深入瞭解Bootstrap中的彈出框

表面上看,彈出框其實就是一種特殊的提示框,只是多了一個標題而已。但實際上,還是有不同之處的。
基本用法
在製作提示框(tooltip)時,可以使用<button>或者<a>標籤元素,而且通過 data- 屬性來宣告提示框的資訊。而彈出框popover和提示框tooltip相比,就多了一個content內容,那麼在此使用 data-content 來定義彈出框中的內容。同樣可以使用<button>或者<a>標籤來製作。【相關推薦:《》】
於是最基本的用法如下
1、通過 title 屬性的值來定義標題(也可以使用自定義屬性 src-title 來設定標題),title優先順序高
2、通過data-content屬性來設定內容
3、設定data-toggle="popover"
4、使用如下js程式碼進行觸發
$('[data-toggle="popover"]').popover();<body style="margin-top:50px">
<button type="button" class="btn btn-danger" data-toggle="popover" title="標題" data-content="我是內容">點我彈出/隱藏彈出框</button>
<script>
$(function(){
$('[data-toggle="popover"]').popover();
});
</script>
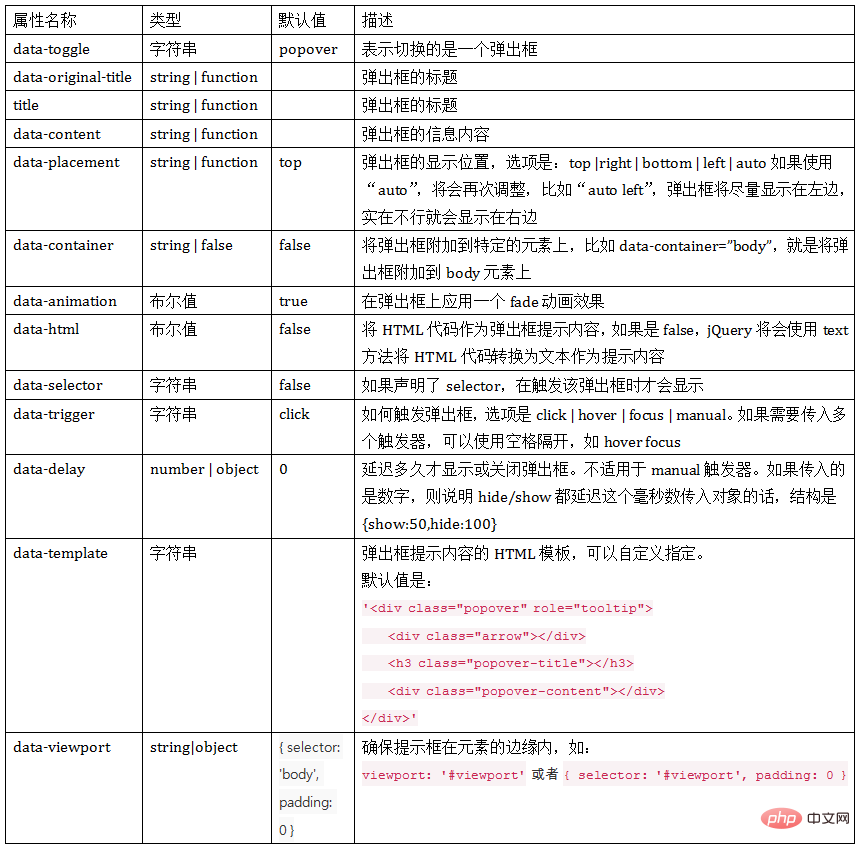
屬性引數
在彈出框製作時,可以在HTML中定義下表所列的自定義屬性
[注意]data-palcement預設居右顯示,而不是居上顯示

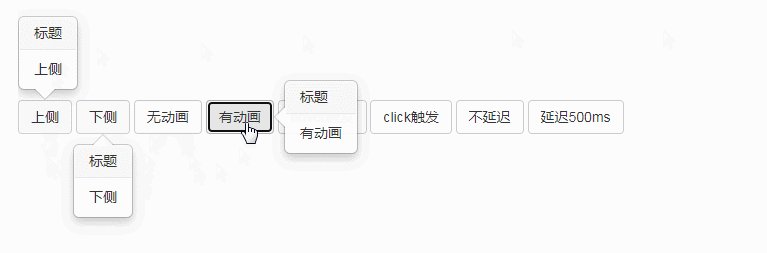
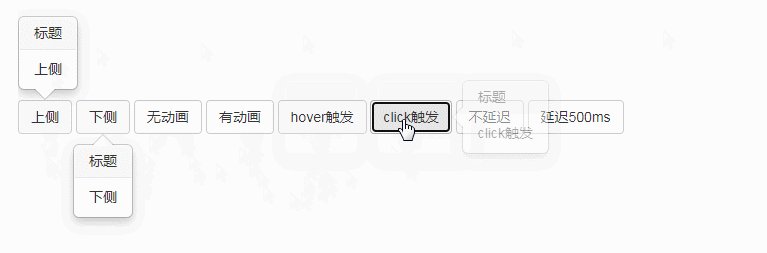
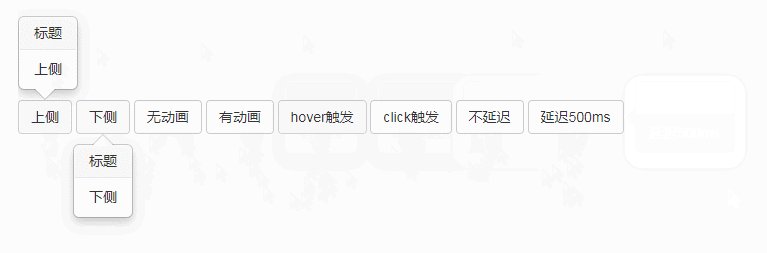
<body style="margin-top:100px">
<button type="button" class="btn btn-default" data-toggle="popover" data-placement="top" title="標題" data-content="上側" >上側</button>
<button type="button" class="btn btn-default" data-toggle="popover" data-placement="bottom" title="標題" data-content="下側" >下側</button>
<button type="button" class="btn btn-default" data-toggle="popover" title="標題" data-content="無動畫" data-animation="false" >無動畫</button>
<button type="button" class="btn btn-default" data-toggle="popover" title="標題" data-content="有動畫" >有動畫</button>
<button type="button" class="btn btn-default" data-toggle="popover" title="標題" data-content="hover觸發" data-trigger="hover">hover觸發</button>
