css如何實現點選改變顏色
2021-04-21 19:01:52
方法:1、使用「:active」偽類,配合「:focus」偽類,只需要將「:active」偽類和「:focus」偽類設定相同背景顏色即可實現效果;2、使用tabindex屬性控制次序,配合「:focus」偽類實現點選後變色,且不消失效果。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
可通過使用css偽類實現點選元素變色的效果,兩個偽類是:active, :focus
1、:active:用於選擇活動連結。當在一個連結上點選時,它就會成為活動的(啟用的),:active選擇器適用於所有元素,不僅限於連結a元素
:focus:用於選取獲得焦點的元素。僅接收鍵盤事件或其他使用者輸入的元素允許 :focus 選擇器。
由於上面的特性,如果想實現點選時變色效果,有以下兩種方法,兩者區別在
:active,元素被點選時變色,但顏色在點選後消失
:focus, 元素被點選後變色,且顏色在點選後不消失
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>document</title>
<style>
button:active{
background:olive;
}
button:focus{
background:olive;
}
</style>
</head>
<body bgcolor="#ccc">
<button>cmcc</button>
</body>
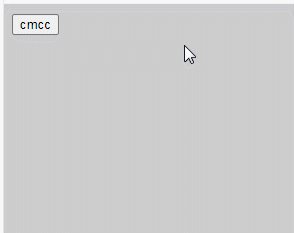
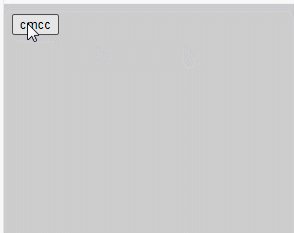
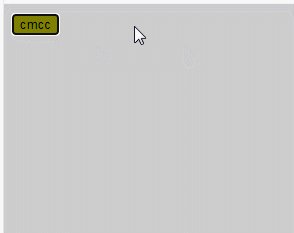
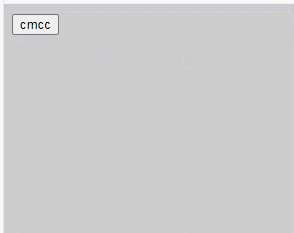
</html>效果:

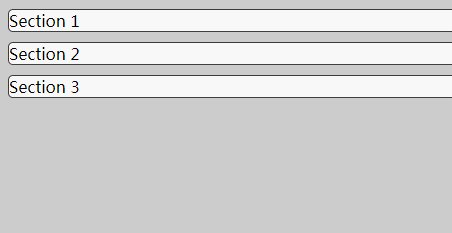
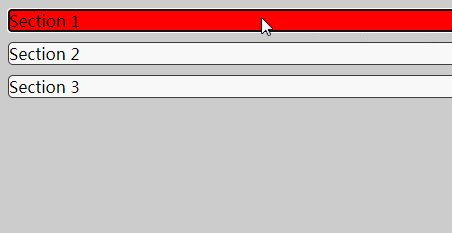
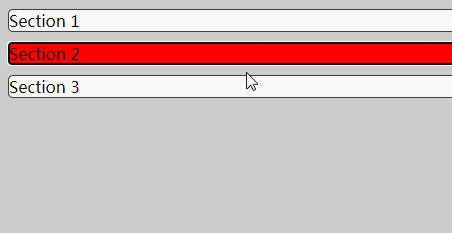
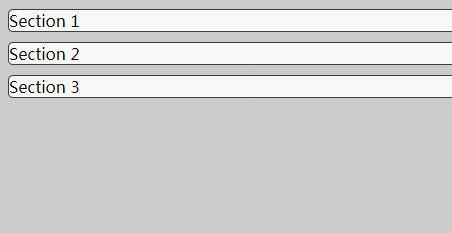
2、由於div等元素無法接受鍵盤或其他使用者事件,即不支援:focus偽類,可通過增加tabIndex屬性使其支援:focus
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>document</title>
<style>
div{
background: #fff;
border:1px solid rgb(59, 59, 59);
border-radius: 5px;
margin: 10px 0;
}
div:focus {
background-color:red;
}
</style>
</head>
<body bgcolor="#ccc">
<div tabindex="1">
Section 1
</div>
<div tabindex="2">
Section 2
</div>
<div tabindex="3">
Section 3
</div>
</body>
</html>效果:

推薦學習:
以上就是css如何實現點選改變顏色的詳細內容,更多請關注TW511.COM其它相關文章!