element-plus 一個vue3.xUI框架 (element-ui的3.x 版初體驗)
2021-04-22 23:00:13
官方檔案已更新: 點選跳轉
突然發現已經半年沒更新的element-ui更新了

更新了什麼還不清楚,但是告知了基於vue3.x版本的 element-plus 已經出來了。

先來上手體驗一下
首先安裝一個最新的@vue-cli,搭建一個vue3.x的專案,腳手架建立流程已經很簡潔了,這裡就不多說了。建好之後,直接開始安裝吧
npm i element-plus
為了方便,直接採取全部引入的方式
src/plugins/element.ts
import ElementPlus from 'element-plus'
import 'element-plus/lib/theme-chalk/index.css'
export default (app: any) => {
app.use(ElementPlus)
}
src/main.ts
import router from './router'
import store from './store'
import App from './App.vue'
import { createApp } from 'vue'
import installElementPlus from './plugins/element'
const app = createApp(App)
installElementPlus(app)
app.use(store).use(router).mount('#app')
在頁面中加一個按鈕
<el-button type="primary">el-button</el-button>

在新版的vue3.x版本中還保留了原有的生命週期函數
created(){
this.$message("message")
},

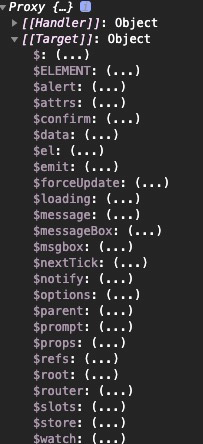
列印了一下this

更新補充:
element-plus按需引入
src/plugins/element.ts
import { Button, Message } from 'element-plus'
export default (app) => {
app.use(Button)
app.use(Message)
}
babel.config.js
module.exports = {
"presets": [
"@vue/cli-plugin-babel/preset"
],
"plugins": [
[
"component",
{
"libraryName": "element-plus",
"styleLibraryName": "theme-chalk"
}
]
]
}
在vue3.0 setup中使用
import { setup } from 'vue-class-component'
import { getCurrentInstance } from 'vue'
export default {
name: 'App',
components: {
},
setup(e){
const {ctx} = getCurrentInstance()
ctx.$message("mesage")
}
}
更新:ctx 打包之後無法呼叫$message,可以使用proxy
import { getCurrentInstance } from 'vue'
export default {
name: 'App',
components: {
},
setup(){
const {proxy} = getCurrentInstance()
proxy.$message("mesage")
}
}