詳解Bootstrap中的圖片輪播--Carousel外掛

圖片輪播效果在Web中常常能看到,很多人也稱之為幻燈片。其主要顯示的效果就是多幅圖片輪流播放。滑鼠懸停在圖片時會暫停播放,如果滑鼠懸停或單擊右下角圓點時,會顯示對應的圖片。這種圖片輪播效果,在Bootstrap框架中是通過Carousel外掛來實現的。【相關推薦:《》】
結構
一個輪播圖片主要包括三個部分:
輪播的圖片
輪播圖片的計數器
輪播圖片的控制器
複雜一點的輪播圖片,每個輪播區會帶有對應的標題和描述內容。那麼在 Bootstrap 框架中,輪播圖是如何設計的呢?
第一步:設計輪播圖片的容器。在 Bootstrap 框架中採用 carousel 樣式,並且給這個容器定義一個 ID 值,方便後面採用 data 屬性來宣告觸發
<div id="slidershow" class="carousel"></div>
第二步:設計輪播圖片計數器。在容器 p.carousel 的內部新增輪播圖片計算器,採用 carousel-indicators 樣式,其主要功能是顯示當前圖片的播放順序(有幾張圖片就放置幾個li),一般採用有序列表來製作:
<div id="slidershow" class="carousel">
<!-- 設定圖片輪播的順序 -->
<ol class="carousel-indicators">
<li class="active">1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
...
</ol>
</div>在 Bootstrap 框架中,輪播圖片計數器,都是以圓點呈現
.carousel-indicators {
position: absolute; /*整個計數區域絕對定位*/
bottom: 10px; /*距容器carousel底部10px*/
z-index: 15; /*設定其在Z軸的層級*/
/*讓整個計數區水平居中*/
left: 50%;
width: 60%;
padding-left: 0;
margin-left: -30%;
text-align: center;
list-style: none;
}
.carousel-indicators li {
display: inline-block;
width: 10px;
height: 10px;
margin: 1px;
text-indent: -999px;
cursor: pointer;
background-color: #000 \9;
background-color: rgba(0, 0, 0, 0);
border: 1px solid #fff;
border-radius: 10px;
}
/*設定當前狀態樣式*/
.carousel-indicators .active {
width: 12px;
height: 12px;
margin: 0;
background-color: #fff;
}第三步:設計輪播圖片播放區。輪播圖整個效果中,播放區是最關鍵的一個區域,這個區域主要用來放置需要輪播的圖片。這個區域使用 carousel-inner 樣式來控制,而且其同樣放置在 carousel 容器內,並且通過 item 容器來放置每張輪播的圖片
<div id="slidershow" class="carousel">
<!-- 設定圖片輪播的順序 -->
<ol class="carousel-indicators">
<li class="active">1</li>
…
</ol>
<!-- 設定輪播圖片 -->
<div class="carousel-inner">
<div class="item active">
<a href="##"><img src="#" alt=""></a>
</div>
<div class="item">
<a href="##"><img src="#" alt=""></a>
</div>
…
<div class="item">
<a href="##"><img src="#" alt=""></a>
</div>
</div>
</div>在很多輪播圖片效果中,在每個圖片上還對應有自己的標題和描述內容。其實 Bootstrap 框架中的 Carousel 也提供類似的效果。只需要在 item 中圖片底部新增對應的程式碼:
<div id="slidershow" class="carousel">
<!-- 設定圖片輪播的順序 -->
<ol class="carousel-indicators">
<li class="active">1</li>
…
</ol>
<!-- 設定輪播圖片 -->
<div class="carousel-inner">
<div class="item active">
<a href="##"><img src="#" alt=""></a>
<!-- 圖片對應標題和描述內容 -->
<div class="carousel-caption">
<h3>圖片標題</h3>
<p>描述內容...</p>
</div>
</div>
…
</div>
</div>第四步:設計輪播圖片控制器。很多時候輪播圖片還具有一個向前播放和向後播放的控制器。在 Carousel 中通過 carousel-control 樣式配合 left 和 right 來實現。其中left表示向前播放,right表示向後播放。其同樣放在carousel容器內
<div id="slidershow" class="carousel">
<!-- 設定圖片輪播的順序 -->
<ol class="carousel-indicators">
…
</ol>
<!-- 設定輪播圖片 -->
<div class="carousel-inner">
…
</div>
<!-- 設定輪播圖片控制器 -->
<a class="left carousel-control" href="" >
<span class="glyphicon glyphicon-chevron-left"></span>
</a>
<a class="right carousel-control" href="">
<span class="glyphicon glyphicon-chevron-right"></span>
</a>
</div>通過兩個 a 連結在內部定義要顯示的小圖示,一個是向前,一個是向後。這兩個圖示都顯示在圖片容器的上面(z-index的值大於carousel-inner的)
宣告式觸發
