在Vue.js中載入字型的最佳做法
部落格原文:https://blog.zhangbing.site/2021/04/07/best-practices-for-loading-fonts-in-vue/
新增字型不應該對效能產生負面影響。在本文中,我們將探討在 Vue 應用程式中載入字型的最佳實踐。
正確宣告font-face的字型
確保正確宣告字型是載入字型的重要方面。這是通過使用 font-face 屬性來宣告你選擇的字型來實現的。在你的Vue專案中,這個宣告可以在你的根CSS檔案中完成。在進入這個問題之前,我們先來看看Vue應用的結構。
/root
public/
fonts/
Roboto/
Roboto-Regular.woff2
Roboto-Regular.woff
index.html
src/
assets/
main.css
components/
router/
store/
views/
main.js我們可以像這樣在 main.css 中進行 font-face 宣告:
// src/assets/main.css
@font-face {
font-family: "Roboto";
font-weight: 400;
font-style: normal;
font-display: auto;
unicode-range: U+000-5FF;
src: local("Roboto"), url("/fonts/Roboto/Roboto-Regular.woff2") format("woff2"), url("/fonts/Roboto/Roboto-Regular.woff") format("woff");
}首先要注意的是 font-display:auto。使用 auto 作為值可以讓瀏覽器使用最合適的策略來顯示字型。這取決於一些因素,如網路速度、裝置型別、閒置時間等。
要想更多地控制字型的載入方式,你應該使用 font-display: block,它指示瀏覽器短暫地隱藏文字,直到字型完全下載完畢。其他可能的值有 swap、fallback 和 optional。你可以在這裡閱讀更多關於它們的資訊。
需要注意的是 unicode-range: U+000-5FF,它指示瀏覽器只載入所需的字形範圍(U+000 - U+5FF)。你還想使用woff和woff2字型格式,它們是經過優化的格式,可以在大多數現代瀏覽器中使用。
另外需要注意的是 src 順序。首先,我們檢查字型的本地副本是否可用(local("Roboto」))並使用它。很多Android裝置都預裝了Roboto,在這種情況下,我們將使用預裝的副本。如果沒有本地副本,則在瀏覽器支援的情況下繼續下載woff2格式。否則,它會跳至支援的宣告中的下一個字型。
預載入字型
一旦你的自定義字型被宣告,你可以使用 <link rel="preload"> 告訴瀏覽器提前預載入字型。在 public/index.html 中,新增以下內容:
<link rel="preload" as="font" href="./fonts/Roboto/Roboto-Regular.woff2" type="font/woff2" crossorigin="anonymous">rel = 「preload」 指示瀏覽器儘快開始獲取資源,as = 「font」 告訴瀏覽器這是一種字型,因此它優先處理請求。還要注意crossorigin=「anonymous",因為如果沒有這個屬性,預載入的字型會被瀏覽器丟棄。這是因為瀏覽器是以匿名方式獲取字型的,所以使用這個屬性就可以匿名請求。
使用 link=preload 可以增加自定義字型在需要之前被下載的機會。這個小調整大大加快了字型的載入時間,從而加快了您的Web應用程式中的文字渲染。
使用link = preconnect託管字型
當使用Google fonts等網站的託管字型時,你可以通過使用 link=preconnect 來獲得更快的載入時間。它告訴瀏覽器提前建立與域名的連線。
如果您使用的是Google字型提供的Roboto字型,則可以在 public/index.html 中執行以下操作:
<link rel="preconnect" href="https://fonts.gstatic.com">
...
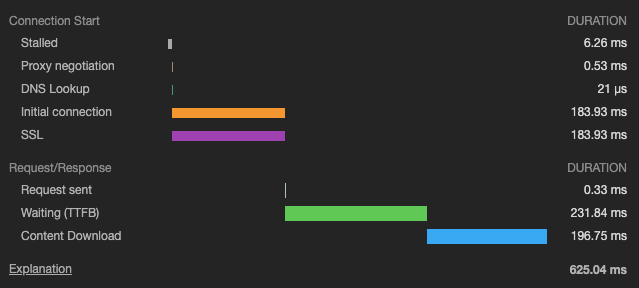
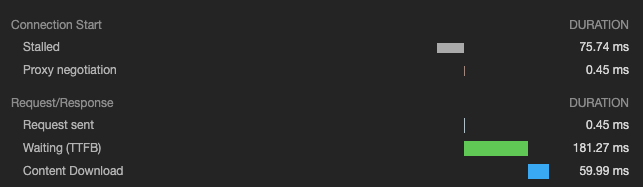
<link href="https://fonts.googleapis.com/css2?family=Roboto&display=swap" rel="stylesheet">這樣就可以建立與原點https://fonts.gstatic.com 的初始連線,當瀏覽器需要從原點獲取資源時,連線已經建立。從下圖中可以看出兩者的區別。

