教你快速使用sublime Text3編寫HTML
下面由教學欄目給大家介紹使用sublime Text 3編寫HTML方法,希望對需要的朋友有所幫助!

1.下載並安裝Sublime Text 3.
2.開啟Sublime Text 3介面。

3.按下Ctrl+N,新建頁面。

4. 按下Ctrl+S,另存為你所指定的檔名,使用.html字尾(字尾很重要,Sublime將會根據字尾判斷語言型別並幫你開啟相應的自動補全)。例如,檔名為test.html

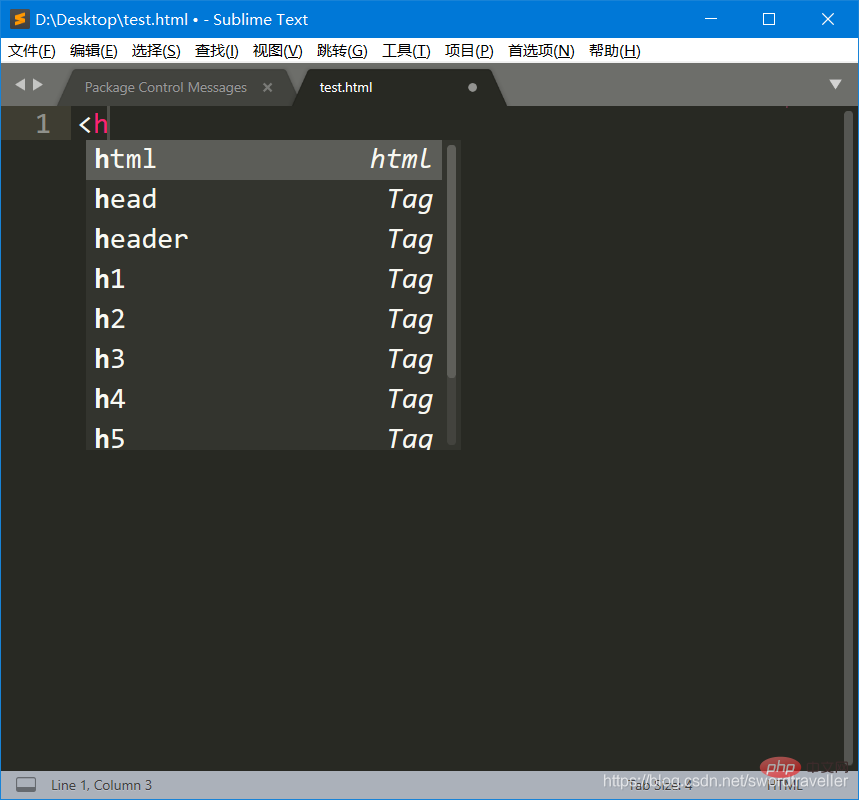
5.輸入<h,如圖彈出相應程式碼補全候選目錄後,可以看到html位於第一個,按下回車,自動補全:

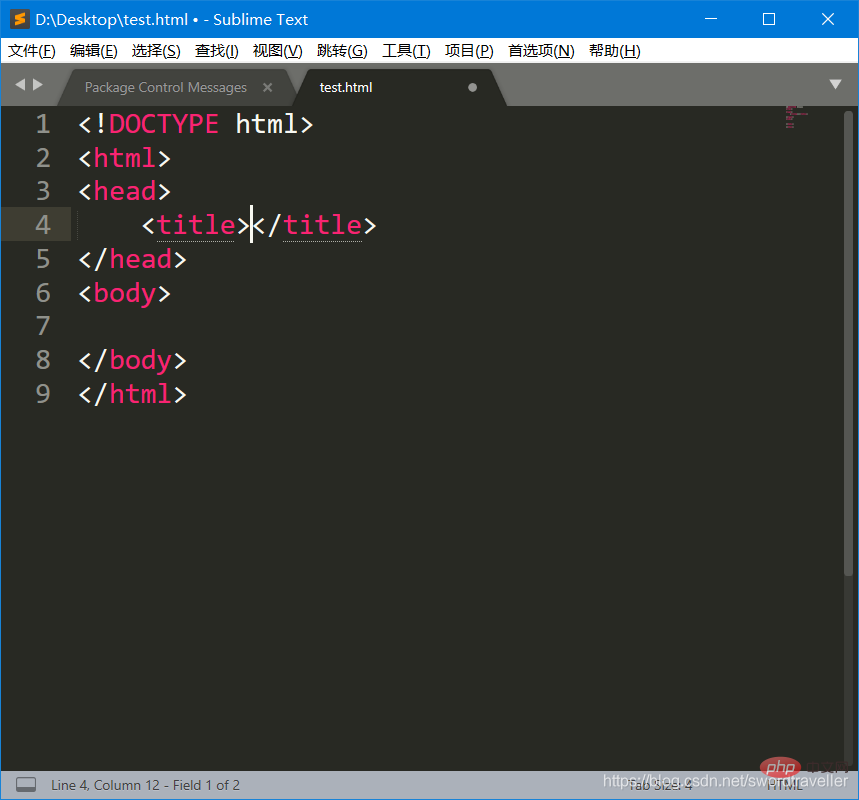
6.如圖,Sublime Text 3為我們自動生成了html頁面的框架,我們再不必費心費力地輸入大量起始內容了:

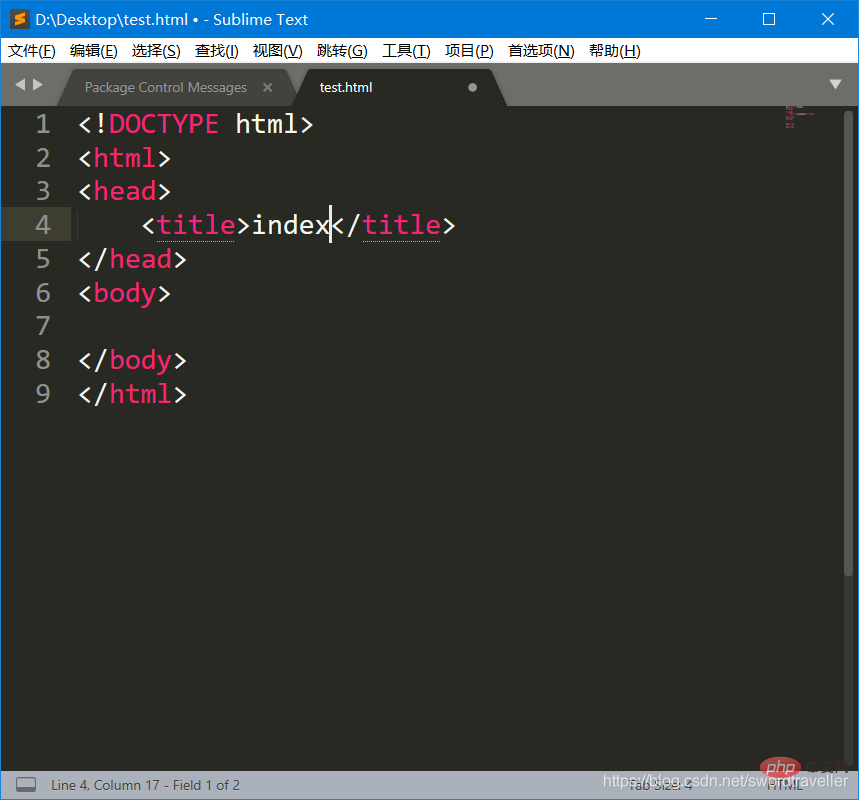
7.在<title>和</title>之間輸入網頁名稱,它就是瀏覽器分頁上的名稱。例如,輸入index.