宣告式方法是通過定義 data 屬性來實現,data 屬性可以很容易地控制輪播的位置。其主要包括以下幾種:
1、data-ride 屬性:取值 carousel,並且將其定義在 carousel 上
2、data-target 屬性:取值 carousel 定義的 ID 名或者其他樣式識別符,如前面範例所示,取值為「#slidershow」,並且將其定義在輪播圖計數器的每個 li 上
3、data-slide 屬性:取值包括 prev,next。prev表示向後捲動,next 表示向前捲動。該屬性值同樣定義在輪播圖控制器的 a 連結上,同時設定控制器 href 值為容器 carousel 的 ID 名或其他樣式識別符
4、data-slide-to 屬性:用來傳遞某個幀的下標,比如 data-slide-to="2",可以直接跳轉到這個指定的幀(下標從0開始計),同樣定義在輪播圖計數器的每個 li 上
[注意]可以為 #slidershow 層新增 slide 樣式,使用圖片與圖片切換效果有平滑感
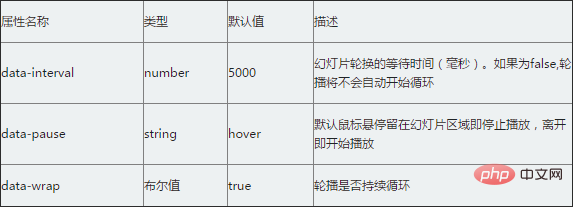
除了data-ride="carousel"、data-slide、data-slide-to 以外,輪播元件還支援其他三個自定義屬性

<div id="slidershow" class="carousel slide" data-ride="carousel" style="width:300px">
<!-- 設定圖片輪播的順序 -->
<ol class="carousel-indicators">
<li class="active" data-target="#slidershow" data-slide-to="0">1</li>
<li data-target="#slidershow" data-slide-to="1">2</li>
<li data-target="#slidershow" data-slide-to="2">3</li>
</ol>
<!-- 設定輪播圖片 -->
<div class="carousel-inner">
<div class="item active">
<a href="##"><img src="http://sandbox.runjs.cn/uploads/rs/26/ddzmgynp/img1.jpg" width=300 height=200 alt=""></a>
<div class="carousel-caption">
<h3>圖片標題1</h3>
<p>描述內容1...</p>
</div>
</div>
<div class="item">
<a href="##"><img src="http://sandbox.runjs.cn/uploads/rs/26/ddzmgynp/img2.jpg" width=300 height=200 alt=""></a>
<div class="carousel-caption">
<h3>圖片標題2</h3>
<p>描述內容2...</p>
</div>
</div>
<div class="item">
<a href="##"><img src="http://sandbox.runjs.cn/uploads/rs/26/ddzmgynp/img3.jpg" width=300 height=200 alt=""></a>
<div class="carousel-caption">
<h3>圖片標題3</h3>
<p>描述內容3...</p>
</div>
</div>
</div>
<a class="left carousel-control " href="#slidershow" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left"></span>
</a>
<a class="right carousel-control" href="#slidershow" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right"></span>
</a>
</div>
JS觸發
預設情況下,如果 carousel 容器上定義了 data-ride="carousel" 屬性,頁面載入之後就會自動載入輪播圖片切換效果。如果沒有定義 data-ride 屬性,可以通過 JavaScript 方法來觸發輪播圖片切換。具體使用方法如下
$(".carousel").carousel();在 carousel() 方法中可以設定具體的引數,如

<div id="slidershow" class="carousel slide" style="width:300px">
<!-- 設定圖片輪播的順序 -->
<ol class="carousel-indicators">
<li class="active" data-target="#slidershow" data-slide-to="0">1</li>
<li data-target="#slidershow" data-slide-to="1">2</li>
<li data-target="#slidershow" data-slide-to="2">3</li>
</ol>
<!-- 設定輪播圖片 -->
<div class="carousel-inner">
<div class="item active">
<a href="##"><img src="http://sandbox.runjs.cn/uploads/rs/26/ddzmgynp/img1.jpg" width=300 height=200 alt=""></a>
<div class="carousel-caption">
<h3>圖片標題1</h3>
<p>描述內容1...</p>
</div>
</div>
<div class="item">
<a href="##"><img src="http://sandbox.runjs.cn/uploads/rs/26/ddzmgynp/img2.jpg" width=300 height=200 alt=""></a>
<div class="carousel-caption">
<h3>圖片標題2</h3>
<p>描述內容2...</p>
</div>
</div>
<div class="item">
<a href="##"><img src="http://sandbox.runjs.cn/uploads/rs/26/ddzmgynp/img3.jpg" width=300 height=200 alt=""></a>
