vue3.0二次封裝axios,設定本地代理。
2021-04-22 15:01:36
vue3.0新建專案二次封裝axios,設定本地代理。
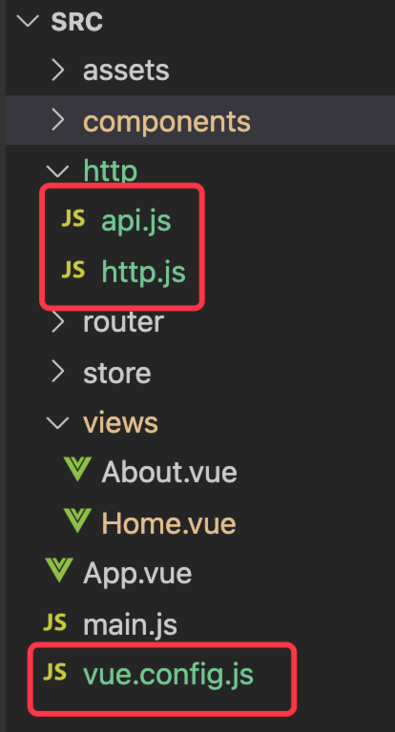
1、在src資料夾中建立http資料夾並新建http.js和api.js,並在更目錄建立vue.config.js檔案

2、設定http.js檔案
如果沒有安裝axios,首先安裝axios
cnpm install axios -S// 一、設定axios
import axios from 'axios'
// import store from '@/store/index' 如果使用vuex,那麼token,userinfo都可以在登入以後儲存到store中,不需要使用storage
// 獲取瀏覽器的介面地址。
let baseUrl = window.location.origin
// axios設定
axios.defaults.baseURL = baseUrl
// 設定請求最大時長
axios.defaults.timeout = 50000
axios.defaults.withCredentials = true
// 請求攔截器
axios.interceptors.request.use(config => {
if (localStorage && localStorage.getItem('token')) {
const token = localStorage.getItem('token')
token && (config.headers.Authorization = token)
}
return config
}, error => {
// 可以安裝elementui等ui元件,將錯誤資訊輸出到介面。
console.log(error)
return Promise.error(error)
})
// 響應攔截器
axios.interceptors.response.use(response => {
if (response.status === 200) {
// 993登入過期
if (response.data.code !== '993') {
return Promise.resolve(response)
} else {
console.log('登入過期')
// store.commit('clearUserInfo') // 使用vuex儲存過使用者資訊,這裡需要清空一下。
window.location.href = '/#/login'
}
} else {
return Promise.reject(response)
}
})
// 2、封裝請求方式
// @param url 介面地址
// @param data 攜帶引數
// @param file 上傳檔案物件
// @param auth 是否攜帶token
// get請求
export function get (url, data, auth=true) {
if (auth) {
return axios.get(url, data, { headers: {Authorization: localStorage.getItem('token')}})
} else {
return axios.get(url)
}
}
// post請求
export function post (url, data, auth=true) {
if (auth) {
return axios.post(url, data, {header: {Authorization: localStorage.getItem('token')}})
} else {
return axios.post(url, data)
}
}
// put請求
export function put (url, data, auth=true) {
if (auth) {
return axios.put(url, data, {header: {Authorization: localStorage.getItem('token')}})
} else {
return axios.put(url, data)
}
}
// delete 請求
export function del (url, data, auth=true) {
if (auth) {
return axios.delete(url, data, { headers: {Authorization: localStorage.getItem('token')}})
} else {
return axios.delete(url)
}
}
// upload 請求
export function uploader (url, file, auth=true) {
let params = new FormData()
params.append('file', file)
if (auth) {
return axios.post(url, params, {header: {Authorization: localStorage.getItem('token')}})
} else {
return axios.post(url, params)
}
}3、設定api.js檔案
// 封裝後臺介面方法
import { get, post, put, del, uploader } from './http'
export const LOGIN = (params) => get('service-core/wechat/serviceAccount/qrCode/create', params, false)
export const REGISTER = (params) => put('service-core/user_register', params, false)
export const USER_LIST = (params) => post('service-core/user_list', params)
export const USER_LIST_ID = (params) => get(`service-core/user_list/${params.id}`)
export const UPLOAD_USER_CARD = (params) => uploader('service-core/user_upload_card', params)
export const DELETE_BOOK = (params) => del(`service-core/book_list/${params.id}`)4、在元件中使用介面
import { LOGIN } from '../http/api'
export default {
name: 'HelloWorld',
props: {
msg: String
},
setup () {
onMounted (() => {
LOGIN({username: 'zhangxuchao', password: '123456'}).then(res => {
console.lo(res)
})
})
}
}5、設定代理 vue.config.js
module.exports = {
// 基本路徑
publicPath: './',
// build後預設路徑
baseUrl: './',
// 構建時的輸出目錄
outputDir: 'dist',
// 放置靜態資源的目錄
assetsDir: 'static',
// html 的輸出路徑
indexPath: 'index.html',
//檔名雜湊
filenameHashing: true,
// 是否在儲存的時候使用 `eslint-loader` 進行檢查。
lintOnSave: true,
// 是否使用帶有瀏覽器內編譯器的完整構建版本
runtimeCompiler: false,
// babel-loader 預設會跳過 node_modules 依賴。
transpileDependencies: [ /* string or regex */ ],
// 是否為生產環境構建生成 source map?
productionSourceMap: false,
// 設定生成的 HTML 中 <link rel='stylesheet'> 和 <script> 標籤的 crossorigin 屬性。
crossorigin: '',
// 在生成的 HTML 中的 <link rel='stylesheet'> 和 <script> 標籤上啟用 Subresource Integrity (SRI)。
integrity: false,
// 調整內部的 webpack 設定
configureWebpack: () => {}, //(Object | Function)
chainWebpack: () => {},
// 設定 webpack-dev-server 行為。
devServer: {
open: process.platform === 'darwin',
host: '0.0.0.0',
port: 8080,
https: true,
hotOnly: false,
// 查閱 https://github.com/vuejs/vue-docs-zh-cn/blob/master/vue-cli/cli-service.md#設定代理
proxy: {
// 介面地址代理
'/service-core': {
target: 'https://www.zhangxuchao.com', // 介面的域名
secure: false, // 如果是https介面,需要設定這個引數
changeOrigin: true, // 如果介面跨域,需要進行這個引數設定
pathRewrite: { "^/service-core": "service-core" }
},
//微信二維條碼登入
"/wechat": {
target: "https://www.eastgrain.cn/service-core",
secure: false,
changeOrigin: true,
pathRewrite: { "^/wechat": "" }
}
}
},
// 三方外掛的選項
pluginOptions: {
// ...
}
}