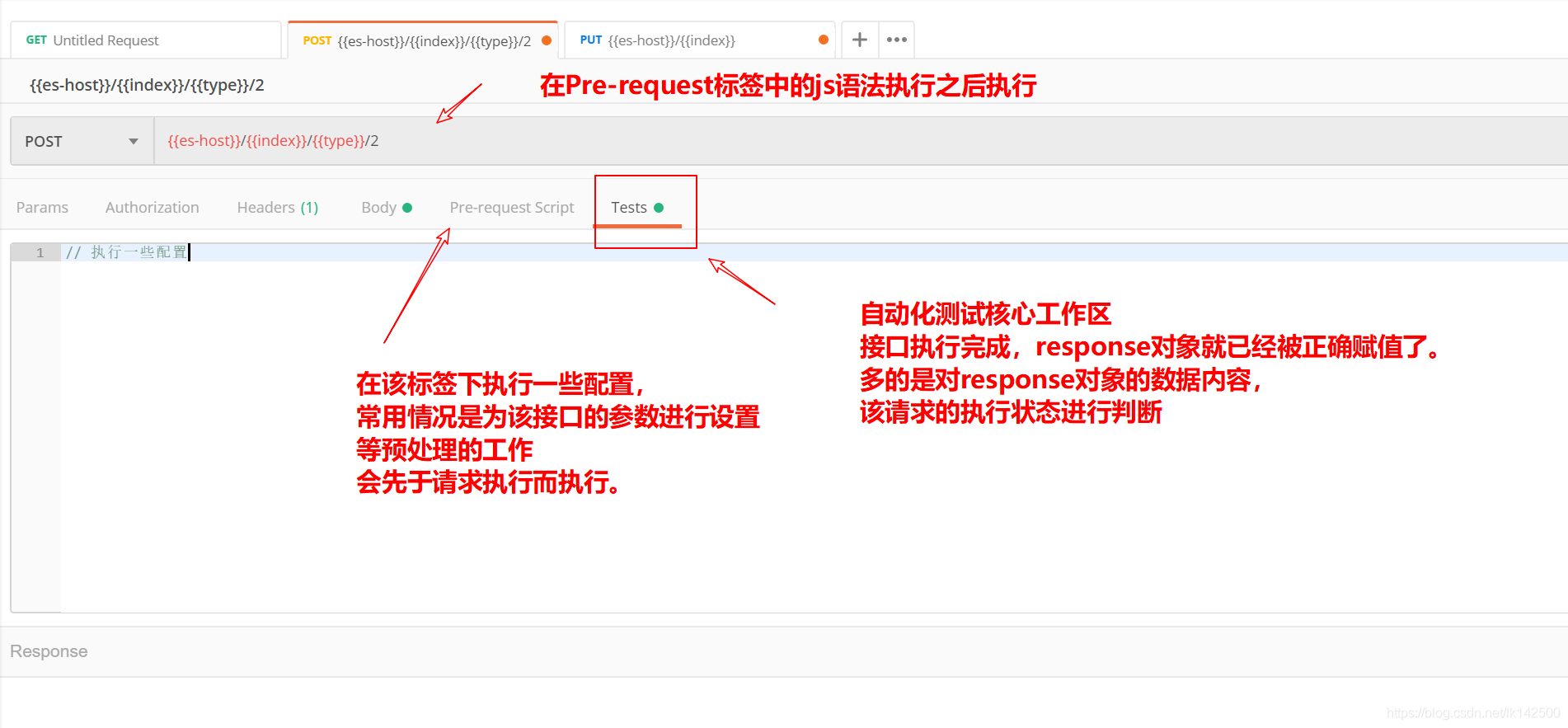
如何使用
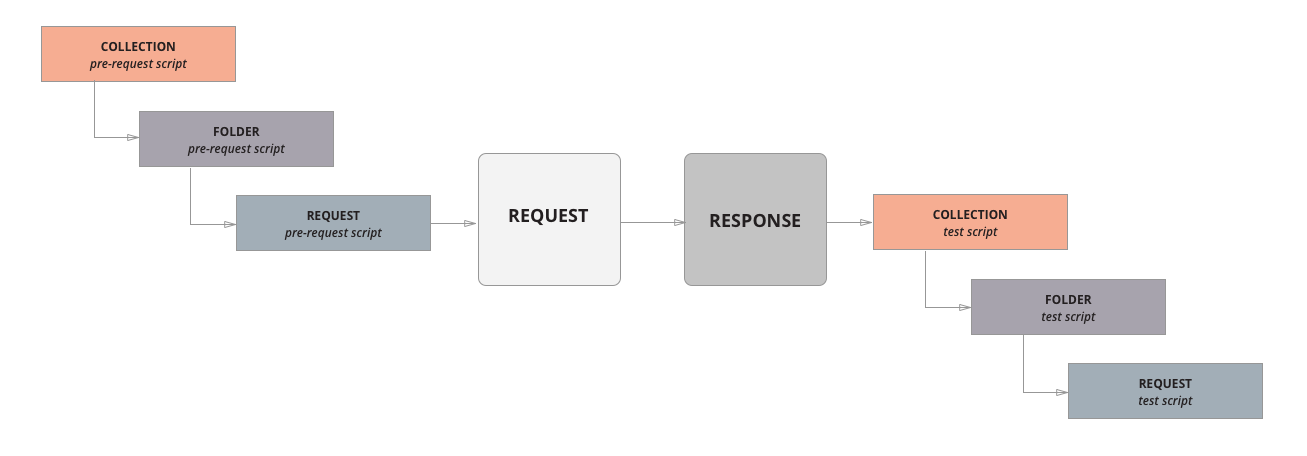
基本執行過程
在Postman執行介面中,自動化測試的工作區為Tests標籤下,我們可以在其中執行對於postman的測試。


斷言
如果沒有斷言,我們只能做介面的功能測試,但有了斷言後,就為我們做自動化提供了條件,並且在postman中的斷言是非常方便和強大的 。
我們先來了解下postman斷言的一些特點 ,具體如下
-
斷言編寫位置:Tests標籤斷言
-
所用語言:JavaScript
-
斷言執行順序:在響應體資料返回後執行 。
-
斷言執行結果檢視:Test Results
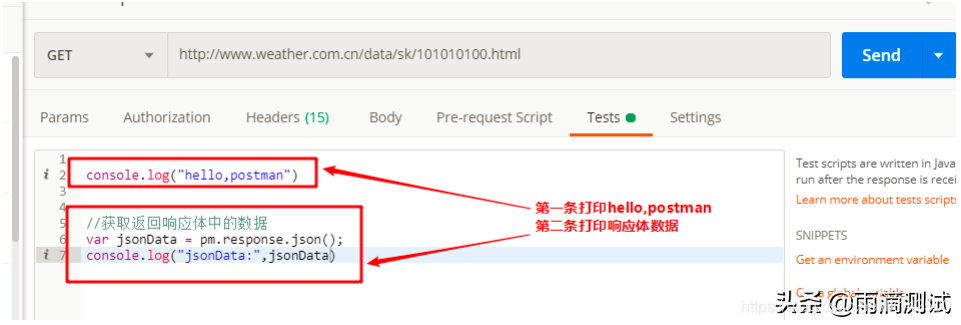
與控制檯聯合進行紀錄檔偵錯