<div class="carousel-caption">
<h3>圖片標題3</h3>
<p>描述內容3...</p>
</div>
</div>
</div>
<a class="left carousel-control " href="#slidershow" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left"></span>
</a>
<a class="right carousel-control" href="#slidershow" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right"></span>
</a>
</div>
<script>
$("#slidershow").carousel({
interval: 1000
});
</script>
【關鍵字】
實際上,給carousel()方法設定引數之後,輪播效果就能自動切換。但 Bootstrap 框架中的 carousel 外掛還提供了幾種特殊的呼叫方法,簡單說明如下:
.carousel("cycle"):從左向右迴圈播放;
.carousel("pause"):停止迴圈播放;
.carousel("number"):迴圈到指定的幀,下標從0開始,類似陣列;
.carousel("prev"):返回到上一幀;
.carousel("next"):下一幀【事件】
該外掛只提供兩種事件型別
slide.bs.carousel 此事件在slide方法被呼叫之後 ,但還沒開始處理下一張圖片之前觸發 slid.bs.carousel 此事件在一張圖片輪播之後觸發
<div id="slidershow" class="carousel slide" data-ride="carousel" style="width:300px">
<!-- 設定圖片輪播的順序 -->
<ol class="carousel-indicators">
<li class="active" data-target="#slidershow" data-slide-to="0">1</li>
<li data-target="#slidershow" data-slide-to="1">2</li>
<li data-target="#slidershow" data-slide-to="2">3</li>
</ol>
<!-- 設定輪播圖片 -->
<div class="carousel-inner">
<div class="item active">
<a href="##"><img src="http://sandbox.runjs.cn/uploads/rs/26/ddzmgynp/img1.jpg" width=300 height=200 alt=""></a>
<div class="carousel-caption">
<h3>圖片標題1</h3>
<p>描述內容1...</p>
</div>
</div>
<div class="item">
<a href="##"><img src="http://sandbox.runjs.cn/uploads/rs/26/ddzmgynp/img2.jpg" width=300 height=200 alt=""></a>
<div class="carousel-caption">
<h3>圖片標題2</h3>
<p>描述內容2...</p>
</div>
</div>
<div class="item">
<a href="##"><img src="http://sandbox.runjs.cn/uploads/rs/26/ddzmgynp/img3.jpg" width=300 height=200 alt=""></a>
<div class="carousel-caption">
<h3>圖片標題3</h3>
<p>描述內容3...</p>
</div>
</div>
</div>
<a class="left carousel-control " href="#slidershow" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left"></span>
</a>
<a class="right carousel-control" href="#slidershow" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right"></span>
</a>
</div>
<button type="button" class="btn btn-default" id="btn1">播放</button>
<button type="button" class="btn btn-default" id="btn2">暫停</button>
<button type="button" class="btn btn-default" id="btn3">上一幀</button>
<button type="button" class="btn btn-default" id="btn4">下一幀</button>
<div id="result"></div>
<script>
$(function(){
$('#btn1').click(function(){
$("#slidershow").carousel('cycle');
});
$('#btn2').click(function(){
$("#slidershow").carousel('pause');
});
$('#btn3').click(function(){
$("#slidershow").carousel('prev');
});
$('#btn4').click(function(){
$("#slidershow").carousel('next');
});
$("#slidershow").on("slid.bs.carousel",function(e){
$('#result').html('當前正在顯示第' + ($(e.relatedTarget).index()+1) + '張圖片');
})
})
</script>
更多程式設計相關知識,可存取:!!
以上就是詳解Bootstrap中的圖片輪播--Carousel外掛的詳細內容,更多請關注TW511.COM其它相關文章!