javascript如何顯示和隱藏div
2021-04-08 13:00:12
javascript顯示隱藏div的方法:首先新建檔案,並建立button按鈕;然後建立隱藏的div,並給div設定隱藏的樣式;最後為button按鈕新增一個點選後隱藏事件。

本教學操作環境:windows7系統、javascript1.8.5版,DELL G3電腦。
javascript顯示隱藏div的方法:
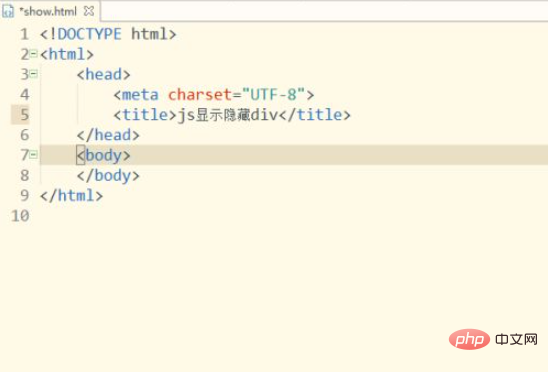
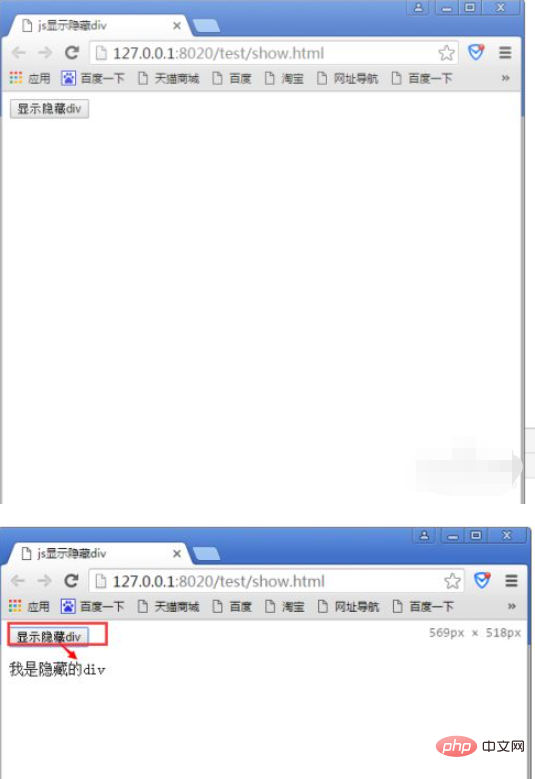
1、開啟html開發軟體,新建一個html檔案。如圖:

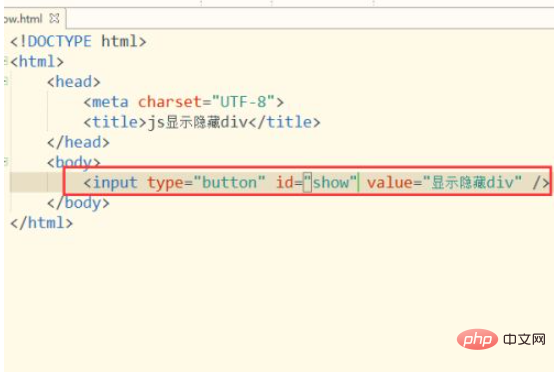
2、在html檔案上建立一個button按鈕,然後給這個按鈕設定一個id,在案例中把按鈕的id設定為show。如圖:
程式碼:
<input type="button" id="show" value="顯示隱藏div" />

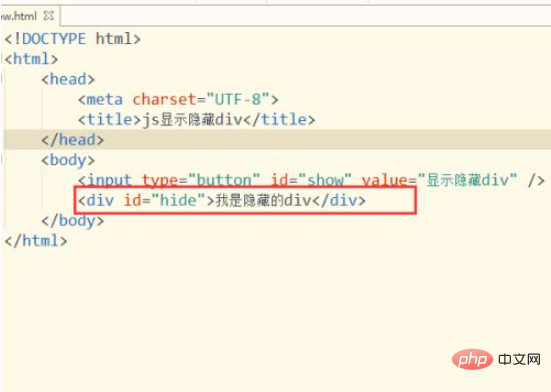
3、然後建立一個隱藏的div,把需要隱藏的內容寫到這個div上,然後給這個div設定一個id,在案例中設定案例的id為hide。如圖:
程式碼:
<div id="hide">我是隱藏的div</div>

4、給div設定隱藏的樣式。在<title>標籤後面為id為hide設定樣式display:none,這個樣id為hide的div就會被隱藏掉了。如圖:
樣式程式碼:
<style>
#hide{display: none;padding-top: 15px;}
</style>
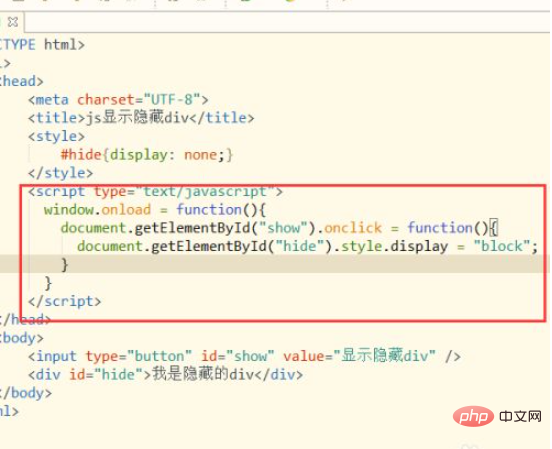
5、為button按鈕新增一個點選後隱藏事件。點選button按鈕後,把隱藏的div的display修改為block,這樣點選後div就會顯示了。如圖:
事件程式碼:
<script type="text/javascript">
window.onload = function(){
document.getElementById("show").onclick = function(){
document.getElementById("hide").style.display = "block";
}
}
</script>
相關免費學習推薦:
以上就是javascript如何顯示和隱藏div的詳細內容,更多請關注TW511.COM其它相關文章!