Vue.js安裝教學(圖解)
2020-07-16 10:05:24
要想學好 Vue.js,首先要了解 Vue.js 的開發環境搭建和 Vue.js 專案的構建,下面將介紹 Vue.js 的兩種構建方法,由於第一種方法使用範圍較小,侷限性較大,所以著重介紹第二種方法。
1. 直接引入 JS 檔案
第一種方法就是直接在 HTML 檔案中引入,此種方法相對比較簡單,直接使用 <script> 標籤引入內容,此時的 Vue.js 會被註冊為一個全域性變數,直接使用即可。首先了解一下 <script> 標籤的 defer 和 async 屬性,這兩個屬性會讓 <script> 標籤引入的檔案非同步載入,也就是與 DOM 元素同時載入,這樣即使把 <script> 標籤放在 head 中,也不會影響頁面的載入速度。
但是在 async 屬性下,<script> 標籤引入的檔案沒有順序,誰載入得快就先用誰。在 <script> 標籤檔案相互依賴的情況下,這種載入方式會直接導致報錯。若使用 defer 屬性,檔案就會按照順序依次載入,保證了檔案的先後順序,就不會出現上面的問題,所以這裡推薦在 <script> 標籤上新增defer屬性,之後將 <script> 標籤放在 head 中,與 DOM 元素同時載入。
新建 HTML 檔案,程式碼如下:
<!DOCTYPE html>
<html>
<head>
<title>Script標籤引入Demo</title>
<script defer src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>
</head>
<body>
<h1>Script標籤引入Demo</h1>
<script type="text/javascript">
//需要執行的JS語句
</script>
</body>
</html>
<script> 標籤中的內容可以是本地檔案,也可以是一個內容分發網格(Content Delivery Network,CDN)的地址:
- 如果在本地開發,將 Vue.js 檔案放到本地會快些,本地檔案可以從 Vue.js 官網獲取;
- 如果線上上開發,當伺服器不夠快,可以使用 CDN 連結提速,這裡為了方便,直接使用 CDN 連結。
關於CDN連結,讀者可自行查閱相關資料,供應商較多,可自行選擇。
使用者可以直接在 <script> 標籤中編寫 Vue.js 程式碼,十分方便,但是局限性較大:- 首先,這種方法只適用於小型專案的開發,若專案比較大,則會浪費很多資源,造成程式碼的冗餘。
- 其次,就是外掛較多時不利於外掛的引入與使用,而且看起來不夠直觀。
所以,這種方式一般只用於做個 Demo 來演示簡單的內容,大部分情況下,都會使用下面腳手架設定方法構建 Vue.js 專案。
2. 腳手架的設定
這裡的腳手架,其實與蓋房子時用的腳手架類似,使用腳手架工具可以很方便地構建出專案的基本模型,並且有很多外掛可以豐富我們的專案,省得去一個個安裝。例如專案裡一般都會引入 Eslint 規範程式碼格式,引入 Babel 進行 ES6 語法轉譯,還會使用一個打包工具對專案進行打包,減小線上的大小。若是手動安裝,則需要花費較多時間;使用腳手架,只需要簡單的幾步操作即可,省時省力。
Vue-CLI 是 Vue.js 官方推薦的腳手架工具,現在已經到 3.0 版本。至於 3.0 以前的版本,它的功能與其他腳手架工具差不多,但是到 3.0 版本,出現圖形化使用者介面(Graphical User Interface,GUI),對於新手來說非常友好,下面就來了解 Vue-CLI 3.0 的簡單使用方法。
首先設定本地環境。Node.js 必不可少,這是一個基於谷歌 V8 引擎的 JS 執行環境。簡單來說,就是先要在這裡執行專案程式碼,否則不能啟動專案。Node 不管 macOS 系統還是 Windows 系統,依照官網的指示進行下載與安裝即可。
Node.js 安裝包自帶 npm,無須獨立安裝。npm 是一個包含眾多 JS 包的管理工具,通過 npm 命令可以安裝很多 JS 外掛,不管是安裝在本地還是專案中,都是可以的。
下面使用 npm 安裝 Vue-CLI 腳手架,開啟命令列工具,輸入以下命令:
npm install -g @vue/cli
其中,-g表示全域性安裝,指在本地任何地方開啟命令列工具都可以呼叫這個安裝包;@表示最新的版本。npm 還有很多類似的命令,例如
-S是安裝到生成環境的依賴,-D是安裝到開發環境的依賴,其餘命令可以查閱相關資料。Vue-CLI 3.0 有一個要求是,Node.js 版本最低是 8.9,這裡安裝最新的穩定版即可。
直接使用 npm 時,有些讀者可能會感覺很慢,不用擔心,可以使用 cnpm 來進行代替。cnpm 是淘寶的一個 npm 映象,每 10 分鐘和 npm 同步一次,不用擔心外掛的版本問題。
在命令列工具中執行如下命令:
npm install -g cnpm --registry=https://registry.npm.taobao.org
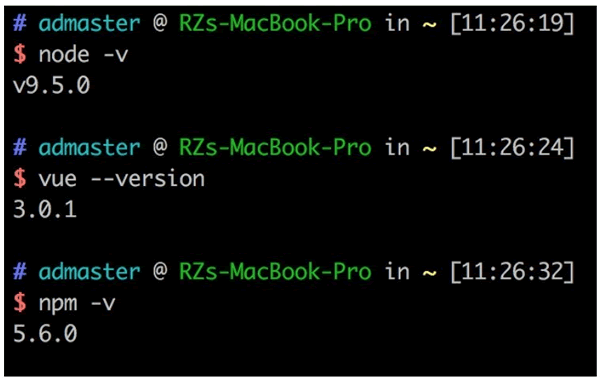
全域性安裝 cnpm 即可,這樣以後遇到 npm 命令時,可以直接使用 cnpm 替換。安裝完成後,可以檢視當前開發環境軟體的各種版本,如圖1所示。
圖1:開發環境軟體版本