css背景圖片怎麼設定透明度漸變
css中,可以利用linear-gradient()和rgba()函數實現圖片的透明度漸變,語法「background-image:linear-gradient(to top,rgba(..), rgba(..)),url(..)」。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css背景圖片設定透明度漸變
在css中,可以利用linear-gradient()和rgba()函數實現圖片的透明度漸變
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>圖片透明度漸變範例演示</title>
<style>
.div1 {
box-sizing: border-box;
width: 400px;
height: 240px;
font-size: 22px;
padding-top: 100px;
overflow: hidden;
background: no-repeat center top / 100% 100%;
background-image: url(img/3.jpg)
}
.div2 {
box-sizing: border-box;
width: 400px;
height: 240px;
font-size: 22px;
padding-top: 100px;
overflow: hidden;
background: no-repeat center top / 100% 100%;
background-image: linear-gradient(to top, rgba(255, 255, 255, 1), rgba(255, 255, 255, 0)), url(img/3.jpg)
}
</style>
</head>
<body>
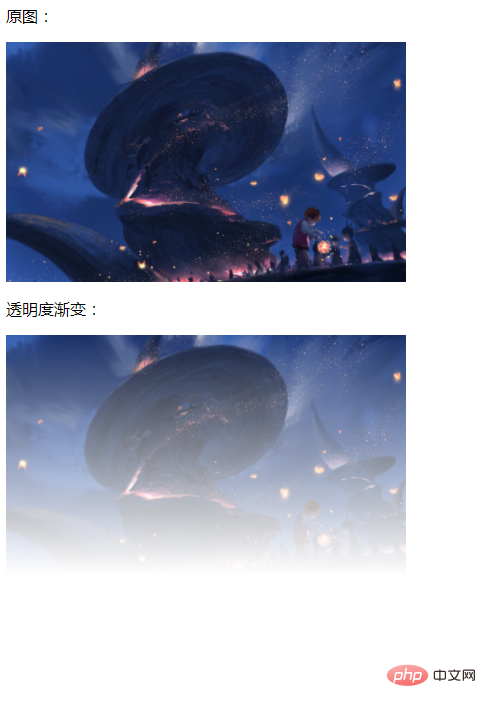
<p>原圖:</p>
<div class="div1"></div>
<p>透明度漸變:</p>
<div class="div2"></div>
</body>
</html>效果圖:

(學習視訊分享:)
說明:
linear-gradient() 函數用於建立一個線性漸變的 "影象"。
為了建立一個線性漸變,你需要設定一個起始點和一個方向(指定為一個角度)的漸變效果。你還要定義終止色。終止色就是你想讓Gecko去平滑的過渡,並且你必須指定至少兩種,當然也會可以指定更多的顏色去建立更復雜的漸變效果。
css語法:
background: linear-gradient(direction, color-stop1, color-stop2, ...);
direction 用角度值指定漸變的方向(或角度)。
color-stop1, color-stop2,... 用於指定漸變的起止顏色。
在linear-gradient() 函數中使用rgba即可設定透明度漸變。
RGBA 的意思是(Red-Green-Blue-Alpha)它是在 RGB 上擴充套件包括了「alpha」通道,執行對顏色值設定透明度。
語法:
rgba(red, green, blue, alpha)
red 定義紅色值,取值範圍為 0 ~ 255,也可以使用百分比 0% ~ 100%。
green 定義綠色值,取值範圍為 0 ~ 255,也可以使用百分比 0% ~ 100%。
blue 定義藍色值,取值範圍為 0 ~ 255,也可以使用百分比 0% ~ 100%。
alpha - 透明度 定義透明度 0(完全透明) ~ 1(完全不透明)
更多程式設計相關知識,請存取:!!
以上就是css背景圖片怎麼設定透明度漸變的詳細內容,更多請關注TW511.COM其它相關文章!