10分鐘帶你快速入門JavaScript_從入門到精通
Javascript,從「最被誤解的語言」,最後神奇地轉變成為「最流行的語言」,證明它經受得起時間的考驗。雖然單獨來看,它的互動設計有些失敗,但是加上Ajax的完美配合,javascript就成了一款輕便並且又實用的好語法。
如果您想要更高效、更系統地學會javascript,您最好採用邊學邊練的學習模式。
如果您覺得javascript的學習難度較高,不易理解,建議您觀看視訊教學進行學習👇:
深入淺出JavaScript-老杜JavaScript基礎教學全套完整版
什麼是JavaScript?
JavaScript是動態實現Web頁面效果的指令碼語言,是Web前端必須掌握的三種語言之一。
-
用於定義網頁內容的HTML
-
CSS指定網頁的佈局
-
用於程式設計網頁行為的JavaScript
JavaScript一種直譯式指令碼語言,是一種動態型別、弱型別、基於原型的語言,內建支援型別。它的直譯器被稱為JavaScript引擎,為瀏覽器的一部分,廣泛用於使用者端的指令碼語言,最早是在HTML(標準通用標示語言下的一個應用)網頁上使用,用來給HTML網頁增加動態功能。
HTML、CSS和Javascript之間的關係:
1、首先它們都可以採用普通的文字編輯器開發,然後使用瀏覽器軟體開啟並解釋執行;
2、html是一種超檔案標示語言,主要是做頁面展示,W3C制定了html規範與標準;
3、css是一種層疊樣式表語言,主要用來輔助修飾html,讓html網頁看起來更加的豐富與漂亮;
4、javascript是一種程式語言,它可以用來操作html中的節點以及css樣式,進而達到網頁的動態效果,增強網頁與使用者的互動度。
JavaScript和Java
JavaScript是網景公司的布蘭登艾奇開發的,Java是SUN公司詹姆斯高斯林帶領團隊開發的,JavaScript程式被內建在瀏覽器軟體當中的JavaScript直譯器解釋執行,而Java語言必須執行在Java虛擬機器器當中,所以JavaScript和Java沒有任何關係。只是名字當中都帶有Java字眼,這也許只是一種市場行銷策略。
JS和JSP
JavaScript被程式設計師簡稱為JS,執行在瀏覽器使用者端當中;JavaServer Pages簡稱為JSP,是一種基於Java語言實現的伺服器端頁面,JSP屬於Java語言,執行在Java虛擬機器器當中。
JavaScript語言特點
- 基於物件的程式語言
JavaScript是一種基於物件的程式語言而不能說是物件導向的程式語言,因為物件性的特徵在JavaScript中並不像Java語言中那樣純正。在JavaScript中有內建的物件,同時使用者也可以建立並使用自己的物件。
- 弱型別語
JavaScript程式語言沒有編譯階段,文字編輯器開發完畢之後,直接使用瀏覽器開啟即可解釋執行,所以JavaScript中的變數在定義的時候不需要指定資料型別,並且變數賦值的時候可以隨意賦值,具體賦值的時候,值決定變數的資料型別。
JavaScript在變數約束方面非常弱,所以稱為弱型別語言。Java語言存在編譯階段,在Java語言當中宣告變數i為int型別,那麼變數i只能接收int型別的字面值,如果字面值的資料型別和變數的資料型別不同,程式是無法編譯通過的,並且從int型別的變數i開始宣告到最終程式執行結束,i變數的資料型別永遠都是int型別,佔用4個位元組,像Java這種對變數約束較強的程式語言被稱為強型別程式語言。
- 解釋執行的指令碼語言
JavaScript是一種指令碼語言,指令碼語言是一種解釋性的語言,以普通文字形式儲存,不需要編譯生成目標程式,可以直接用文字編輯器開啟檢視。它不象c\c++等可以編譯成二進位制程式碼以可執行檔案的形式存在。JavaScript指令碼語言可直接使用JavaScript直譯器解釋執行,可能在解釋的過程當中進行編譯。
- 簡單性
JavaScript基於Java的基本語法和語句流程,而Java是從C++語言發展而來,因此有過C語言開發經驗的人員學習JavaScript十分容易。此外,JavaScript是一種弱型別語言,其變數並沒有嚴格的資料型別,免去了許多麻煩。
- 動態性
JavaScript是基於事件驅動的,所謂事件驅動就是觸發一定的操作而引起某些動作。例如,滑鼠單擊按鈕,頁面載入完畢等等這些都是事件。可以根據不同的事件建立相應的響應程式碼,這樣就可以實現和使用者的動態互動。
- 平臺無關性
前面提到JavaScript程式碼在瀏覽器中解釋執行,並沒有利用具體平臺的特性,所以只要有支援JavaScript的瀏覽器,無論在什麼平臺上程式碼都能得到執行。開發人員在編寫JavaScript指令碼過程中就無需考慮具體平臺的限制。只需要考慮瀏覽器相容問題即可。
