vite+vue+elementplus安裝過程遇到的問題
因為最近忙的差不多了,而且vite據說用起來很快,所以正好現在有空閒時間,所以就來嘗試一下設定一下vite+vue+elementPlus。注:本文主要是用yarn來安裝包,用npm或者cnpm的同學相對應的切換即可。
開始
開啟vite的官方檔案,你會看到下面的圖。vite中文官網
NPM:
npm init @vitejs/app
YARN:
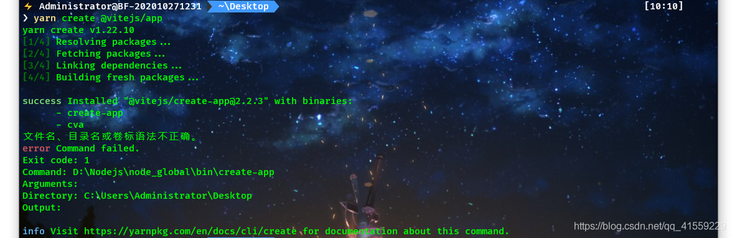
yarn create @vitejs/app心念唸的直接使用yarn create @vitejs/app命令開始常見,結果報錯了!
究其原因是因為yarn的安裝包預設是在C槽的而我yarn安裝在D槽的所以就會報這樣的錯誤!

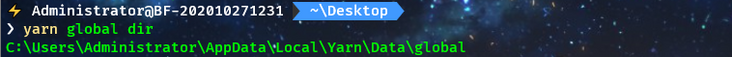
yarn global dir解決辦法也很簡單,就是將yarn的全域性路徑改一下到D槽就行了,在D槽建立yarn資料夾在檔案下建立一個golbal和cache資料夾,現在我們就可以開始調整yarn的全域性安裝路徑。
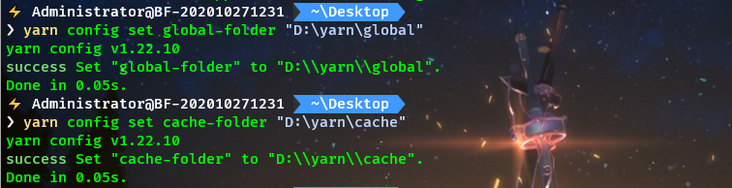
yarn config set global-folder "D:\yarn\global"
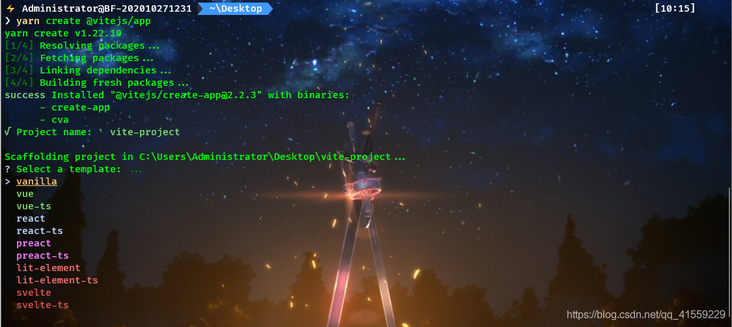
yarn config set cache-folder "D:\yarn\cache"當然這個可以根據大家的安裝的不同來改變。接著就可以開始用官方的命令了。
選擇你自己需要的模板,就可以了,至此一個步驟就完成了。
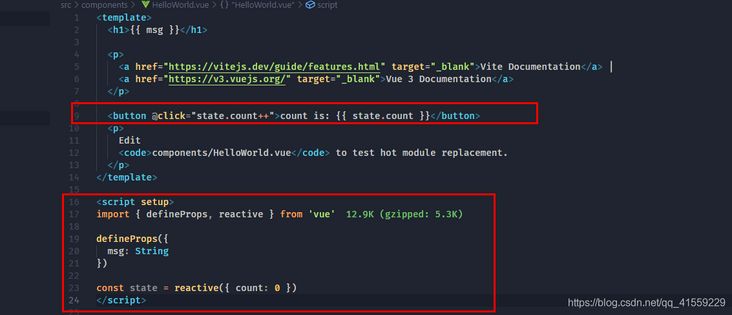
如果你是最早一批使用vue3的人,你會發現有新驚喜!
