HTML+CSS+JS實現十款好看的登入註冊介面模板,趕緊收藏起來吧!
2021-04-23 12:00:02
HTML+CSS+JS實現十款好看的登入註冊介面,趕緊收藏起來吧!
需要的小夥伴歡迎評論區留言
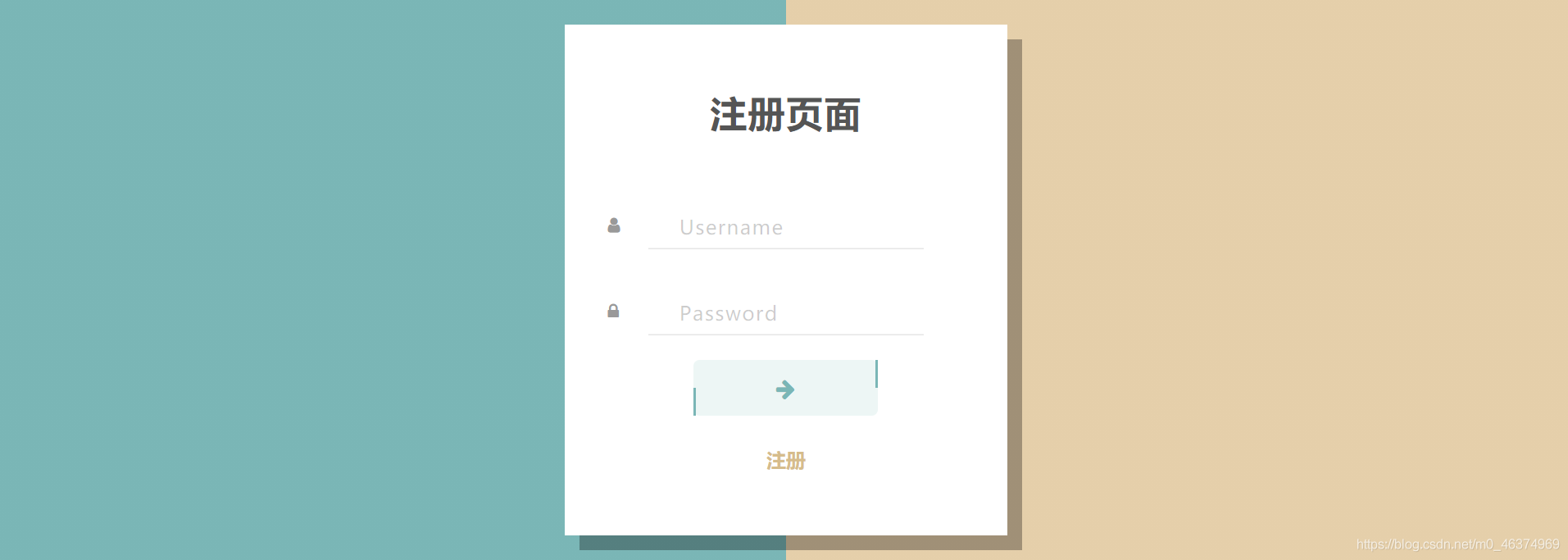
介面一:

程式碼如下:
<div class="demo form-bg">
<div class="container">
<div class="row">
<div class="col-md-offset-4 col-md-4 col-sm-offset-3 col-sm-6">
<form class="form-horizontal">
<div class="heading">註冊頁面</div>
<div class="form-group">
<i class="fa fa-user"></i><input required name="login[username]" type="email" class="form-control" placeholder="Username" id="exampleInputEmail1">
</div>
<div class="form-group">
<i class="fa fa-lock"></i><input required name="login[password]" type="password" class="form-control" placeholder="Password" />
</div>
<div class="form-group">
<button type="submit" class="btn btn-default"><i class="fa fa-arrow-right"></i></button>
<span><a href="" class="create_account">註冊</a></span>
</div>
</form>
</div>
</div>
</div>
</div>
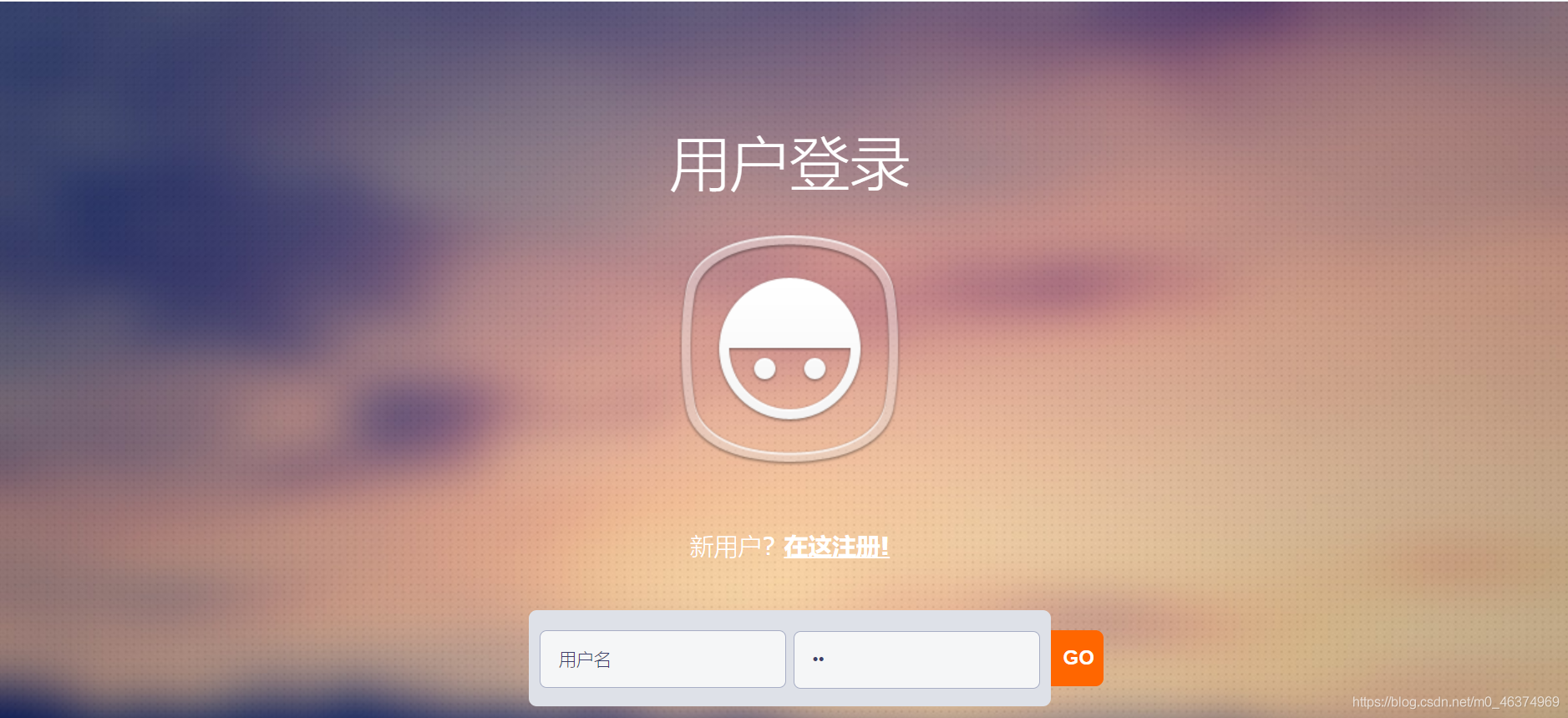
介面二

部分程式碼如下:
<body>
<!--User-Login-->
<h1>使用者登入</h1>