- 安全性
JavaScript是安全的,其不允許存取本地硬碟,也不能將資料存入到伺服器上,不允許對網路檔案進行修改和刪除,只能通過瀏覽器實現資訊瀏覽或動態互動。從而有效地防止資料的丟失和破壞。
JavaScript組成
ECMAScript
Netscape(網景)公司推出JavaScript不久,不甘落後的微軟也推出了微軟版的JavaScript-JScript,微軟主要將其用於自己的瀏覽器Internet Explorer。最初兩家公司各自為政,分別執行自己的標準。那個時候的web程式設計師是很痛苦的,通常需要將相同的功能編寫兩份不同語法的程式。
1999年,歐洲計算機協會(ECMA)依據JavaScript制定了ECMAScript的ECMA-262規範,ECMAScript成為JavaScript的標準。之後兩家公司都遵循了該規範,所以JavaScript和Jscript大部分是相同的,但也有小部分不同之處。
DOM
Document Object Model(檔案物件模型),在JavaScript當中,把html檔案當做一棵樹,這棵樹有一個根節點<html></html>,根節點下有很多子節點,每一個節點都可以看做是一個DOM物件,JavaScript通過操作DOM物件完成重構整個HTML檔案、新增、移除、改變或重排頁面上的專案。從而達到網頁動態效果,提高與使用者的互動度。
JavaScript對DOM元素的操作又可以稱為「html dom程式設計」。HTML DOM是HTML Document Object Model(檔案物件模型)的縮寫,HTML DOM則是專門適用於HTML/XHTML的檔案物件模型。熟悉軟體開發的人員可以將HTML DOM理解為網頁的API。它將網頁中的各個元素都看作一個個物件,從而使網頁中的元素也可以被計算機語言獲取或者編輯。 例如Javascript就可以利用HTML DOM動態地修改網頁。
根據W3C DOM規範,DOM是一種與瀏覽器,平臺,語言無關的介面,使得你可以存取頁面其他的標準元件。簡單理解,DOM解決了Netscape的JavaScript和 Microsoft的JavaScript之間的衝突,給予web設計師和開發者一個標準的方法,讓他們來存取他們站點中的資料、指令碼和表現層物件。
BOM
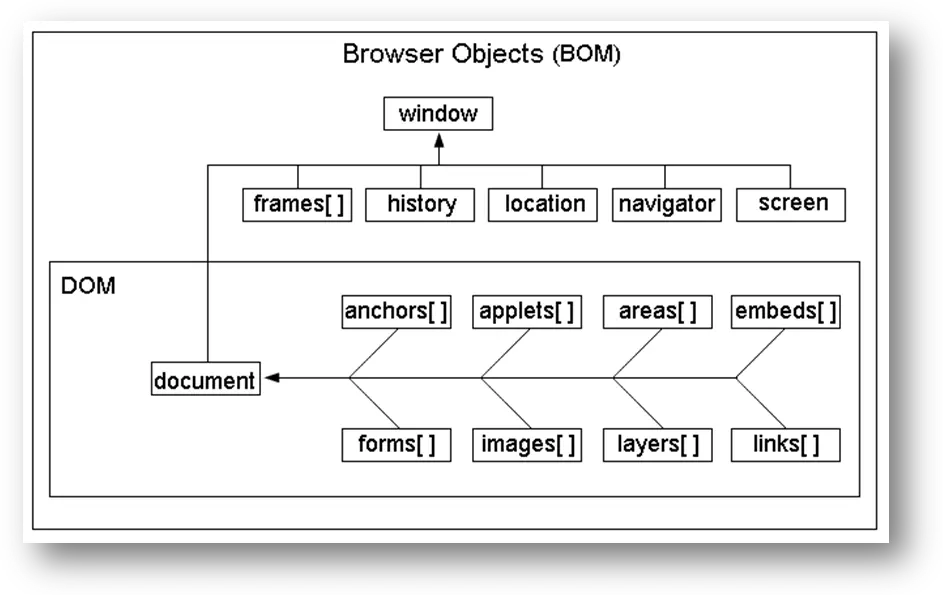
Browser Object Model(瀏覽器物件模型),使JavaScript能夠與瀏覽器進行「對話」,獲取瀏覽器資訊,操作瀏覽器。雖然W3C並沒有對BOM作出規範,但是所有瀏覽器都支援BOM,有一些事實上的標準。
JavaScript中BOM和DOM之間的關係及主流瀏覽器
JavaScript中BOM和DOM之間的關係

主流瀏覽器
JavaScript指令碼語言最終被瀏覽器當中的JS直譯器解釋執行,所以不同的瀏覽器執行相同的JS程式碼可能結果不盡相同,所以對於WEB前端開發人員來說,解決瀏覽器相容問題是一件很頭疼的事情。通常一個WEB前端開發人員需要在自己的電腦中安裝不同廠商的瀏覽器,有可能相同廠商的瀏覽器也需要安裝不同的版本。下面我們來看一看世界主流的5大瀏覽器都有誰?
- 左上角位置:谷歌公司的Chrome瀏覽器。
- 左下角位置:safari瀏覽器,蘋果公司旗下瀏覽器。
- 右上角位置:微軟公司的IE瀏覽器。
- 右下角位置:FireFox瀏覽器,簡稱FF瀏覽器,mozilla公司旗下瀏覽器
- 中間位置:opera瀏覽器,挪威廠商opera旗下瀏覽器。
我們在講課的過程中安裝的瀏覽器有:FF/Chrome/IE。
JavaScript開發工具
文字編輯器EditPlus
我們講課的過程中,第一天的知識點採用普通的文字編輯器開發,這種開發方式還是比較適合JavaScript初學者的。建議初學者開始的時候使用文字編輯器。
整合開發工具WebStorm
在實際的Web前端開發過程中,為了提高開發效率,可以藉助某些整合式開發環境,例如Web前端開發利器:WebStorm,這個名字就夠氣派的吧:Web風暴。該整合開發工具是Intellij IDEA開發工具中的一個外掛,Intellij IDEA開發工具是一個非常棒的Java開發環境。我們在後期的課程中將使用WebStorm進行開發。
使用WebStorm將會體驗到豐富的JS程式碼提示功能。它不僅僅對JS程式碼提供了豐富了提示,包括HTML、CSS提示也是非常全面的。
JavaScript幫助檔案
http://www.w3school.com.cn/ 全球最大的中文 Web 技術教學。我們給大家提供的幫助檔案是w3shool的離線幫助檔案。