css怎麼設定顯示隱藏動畫
2021-04-08 10:00:45
css設定顯示隱藏動畫的方法:首先建立一個HTML範例檔案;然後建立一個<div>標籤,並設定一些文字;最後使用「@-webkit-keyframes」對fadenum類設定淡出淡入效果即可。

本文操作環境:windows7系統、HTML5&&CSS3版、Dell G3電腦。
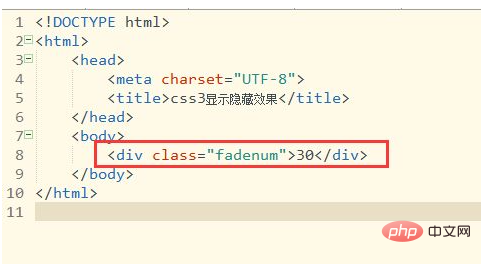
開啟html開發軟體新建一個html內碼錶面。如圖:

在html內碼錶面建立一個<div>標籤,然後給這個<div>新增一個class類並設定一些文字,用於顯示淡出淡入動畫效果(那裡中使用的類名:fadenum,下面將直接對該類進行描述)。如圖:

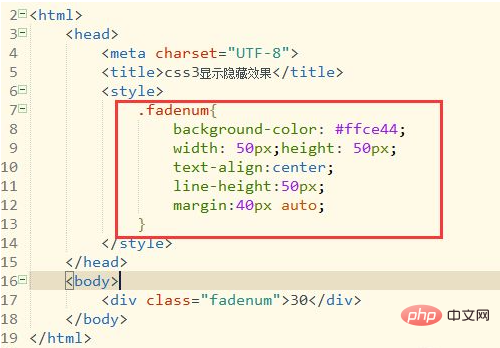
設定<div>類樣式。建立<style>標籤,在這個標籤裡面設定fadenum類的寬、高、背景色,方便接下來檢視淡出淡入效果。如圖:

儲存html程式碼後使用瀏覽器開啟即可看到設定<div>樣式顯示效果。

新增淡出淡入動畫效果。使用@-webkit-keyframes對fadenum類設定淡出淡入效果。預設開始是顯示,緊接著就是淡出,然後再淡入。
【推薦學習:】
淡出淡入效果程式碼:
@-webkit-keyframes fadenum{ /*設定內容由顯示變為隱藏*/
0%{opacity: 1;}
50%{opacity: 0;}
100%{opacity: 1;}
}
為fadenum類新增淡出淡入效果,直接把程式碼新增到fadenum類即可。
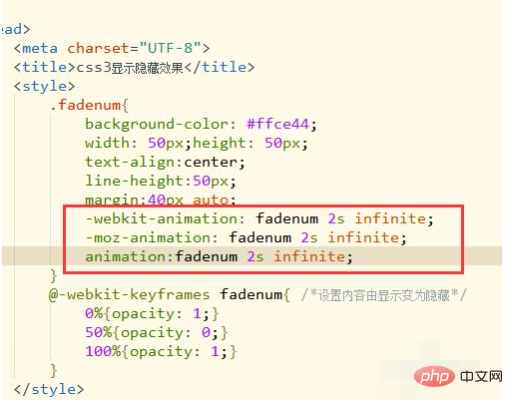
使用animation進行淡出淡入效果進行時間、動畫方式進行設定。如圖:
程式碼:
-webkit-animation: fadenum 2s infinite;
-moz-animation: fadenum 2s infinite;
animation:fadenum 2s infinite;
儲存html程式碼使用瀏覽器開啟即可看到<div>標籤自動淡出淡入效果。


頁面所有程式碼。可以直接複製所有程式碼到新建html頁面,貼上儲存後使用瀏覽器開啟即可看到效果。
所有程式碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css3顯示隱藏效果</title>
<style>
.fadenum{
background-color: #ffce44;
width: 50px;height: 50px;
text-align:center;
line-height:50px;
margin:40px auto;
-webkit-animation: fadenum 2s infinite;
-moz-animation: fadenum 2s infinite;
animation:fadenum 2s infinite;
}
@-webkit-keyframes fadenum{ /*設定內容由顯示變為隱藏*/
0%{opacity: 1;}
50%{opacity: 0;}
100%{opacity: 1;}
}
@-moz-keyframes fadenum{ /*設定內容由顯示變為隱藏*/
0%{opacity: 1;}
50%{opacity: 0;}
100%{opacity: 1;}
}
@-o-keyframes fadenum{ /*設定內容由顯示變為隱藏*/
0%{opacity: 1;}
50%{opacity: 0;}
100%{opacity: 1;}
}
@keyframes fadenum{ /*設定內容由顯示變為隱藏*/
0%{opacity: 1;}
50%{opacity: 0;}
100%{opacity: 1;}
}
</style>
</head>
<body>
<div class="fadenum">30</div>
</body>
</html>注意事項
案例中使用@-webkit-keyframes主要針對谷歌核心瀏覽器,如果存在不相容其他瀏覽器需要新增其他瀏覽器字首
以上就是css怎麼設定顯示隱藏動畫的詳細內容,更多請關注TW511.COM其它相關文章!