<div class="avtar">
<img src="images/avtar.png" />
</div>
<div class="login-form">
<p>新使用者?<a href="#">在這注冊!</a></p>
<form>
<div class="form-text">
<input type="text" class="text" value="使用者名稱" οnfοcus="this.value = '';" οnblur="if (this.value == '') {this.value = 'USERNAME';}" >
<input type="password" value="密碼" οnfοcus="this.value = '';" οnblur="if (this.value == '') {this.value = 'Password';}">
</div>
<input type="submit"value="GO" >
</form>
</div>
介面三

程式碼如下:
<body>
<div id="window" style="display:none;">
<div class="page page-front">
<div class="page-content">
<div class="input-row">
<label class="label fadeIn">使用者名稱</label>
<input id="username" type="text" data-fyll="pineapple" class="input fadeIn delay1"/>
</div>
<div class="input-row">
<label class="label fadeIn delay2">密碼</label>
<input id="password" type="password" data-fyll="hackmeplease" class="input fadeIn delay3"/>
</div>
<div class="input-row perspective">
<button id="submit" class="button load-btn fadeIn delay4">
<span class="default"><i class="ion-arrow-right-b"></i>登入</span>
<div class="load-state">
<div class="ball"></div>
<div class="ball"></div>
<div class="ball"></div>
</div>
</button>
</div>
</div>
</div>
介面四

部分程式碼如下:
<div class="main">
<div class="login">
<div class="log-con">
<span>登入</span>
<input type="text" class="name" placeholder="請輸入使用者名稱"/>
<input type="text" class="password" placeholder="請輸入密碼"/>
<input type="text" class="code" placeholder="請輸入驗證碼"/>
<input type="button" id="code" οnclick="change();"/>
<a>立即登入</a>
</div>
</div>
</div>
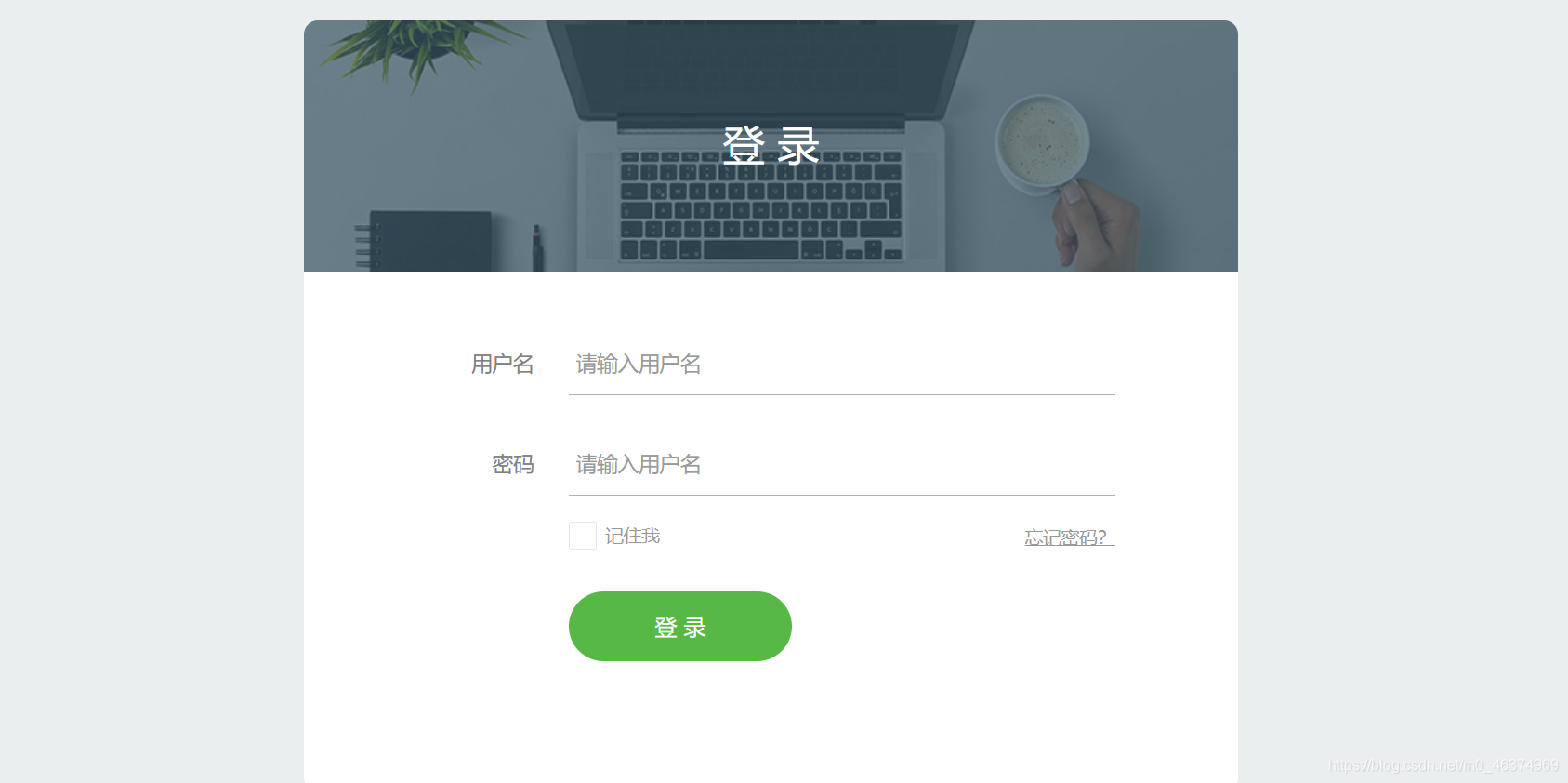
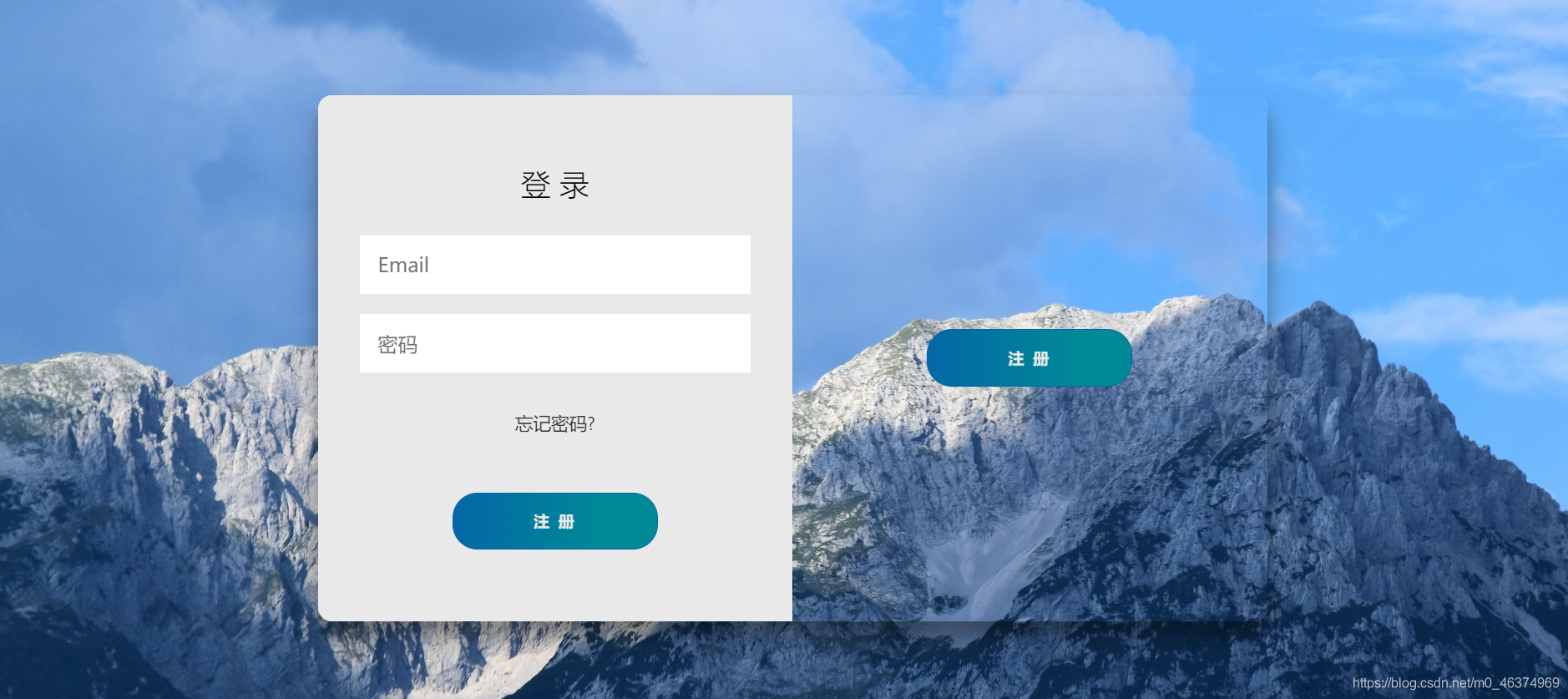
介面五

部分程式碼如下:
<div class="limiter">
<div class="container-login100">
<div class="wrap-login100">
<div class="login100-form-title" style="background-image: url(images/bg-01.jpg);">
<span class="login100-form-title-1">登 錄</span>
</div>
<form class="login100-form validate-form">
<div class="wrap-input100 validate-input m-b-26" data-validate="使用者名稱不能為空">
