HTML表格(table標籤)
2020-07-16 10:05:23
一個完整的表格由多個標籤構成,我們不妨先來看一段簡單的 HTML 程式碼:
<table border="1">
<tr>
<th>網站</th>
<th>域名</th>
<th>分類</th>
</tr>
<tr>
<td>C語言中文網</td>
<td>c.biancheng.net</td>
<td>線上教育</td>
</tr>
<tr>
<td>百度</td>
<td>www.baidu.com</td>
<td>搜尋引擎</td>
</tr>
<tr>
<td>當當</td>
<td>www.dangdang.com</td>
<td>圖書電商</td>
</tr>
<tr>
<td>網易</td>
<td>www.163.com</td>
<td>綜合門戶</td>
</tr>
</table>
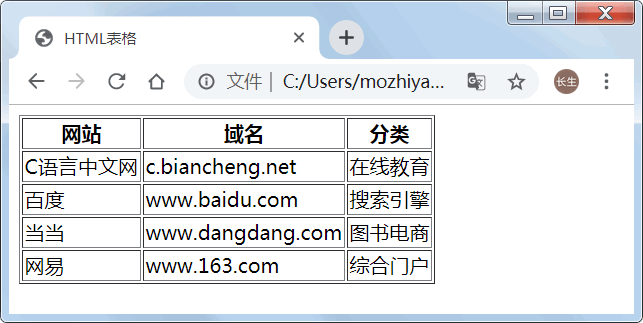
執行效果如下圖:

圖1:簡單的 HTML 表格演示