css清除浮動float的三種方法是什麼
2021-04-13 13:00:13
css清除浮動float的三種方法:1、在父元素結尾新增一個具體「clear: both;」樣式的新元素。2、給父級div元素新增「overflow:auto;」樣式;3、使用偽元素「:after」,給浮動元素的父元素清除浮動。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
一、浮動的定義
使元素脫離檔案流,按照指定方向發生移動,遇到父級邊界或者相鄰的浮動元素停了下來。
ps:檔案流:檔案流是檔案中可顯示物件在排列時所佔用的位置 。
語法
float常跟屬性值left、right、none
float:none 不使用浮動
float:left 靠左浮動
float:right 靠右浮動
二、浮動的用途
可設定文字環繞或使元素寬度由內容填充(類似Inline-block)。使用浮動需要注意的是如果浮動的元素高度比父級容器還高,那麼需要設定父級容器的overflow屬性為auto,使其自動撐滿。
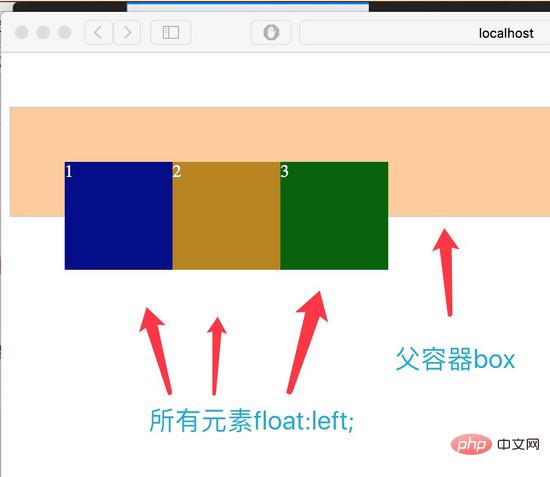
三、浮動用法
分析HTML結構:
<div class="box">
<div class="div1">1</div>
<div class="div2">2</div>
<div class="div3">3</div>
</div>分析CSS程式碼樣式:
.box {
border: 1px solid #ccc;
background: #fc9;
color: #fff;
margin: 50px auto;
padding: 50px;
}
.div1 {
width: 100px;
height: 100px;
background: darkblue;
float: left;
}
.div2 {
width: 100px;
height: 100px;
background: darkgoldenrod;
float: left;
}
.div3 {
width: 100px;
height: 100px;
background: darkgreen;
float: left;
} 
(學習視訊分享:)
四、清除浮動
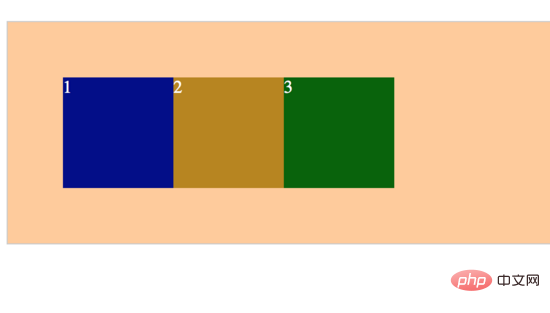
方法一:新增新元素,應用clear:both;
HTML:
<div class="box">
<div class="div1">1</div>
<div class="div2">2</div>
<div class="div3">3</div>
<div class="clear"></div>
</div>CSS:
.clear {
clear: both;
height: 0;
line-height: 0;
font-size: 0
}
一切恢復作用啦。
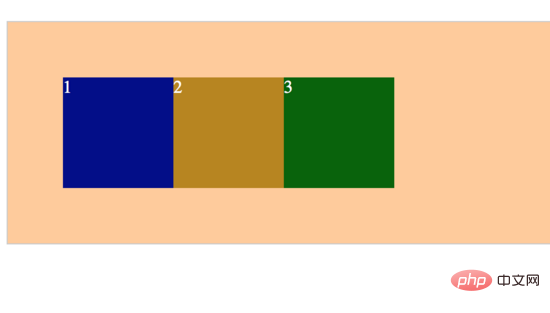
方法二:父級div定義overflow:auto;
HTML:
<div class="box">
<div class="div1">1</div>
<div class="div2">2</div>
<div class="div3">3</div>
</div>CSS:
.box {
border: 1px solid #ccc;
background: #fc9;
color: #fff;
margin: 50px auto;
padding: 50px;
overflow: auto;
zoom: 1; /*zoom: 1; 是在處理相容性問題 */
}結果:也是實現了。
方法三:在父級樣式新增偽元素:after或者:before(推薦)
HTML:
<div class="box">
<div class="div1">1</div>
<div class="div2">2</div>
<div class="div3">3</div>
</div>CSS:
.box {
border: 1px solid #ccc;
background: #fc9;
color: #fff;
margin: 50px auto;
padding: 50px;
}
.box:after{
content: '';
display: block;
clear: both;
}結果:當然不用說啦

更多程式設計相關知識,請存取:!!
以上就是css清除浮動float的三種方法是什麼的詳細內容,更多請關注TW511.COM其它相關文章!