在我們撰寫自動化測試時,肯定少不了對於測試未通過的用例去檢查,未測試的原因,因此,這個時候,我們可以通過Postman提供的控制檯工具來檢視程式執行時的紀錄檔。
在做介面測試時,經常會因為程式碼寫的有問題導致報錯,這時通過檢視紀錄檔就顯得非常重要了,postman也提供了這樣的功能,它允許我們在指令碼中編寫列印語句,檢視列印的結果 ;
同時也可以檢視每個請求的紀錄檔資訊 。在postman中編寫紀錄檔列印語句使用的是JavaScript,編寫的位置可以是Pre-request Script 或Tests標籤中。編寫列印語句如:console.log(「我是一條紀錄檔」)
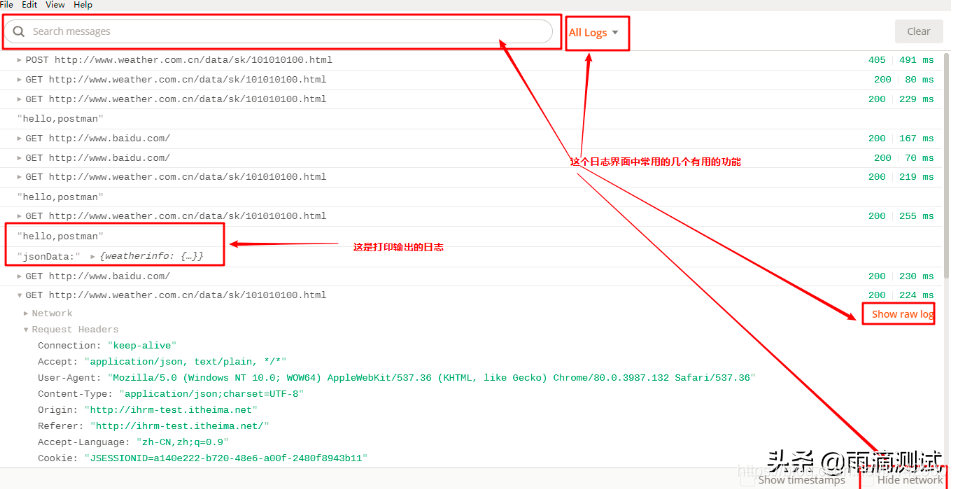
開啟Postman Console
可以使用快捷鍵Alt + ctrl + C


這裡面有幾個比較實用的功能:
**搜尋紀錄檔:**輸入URL或者列印的紀錄檔就能直接搜尋出我們想要的請求和紀錄檔,這對我們在眾多紀錄檔中查詢某一條紀錄檔是非常方便的 。
按級別搜尋:可以查詢log,info,warning,error級別的紀錄檔 ,有助於我們更快定位到錯誤 。
檢視原始報文(Show raw log):如果習慣看原始請求報文的話,這個功能可能更方便些 。
隱藏請求(Hide network):把請求都隱藏掉,只檢視輸出紀錄檔 。
總之,通過這個功能,我們在請求介面報錯時,通過列印響應的紀錄檔,就能很輕鬆的找到問題原因了 。
實踐
常見返回值獲取
在做介面測試時,請求介面返回的資料都是很複雜的json資料,有著多層巢狀,這樣的資料層級在postman怎麼獲取呢 ?
案例1:多層json巢狀, 獲取user_id的值
{
"name": "Android",
"author": "panzhen",
"version": "2.8.5",
"age": 12
}
獲取其中內容
//獲取json體資料
var jsonData = pm.response.json()
// 獲取user_id的值,通過.獲取**var**
user_id = jsonData.data.user_id
測試請求狀態碼和狀態訊息
pm.test("Status code is 200", function () {
pm.response.to.have.status(200); //這裡填寫的200是預期結果,實際結果是請求返回結果
});
pm.test("Status code name has string", function () {
pm.response.to.have.status("OK"); //斷言響應狀態訊息包含OK
});
測試返回值對應的值
