css如何取消加粗
2021-04-21 13:00:33
在css中,可以使用font-weight屬性取消加粗,只需要給元素設定「font-weight:normal」樣式即可;font-weight屬性用於設定顯示元素的文字中所用的字型粗細,當值為normal時為預設值,表示定義標準的字元。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
用css去除粗體樣式,html有些標籤自帶粗體樣式,可使用css樣式去除粗體字型效果。

去除粗體CSS屬性單詞
font-weight ——粗體,加粗樣式單詞
去除取消加粗粗體樣式:
font-weight:normal
css去除粗體通用方法
無論哪種HTML標籤自帶粗體,要取消去除,其css去除方法均相同。
單獨去掉各自帶加粗樣式的粗體方法:
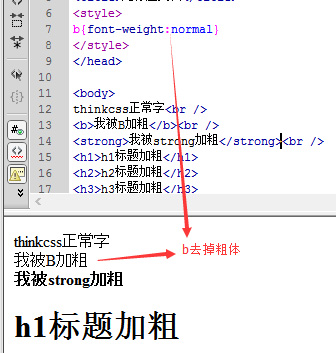
去除b標籤粗體
b{font-weight:normal}
取消html b標籤粗體截圖
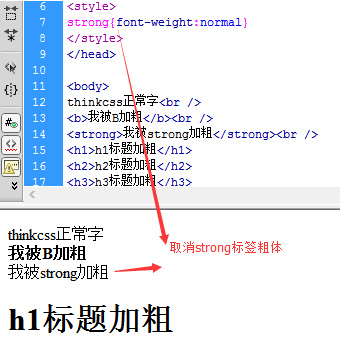
取消strong標籤粗體
strong{font-weight:normal}
css取消strong粗體標籤內文字字型加粗樣式
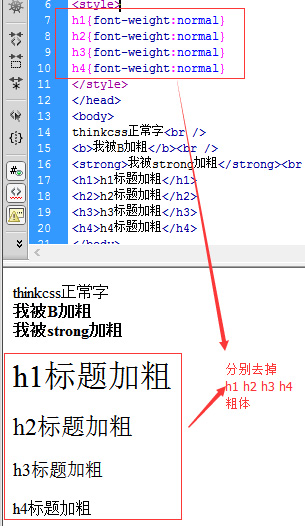
同理分別去除h1 h2 h3 h4
h1{font-weight:normal}
h2{font-weight:normal}
h3{font-weight:normal}
h4{font-weight:normal}
分別去掉h1 h2 h3 h4粗體樣式
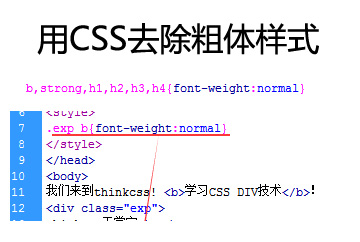
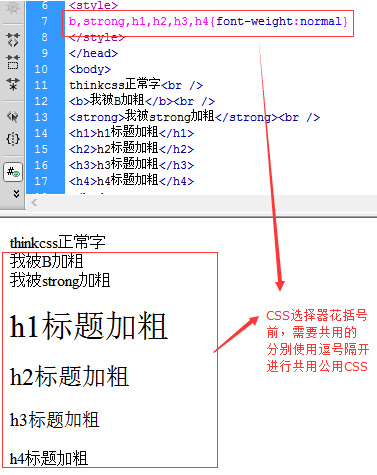
共用CSS法統一去掉這幾個標籤粗體
b,strong,h1,h2,h3,h4{font-weight:normal}
共用CSS方法,節約程式碼地取消這些常用HTML粗體效果
推薦學習:
以上就是css如何取消加粗的詳細內容,更多請關注TW511.COM其它相關文章!