JavaScript彈出框有哪些
JavaScript彈出框有:1、警告框,只有一個按鈕「確定」無返回值,常用於確保使用者可以得到某些資訊;2、確認框,有「確定」和「取消」兩個按鈕,返回true或false值,常用於使使用者可以驗證或者接受某些資訊;3、提示框,返回輸入的訊息。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
javascript的三種對話方塊是通過呼叫window物件的三個方法alert(),confirm()和prompt()來獲得,可以利用這些對話方塊來完成js的輸入和輸出,實現與使用者能進行互動的js程式碼。
今天小編就來簡單介紹一下js中的三種彈出對話方塊,小編先單獨對這幾個方法進行詳細講解,接著,將這幾個方法進行對比,好了,開始我們的js之旅吧`(*∩_∩*)′......
第一種:alert()方法
alert()方法是這三種對話方塊中最容易使用的一種,她可以用來簡單而明瞭地將alert()括號內的文字資訊顯示在對話方塊中,我們將它稱為警示對話方塊,要顯示的資訊放置在括號內,該對話方塊上包含一個「確認」按鈕,使用者閱讀完所顯示的資訊後,只需單擊該按鈕就可以關閉對話方塊。下面來看一個使用alert()方法的例子,程式碼如下所示:
<html>
<head>
<title>編寫html頁面</title>
<script language="javascript"> //JavaScript指令碼標註
alert("上聯:山石巖下古木枯");//在頁面上彈出上聯
alert("下聯:白水泉邊少女妙");//在頁面上彈出下聯
</script>
</head>
</html>執行上面的小例子,在頁面上彈出對話方塊並顯示一句話「上聯:山石巖下古木枯」,如下所示:

接著,單擊「確認」按鈕後再顯示第二個對話方塊並顯示「白水泉邊少女妙!」,效果如下;

在頁面上彈出對話方塊並顯示一句話「上聯:山石巖下古木枯」,單擊「確認」按鈕後再顯示第2個對話方塊並顯示「白水泉邊少女妙!」我們來分析一下這個小例子:
a、在<script>指令碼塊中兩次呼叫alert()方法;
b、在每個alert()括號內分別新增了一段文字資訊,執行出現如下圖所示的頁面,當使用滑鼠單擊頁面上的「確定」按鈕後,出現第二個頁面,再點選「確定」按鈕後就關閉頁面上的對話方塊。 注意:兩個對話方塊是分別顯示的,而不是一個覆蓋另一個,這是因為js實在執行完第一個alert()並等到使用者點選「確認」按鈕之後才去執行第二個alert()的。
alert()是js的window物件的一個方法,呼叫時可以寫成window.alert(),也可以寫成alert(),功能都是產生一個帶確認按鈕的對話方塊,上面顯示括號內的資訊,
第二種:confirm()方法
confirm()方法與alert()方法的使用十分類似,不同點是在該種對話方塊上除了包含一個「確認」按鈕外,還有一個「取消」按鈕,這種對話方塊稱為確認對話方塊,在呼叫window物件的confirm()方法以及後面介紹的prompt()方法時也可以不寫window。下面來看一個關於confirm()的小例子,程式碼如下所示:
<html>
<head>
<title>編寫html頁面</title>
<script language="javascript"> //js指令碼標註
confirm("上聯:一但重泥攔子路;下聯:兩岸夫子笑顏回"); //在頁面上彈出確認對話方塊
</script>
</head>
</html>顯示效果如下:

分析一下這個小例子:
a、在<script>指令碼塊中新增confirm()方法、
b、在confirm()括號內新增了一段文字資訊,執行效果如上圖所示,如果使用者單擊「確認」按鈕,則confirm()方法會返回true,如果使用者單擊「取消」按鈕,則confirm()方法會返回false,無論使用者選擇哪個按鈕,都會關閉對話方塊,而繼續執行javascript程式碼。單擊「確認」或「取消」按鈕都是關閉對話方塊,似乎沒有什麼區別,實際上,無論是單擊「確認」或「取消」按鈕都會返回一個布林值,這樣就 可以再幕後有一些js程式碼來發揮按鈕的作用,請大家看下面的例子,體會使用confirm()返回布林值的妙處。程式碼如下:
<html>
<head>
<title>編寫html頁面</title>
<script language="javascript"> //js指令碼標註
var con;
con=confirm("你喜歡玫瑰花麼?"); //在頁面上彈出對話方塊
if(con==true)alert("非常喜歡!");
else alert("不喜歡!");
</script>
</head>
</html>我們來分析一下這個小例子:
a、在<script>指令碼塊中宣告了一個變數con。
b、con=confirm()一句將confirm()方法返回的布林值賦給con。
c、通過if語句來使用con的值,分別執行不同的語句;執行的效果如下:

如果單擊頁面的確認框上的「確定」按鈕後,出現如下圖所示的頁面:

如果單擊「取消」按鈕,則出現如下圖所示的頁面:

第三種: prompt()方法
alert()方法和confirm()方法的使用十分類似,都是僅僅顯示已有的資訊,但使用者不能輸入自己的資訊,但是prompt()可以做到這點,她不但可以顯示資訊,而且還提供了一個文字方塊要求使用者使用鍵盤輸入自己的資訊,同時她還包含「確認」或「取消」兩個按鈕,如果使用者「確認」按鈕,則prompt()方法返回使用者在文字方塊中輸入的內容(是字串型別)或者初始值(如果使用者沒有輸入資訊);如果使用者單擊「取消」按鈕,則prompt()方法返回null,我們稱這種對話方塊為提示框,在這三種對話方塊中,她的互動性最好。
看下面一個小例子:在頁面上兩次彈出提示對話方塊,使使用者能輸入有關資訊,程式碼如下:
<html>
<head>
<title>編寫html頁面</title>
<script language="javascript"> //js指令碼標註
var name,age;
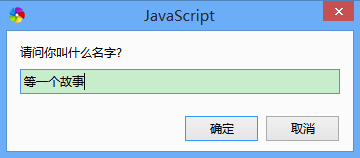
name=prompt("請問你叫什麼名字?"); /*在頁面上彈出提示對話方塊,
將使用者輸入的結果賦給變數name*/
alert(name); //輸出使用者輸入的資訊
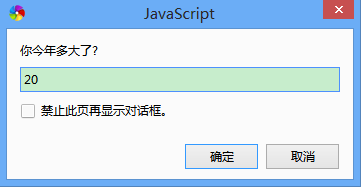
age=prompt("你今年多大了?","請在這裡輸入年齡"); /*在頁面上再一次彈出提示對話方塊,
講使用者輸入的資訊賦給變數age*/
alert(age)//輸出使用者輸入的資訊
</script>
</head>
</html>執行上面的程式,效果如下所示:

點選確定,會有這麼驚喜nie:

我們再點選確定按鈕:

再點選確定按鈕:

分析一下這個小例子
a、在<script>指令碼塊中新增了兩個prompt()方法。
b、在第一個prompt()括號內新增了一段文字資訊。
c、name=prompt()一句是將使用者在文字方塊中輸入的資訊賦給變數name。
alert()、confirm()、prompt()的區別和聯絡:
警告框alert()
alert是警告框,只有一個按鈕「確定」無返回值,警告框經常用於確保使用者可以得到某些資訊。當警告框出現後,使用者需要點選確定按鈕才能繼續進行操作。語法:alert("文字")。
確認框confirm()
confirm是確認框,兩個按鈕,確定或者取消,返回true或false。確認框用於使使用者可以驗證或者接受某些資訊。當確認框出現後,使用者需要點選確定或者取消按鈕才能繼續進行操作。如果使用者點選確認,那麼返回值為 true。如果使用者點選取消,那麼返回值為 false。語法:confirm("文字")
提示框prompt()
prompt是提示框,返回輸入的訊息,或者其預設值提示框經常用於提示使用者在進入頁面前輸入某個值。當提示框出現後,使用者需要輸入某個值,然後點選確認或取消按鈕才能繼續操縱。如果使用者點選確認,那麼返回值為輸入的值。如果使用者點選取消,那麼返回值為 null。語法:prompt("文字","預設值")
更多程式設計相關知識,請存取:!!
以上就是JavaScript彈出框有哪些的詳細內容,更多請關注TW511.COM其它相關文章!