jQuery基本選擇器(4個)
2020-07-16 10:05:25
其中,選擇器的語法格式如下。
$("選擇器")
在這一節中,我們先介紹 jQuery 中的基本選擇器。所謂基本選擇器,指的是在實際開發中使用頻率較高的一種選擇器。
基本選擇器有以下4種。
- 元素選擇器。
- id 選擇器。
- class 選擇器。
- 群組選擇器。
元素選擇器
元素選擇器,用於選中相同的元素,然後對相同的元素進行操作。語法:
$("元素名")
舉例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function () {
$("div").css("color","red");
})
</script>
</head>
<body>
<div>C語言學習網</div>
<p>C語言學習網</p>
<span>C語言學習網</span>
<div>C語言學習網</div>
</body>
</html>
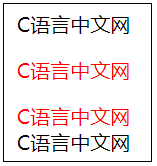
程式執行結果如圖 1 所示。

圖 1:元素選擇器的效果