jQuery層次選擇器(4個)
2020-07-16 10:05:26
在 jQuery 中,層次選擇器共有 4 種,如表 1 所示。
| 選擇器 | 說明 |
|---|---|
| M N | 後代選擇器,選擇 M 元素內部的後代N元素(所有 N 元素) |
| M>N | 子代選擇器,選擇 M 元素內部的子代N元素(所有第 1 級 N 元素) |
| M~N | 兄弟選擇器,選擇 M 元素後面所有的同級 N 元素 |
| M + N | 相鄰選擇器,選擇 M 元素相鄰的(下一個)元素(M、N 是同級元素) |
此外,我們還需要注意以下 4 點:
- $("M N") 可以使用 $(M).find(N) 代替;
- $("M>N") 可以使用 $(M).children(N) 代替;
- $("M~N") 可以使用 $(M).nextAll(N) 代替;
- $("M+N") 可以使用 $(M).next(N) 代替。
對於 find( )、children( )、nextAll( )、next( ) 這 4 種方法,我們之後會詳細介紹,這裡簡單了解一下即可。
後代選擇器
後代選擇器,用於選擇元素內部的所有某一種元素,包括子元素和其他後代元素。語法:
$("M N")
“M元素”和“N元素”之間用空格隔開,表示選中 M 元素內部的後代 N 元素(即所有 N 元素)。舉例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function () {
$("#first p").css("color","red");
})
</script>
</head>
<body>
<div id="first">
<p>C語言的子元素</p>
<p>C語言的子元素</p>
<div id="second">
<p>C語言子元素的子元素</p>
<p>C語言子元素的子元素</p>
</div>
<p>C語言的子元素</p>
<p>C語言的子元素</p>
</div>
</body>
</html>
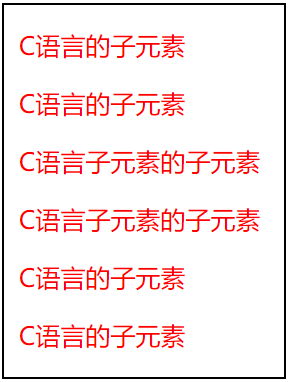
程式執行效果如圖 1 所示:

圖 1:後代選擇器的效果