如何設定HTML select下拉框的預設值?
2021-04-26 13:00:15

我們可以在所需選項上使用「selected」屬性來設定select元素的預設值,這是一個布林屬性。
預設情況下,具有「selected」屬性的option標籤將顯示在下拉選單select標籤中。
語法:
<option value="value" selected>選項名稱</option>
範例1:使用selected屬性
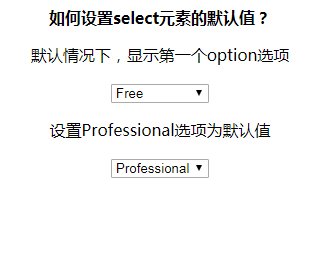
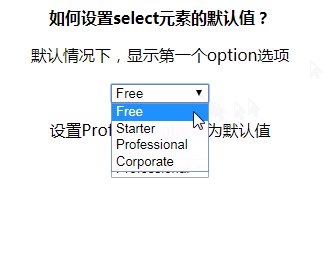
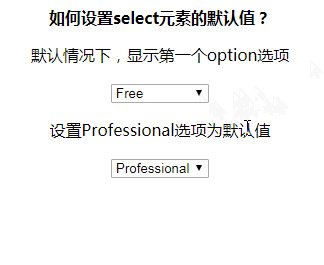
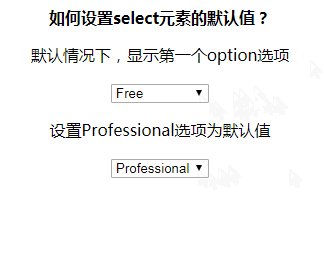
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>設定select元素的預設值</title> </head> <body style = "text-align:center;"> <b>如何設定select元素的預設值?</b> <p>預設情況下,顯示第一個option選項</p> <select name="plan" id="plan"> <option value="free">Free</option> <option value="starter">Starter </option> <option value="professional">Professional</option> <option value="corporate">Corporate</option> </select> <p>設定Professional選項為預設值</p> <select name="plan" id="plan"> <option value="free">Free</option> <option value="starter">Starter </option> <option value="professional" selected>Professional</option> <option value="corporate">Corporate</option> </select> </body> </html>
效果圖:

範例2:在列表中新增類似「請選擇選項」的訊息。此選項除了選中之外還具有隱藏和禁用屬性。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>設定select元素的預設值</title>
</head>
<body style = "text-align:center;">
<p>設定select選項框的預設值</p>
<select name="plan" id="plan">
<option value="none" selected disabled hidden>請選擇選項</option>
<option value="free">Free</option>
<option value="starter">Starter </option>
<option value="professional">Professional</option>
<option value="corporate">Corporate</option>
</select>
</body>
</html>效果圖:

推薦學習:
以上就是如何設定HTML select下拉框的預設值?的詳細內容,更多請關注TW511.COM其它相關文章!