<span class="label-input100">使用者名稱</span>
<input class="input100" type="text" name="username" placeholder="請輸入使用者名稱">
<span class="focus-input100"></span>
</div>
<div class="wrap-input100 validate-input m-b-18" data-validate="密碼不能為空">
<span class="label-input100">密碼</span>
<input class="input100" type="password" name="pass" placeholder="請輸入使用者名稱">
<span class="focus-input100"></span>
</div>
<div class="flex-sb-m w-full p-b-30">
<div class="contact100-form-checkbox">
<input class="input-checkbox100" id="ckb1" type="checkbox" name="remember-me">
<label class="label-checkbox100" for="ckb1">記住我</label>
</div>
<div>
<a href="javascript:" class="txt1">忘記密碼?</a>
</div>
</div>
<div class="container-login100-form-btn">
<button class="login100-form-btn">登 錄</button>
</div>
</form>
</div>
</div>
</div>
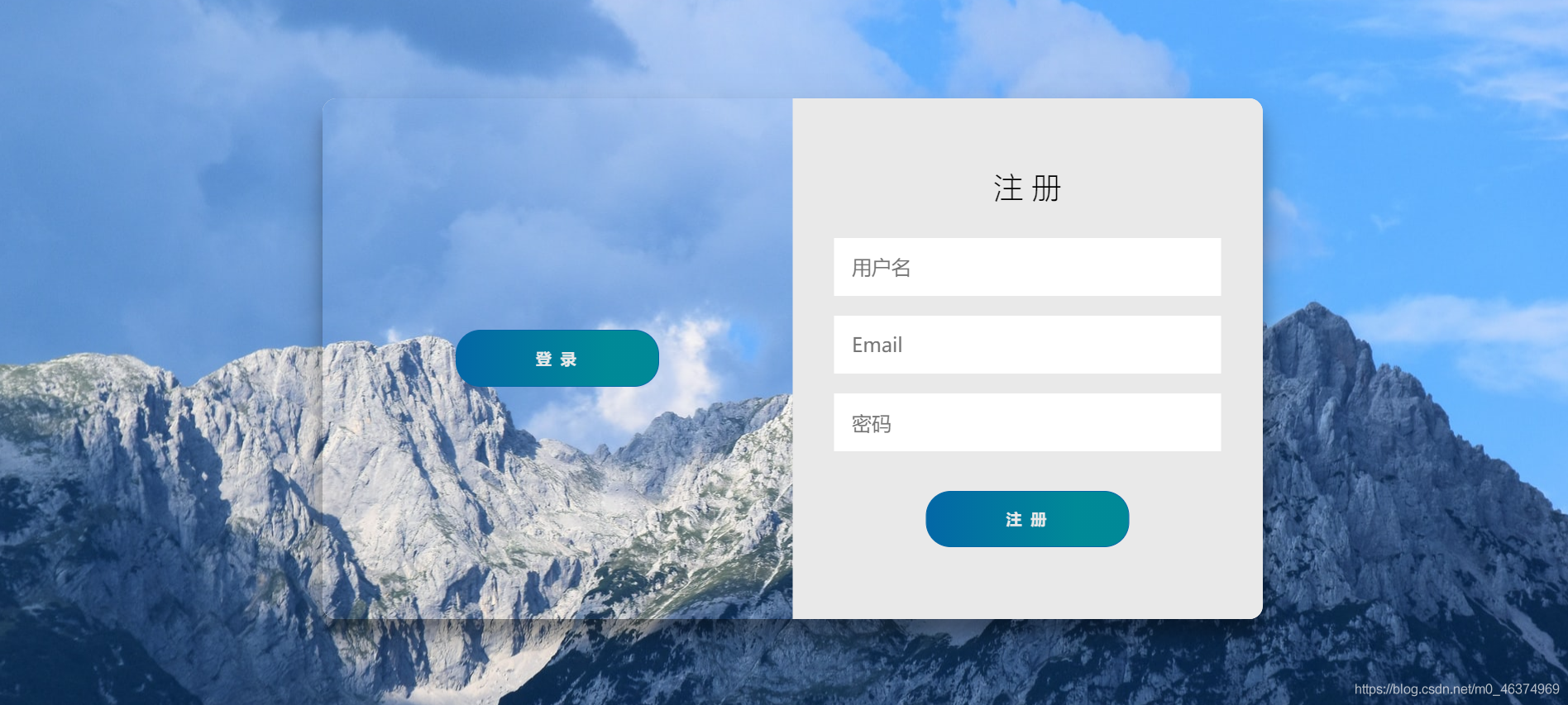
介面六


<div class="container right-panel-active">
<!-- Sign Up -->
<div class="container__form container--signup">
<form action="#" class="form" id="form1">
<h2 class="form__title">注 冊</h2>