pm.test("Your test name", function () {
var jsonData = pm.response.json();
pm.expect(jsonData.value).to.eql(100);
});
//註解
var jsonData = pm.response.json() 獲取響應體,以json顯示,賦值給jsonData .注意:該響應體必須返會是的json,否則會報錯
pm.expect(jsonData.value).to.eql(100) 獲取jsonData中鍵名為value的值,然後和100進行比較
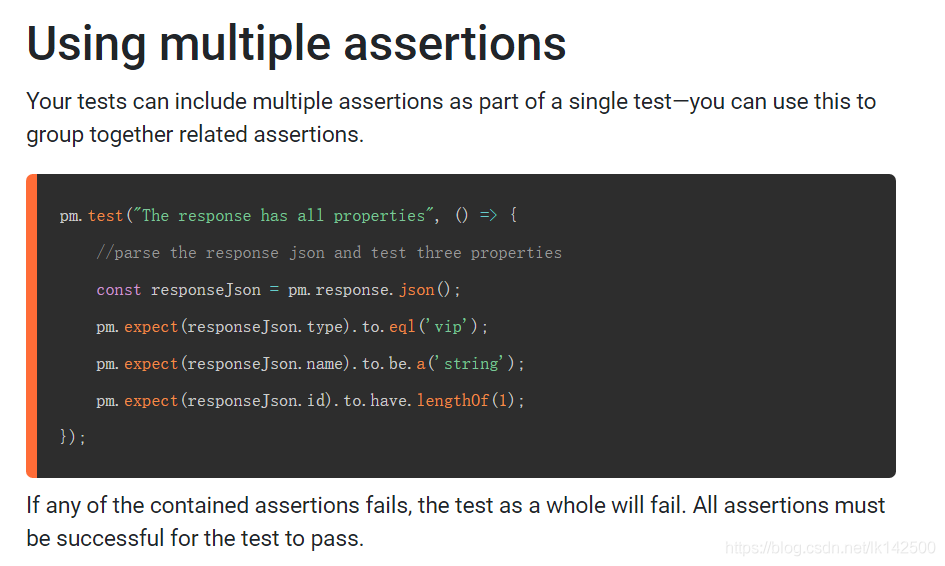
使用多個斷言
可以在一個測試中使用多個斷言

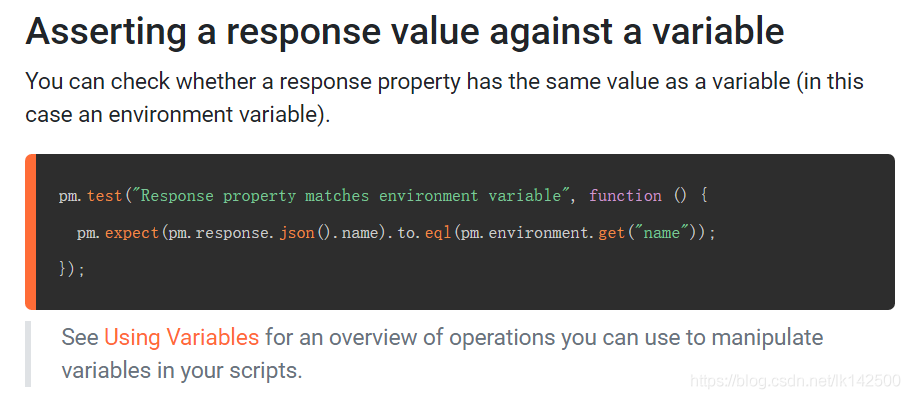
斷言響應值等於變數