沒錯!這是之前提案要增加的東西,不用寫setup函數,也不用匯出變數!瞬間感覺好爽有沒有。提案Github地址
在控制檯也可以發現warning。
設定element-plus
設定其實可以參考官網來進行,但是眾所周知官網的東西也會有不少的坑,所以我還是奉上我的踩坑提醒。
一、安裝element-plus
NPM:
npm install element-plus --save
YARN:
npm add element-plus 接下來就是看你自己的需求了,分別可以進行全量引入或者是按需引入。
二、全量引入
你需要在main.js檔案中寫入以下內容:
import { createApp } from 'vue'
import ElementPlus from 'element-plus';
import 'element-plus/lib/theme-chalk/index.css';
import App from './App.vue';
const app = createApp(App)
app.use(ElementPlus)
app.mount('#app')即可完成全量引入。
三、按需引入
都知道全量引入會導致專案過大,如果不是所有元件都使用的上的話,還是使用按需引入比較好。(注:本來主要講的是vite,按需引入是vite的方式,cli的方式可以參照官網),首先我們需要安裝一個外掛: vite-plugin-style-import
yarn add vite-plugin-style-import -D因為element-plus提供Sass預編譯的方式,接著我們需要在專案安裝下面兩個:
yarn add sass sass-loader 接著我們在 vite.config.js 檔案修改成下面內容:
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import styleImport from 'vite-plugin-style-import'
export default defineConfig({
plugins: [
vue(),
styleImport({
libs: [{
libraryName: 'element-plus',
resolveStyle: (name) => {
name = name.slice(3) // 這裡有個彩蛋,官網居然是用splice的,沒錯用的是陣列方法。
return `element-plus/packages/theme-chalk/src/${name}.scss`;
},
resolveComponent: (name) => {
return `element-plus/lib/${name}`;
},
}]
})
]
})同時,你需要在main.js中引入下面
import 'element-plus/packages/theme-chalk/src/base.scss'如果你專案不適用Sass的話,那就相對簡單了,直接在vite.config.js修改為:
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import styleImport from 'vite-plugin-style-import'
export default defineConfig({
plugins: [
vue(),
styleImport({
libs: [
{
libraryName: 'element-plus',
resolveStyle: (name) => {
return `element-plus/lib/theme-chalk/${name}.css`;
},
resolveComponent: (name) => {
return `element-plus/lib/${name}`;
},
}
]
})
]
})不知道你有沒有注意到,在Sass的方式引入需要將name切掉前三個的方式引入sass檔案,其實直接去node_modules中檢視相關目錄可以發現,sass檔案是沒有以el-開頭的,而css檔案是以el-開頭的,所以需要切掉前三個。
然後我在src的目錄下建立了一個資料夾叫plugins,在資料夾下建立了elementPlus.js檔案,接著檔案內容如下:
import {
ElAlert,
ElAside,
ElAutocomplete,
ElAvatar,
ElBacktop,
ElBadge,
ElBreadcrumb,
ElBreadcrumbItem,
ElButton,
ElButtonGroup,
ElCalendar,
ElCard,
ElCarousel,
ElCarouselItem,
ElCascader,
ElCascaderPanel,
ElCheckbox,
ElCheckboxButton,
ElCheckboxGroup,
ElCol,
ElCollapse,
ElCollapseItem,
ElCollapseTransition,
ElColorPicker,
ElContainer,
ElDatePicker,
ElDialog,
ElDivider,
ElDrawer,
ElDropdown,
ElDropdownItem,
ElDropdownMenu,
ElFooter,
ElForm,
ElFormItem,
ElHeader,
ElIcon,
ElImage,
