css如何設定自動換行
2021-04-15 19:00:22
在css中,可以使用「word-wrap」屬性設定自動換行,語法「word-wrap:break-word」。word-wrap屬性設定長內容的換行方式,當值為「break-word」時,會在長單詞或URL地址內部進行自動換行。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
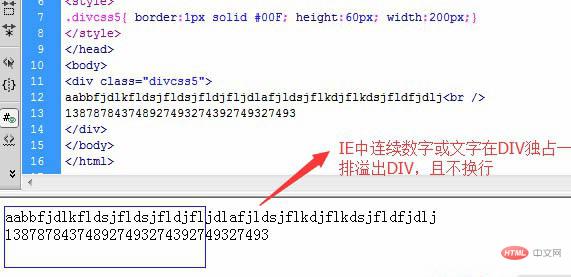
在div css佈局中,遇到連續英文字母或連續數位在div、p、h2、h1等盒子裡排成一排顯示不會自動隨盒子寬度限制而自動換行。
當然中文字在DIV或任意盒子中均會自動換行不需要CSS樣式實現,只有連續的字母或數位會出現不自動換行問題,所以需要CSS解決。

解決方法:
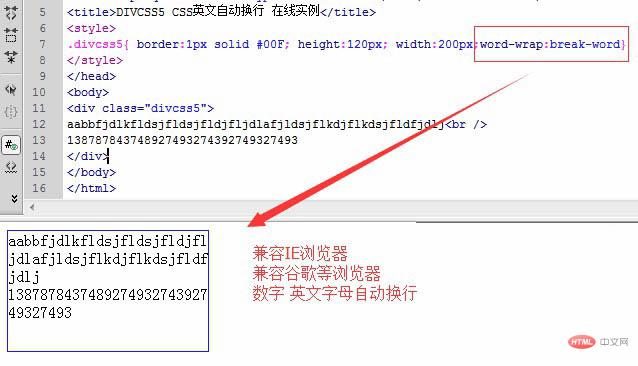
word-wrap:break-word
解釋:使用break-word時,是將強制換行。
相容各版本IE瀏覽器,相容谷歌瀏覽器。
完整HTML+CSS程式碼
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style>
.p{ border:1px solid #00F; height:120px; width:200px;word-wrap:break-word}
</style>
</head>
<body>
<div class="p">aabbfjdlkfldsjfldsjfldjfljdlafjldsjflkdjflkdsjfldfjdlj
<br />138787843748927493274392749327493</div>
</body>
</html>範例效果截圖

推薦學習:
以上就是css如何設定自動換行的詳細內容,更多請關注TW511.COM其它相關文章!