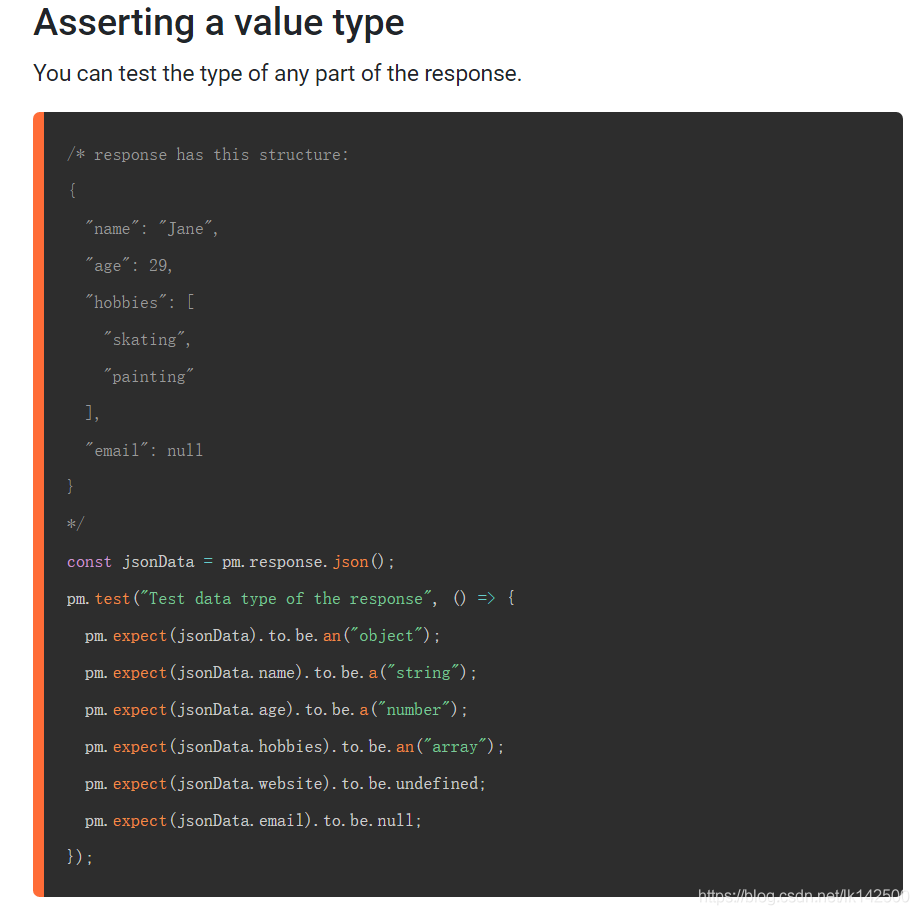
斷言值型別

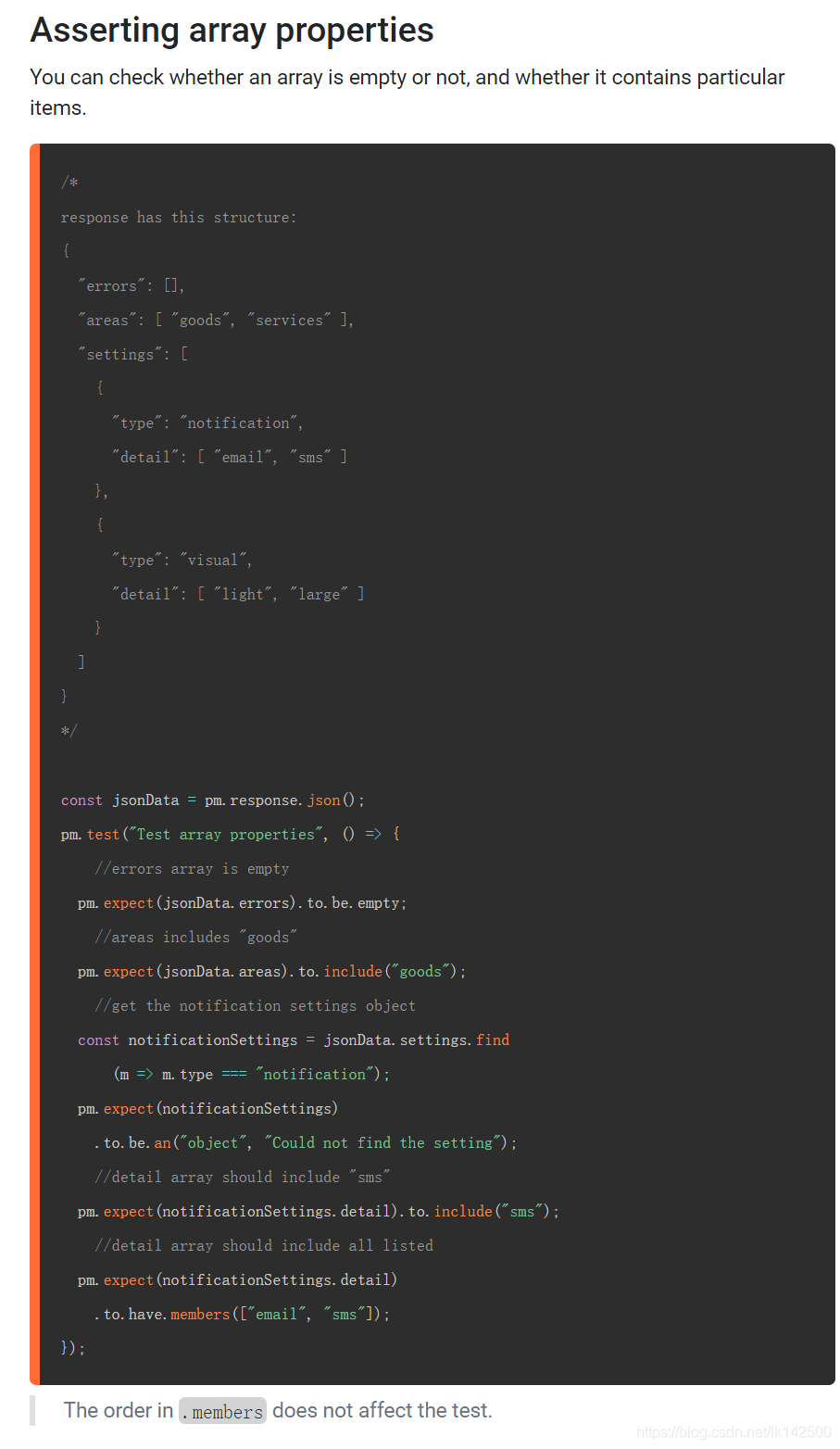
斷言陣列的屬性

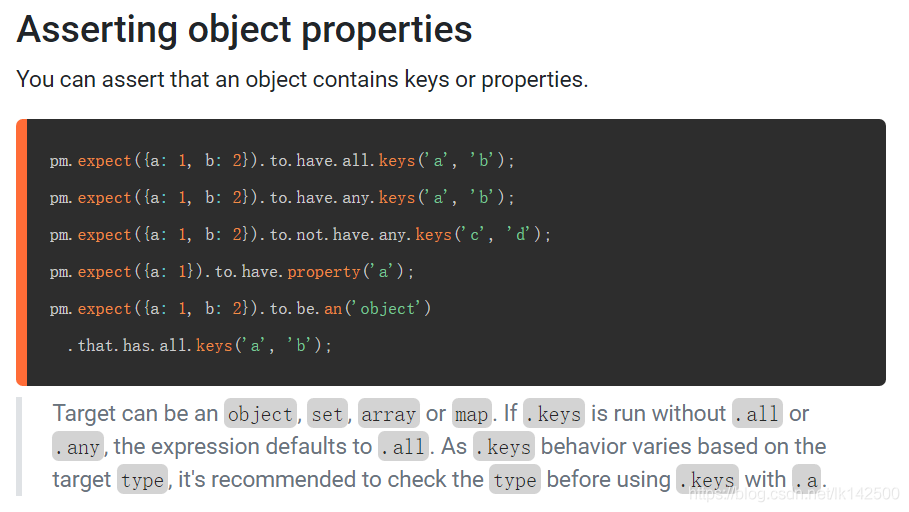
斷言物件屬性

總結
本篇文章的撰寫是基於自己在出差時的工作和學習,部落格閱讀以及官網檔案閱讀撰寫而得到的,一方面是為了幫助團隊更好的使用這個工具,另外也是為了更快的確保筆者編寫程式的快速檢驗,由於在筆者撰寫時,本文的主要目的還是希望更多的去使用這個工具,去閱讀官網檔案,BDD語法,熟悉簡要的JS語法,去改善自己對於工具意識的理解,因為筆者深深的意識到,效率是對一個coder的最強啟示。
發現了一個小工具,就是在撰寫博文的時候,藉助AutoHotKey可以非常方便的鍵入縮排,很優美。
下載
2021年4月24日週六10:43:53於AUX