ElInput,
ElInputNumber,
ElLink,
ElMain,
ElMenu,
ElMenuItem,
ElMenuItemGroup,
ElOption,
ElOptionGroup,
ElPageHeader,
ElPagination,
ElPopconfirm,
ElPopover,
ElPopper,
ElProgress,
ElRadio,
ElRadioButton,
ElRadioGroup,
ElRate,
ElRow,
ElScrollbar,
ElSelect,
ElSlider,
ElStep,
ElSteps,
ElSubmenu,
ElSwitch,
ElTabPane,
ElTable,
ElTableColumn,
ElTabs,
ElTag,
ElTimePicker,
ElTimeSelect,
ElTimeline,
ElTimelineItem,
ElTooltip,
ElTransfer,
ElTree,
ElUpload,
ElInfiniteScroll,
ElLoading,
ElMessage,
ElMessageBox,
ElNotification,
} from 'element-plus'
const components = [
ElAlert,
ElAside,
ElAutocomplete,
ElAvatar,
ElBacktop,
ElBadge,
ElBreadcrumb,
ElBreadcrumbItem,
ElButton,
ElButtonGroup,
ElCalendar,
ElCard,
ElCarousel,
ElCarouselItem,
ElCascader,
ElCascaderPanel,
ElCheckbox,
ElCheckboxButton,
ElCheckboxGroup,
ElCol,
ElCollapse,
ElCollapseItem,
ElCollapseTransition,
ElColorPicker,
ElContainer,
ElDatePicker,
ElDialog,
ElDivider,
ElDrawer,
ElDropdown,
ElDropdownItem,
ElDropdownMenu,
ElFooter,
ElForm,
ElFormItem,
ElHeader,
ElIcon,
ElImage,
ElInput,
ElInputNumber,
ElLink,
ElMain,
ElMenu,
ElMenuItem,
ElMenuItemGroup,
ElOption,
ElOptionGroup,
ElPageHeader,
ElPagination,
ElPopconfirm,
ElPopover,
ElPopper,
ElProgress,
ElRadio,
ElRadioButton,
ElRadioGroup,
ElRate,
ElRow,
ElScrollbar,
ElSelect,
ElSlider,
ElStep,
ElSteps,
ElSubmenu,
ElSwitch,
ElTabPane,
ElTable,
ElTableColumn,
ElTabs,
ElTag,
ElTimePicker,
ElTimeSelect,
ElTimeline,
ElTimelineItem,
ElTooltip,
ElTransfer,
ElTree,
ElUpload,
]
const plugins = [
ElInfiniteScroll,
ElLoading,
ElMessage,
ElMessageBox,
ElNotification,
]
const option = { size: 'small', zIndex: 3000 }
export const useElementPlus = (app) => {
// element全域性設定
app.config.globalProperties.$ELEMENT = option
// 元件註冊
components.forEach((component) => {
app.component(component.name, component)
})
// 外掛註冊
plugins.forEach((plugin) => {
app.use(plugin)
})
}
注意,我這個檔案其實全量引入的,自己按照自己的需求修改。同時值得說的是,在這個檔案我匯出了一個useElementPlus的方法。然後回到main.js中,內容如下:
import { createApp } from 'vue'
import App from './App.vue'
import 'element-plus/packages/theme-chalk/src/base.scss'
import { useElementPlus } from './plugins/elementPlus.js'
const app = createApp(App)
useElementPlus(app)
app.mount('#app')
應該不難理解,就是將vue範例放到useElementPlus方法中,然後在elementPlus檔案中完成相關元件以及外掛的註冊。這樣,我們的main.js檔案會更加清晰。至此就完成了所有element-plus的設定。
後續
後面會完善加入vuex和vue-router。本文的完整設定將放在這裡。