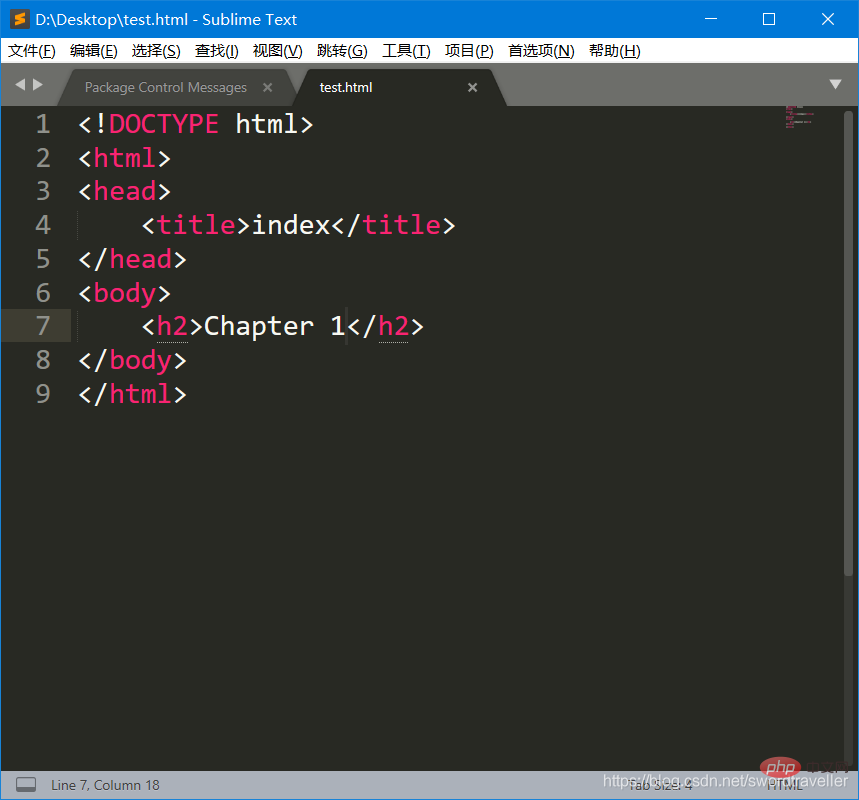
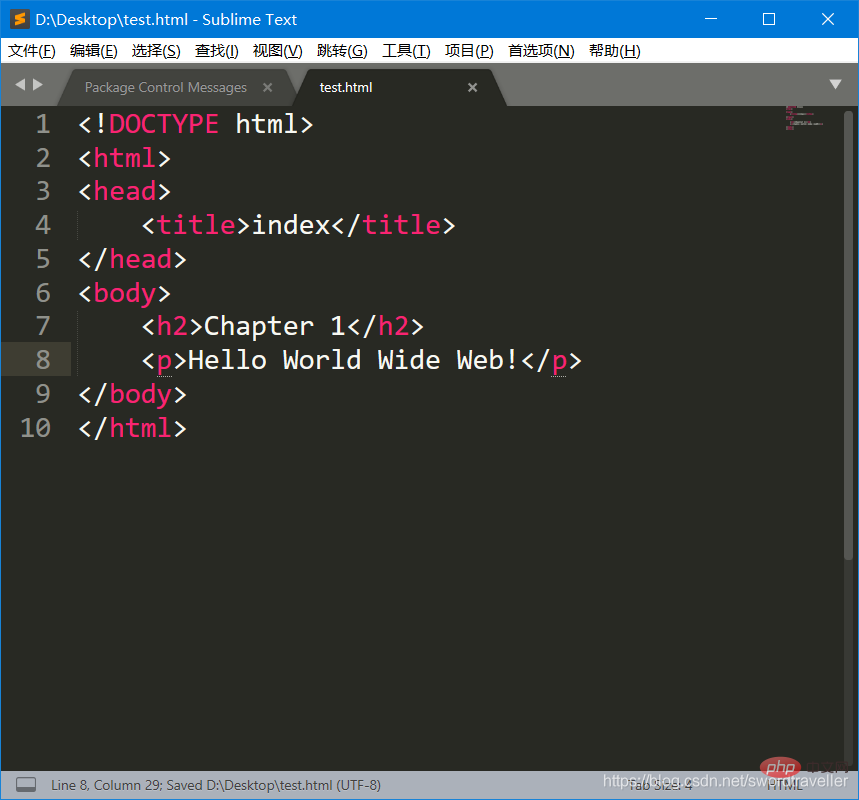
8.在<body>和</body>之間輸入 <h2後回車,Sublime Text 3將會為你新增二級標題的程式碼補全。例如,輸入一個標題為Chapter 1後,按下Ctrl+S儲存檔案。

9.不必關閉Sublime,直接使用任意一款流行的瀏覽器開啟你的test.html檔案;

瀏覽器當前標籤名即為你輸入的title:index,位址列內容為你的html檔案本地路徑。
Chapter 1為你剛剛輸入的二級標題。
10.不要關閉瀏覽器,在Sublime中輸入<p按下回車,Sublime將產生段落補全程式碼,在<p>和</p>之間輸入Hello World Wide Web!後按下Ctrl+S儲存檔案。

11.重新整理瀏覽器,可以看到html顯示內容發生了變化:(Chrome瀏覽器中重新整理操作為右鍵選單單擊重新載入,或按下Ctrl+R)