<button type="button" class="btn btn-default" data-toggle="popover" title="標題" data-content="click觸發" data-trigger="click">click觸發</button>
<button type="button" class="btn btn-default" data-toggle="popover" title="標題" data-content="不延遲">不延遲</button>
<button type="button" class="btn btn-default" data-toggle="popover" title="標題" data-content="延遲500ms" data-delay="500">延遲500ms</button>
<script>
$(function(){
$('[data-toggle="popover"]').popover();
});
</script>
JS觸發
popover的JS用法與tooltip的用法一樣,支援使用options物件的方法來向popover()方法傳參
$(element).popover(options);
options物件裡的引數包括amimation、html、placement、selector、original-title、title、trigger、delay、container、template
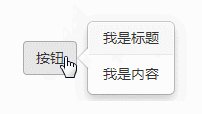
詳細情況
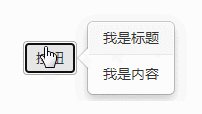
<body style="margin-top:50px">
<button type="button" class="btn btn-default" data-toggle="popover" >按鈕</button>
<script>
$(function(){
$('[data-toggle="popover"]').popover({
title:"我是標題",
content:'我是內容'
});
});
</script>
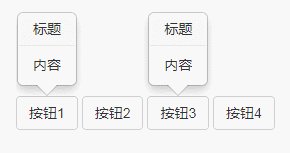
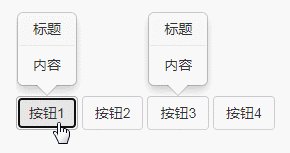
【關鍵字】
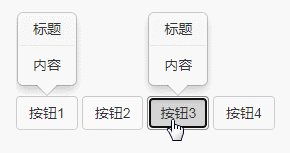
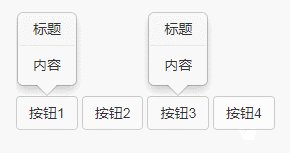
除了使用options物件,還可以使用關鍵字,'show'、'hide'、'toggle'、'destroy'
<body style="margin-top:100px;">
<button type="button" class="btn btn-default" data-toggle="popover" data-placement="top" title="標題" data-content="內容" id="btn1">按鈕1</button>
<button type="button" class="btn btn-default" data-toggle="popover" data-placement="top" title="標題" data-content="內容" id="btn2">按鈕2</button>
<button type="button" class="btn btn-default" data-toggle="popover" data-placement="top" title="標題" data-content="內容" id="btn3">按鈕3</button>