當載入字型時沒有使用 link=preconnect 時,你可以看到連線所需的時間(DNS查詢、初始連線、SSL等)。當像這樣使用link=preconnect 時,結果看起來非常不同。

在這裡,你會發現DNS查詢、初始連線和SSL所花費的時間已經不存在了,因為前面已經進行了連線。

使用service workers快取字型
字型是靜態資源,變化不大,所以它們是快取的好候選。理想情況下,您的Web伺服器應該為字型設定一個較長的 max-age expires 頭,這樣瀏覽器快取字型的時間就會更長。如果你正在構建一個漸進式網路應用(PWA),那麼你可以使用service workers來快取字型,並直接從快取中為它們提供服務。
要開始使用Vue構建PWA,請使用vue-cli工具生成一個新專案:
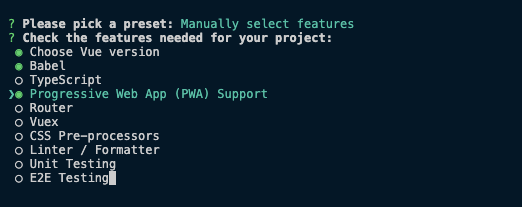
vue create pwa-app選擇Manually select features選項,然後選擇Progressive Web App (PWA) Support:

這些就是我們生成PWA模板所需要的唯一東西。完成後,你就可以把目錄改為 pwa-app,然後為app服務。
cd pwa-app
yarn serve你會注意到在 src 目錄下有一個檔案 registerServiceWorker,其中包含了預設的設定。在專案的根目錄下,如果vue.config.js 不存在,請建立它,如果存在,請新增以下內容:
// vue.config.js
module.exports = {
pwa: {
workboxOptions: {
skipWaiting: true,
clientsClaim: true,
}
}
}vue-cli工具使用PWA plugin生成service worker。在底層,它使用Workbox來設定service worker和它控制的元素、要使用的快取策略以及其他必要的設定。
在上面的程式碼片段中,我們要確保我們的應用程式始終由service worker的最新版本控制。這是必要的,因為它確保我們的使用者總是檢視應用程式的最新版本。您可以簽出Workbox設定檔案,以獲得對生成的service worker行為的更多控制。
接下來,我們將自定義字型新增到 public 目錄。我有以下結構:
root/
public/
index.html
fonts/
Roboto/
Roboto-Regular.woff
Roboto-Regular.woff2一旦完成了Vue應用程式的開發,就可以通過從終端執行以下命令來構建它:
yarn build這將結果輸出到 dist 資料夾中。如果你檢查資料夾的內容,你會注意到一個類似於 precache-manifest.1234567890.js 的檔案。它包含了要快取的資產列表,這只是一個包含修訂版和URL的鍵值對的列表。
self.__precacheManifest = (self.__precacheManifest || []).concat([
{
"revision": "3628b4ee5b153071e725",
"url": "/fonts/Roboto/Roboto-Regular.woff2"
},
...
]);public/ 資料夾中的所有內容都是預設快取的,其中包括自定義字型。有了這個地方,你可以用像service這樣的包來serve你的應用程式,或者把 dist 資料夾託管在web伺服器上檢視結果。你可以在下面找到一個應用程式的截圖。

在隨後的存取中,字型是從快取中載入的,這可以加快應用程式的載入時間。
結論
在這篇文章中,我們研究了在Vue應用程式中載入字型時應用的一些最佳實踐。使用這些實踐將確保你提供的字型看起來不錯,而不影響應用的效能。