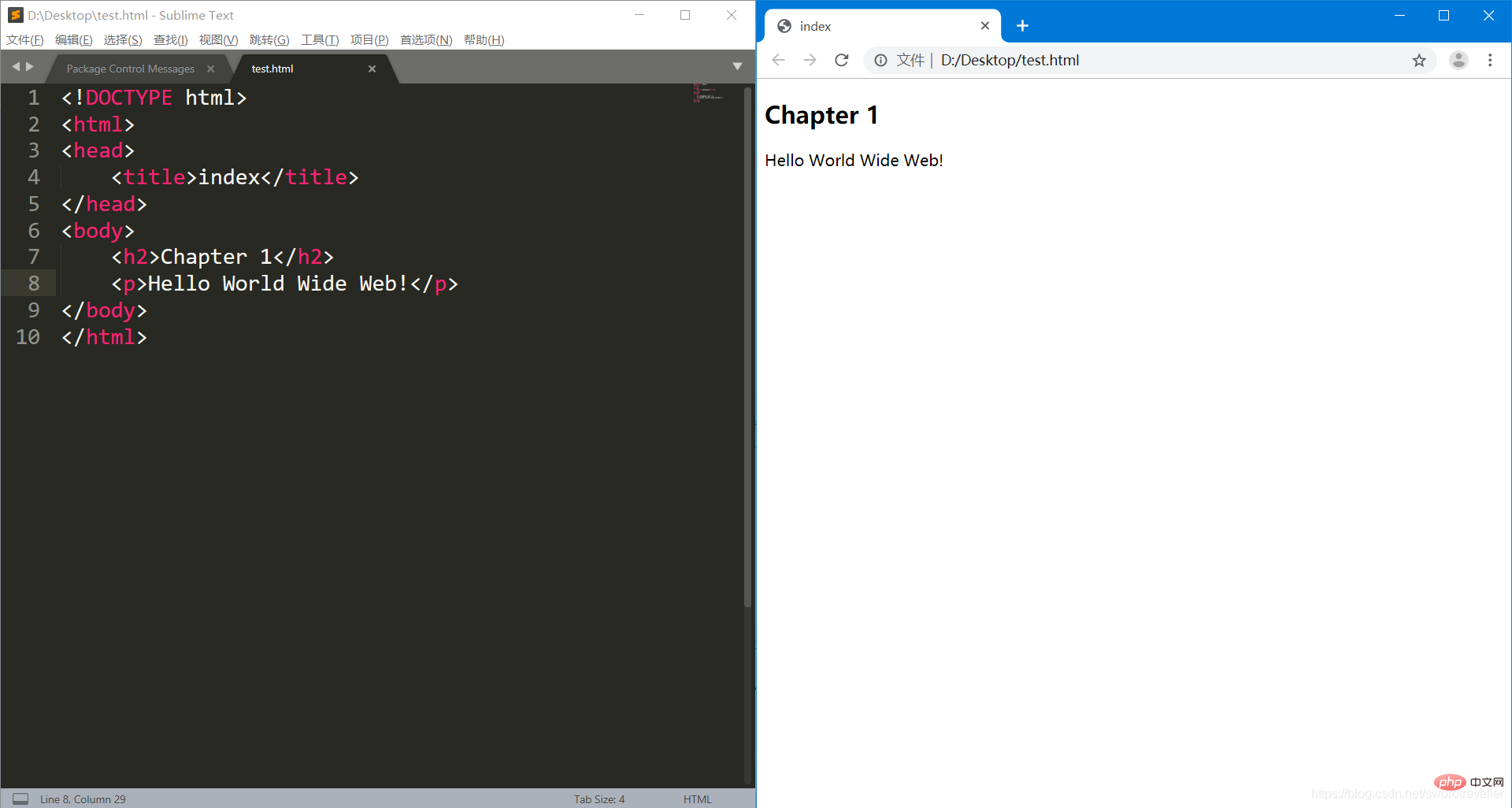
12.至此,使用Sublime編寫HTML的入門部分就完成了,還實現了編寫程式碼的同時用瀏覽器立即手動追蹤顯示效果的變化。我們還可以使用win10中的分屏將Sublime與瀏覽器並列在一起,便於觀察。

以上就是教你快速使用sublime Text3編寫HTML的詳細內容,更多請關注TW511.COM其它相關文章!