jQuery內容偽類選擇
2020-07-16 10:05:24
| 選擇器 | 說明 |
|---|---|
| :contains(text) | 選取包含指定文字的元 |
| :has(selector) | 選取包含指定選擇器的元素 |
| :empty | 選取不含有文字以及子元素的元素,即空元素 |
| :parent | 選取含有文字或者子元素的元素 |
:contains(text)選擇器
舉例:<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function () {
$("p:contains(jQuery)").css("color", "red");
})
</script>
</head>
<body>
<div>jQuery實戰開發</div>
<p>write less do more</p>
<p>從JavaScript到jQuery</p>
<div>歡迎來到C語言學習網</div>
</body>
</html>
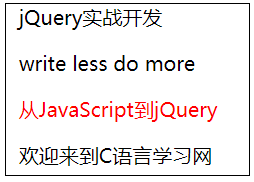
程式執行效果如圖 1 所示。

圖 1::contains(text) 選擇器的效果