javascript如何實現圖片切換
2021-04-15 16:00:30
javascript實現圖片切換的方法:首先新建檔案,使用img標籤建立圖片顯示;然後使用new Array()建立圖片路徑的陣列;接著使用變數timeInterval定義圖片切換的時間為1秒;最後實現圖片的定時切換。

本教學操作環境:windows7系統、javascript1.8.5版,DELL G3電腦。
javascript實現圖片切換的方法:
1、新建一個html檔案,命名為test.html,用於講解怎樣用javascript實現圖片定時切換。

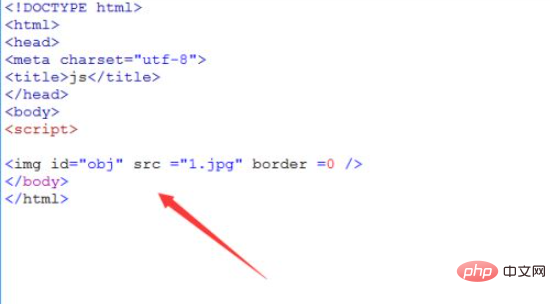
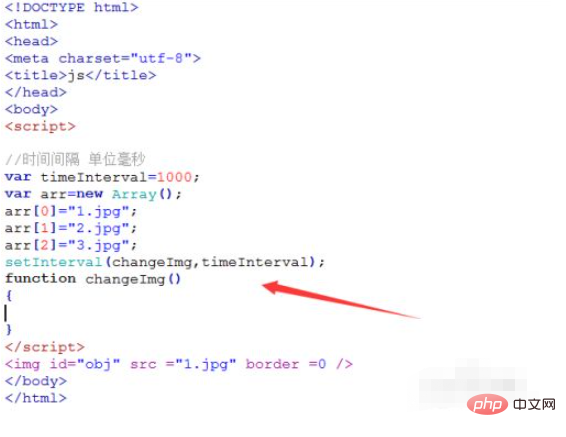
2、在test.html,使用img標籤建立一張圖片的顯示,並且設定其id屬性為obj,方便下面獲得該元素物件。

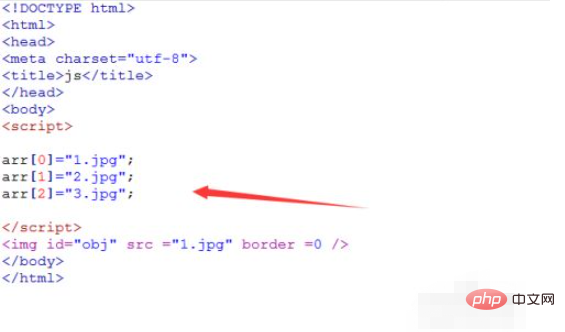
3、在test.html頁面的script標籤內,使用new Array()建立一個圖片路徑的陣列,裡面放三張圖片的檔名。

4、在test.html頁面的script標籤內,使用變數timeInterval定義圖片切換的時間為1秒,通過setInterval()定時器方法設定每秒鐘執行一次changeImg()函數。

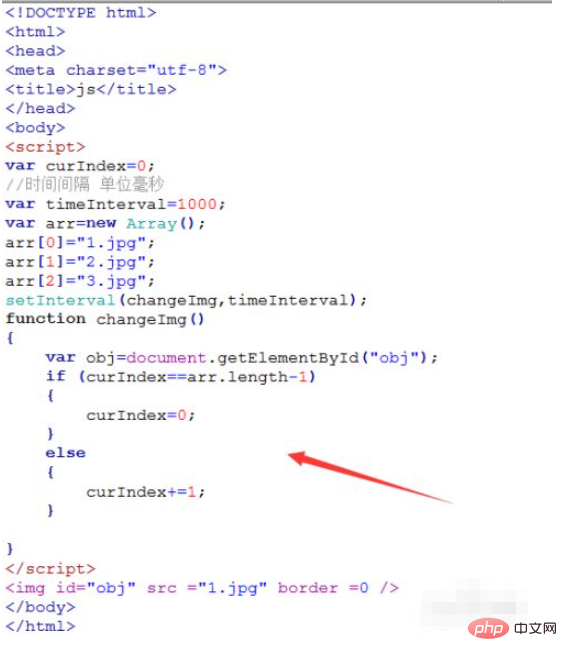
5、在changeImg()函數內,使用document.getElementById()方法獲得img物件,設定一個初始curIndex變數,通過if語句比較圖片的名稱,實現不斷改變圖片的名稱。
注:圖片的名稱必須為0,1,2等有序的數位。

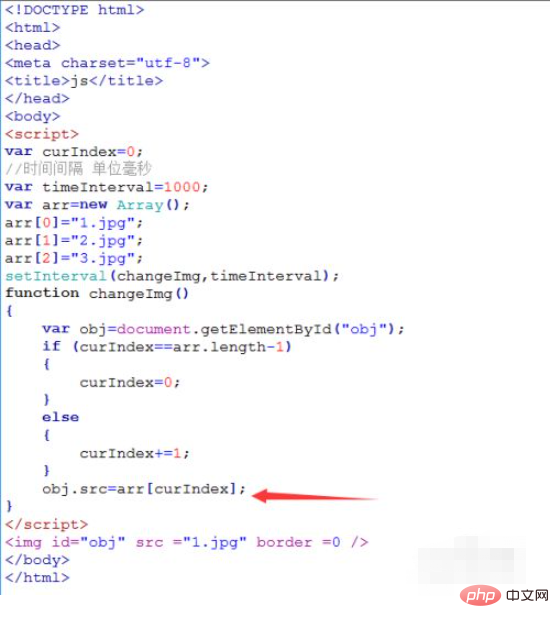
6、在changeImg()函數內,將上一步獲得的圖片名稱用來改變img的圖片路徑,最終實現圖片的定時切換。

7、在瀏覽器開啟test.html檔案,檢視實現的效果,實現每秒鐘切換圖片。

相關免費學習推薦:
以上就是javascript如何實現圖片切換的詳細內容,更多請關注TW511.COM其它相關文章!