<input type="text" placeholder="使用者名稱" class="input" />
<input type="email" placeholder="Email" class="input" />
<input type="password" placeholder="密碼" class="input" />
<button class="btn">注 冊</button>
</form>
</div>
<!-- Sign In -->
<div class="container__form container--signin">
<form action="#" class="form" id="form2">
<h2 class="form__title">登 錄</h2>
<input type="email" placeholder="Email" class="input" />
<input type="password" placeholder="密碼" class="input" />
<a href="#" class="link">忘記密碼?</a>
<button class="btn">注 冊</button>
</form>
</div>
<!-- Overlay -->
<div class="container__overlay">
<div class="overlay">
<div class="overlay__panel overlay--left">
<button class="btn" id="signIn">登 錄</button>
</div>
<div class="overlay__panel overlay--right">
<button class="btn" id="signUp">注 冊</button>
</div>
</div>
</div>
</div>
介面七

<div class="dowebok">
<div class="logo"></div>
<div class="form-item">
<input id="username" type="text" autocomplete="off" placeholder="郵箱">
<p class="tip">請輸入合法的郵箱地址</p>
</div>
<div class="form-item">
<input id="password" type="password" autocomplete="off" placeholder="登入密碼">
<p class="tip">郵箱或密碼不正確</p>
</div>
<div class="form-item"><button id="submit">登 錄</button></div>
<div class="reg-bar">
<a class="reg" href="#" target="_blank">立即註冊</a>
<a class="forget" href="#" target="_blank">忘記密碼</a>
</div>
</div>
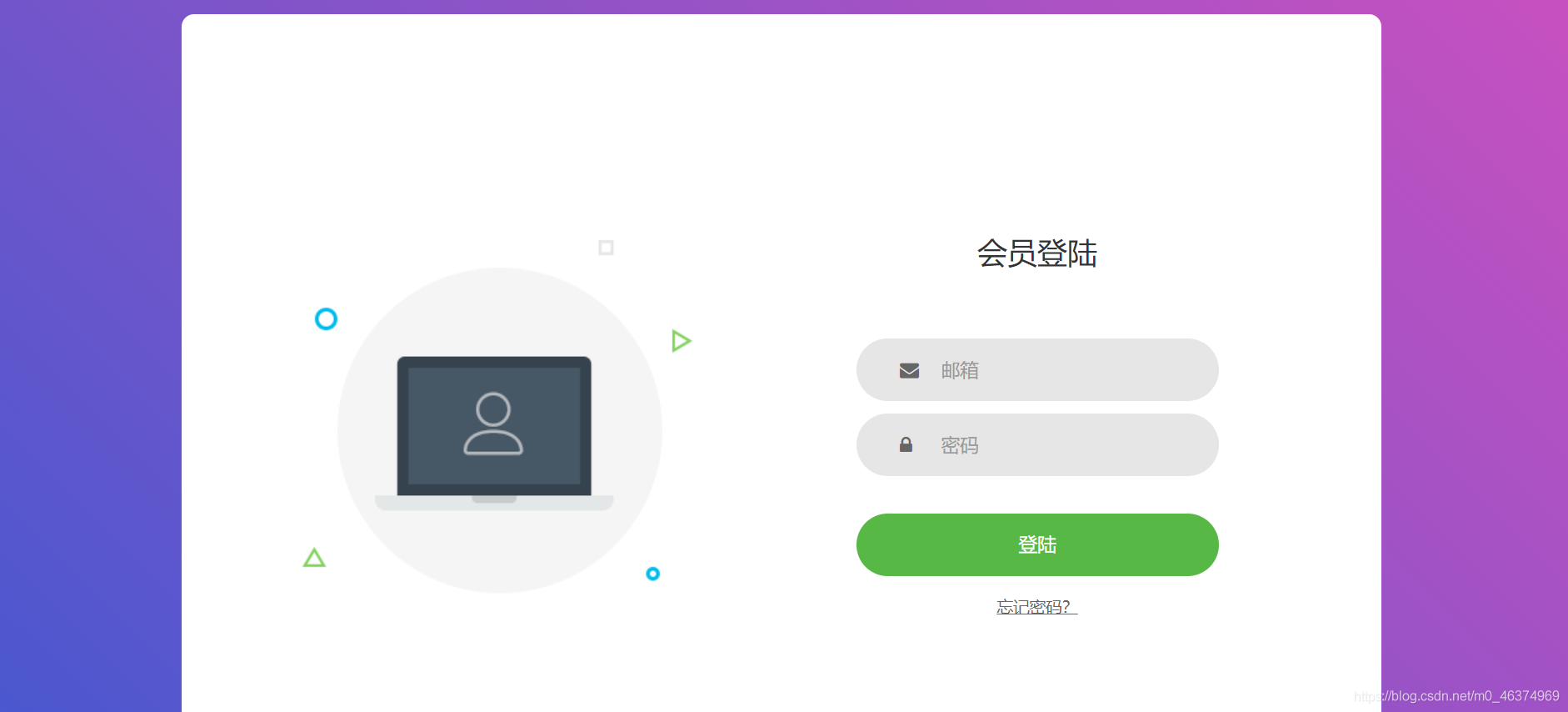
介面八

<div class="dowebok">
<div class="container-login100">
<div class="wrap-login100">
<div class="login100-pic js-tilt" data-tilt>
<img src="images/img-01.png" alt="IMG">
</div>
<form class="login100-form validate-form">
<span class="login100-form-title">
會員登陸
</span>
<div class="wrap-input100 validate-input">
<input class="input100" type="text" name="email" placeholder="郵箱">
<span class="focus-input100"></span>
<span class="symbol-input100">
<i class="fa fa-envelope" aria-hidden="true"></i>
</span>
</div>
<div class="wrap-input100 validate-input">