<button type="button" class="btn btn-default" data-toggle="popover" data-placement="top" title="標題" data-content="內容" id="btn4">按鈕4</button>
<script>
$(function(){
$('#btn1').popover('show');//顯示彈出框
$('#btn2').popover('hide');//關閉彈出框
$('#btn3').popover('toggle');//反轉彈出框
$('#btn4').popover('destroy');//隱藏並銷燬彈出框
});
</script>
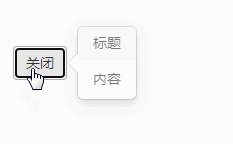
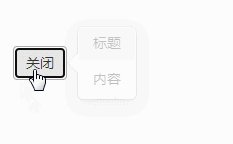
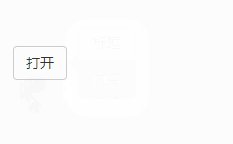
【事件】
該外掛支援5種型別的事件訂閱
show.bs.tooltip show方法呼叫之後立即觸發該事件 shown.bs.tooltip 此事件在tooltip已經顯示出來(並且同時在 CSS 過渡效果完成)之後被觸發 hide.bs.tooltip hide方法呼叫之後立即觸發該事件。 hidden.bs.tooltip 此事件在tooltip被隱藏(並且同時在 CSS 過渡效果完成)之後被觸發 inserted.bs.tooltip 當tooltip模板載入到DOM中上時,在show.bs.tooltip觸發後,觸發該事件
<body style="margin-top:50px;">
<button type="button" class="btn btn-default" data-toggle="popover" data-placement="right" title="標題" data-content="內容" id="btn">按鈕</button>
<script>
$(function(){
$('#btn').popover();
$("#btn").on("show.bs.popover",function(e){
$(this).html('關閉');
}).on("hide.bs.popover",function(e){
$(this).html('開啟');
})
});
</script>
對比提示框
1、提示框 tooltip 的預設觸發事件是 hover 和 focus,而彈出框 popover 是 click
2、提示框 tooltip 只有一個內容(title),而彈出框不僅可以設定標題(title)還可以設定內容(content)
3、提示框 tooltip 預設居上顯示,而彈出框 popover 預設居右顯示
4、顯示模板不同
提示框tooltip的模板:
<div class="tooltip" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner"></div>
</div>彈出框popover的模板:
<div class="popover" role="tooltip">
<div class="arrow"></div>
<h3 class="popover-title"></h3>
<div class="popover-content"></div>
</div>更多程式設計相關知識,請存取:!!
以上就是深入瞭解Bootstrap中的彈出框的詳細內容,更多請關注TW511.COM其它相關文章!