使用 Vue 開發的,這 7 個 VS Code 外掛萬萬不可錯過!
作者:Ahmad shaded
譯者:前端小智
來源:sitepoint
有夢想,有乾貨,微信搜尋 【大遷世界】 關注這個在凌晨還在刷碗的刷碗智。
本文 GitHub https://github.com/qq44924588... 已收錄,有一線大廠面試完整考點、資料以及我的系列文章。

在 VS Code 中新增好用的外掛可以提高我們的開發效率。這些可以幫助我們格式化,擴充性,執行最佳實踐的程式碼方式,自動完成一些瑣碎的事情。好了,費話不多說,那我們開始吧!
Vetur
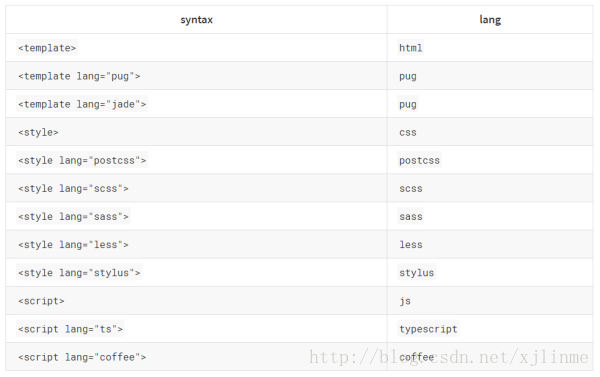
Vetur 支援.vue檔案的語法高亮顯示,除了支援template模板以外,還支援大多數主流的前端開發指令碼和外掛,比如 Sass 和 TypeScript,完整的支援高亮的語法如下所示:

Vetur 維護得很好,它甚至還提供了對Vue3 Typescript的支援。
關於Vetur沒有太多要說的了-還沒使用的,快快下手吧。
ESLint Plugin VueJS

大多數開發人員都熟悉 ESLint,這是最流行的linter工具之一,它可以幫助我們保持程式碼與最佳實踐一致,並在大型程式碼庫中具有可讀性。
VueJS有自己的ESLint外掛來檢查單個檔案元件的語法。我認為它是編寫可維護和可伸縮程式碼的最佳工具之一。
沒有什麼比看一些舊程式碼甚至不知道從哪裡開始偵錯更糟糕的了。
不用擔心!
ESLint可以幫助你保持組織性,並且隨著對Vue3的支援的增加,你可以編寫可延伸的Vue專案。
Vue VSCode Snippets
這個外掛基於最新的Vue官方語法高亮檔案新增了語法高亮,並且依據Vue 2的API新增了程式碼片段。
它非常適合編寫快速SFC,Vue指令和快速存取生命週期掛鉤之類的東西。
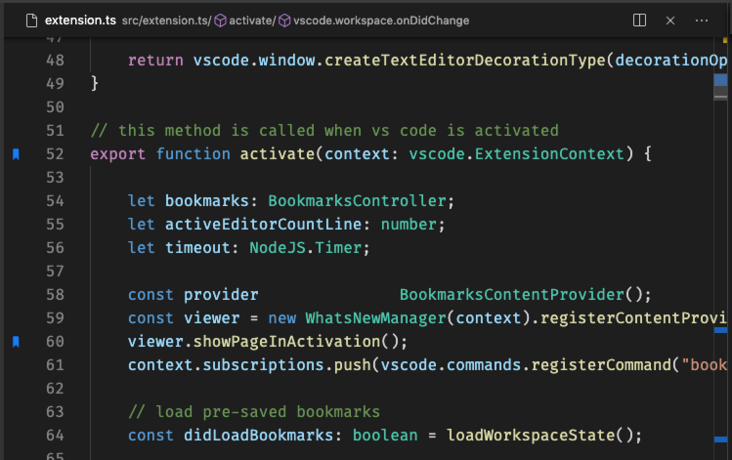
Bookmarks