<input class="input100" type="password" name="pass" placeholder="密碼">
<span class="focus-input100"></span>
<span class="symbol-input100">
<i class="fa fa-lock" aria-hidden="true"></i>
</span>
</div>
<div class="container-login100-form-btn">
<button class="login100-form-btn">
登陸
</button>
</div>
<div class="text-center p-t-12">
<a class="txt2" href="javascript:">
忘記密碼?
</a>
</div>
<div class="text-center p-t-136">
<a class="txt2" href="#" >
還沒有賬號?立即註冊
<i class="fa fa-long-arrow-right m-l-5" aria-hidden="true"></i>
</a>
</div>
</form>
</div>
</div>
</div>
介面九

<div id="header">
<div class="header_title">
<span class="title_con">學工系統</span>
</div>
</div>
<div id="content">
<center>
<div class="con">
<div class="con_title">
<span class="con_title_sp">歡迎登入學工系統</span>
</div>
<div class="con_panel">
<div class="con_input">
<span>使用者名稱:</span><input type="text" placeholder="學號/工號"/>
</div>
<div class="con_input">
<span>密 碼:</span><input type="text" placeholder="密碼"/>
</div>
<div class="con_select">
<input type="radio" name="t1" value="學生" />學生
<input type="radio" name="t1" value="教師" />教師
<input type="radio" name="t1" value="管理員" />管理員
</div>
<input type="submit" value="登入" class="submit-btn"/>
</div>
</div>
</center>
</div>
</body>
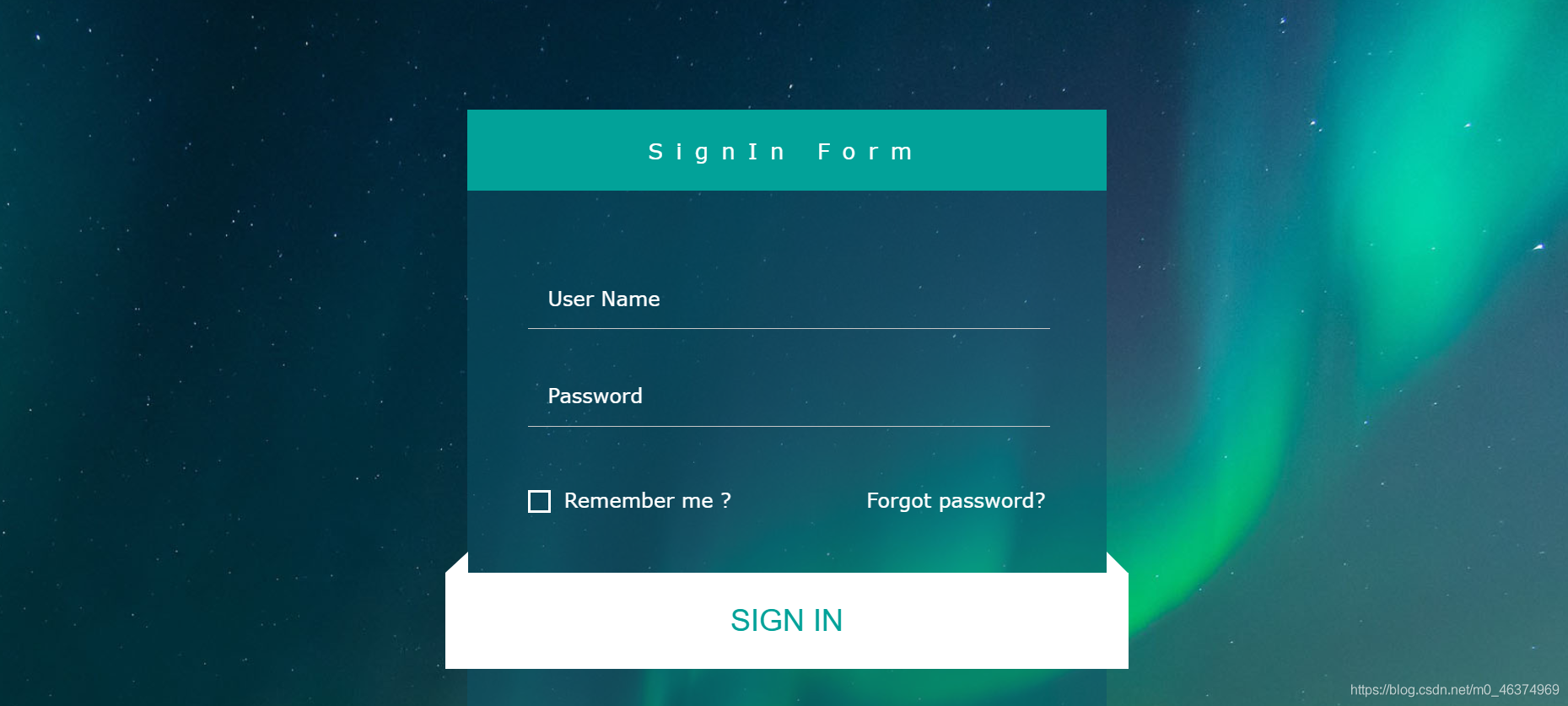
介面十

<div class="main">
<div class="login-form">
<h2>SignIn Form</h2>
<div class="agileits-top">
<form action="#" method="post">
<div class="styled-input">
<input type="text" name="User Name" required=""/>
<label>User Name</label>
<span></span>
</div>
<div class="styled-input">
<input type="password" name="Password" required="">
<label>Password</label>
<span></span>
</div>
<div class="wthree-text">
<ul>
<li>
<input type="checkbox" id="brand" value="">
<label for="brand"><span></span> Remember me ?</label>
</li>
<li> <a href="#">Forgot password?</a> </li>
</ul>
<div class="clear"> </div>
</div>
</form>
</div>
<div class="agileits-bottom">
<form action="#" method="post">
<input type="submit" value="Sign In">
</form>
</div>
</div>
</div>