css怎麼排除第一個子元素
css排除第一個子元素的方法:1、通過使用偽類選擇器「:not」實現排除;2、通過使用「nth-of-type」或者「nth-child」實現排除;3、通過使用「+」或者「~」兄弟選擇符實現獲取排除第一個之外的子元素。

本文操作環境:windows7系統、HTML5&&CSS3版、Dell G3電腦。
css獲取除第一個之外的子元素
在前端頁面開發中,需要使用css來選擇除了第一個之外的子元素,例如希望每個span之間能間隔一定的距離,單不能給每個span設定margin-left,這樣會導致第一個span的前面有間距,影響排版。下面就來講解實現css獲取除第一個之外的子元素的多種方法。
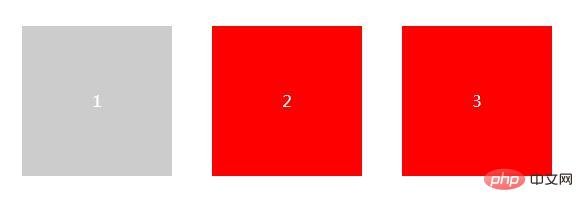
效果如下:

設計塢https://www.wode007.com/sites/73738.html
基本結構如下:
<style>
.dom div{
float: left;
height: 150px;
line-height: 150px;
width: 150px;
margin: 20px;
background: #ccc;
text-align: center;
color:#fff;
}
</style>
<div class="dom">
<div>1</div>
<div>2</div>
<div>3</div>
</div>方法1:使用偽類選擇器:not
<style>
.dom div:not(:first-child){
background:red;
}
</style>說明:
:not(selector) 選擇器匹配非指定元素/選擇器的每個元素。
:first-child 選擇器用於選取屬於其父元素的首個子元素的指定選擇器。
方法2:使用nth-of-type或者nth-child
<style>
.dom div:nth-of-type(n+2){
background:red;
}
</style>或者:
<style>
.dom div:nth-child(n+2){
background:red;
}
</style>說明:
n是從0開始的,那麼n+2自然就是從第2個元素開始了,同理如果選中單數元素那麼就是2n+1,如果是想選中雙數元素,那麼就應該寫成2n+2;具體情況可以根據專案情況使用。
【推薦學習:】
方法3:巧妙使用+或者~兄弟選擇符
<style>
.dom div+div{
background:red;
}
</style>或者:
<style>
.dom div~div{
background:red;
}
</style>說明:
+ 選擇器:如果需要選擇緊接在另一個元素後的元素,而且二者有相同的父元素,可以使用相鄰兄弟選擇器。
~ 選擇器 :作用是查詢某一個指定元素的後面的所有兄弟結點。
由於都是div元素,第一個元素沒有兄弟元素,所以就能獲取除第一個之外的子元素。
以上就是css怎麼排除第一個子元素的詳細內容,更多請關注TW511.COM其它相關文章!