許多VSCode外掛只有在大型專案時才真正展現出其全部潛力。
Bookmarks 可以讓我們在程式碼中標記和命名位置。然後,可以在這些不同的書籤之間跳轉來提高我們的開發速度。
為了找到某個特性,我們需要小心翼翼地上下捲動我們的檔案,這樣的日子一去不復返了。
Bracket Pair Colorizer

Bracket Pair Colorizer 為程式碼中的括號添上一抹亮色。我也非常喜歡這種視覺效果–讓程式碼豐富多彩,而又不會讓人分心。
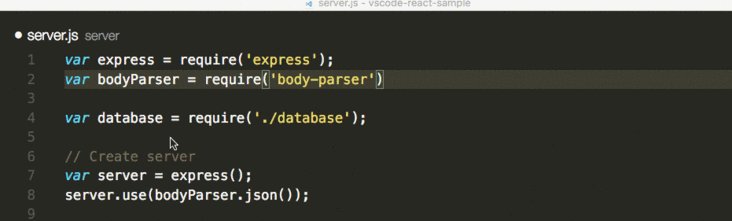
Auto Rename Tag
自動關閉標籤,在開始標記的結束括號中鍵入後,將自動插入結束標記。
每當我們要更改HTML括號對中的一個標籤(開始或結束標籤)時,Auto Rename Tag會自動重新命名另一個標籤。
這個小的優化可以幫助防止很多錯誤,特別是在處理大型模板時.
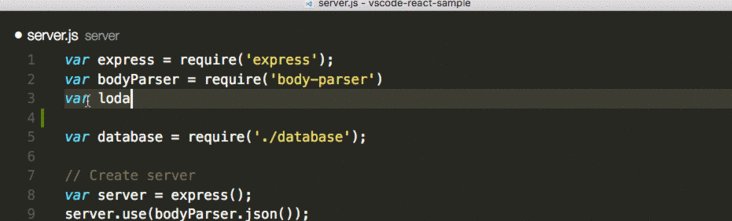
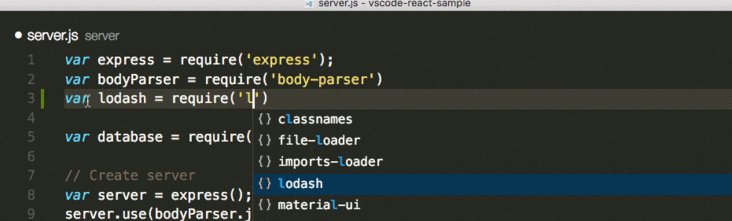
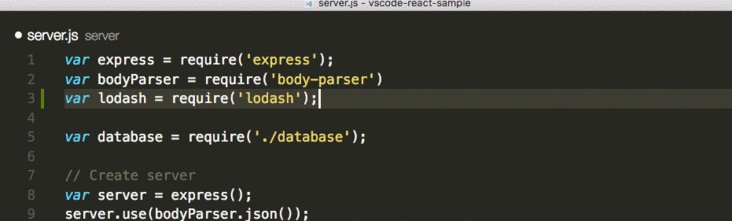
NPM Intellisense

在匯入包時,NPM Intellisense都會自動完成我們的npm模組。
這樣可以節省我們記住npm模組確切名稱的時間,這也是我必備的外掛之一。
~完,我是刷碗智,我要去刷碗了,我們下期見!
程式碼部署後可能存在的BUG沒法實時知道,事後為了解決這些BUG,花了大量的時間進行log 偵錯,這邊順便給大家推薦一個好用的BUG監控工具 Fundebug。
原文:https://learnvue.co/2021/01/t...
交流
有夢想,有乾貨,微信搜尋 【大遷世界】 關注這個在凌晨還在刷碗的刷碗智。
本文 GitHub https://github.com/qq44924588... 已收錄,有一線大廠面試完整考點、資料以及我的系列文章。
